Principles of Accessible Web Design
A presentation at Fronteers 2010 in in Amsterdam, Netherlands by Eric Eggert

Principles of
Accessible Web Design Eric Eggert aka. @yatil — Fronteers Jam Session — Amsterdam

(Almost.) Everyone here is disabled . (Or will be at some time.)


“People need not be limited by physical handicaps as long as they are not disabled in spirit.”

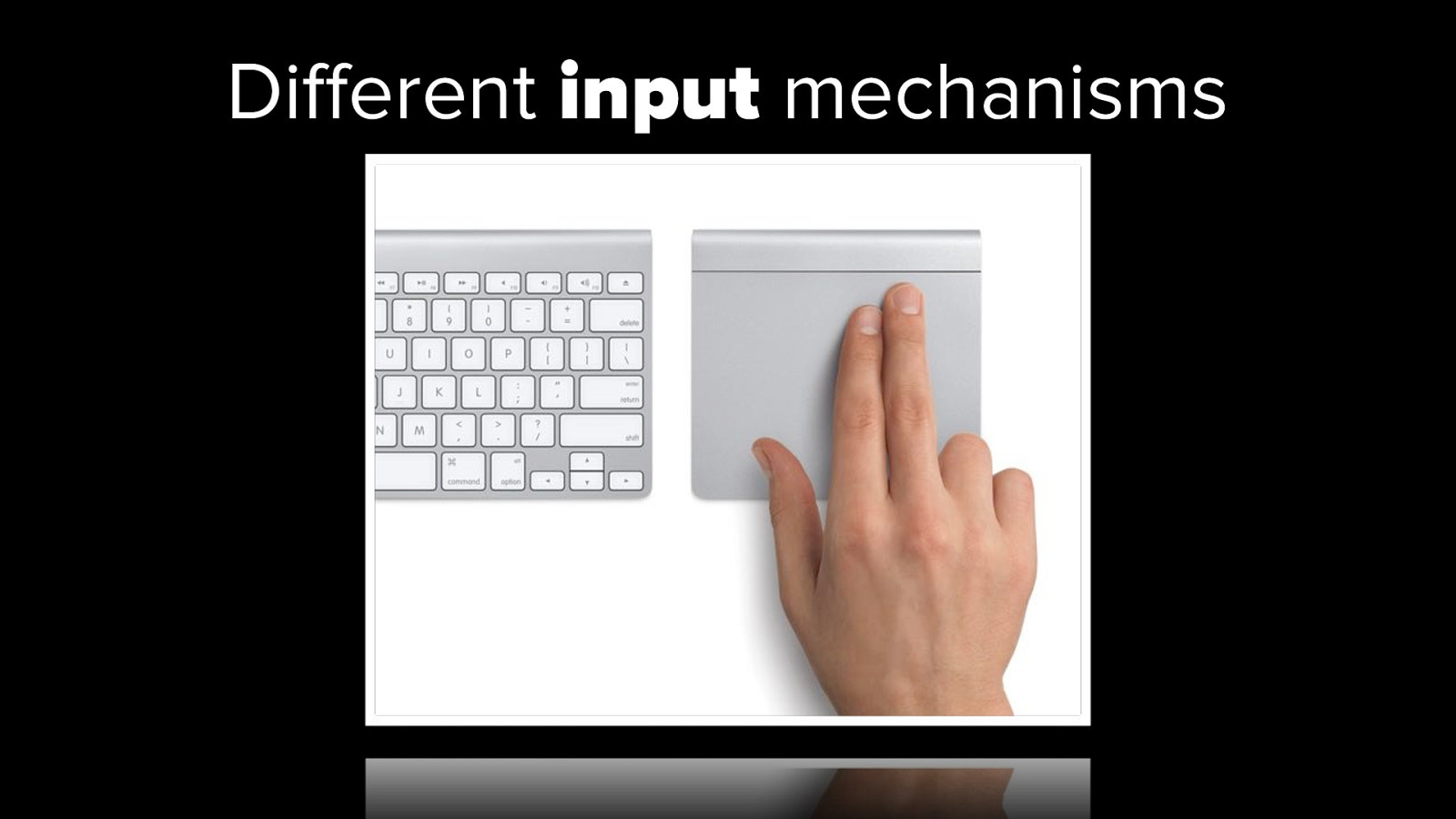
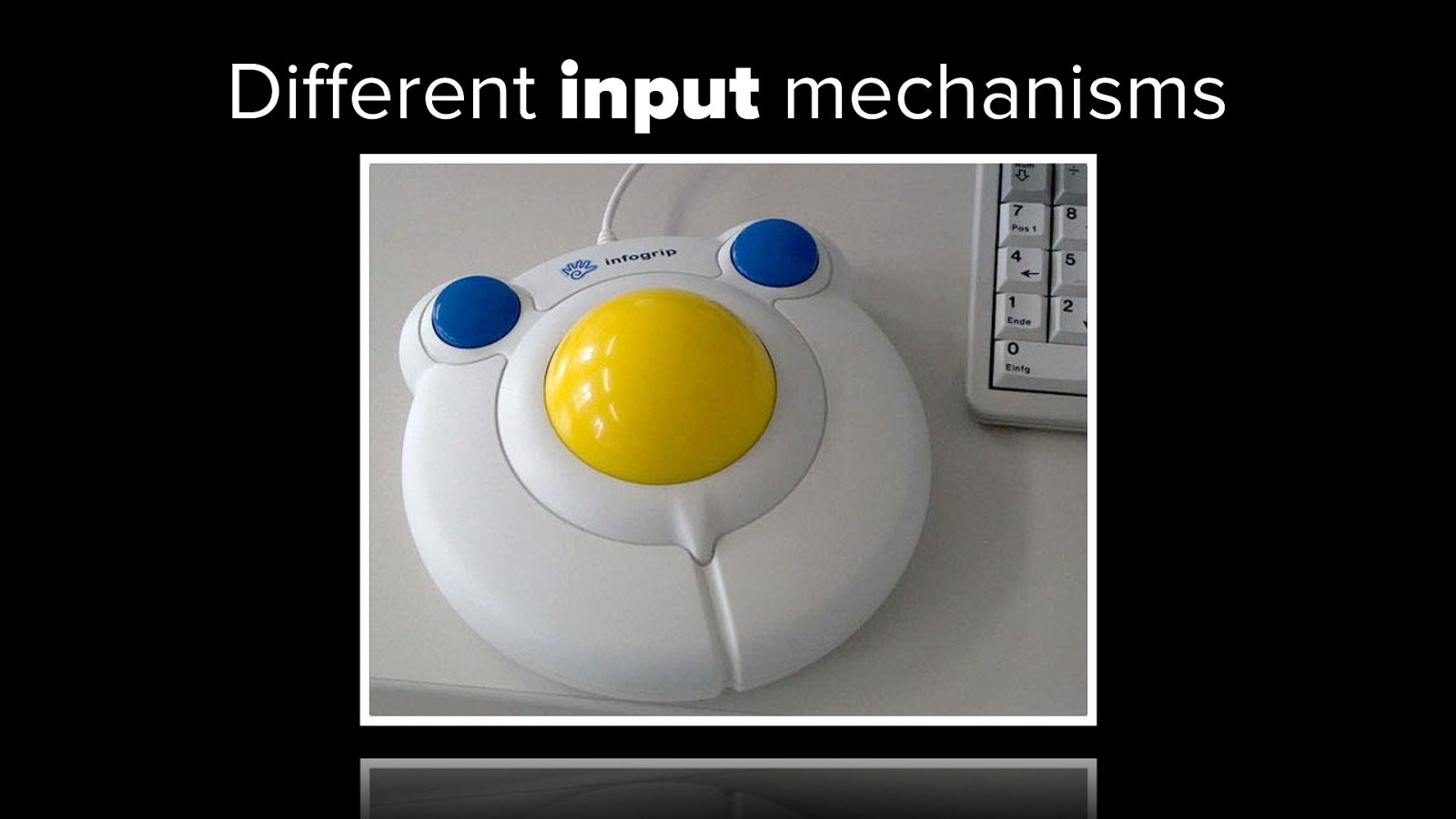
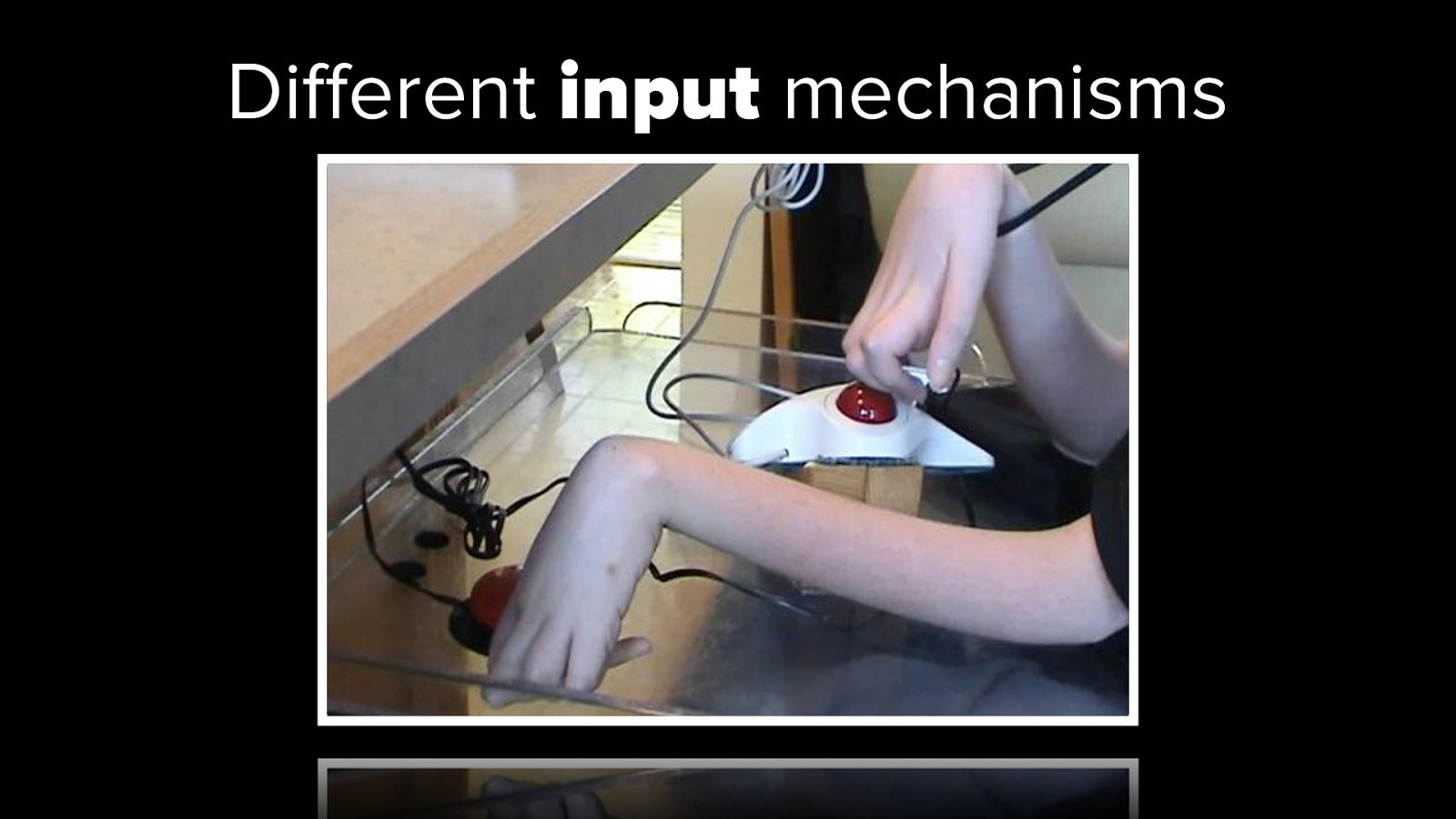
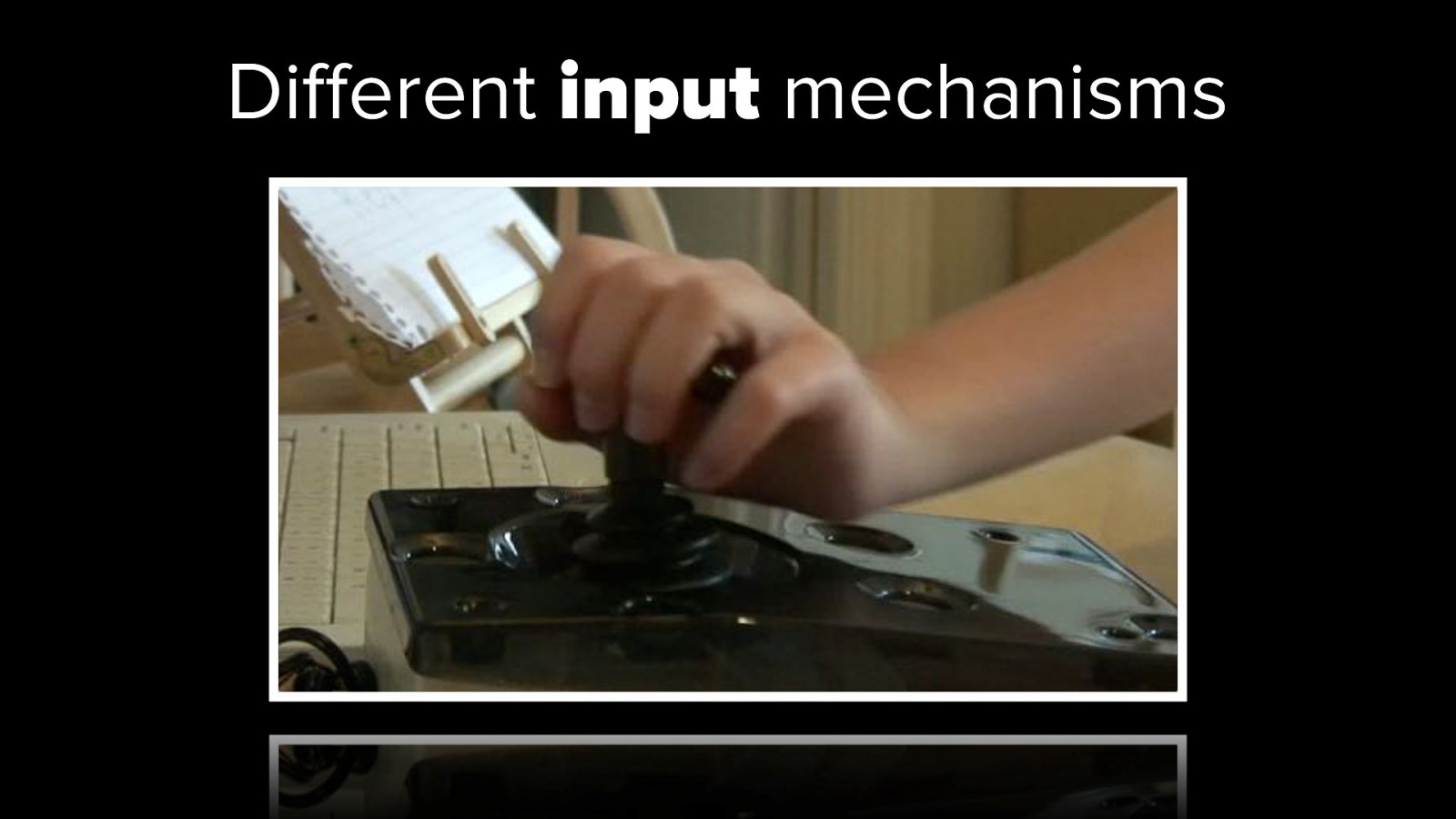
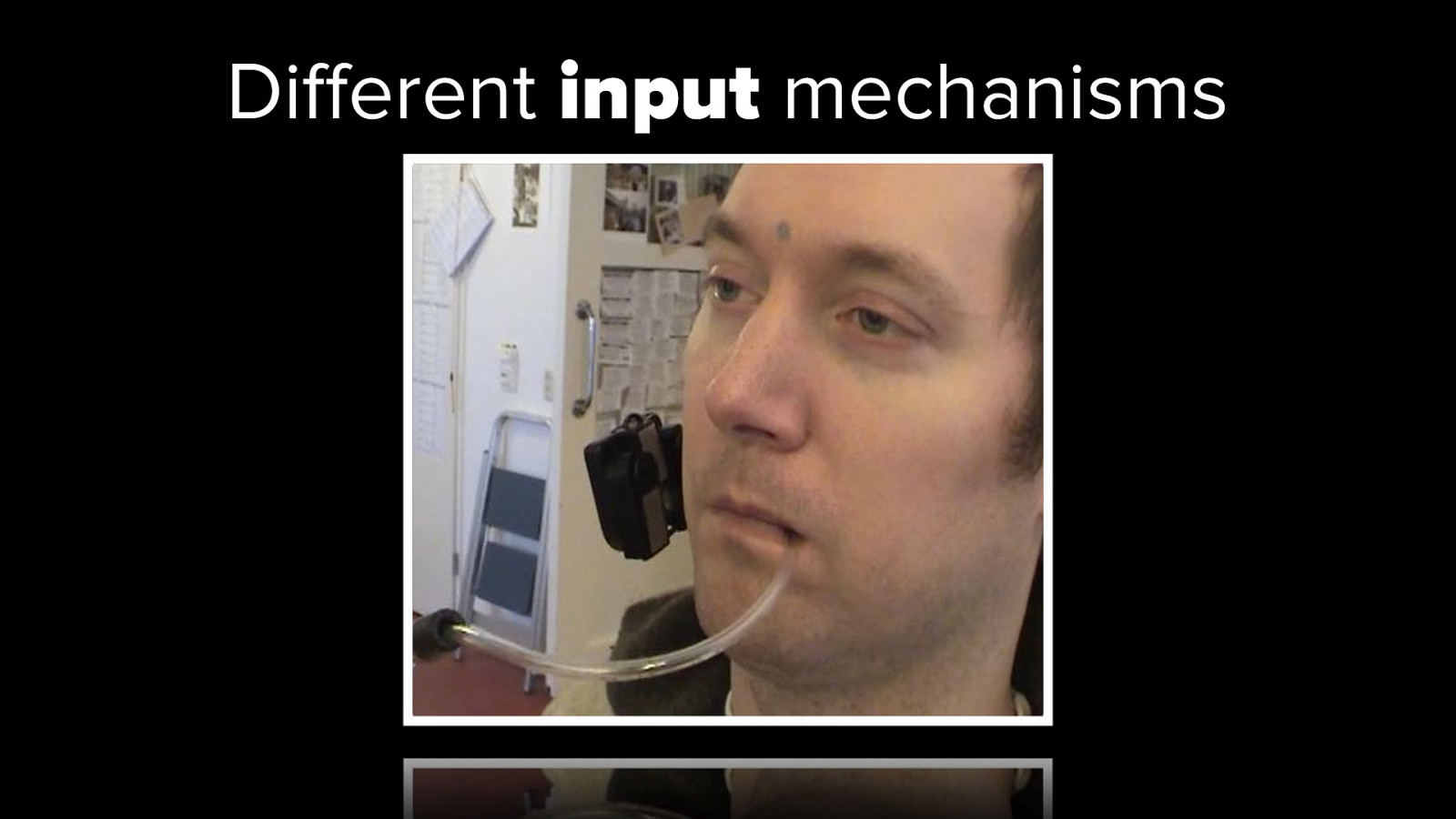
Di ! erent input mechanisms

Di ! erent input mechanisms

Di ! erent input mechanisms

Di ! erent input mechanisms

Di ! erent input mechanisms

Di ! erent input mechanisms

Di ! erent input mechanisms

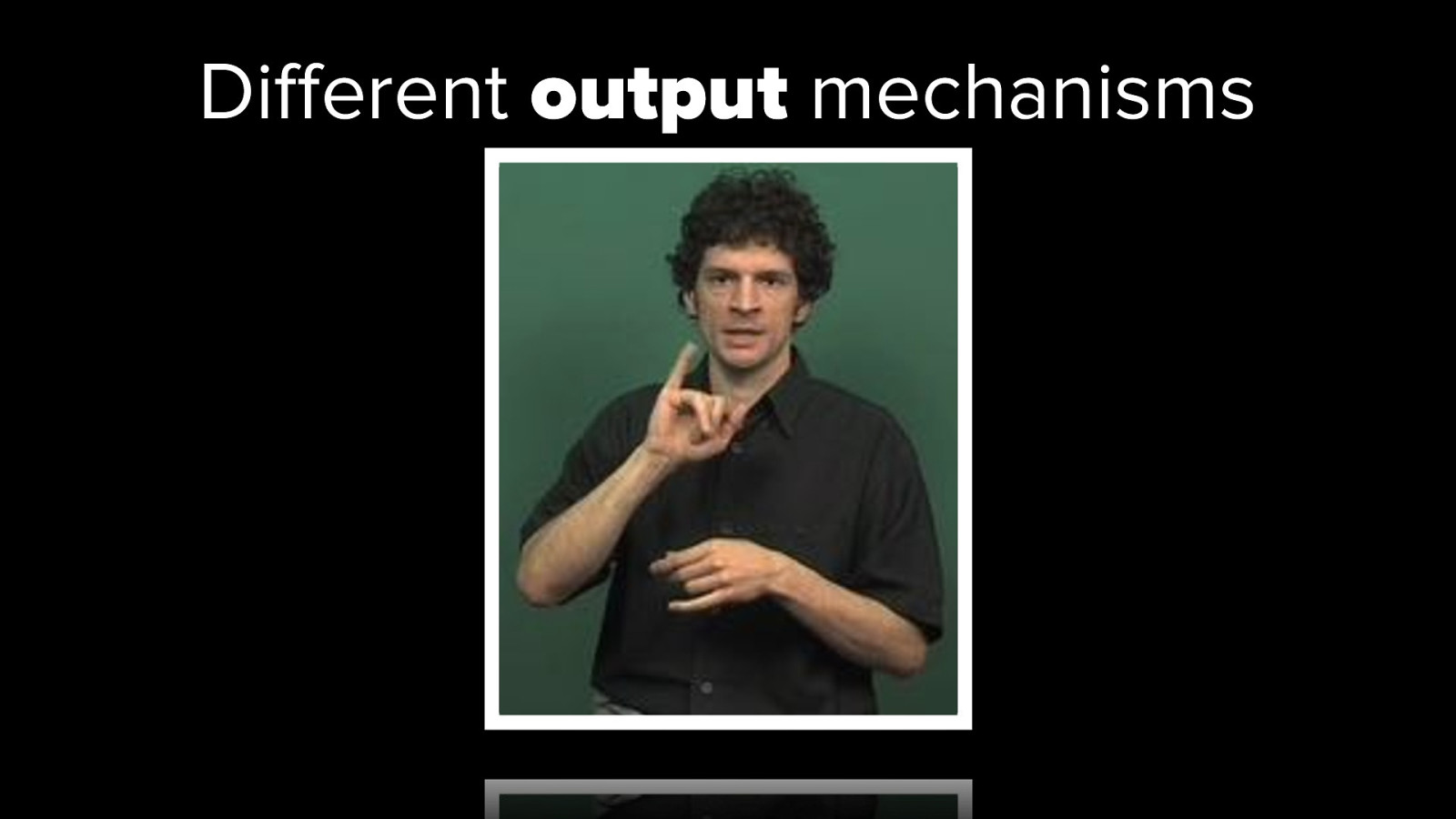
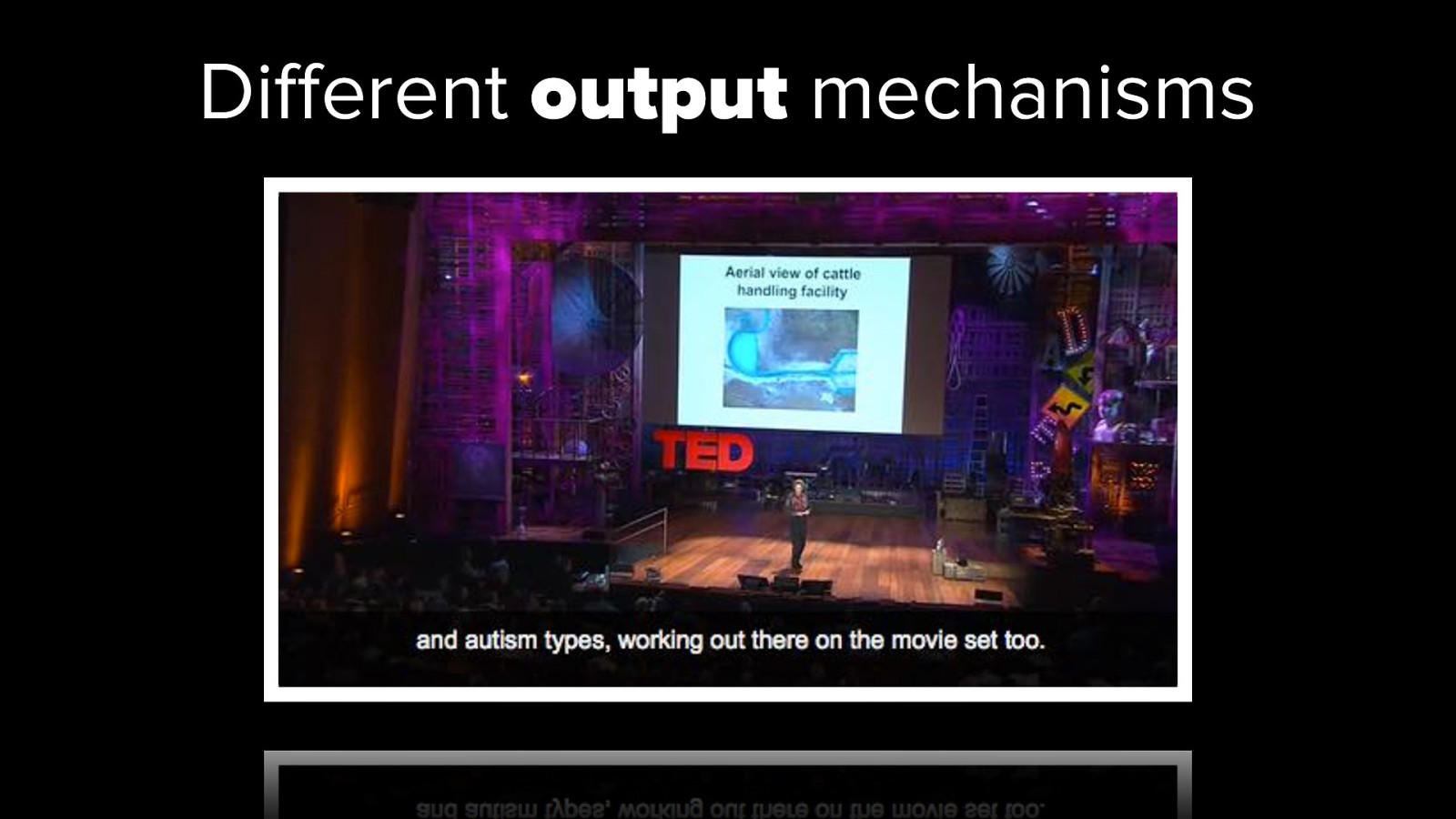
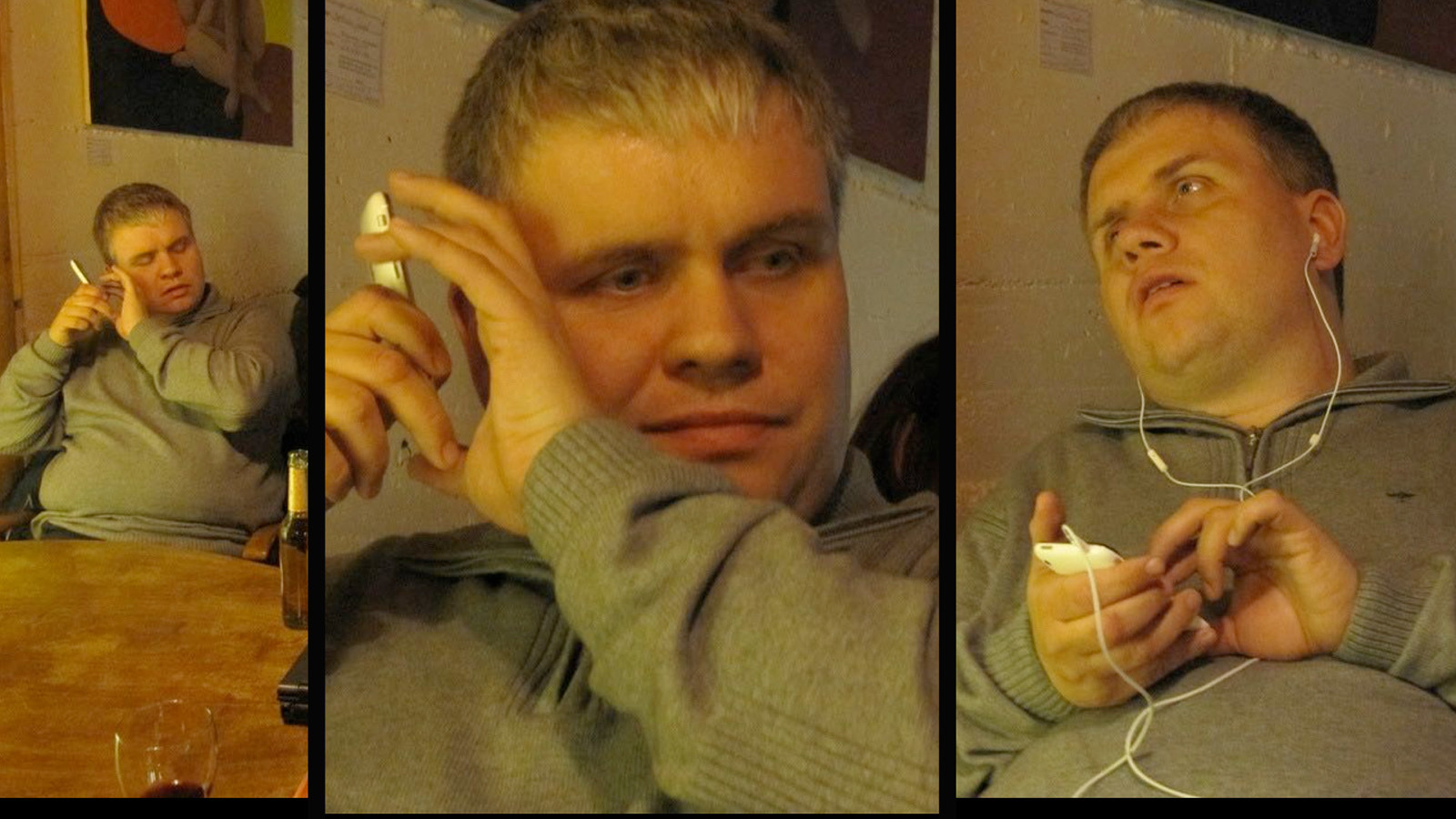
Di ! erent output mechanisms

Di ! erent output mechanisms

Di ! erent output mechanisms

Di ! erent output mechanisms

Di ! erent output mechanisms

Di ! erent output mechanisms


We don’t need special websites for people with special requirements.

Have you ever forgotten to buy new batteries for your mouse?





Accessible websites help everyone.


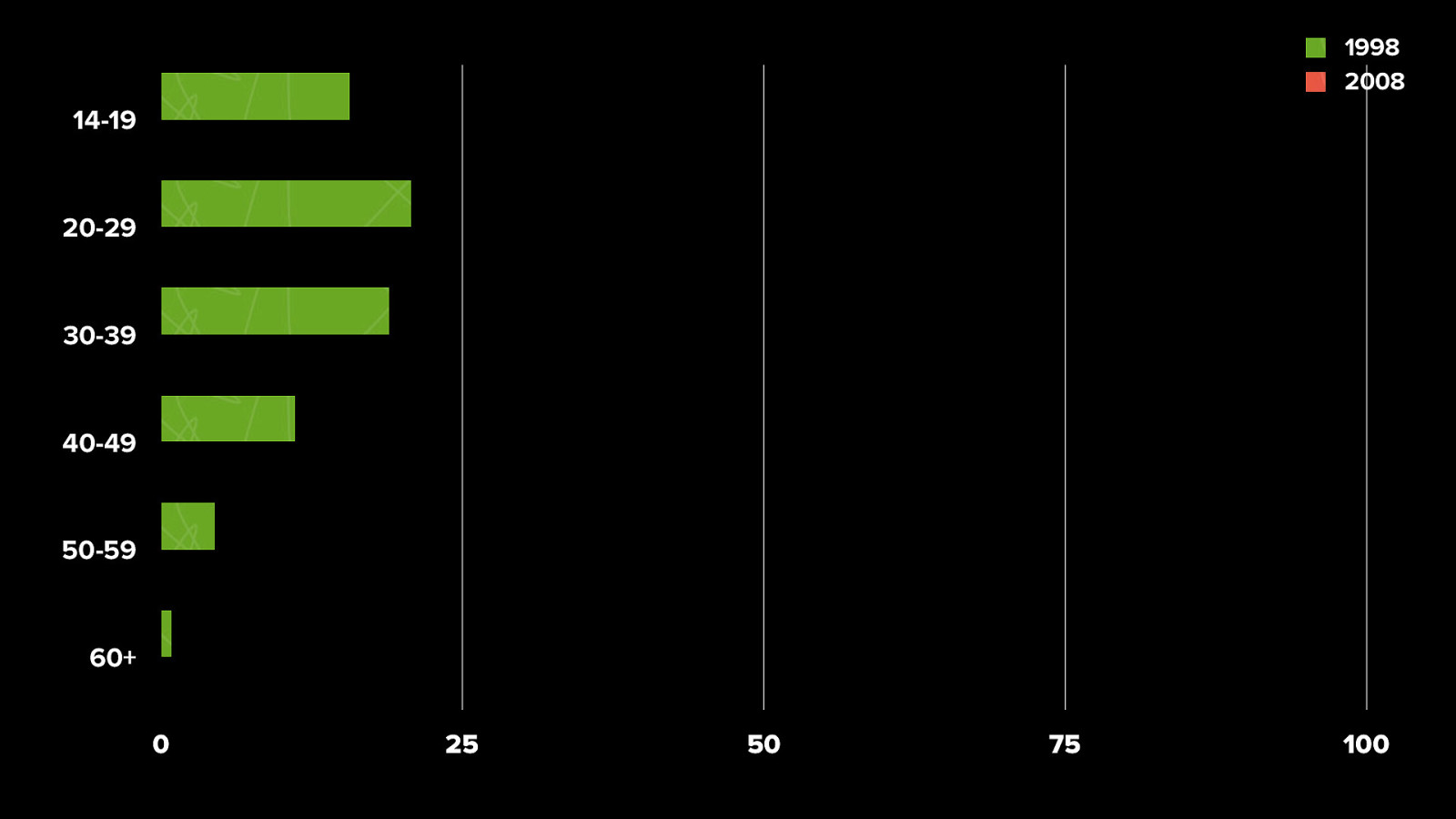
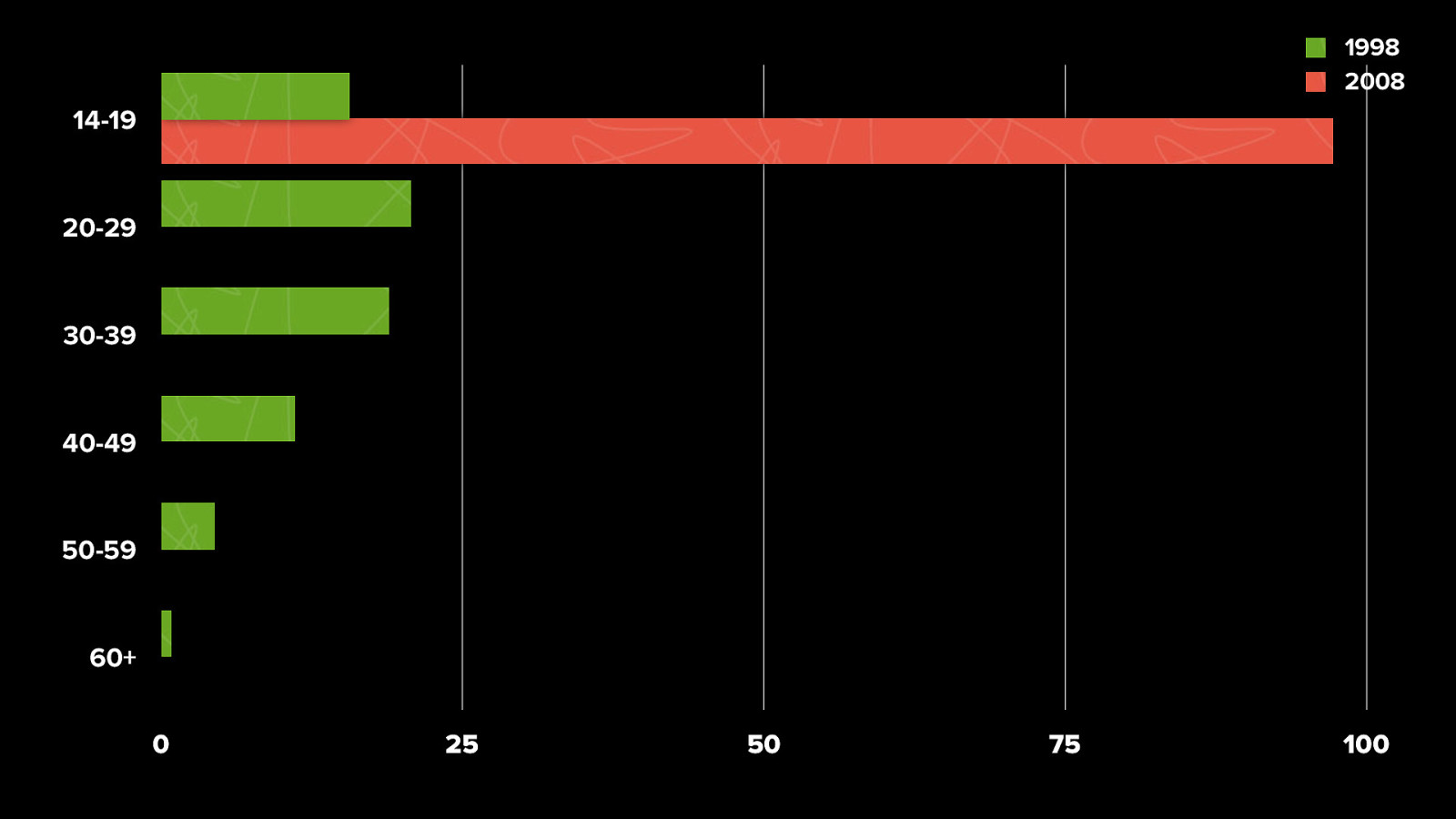
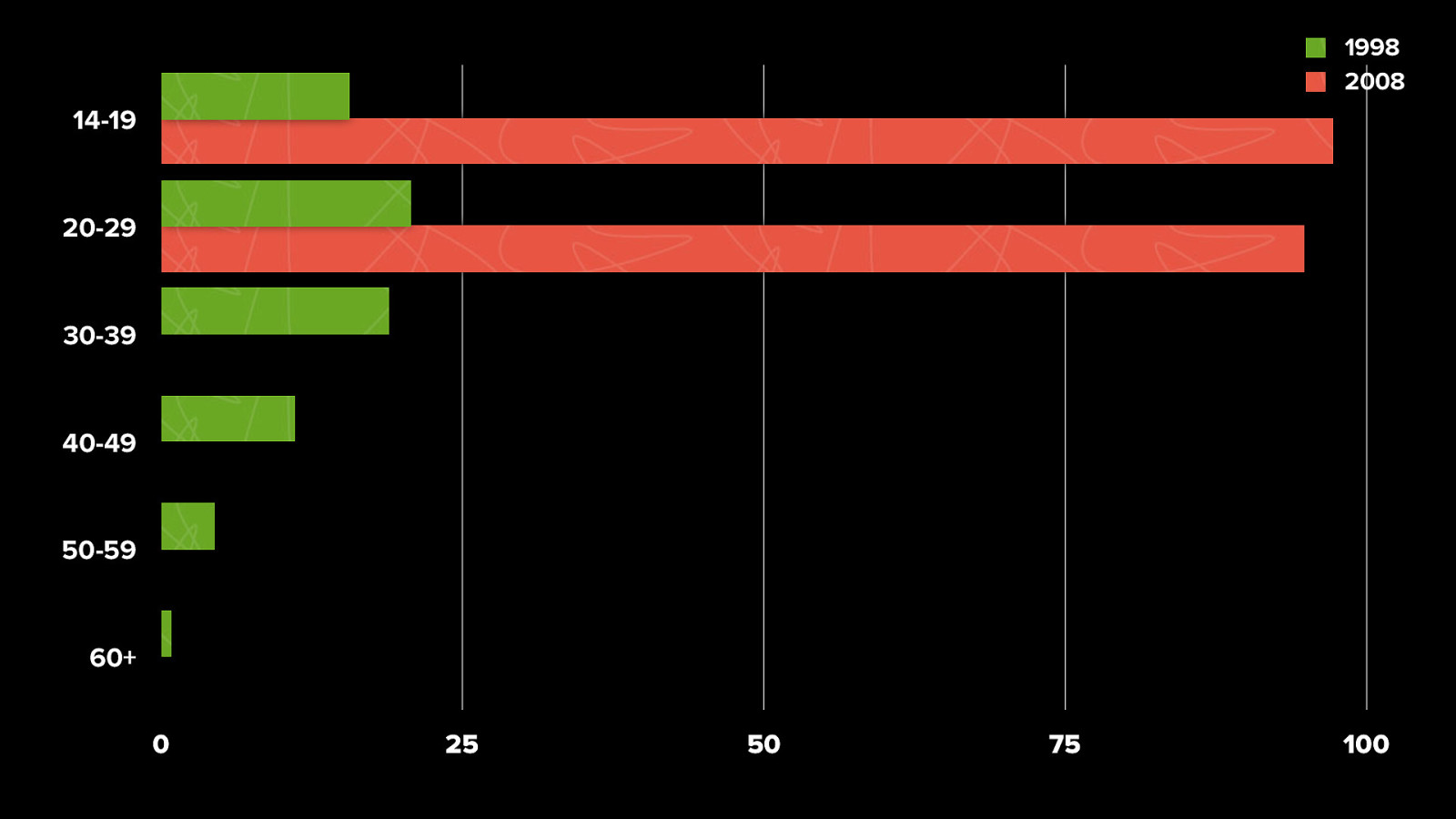
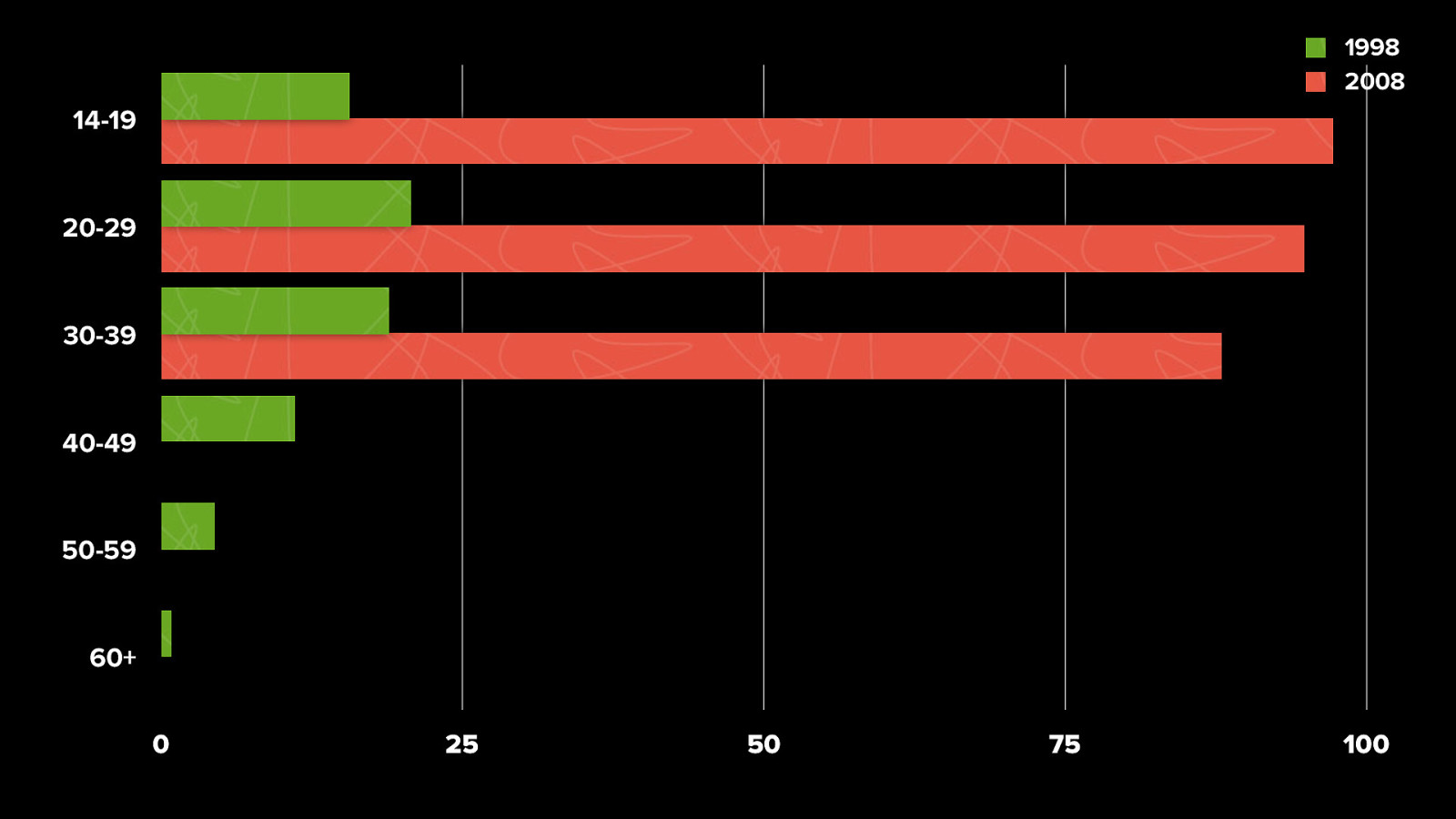
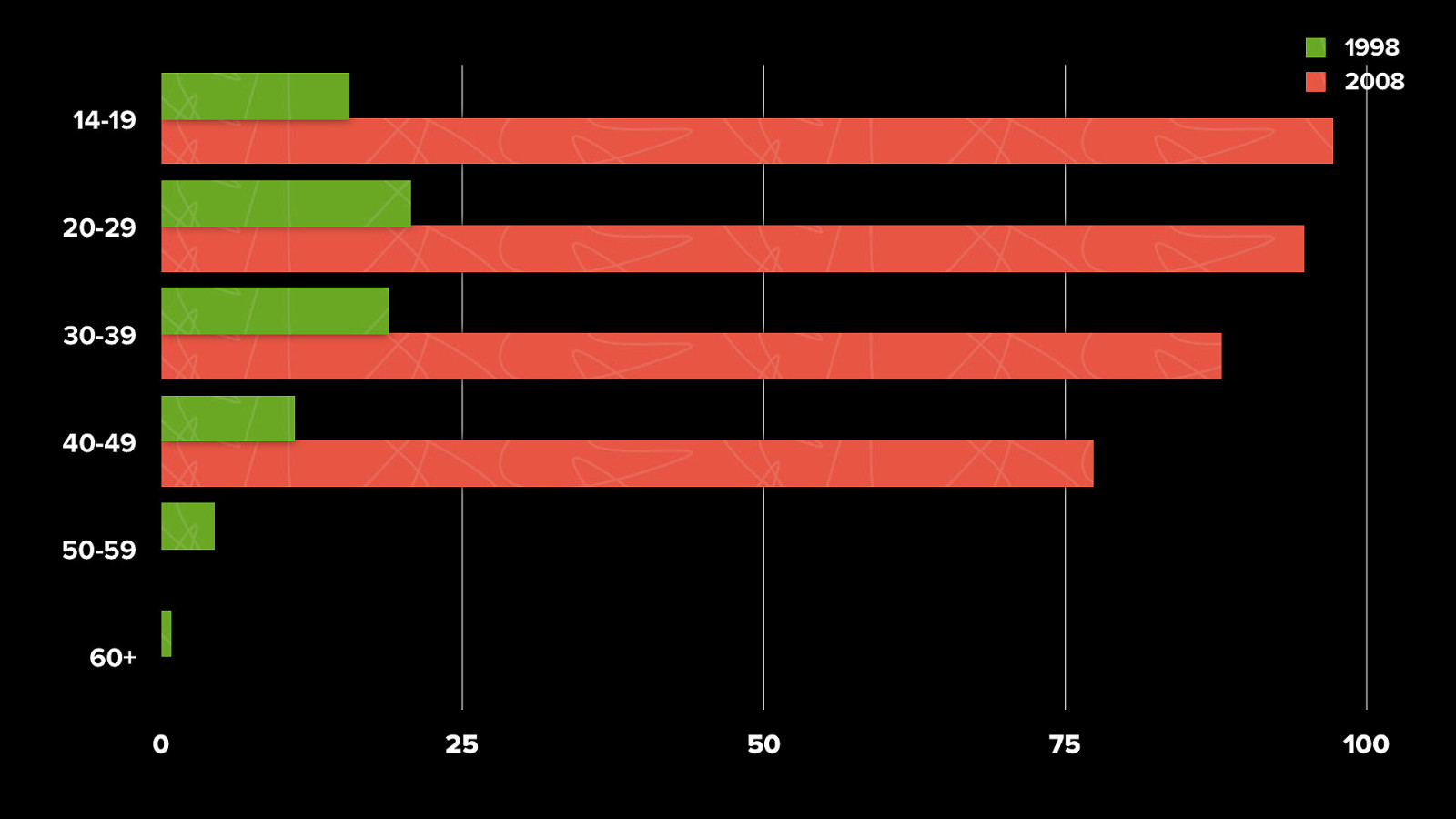
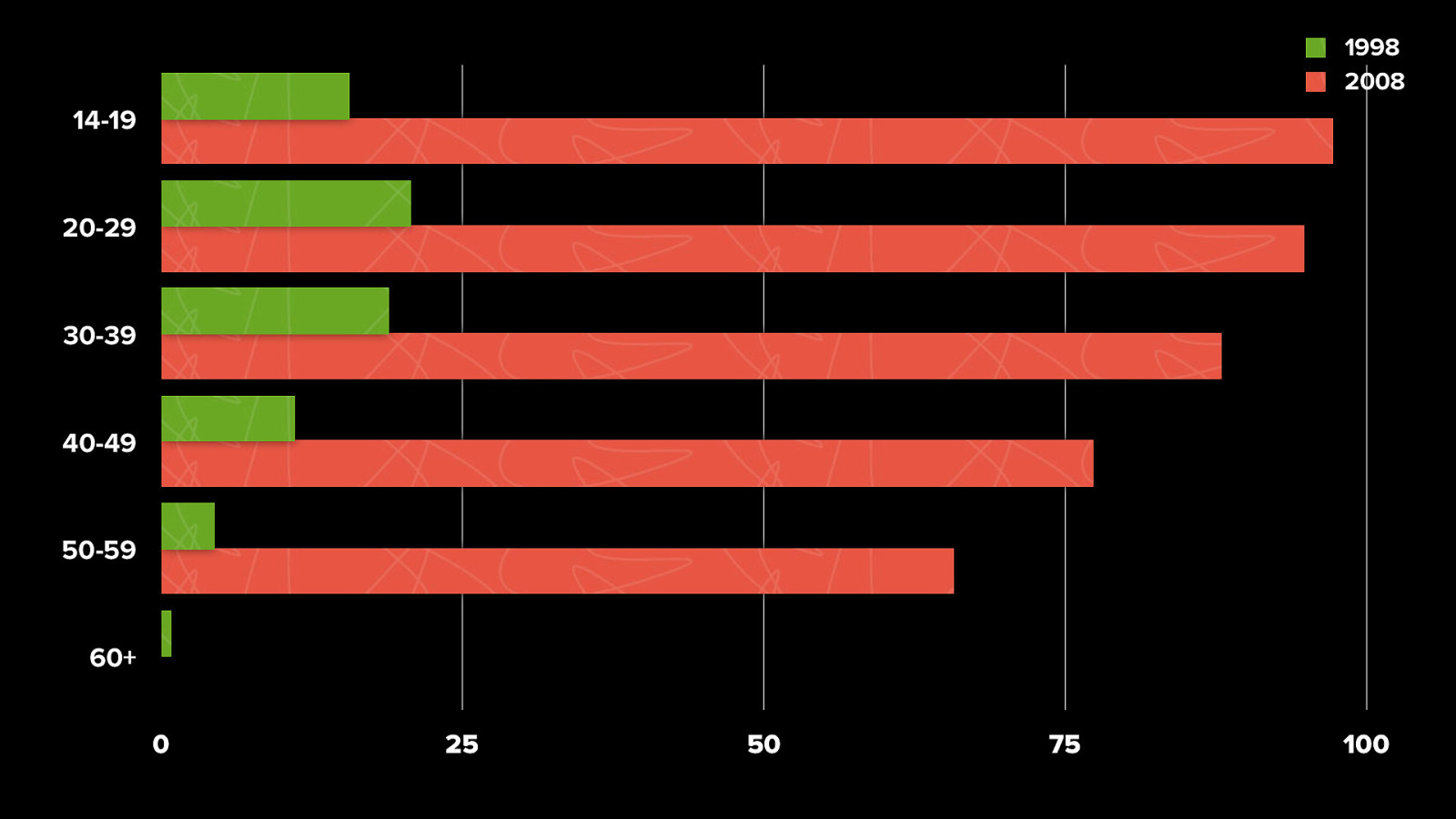
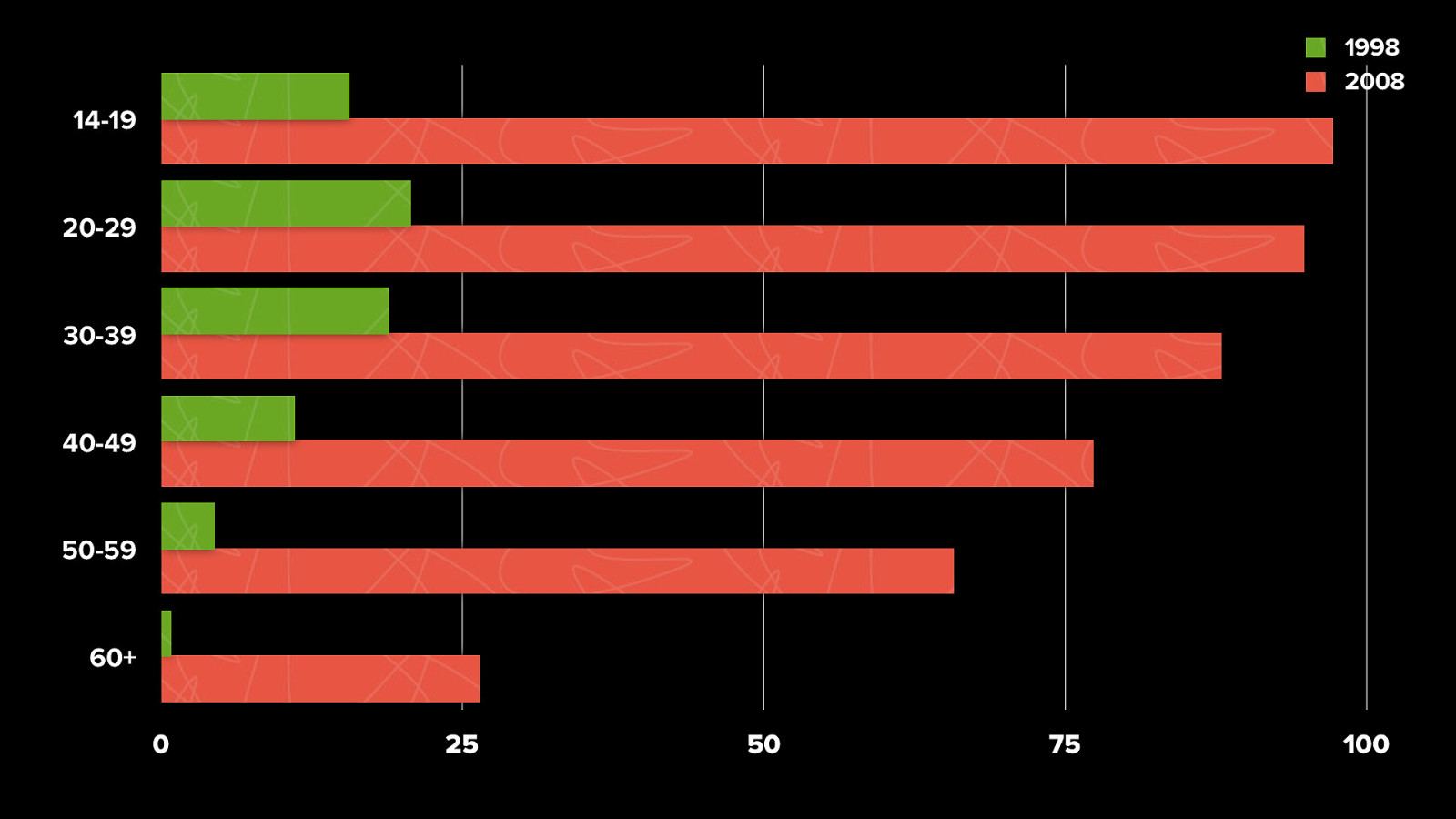
We are designing the web for our future selves.

0 25 50 75 100 14-19 20-29 30-39 40-49 50-59 60+ 1998 2008

0 25 50 75 100 14-19 20-29 30-39 40-49 50-59 60+ 1998 2008

0 25 50 75 100 14-19 20-29 30-39 40-49 50-59 60+ 1998 2008

0 25 50 75 100 14-19 20-29 30-39 40-49 50-59 60+ 1998 2008

0 25 50 75 100 14-19 20-29 30-39 40-49 50-59 60+ 1998 2008

0 25 50 75 100 14-19 20-29 30-39 40-49 50-59 60+ 1998 2008

0 25 50 75 100 14-19 20-29 30-39 40-49 50-59 60+ 1998 2008

What can we do?

Don’t use Flash. It isn’t working on most mobiles. It isn’t „working“ on most PCs either. It can be made accessible on Windows and IE only.

POSH5 & POUR

POSH5 & POUR Plain Old Simple HTML5

POSH5 & POUR Plain Old Simple HTML5 Perceivable, Operable, Understandable, Robust

POSH5 Use the best HTML5 Element available for the task at hand.

HTML5 Includes many accessibility features (although others claim otherwise). It is not the spec to look to when searching for web accessibility techniques.

WCAG2 Is the spec for accessible web content. Provides an exhaustive list of techniques to make web content accessible.

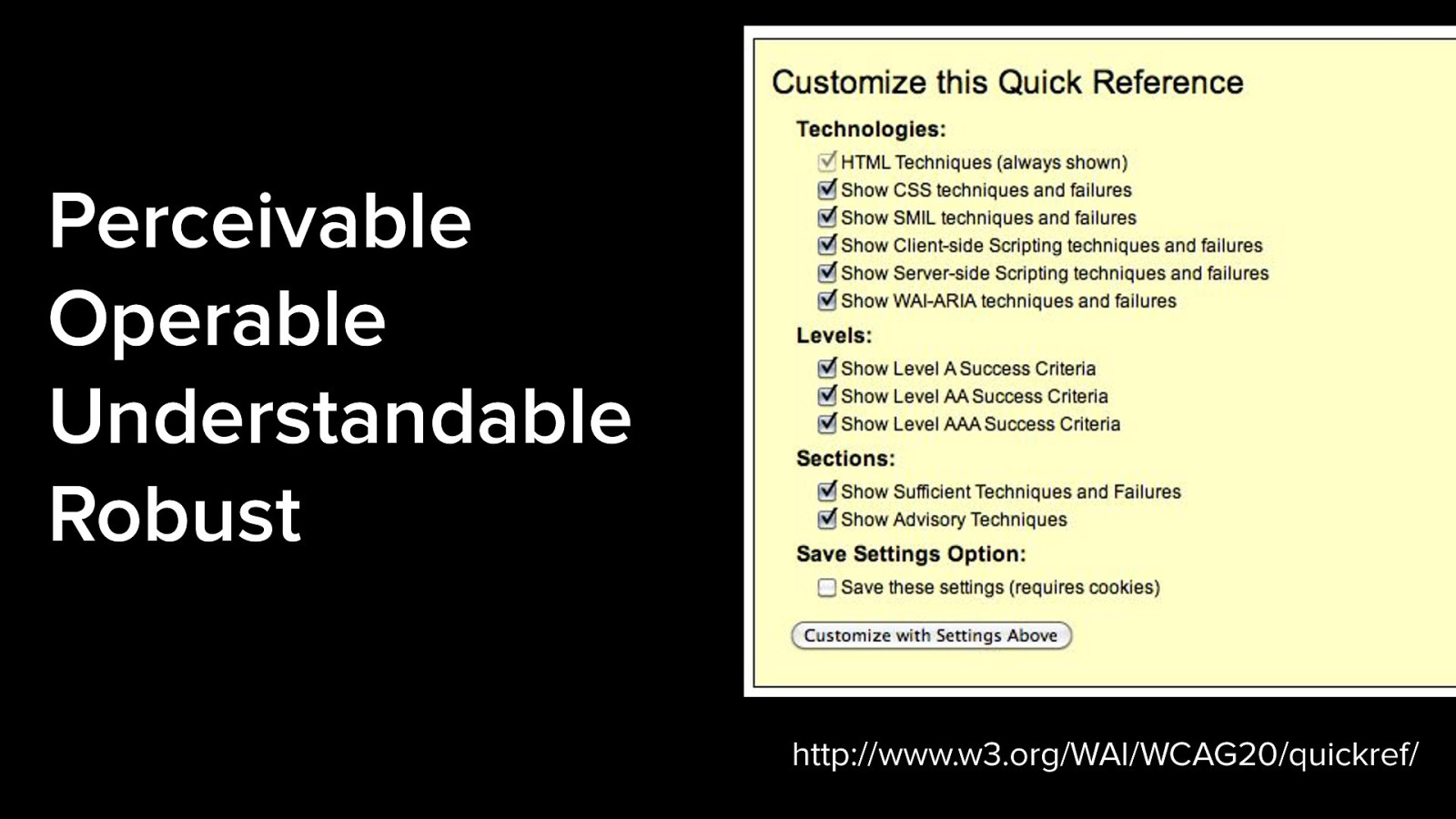
http://www.w3.org/WAI/WCAG20/quickref/ Perceivable Operable Understandable Robust

And now: Sharky mail: mail@yatil.de twitter: @yatil

And now: Sharky mail: mail@yatil.de twitter: @yatil
