Inclusive Design – The Big Picture
A presentation at Knowbility Workshop Series by Eric Eggert
Accessibility is only one component of an overall Inclusive Design approach. Learn how to connect the dots between different disciplines of Inclusive Design, including accessibility. Define requirements and safeguards to ensure inclusion for all. Web Accessibility Expert and Knowbility Tech Team Lead Eric Eggert explains the big picture on Thursday, September 3, 2020, from 9:30 AM to 1:30 PM (CT).
Resources
The following resources were mentioned during the presentation or are useful additional information.
-
Jutta Treviranus
-
Susan Goltsman
-
Does The Average Person Exist?
-
@PavelASamsonov
-
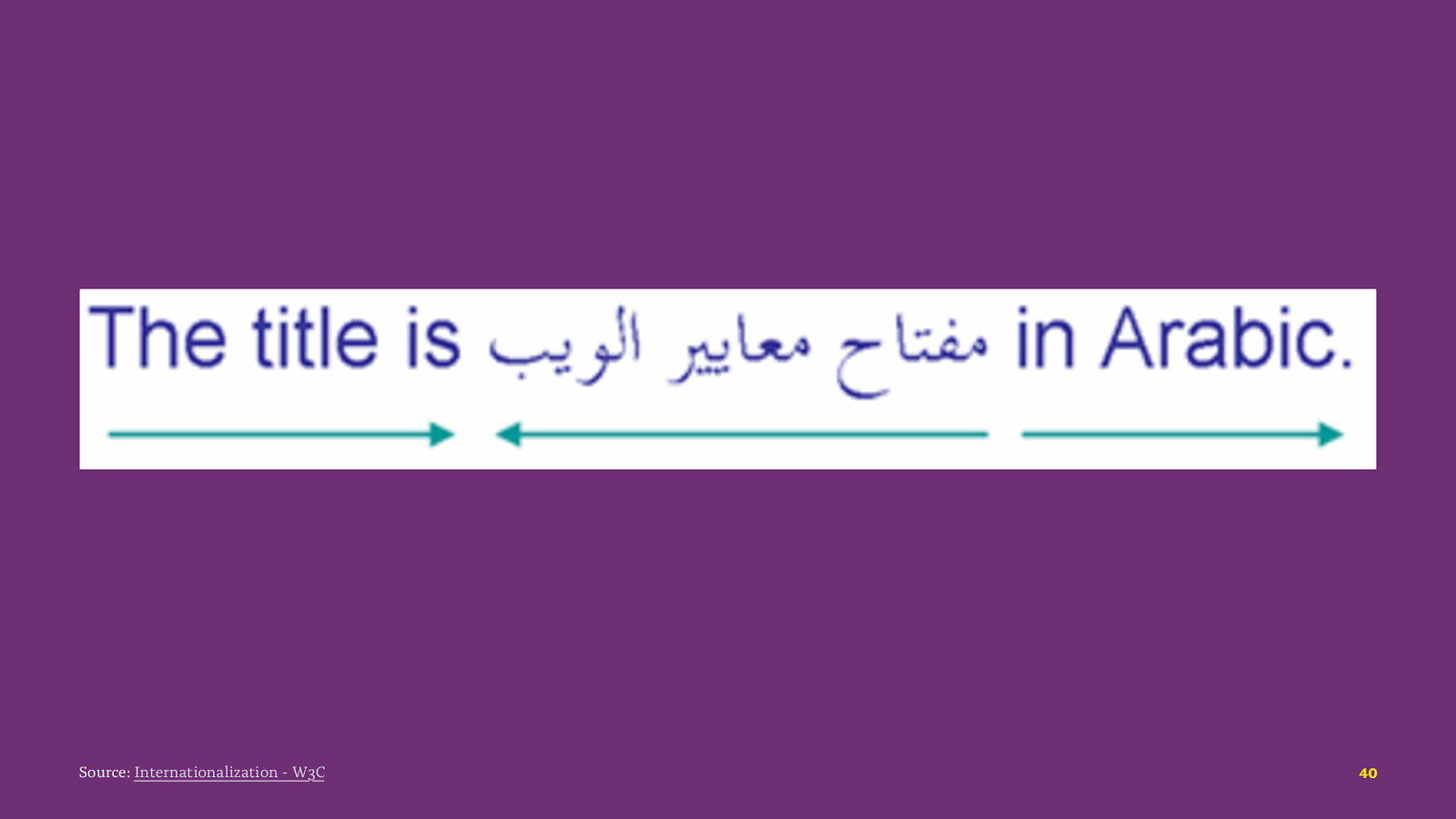
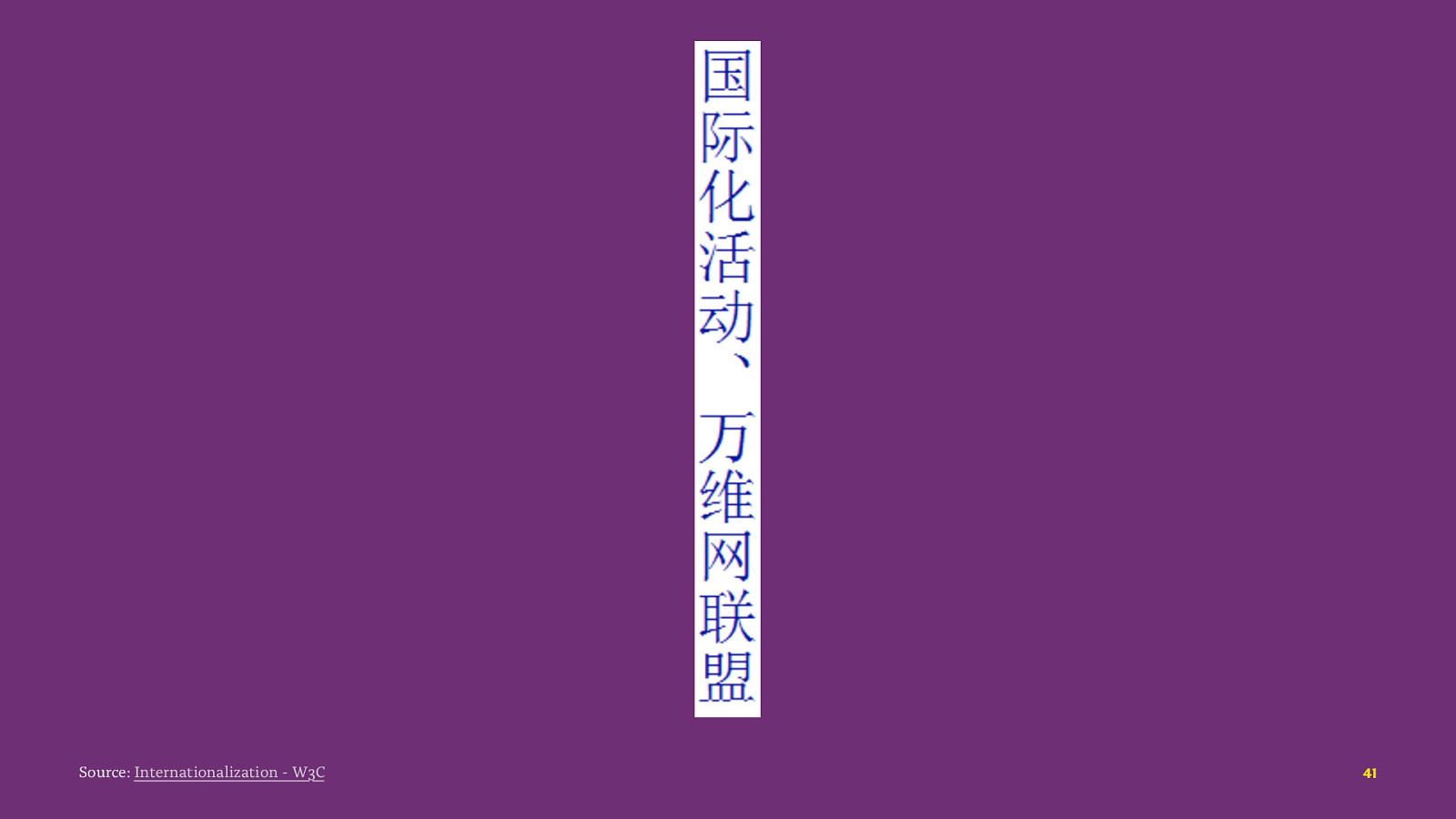
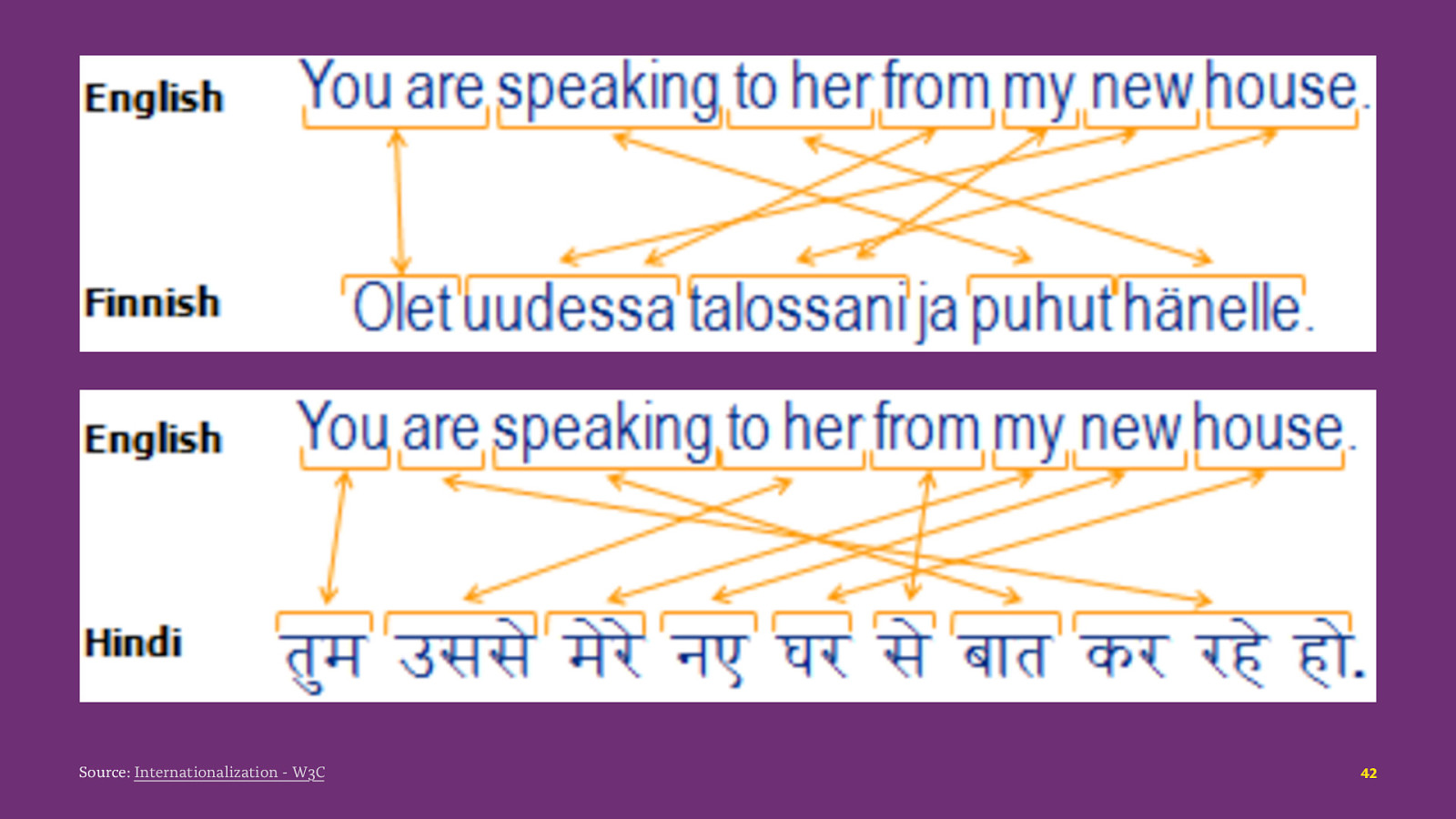
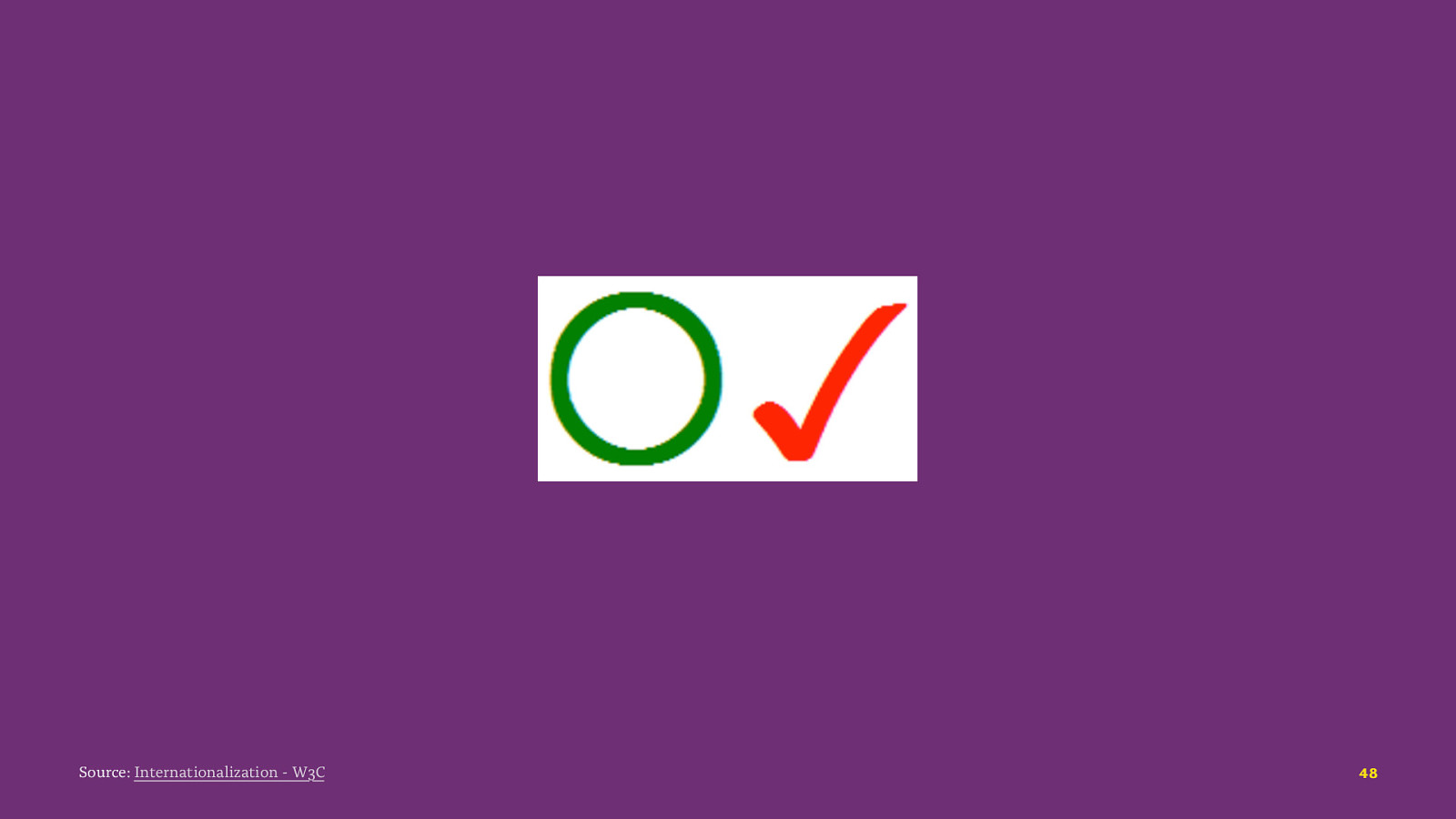
Internationalization - W3C
-
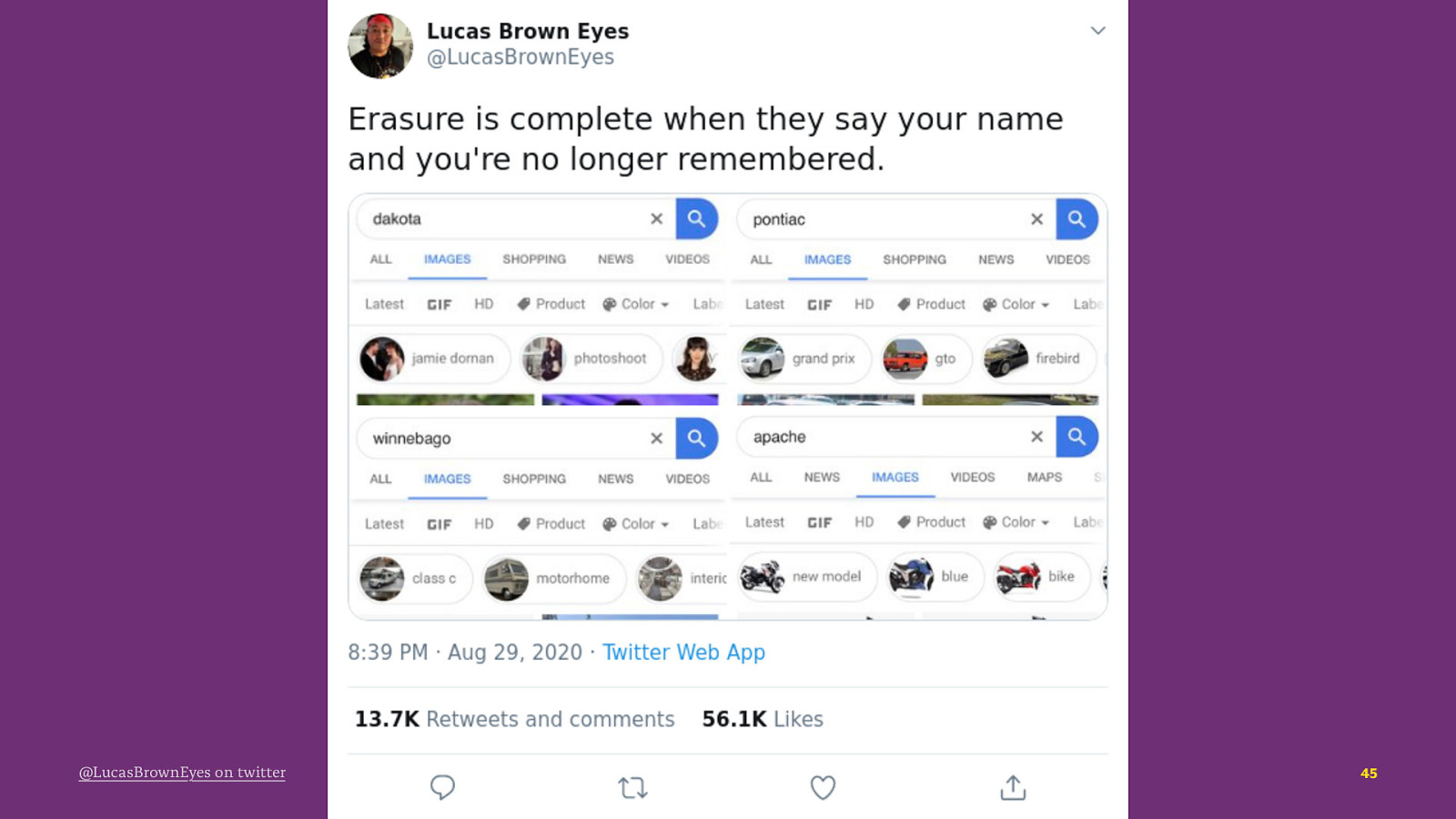
@LucasBrownEyes on twitter
-
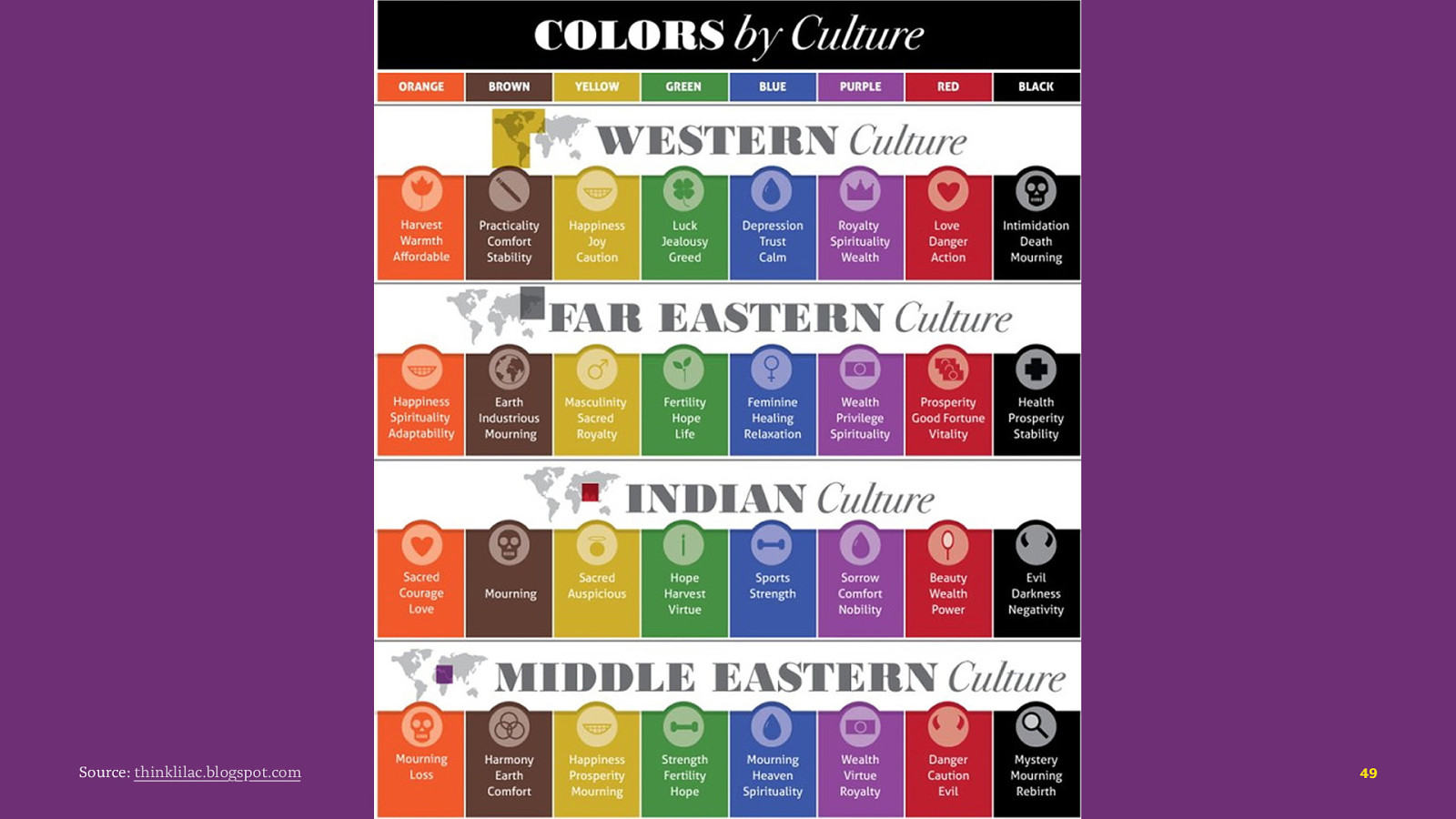
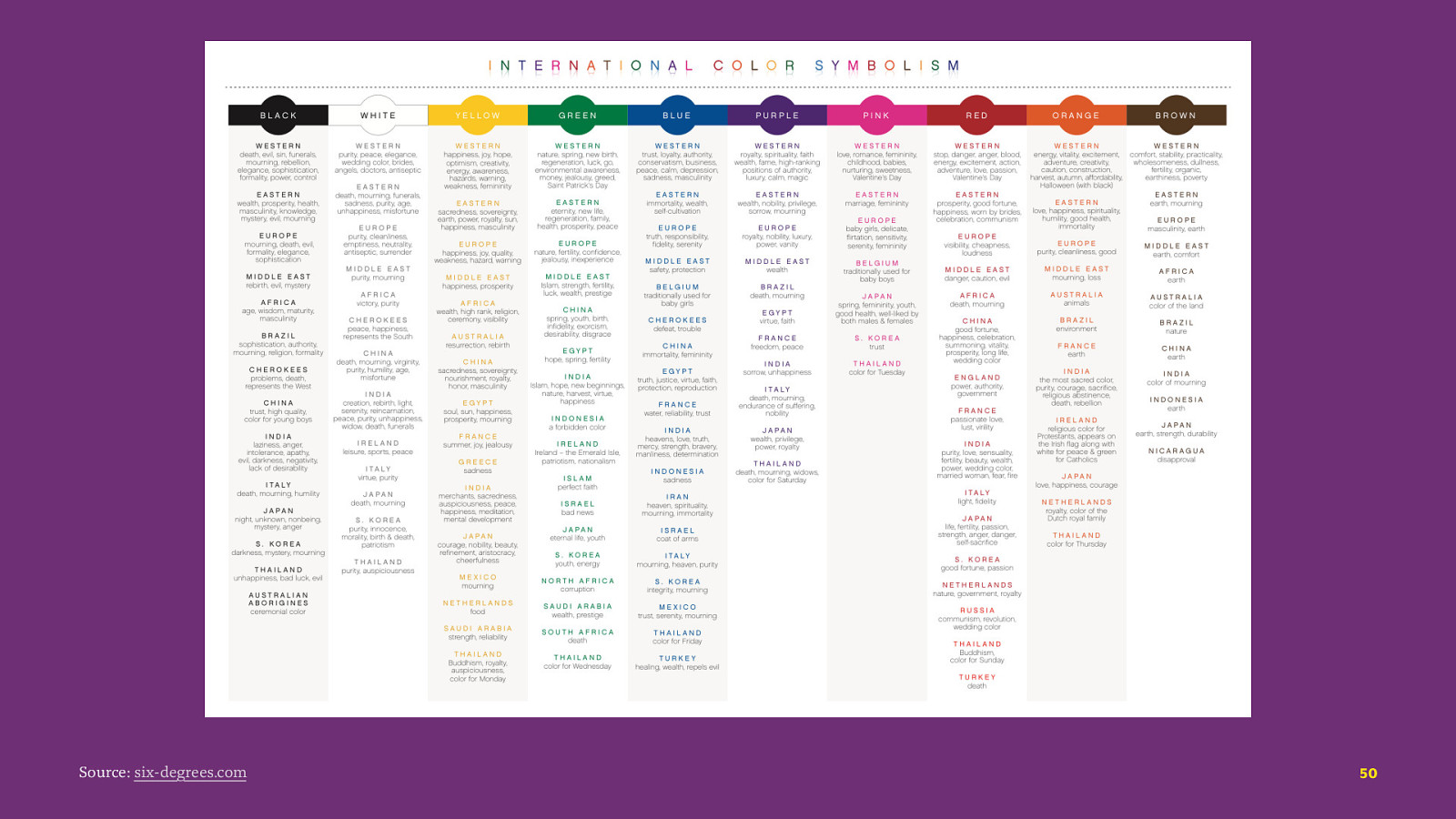
Colors and cultures image
-
Colors and cultures PDF
-
Bruce Lawson, Notes on Designing Websites for the Asian Market
-
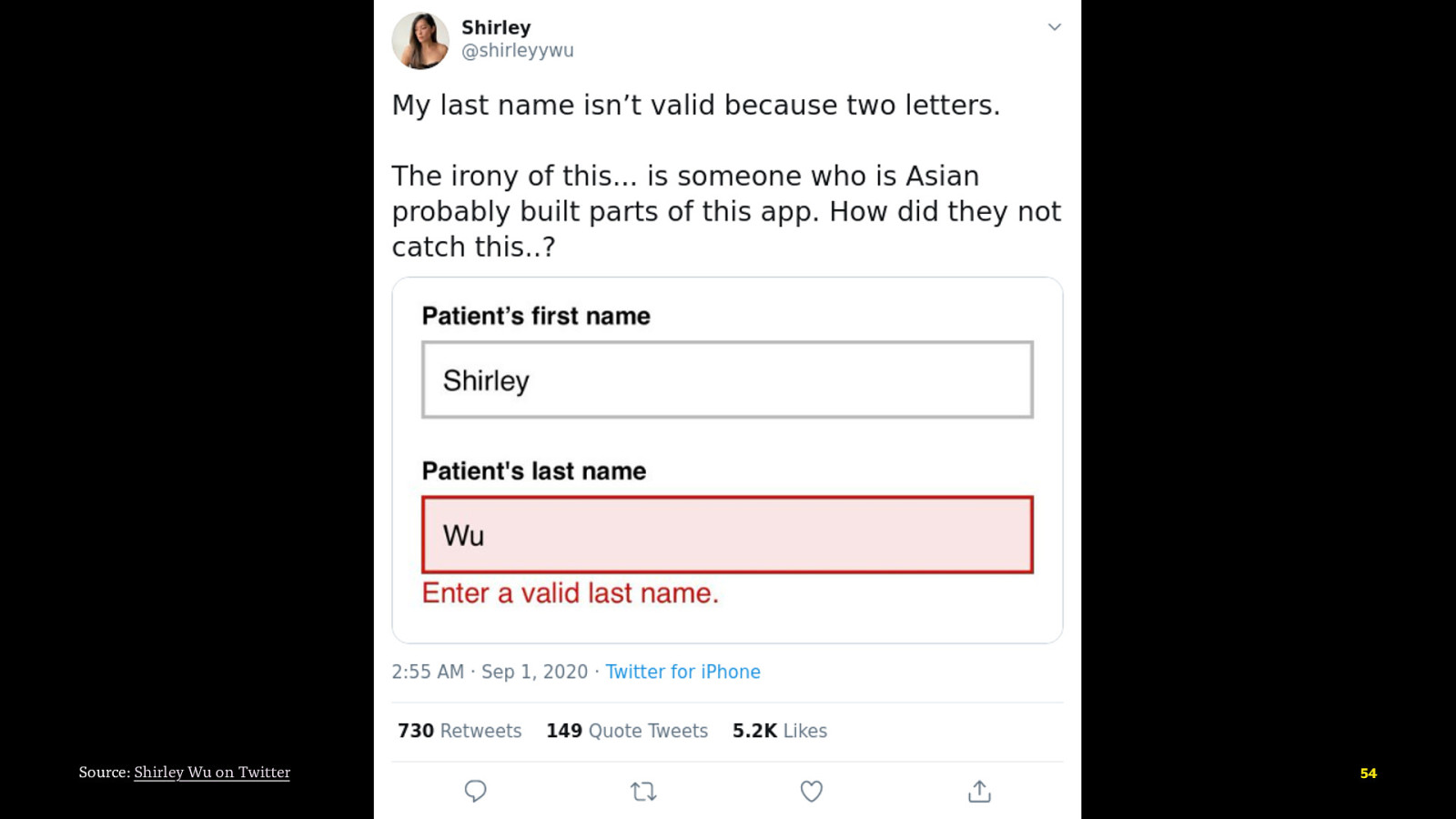
Shirley Wu on Twitter
-
Talk by Stéphanie Walter
-
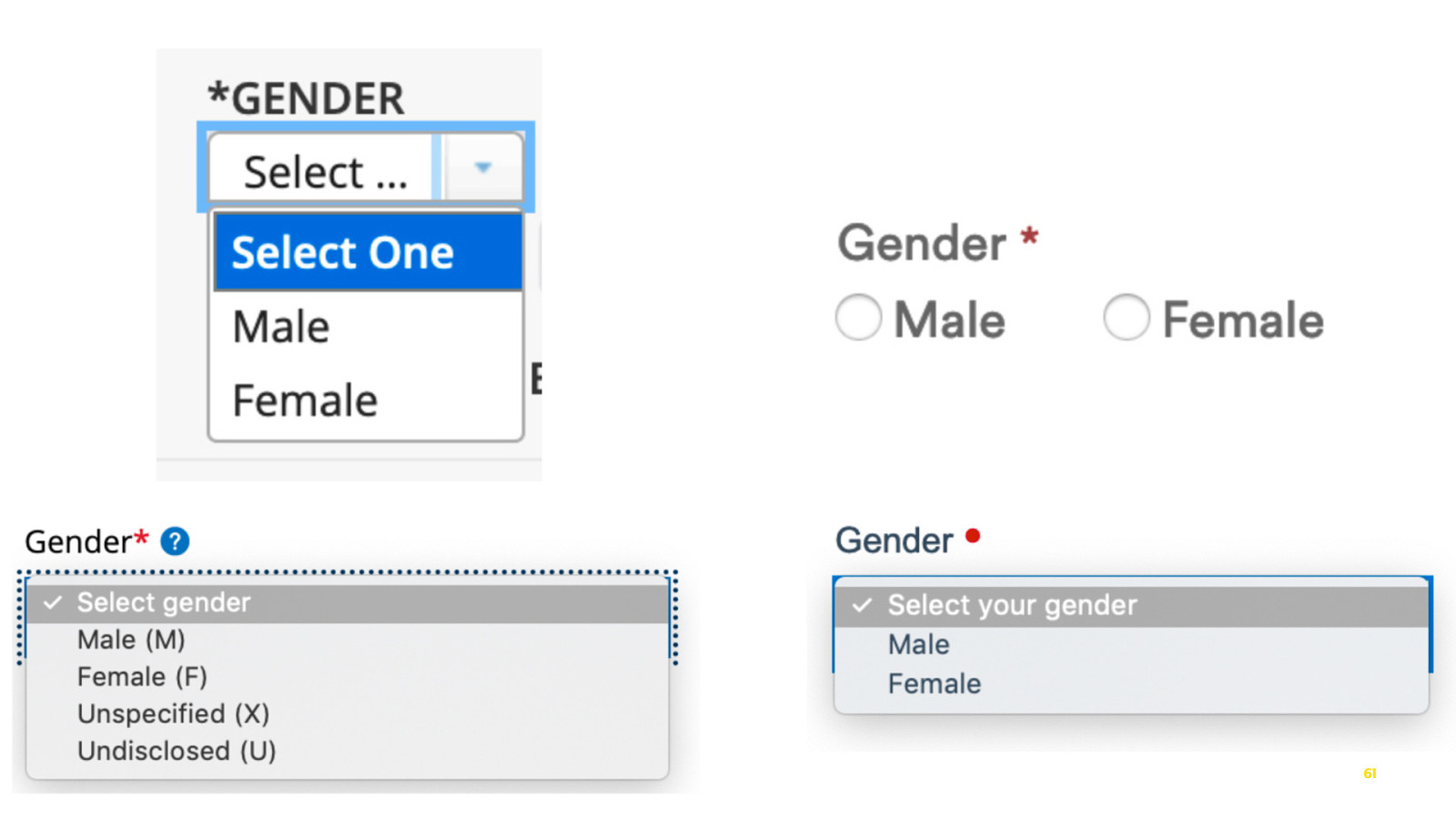
Gender (Wikipedia)
-
tatianamac.com/about
-
Ulrich Kattman (Bundeszentrale für Politische Bildung)
-
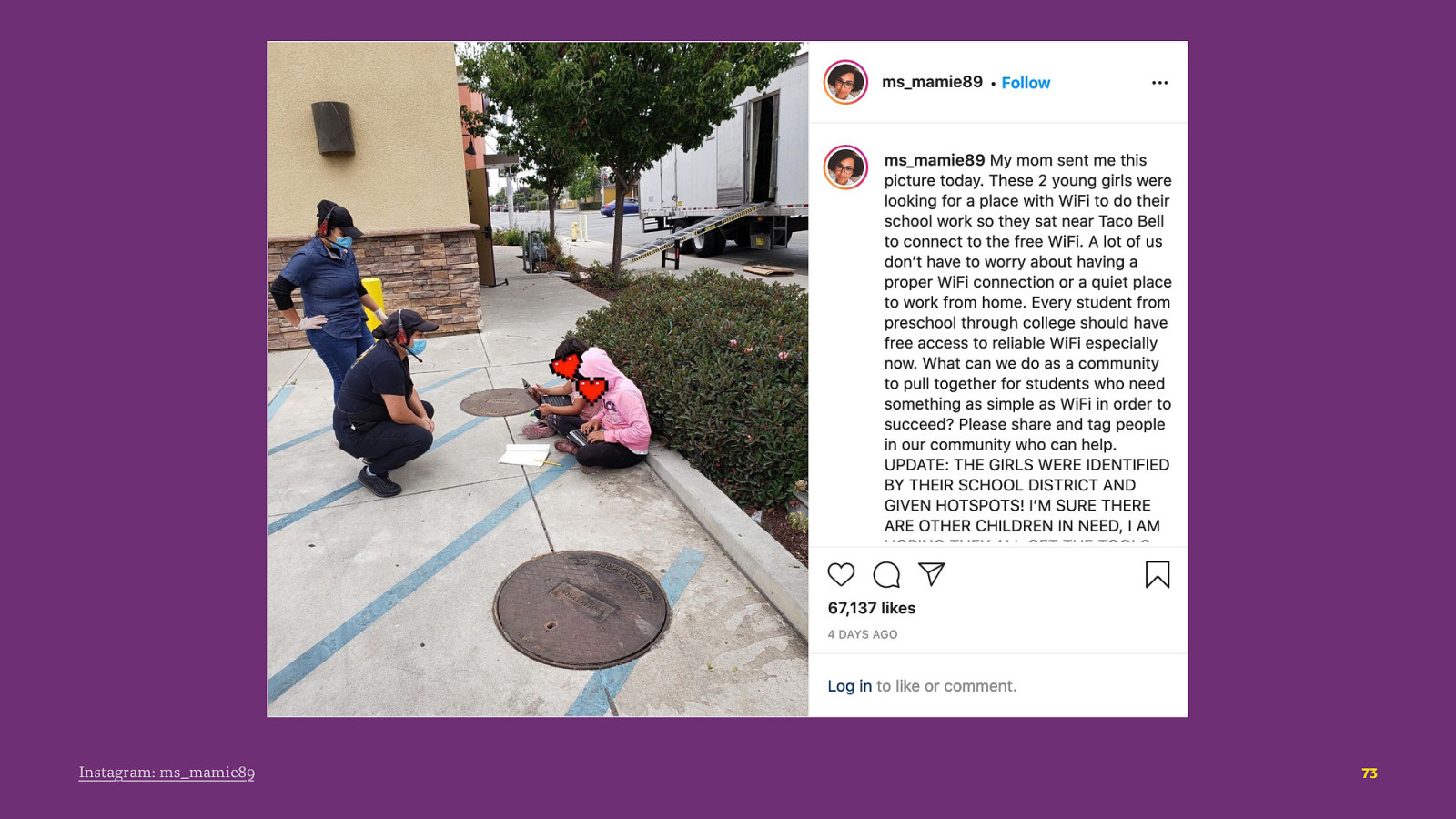
Instagram: ms_mamie89
-
Ageism (Wikipedia)
-
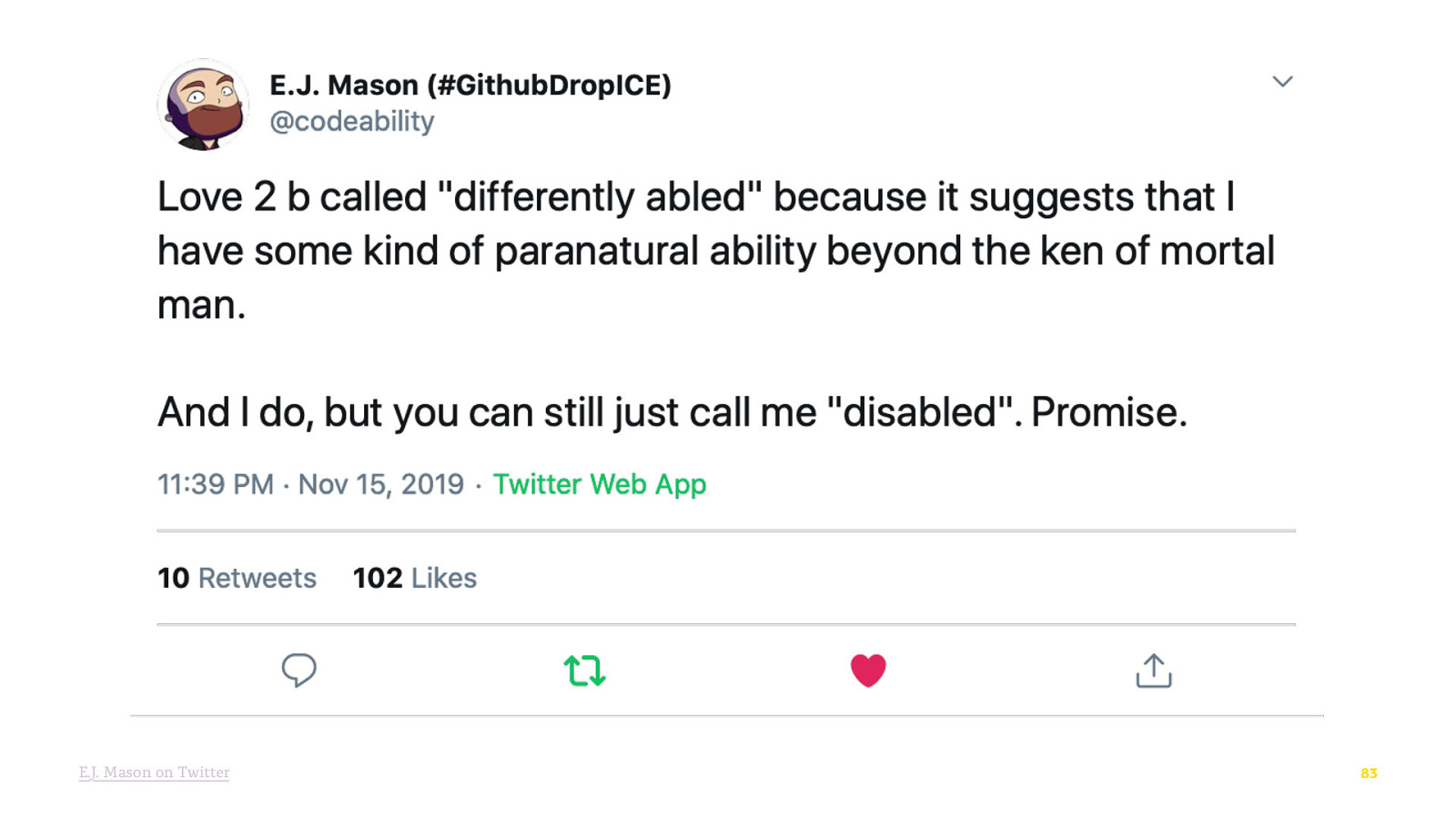
E.J. Mason on Twitter
-
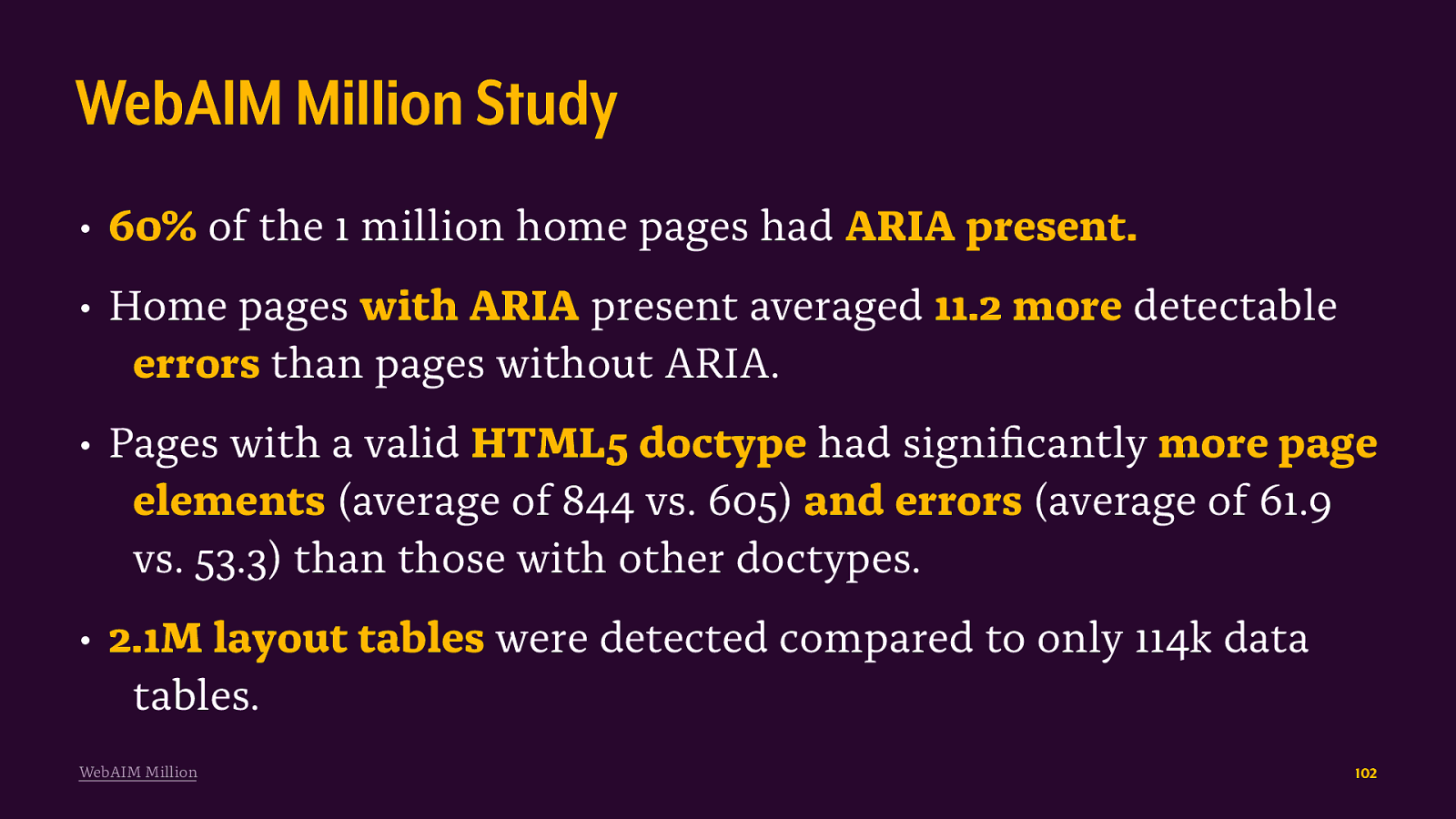
WebAIM Million
-
Scott O’Hara: “Fixing” Lists
-
bugs.webkit.org
-
dowebsitesneedtolookexactlythesameineverybrowser.com
-
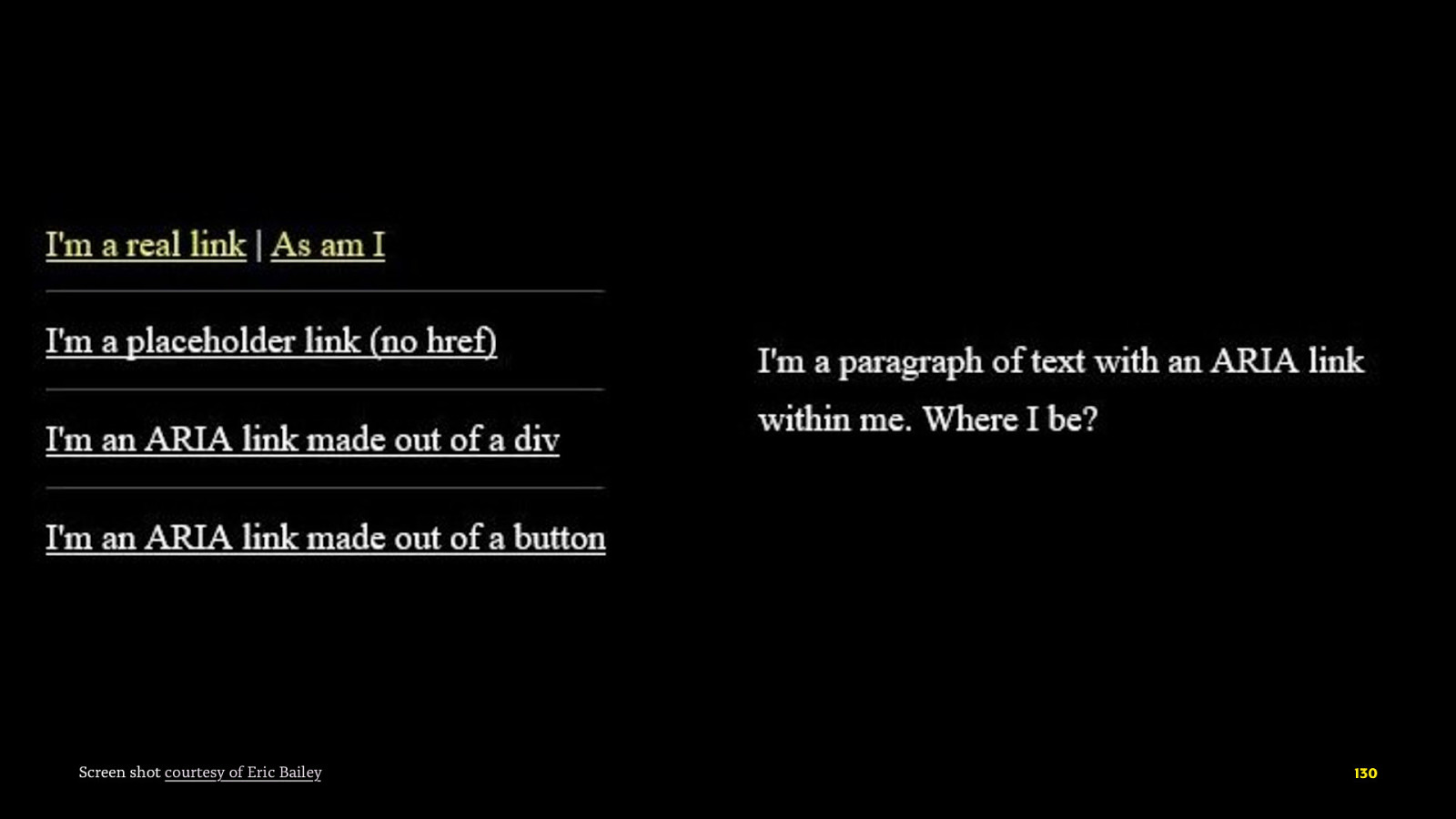
Working with High Contrast Mode – Eric Bailey: #ID24 2018
-
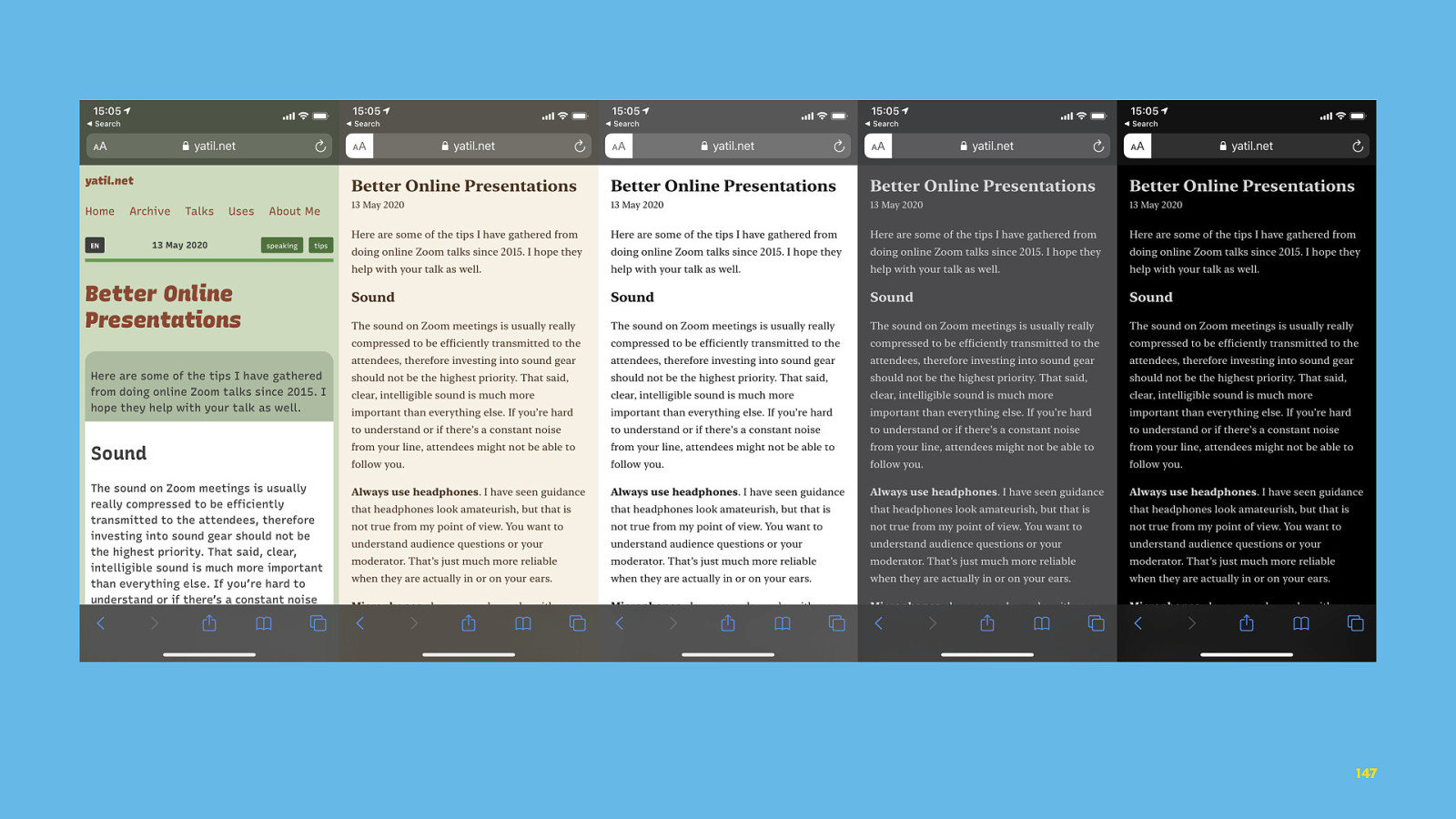
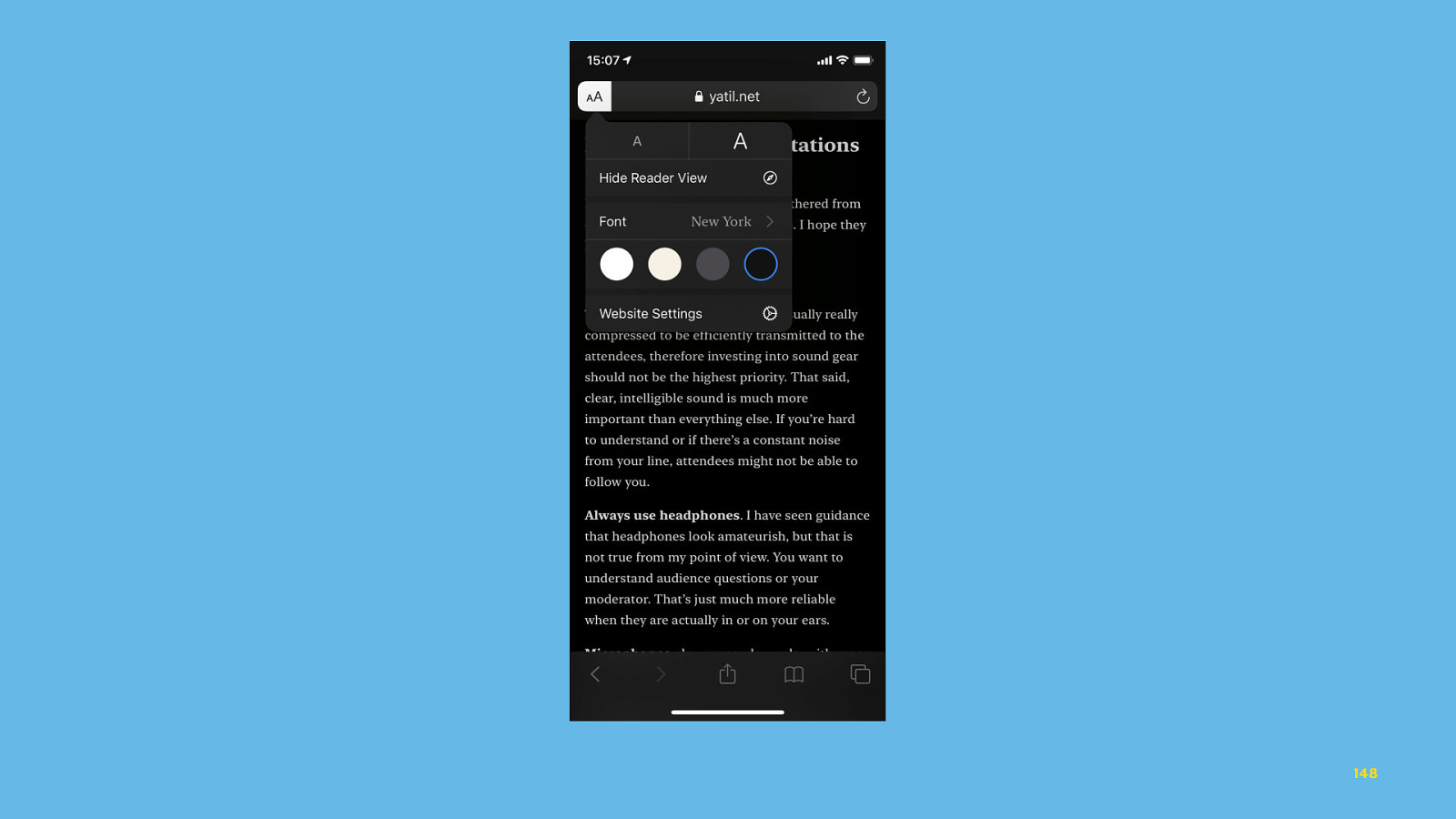
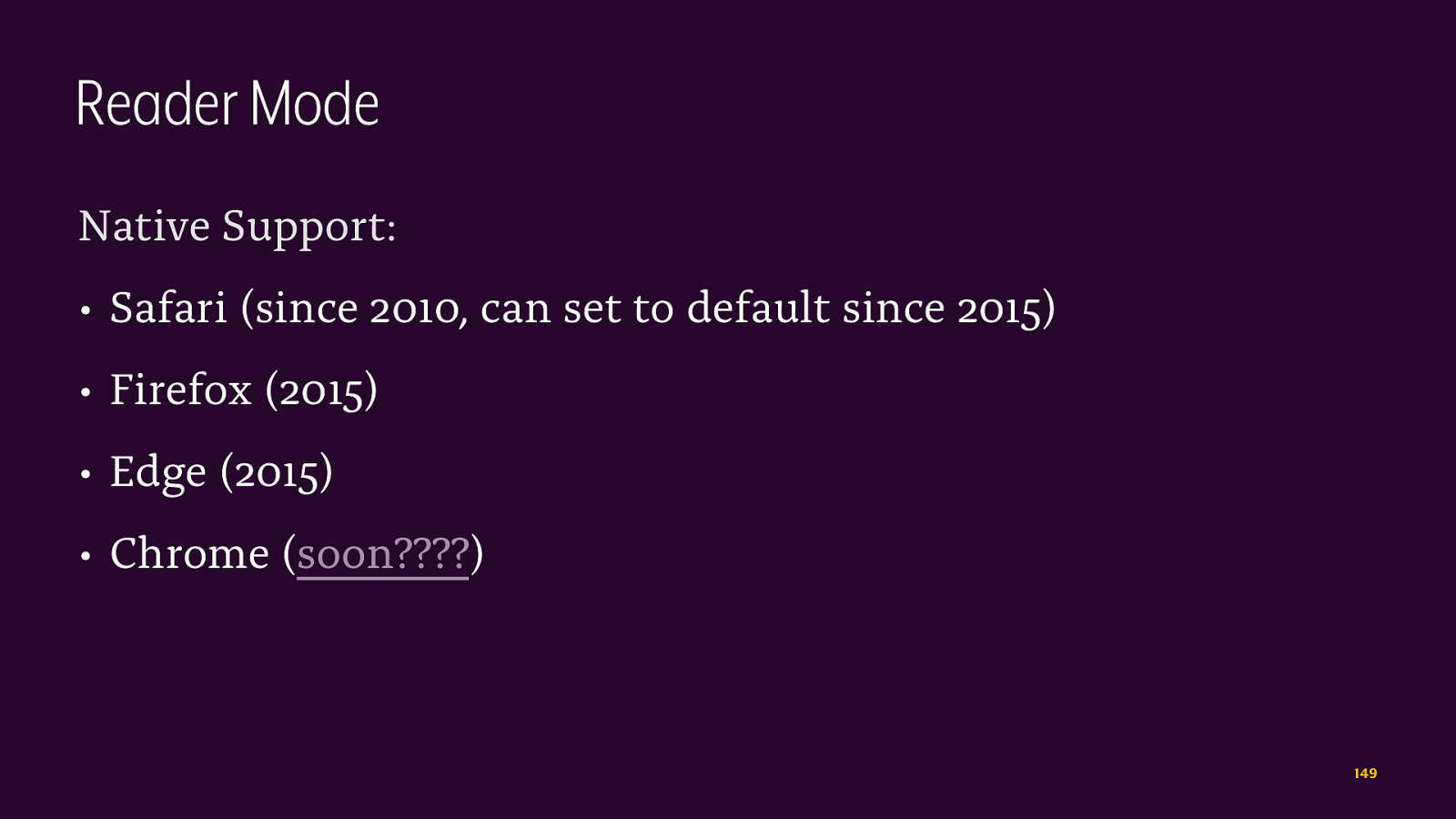
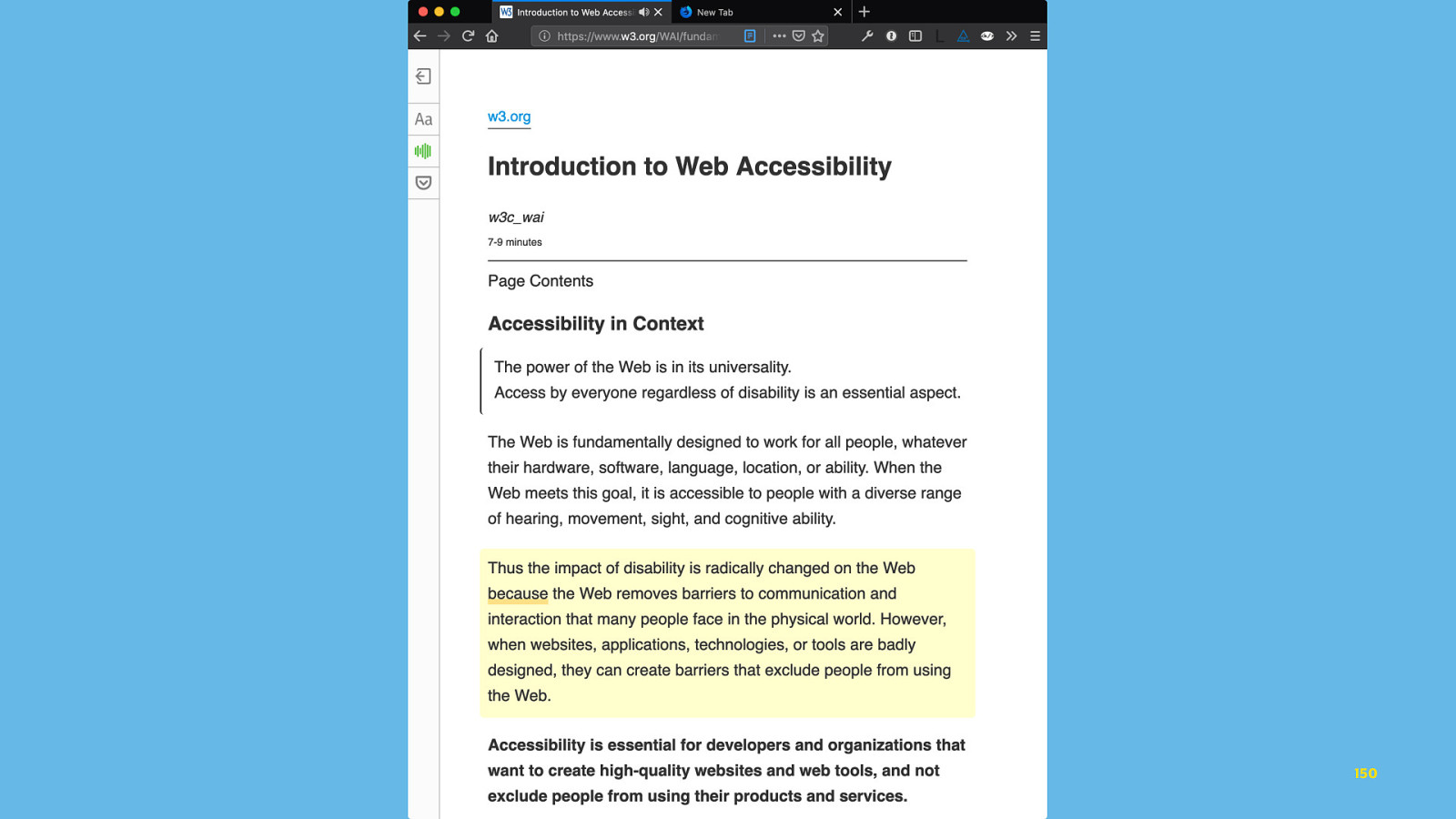
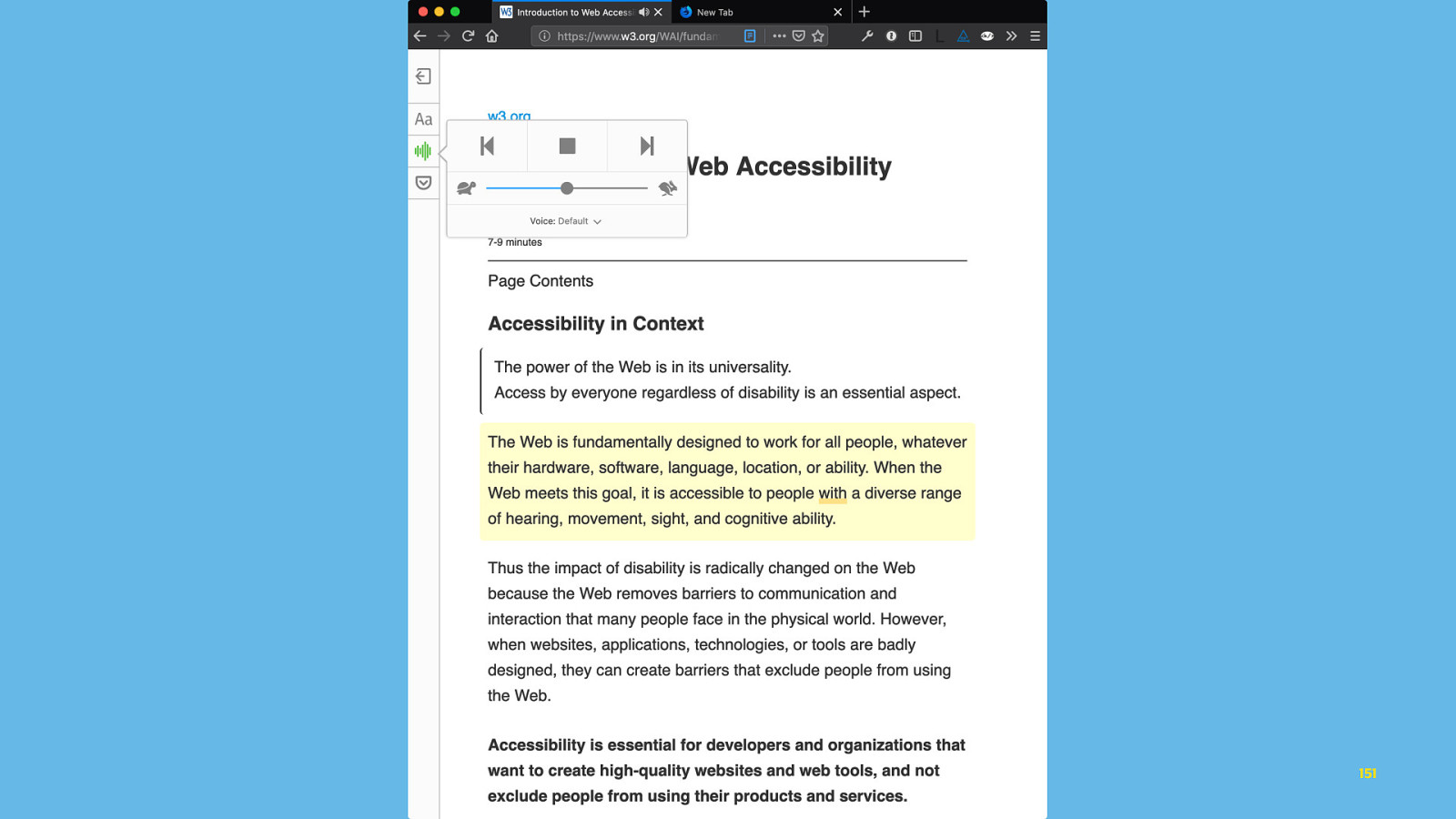
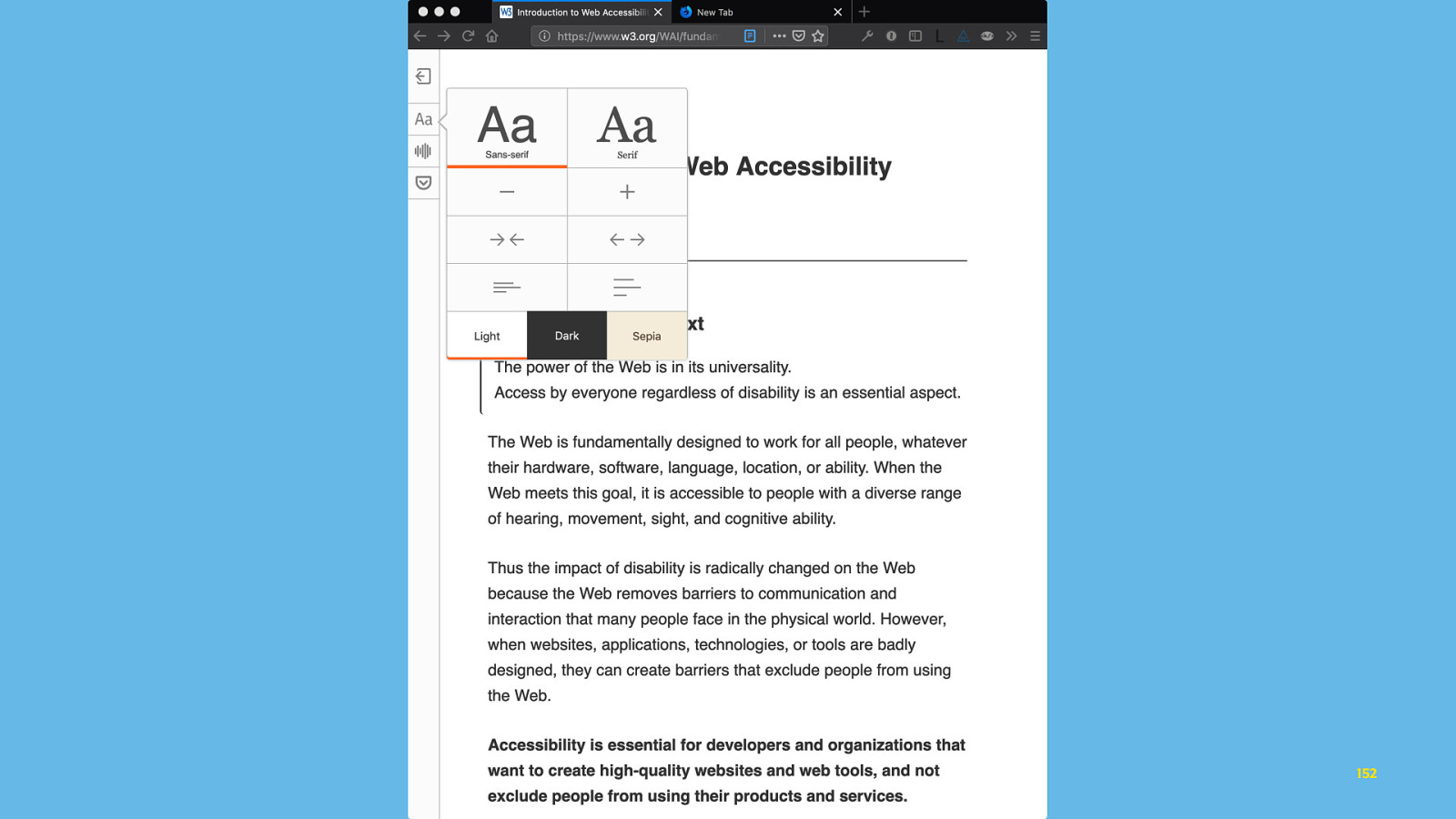
Reader Mode in Chrome (soon????)
-
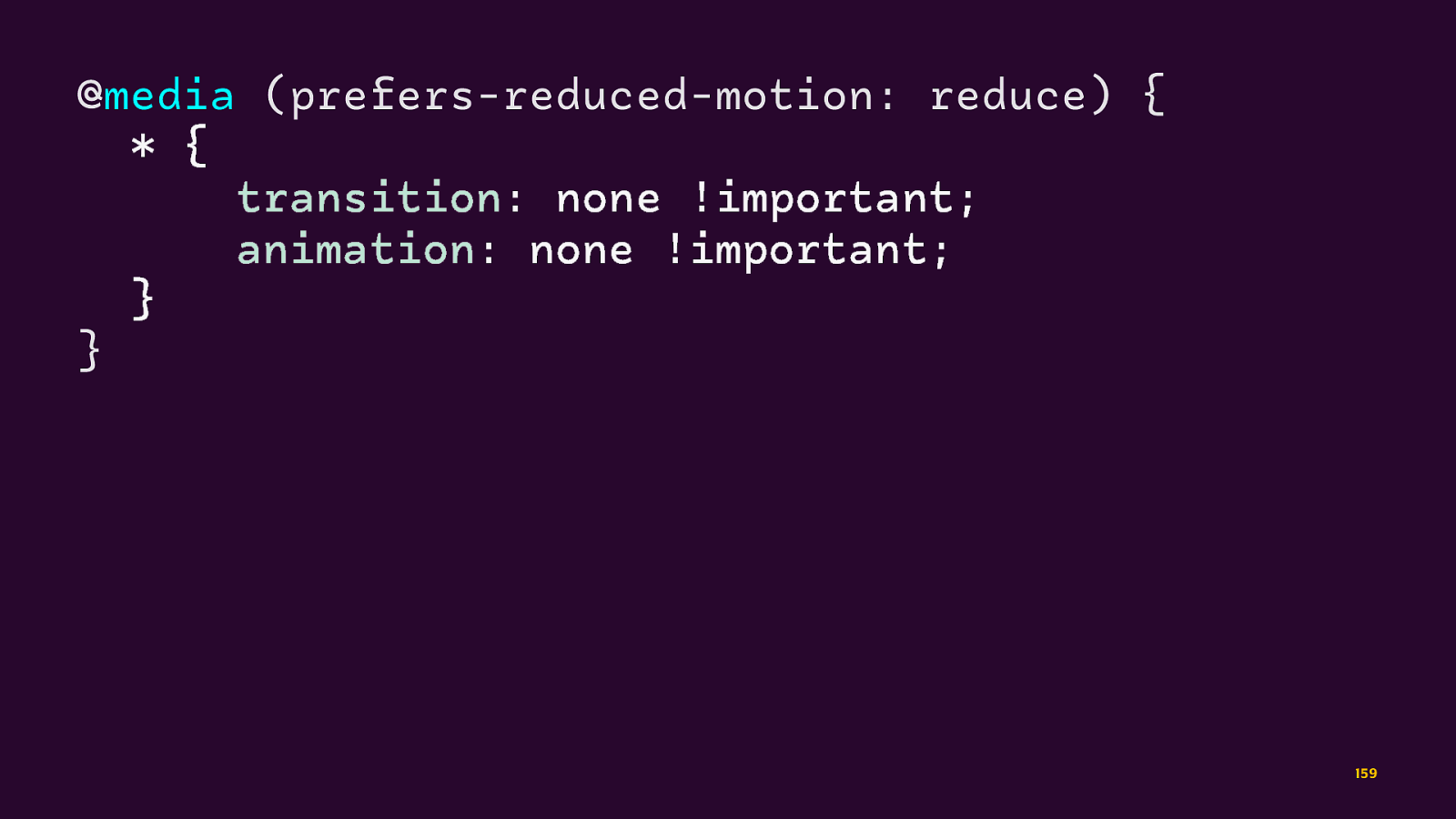
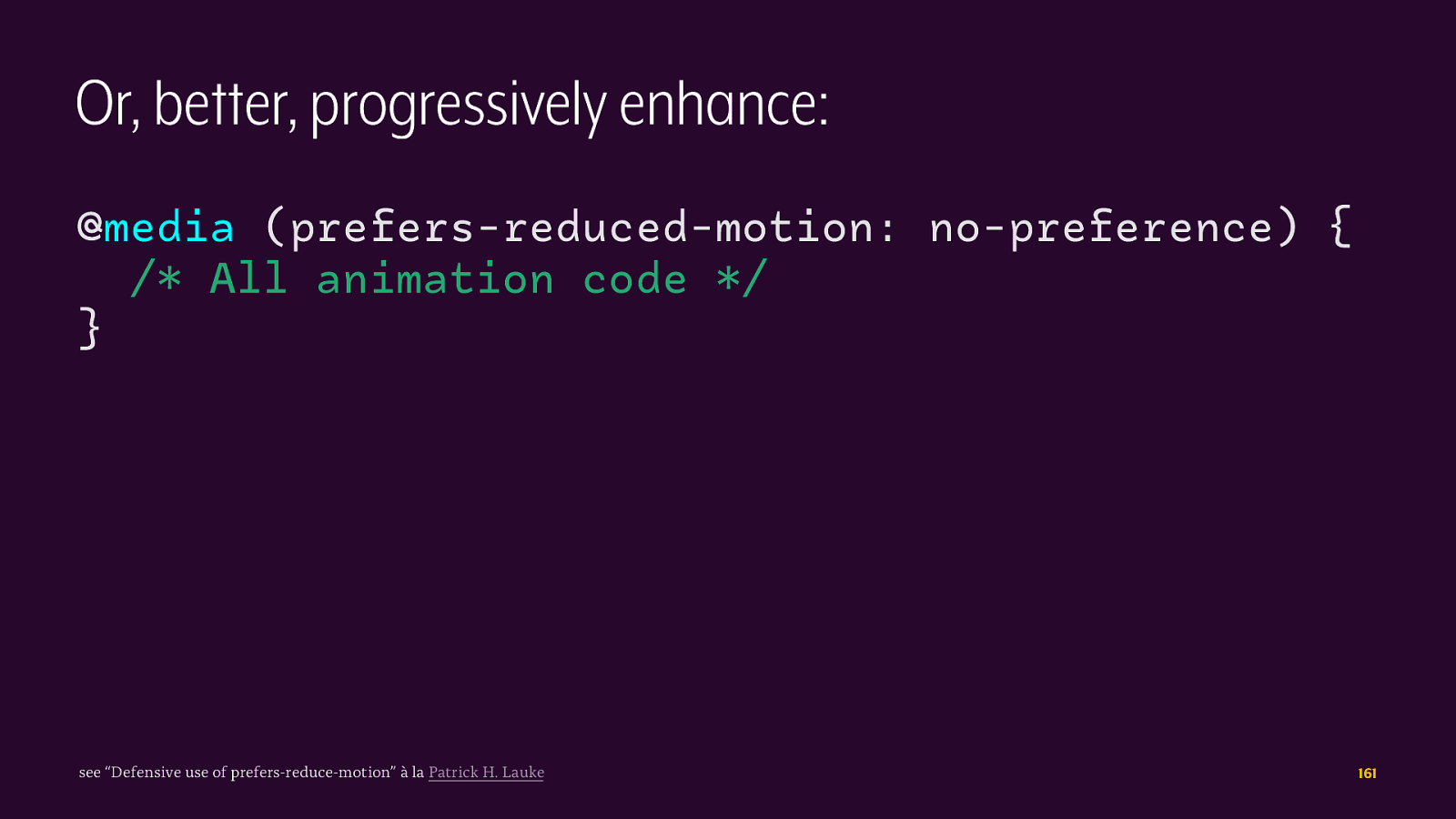
“Defensive use of prefers-reduce-motion”,Patrick H. Lauke
-
Patrick H. Lauke @ TPG Blog
-
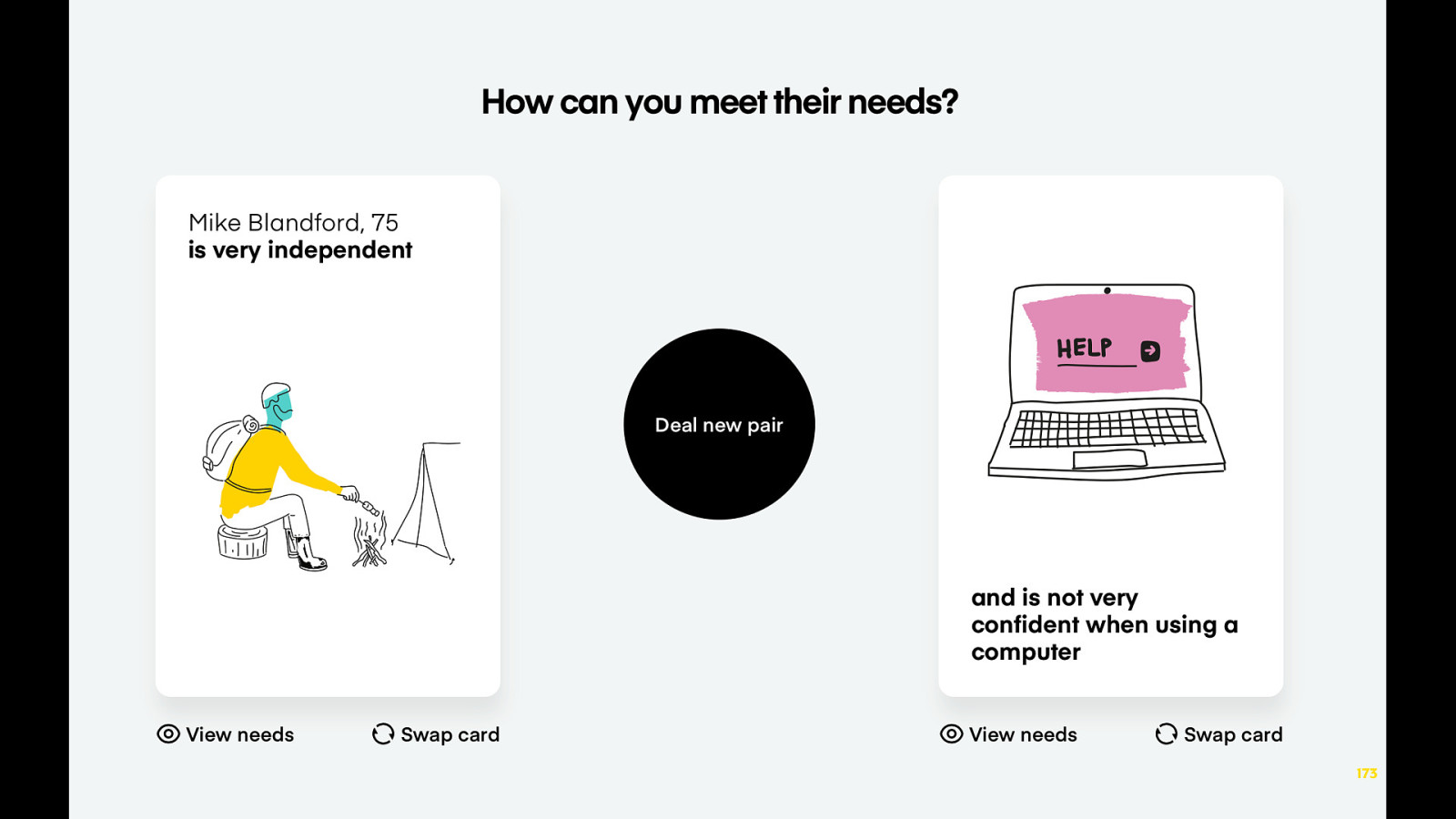
Cards for Humanity
-
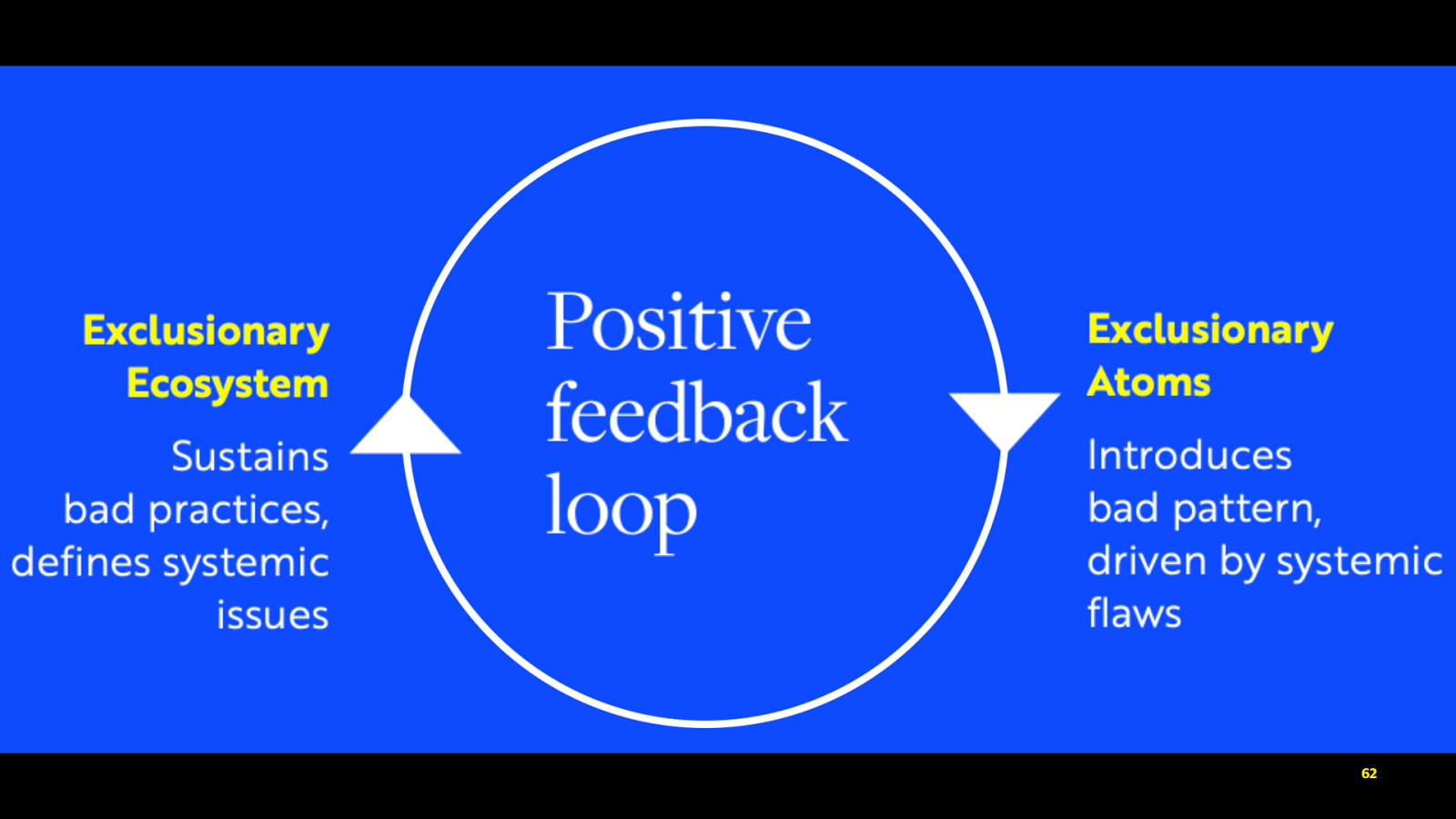
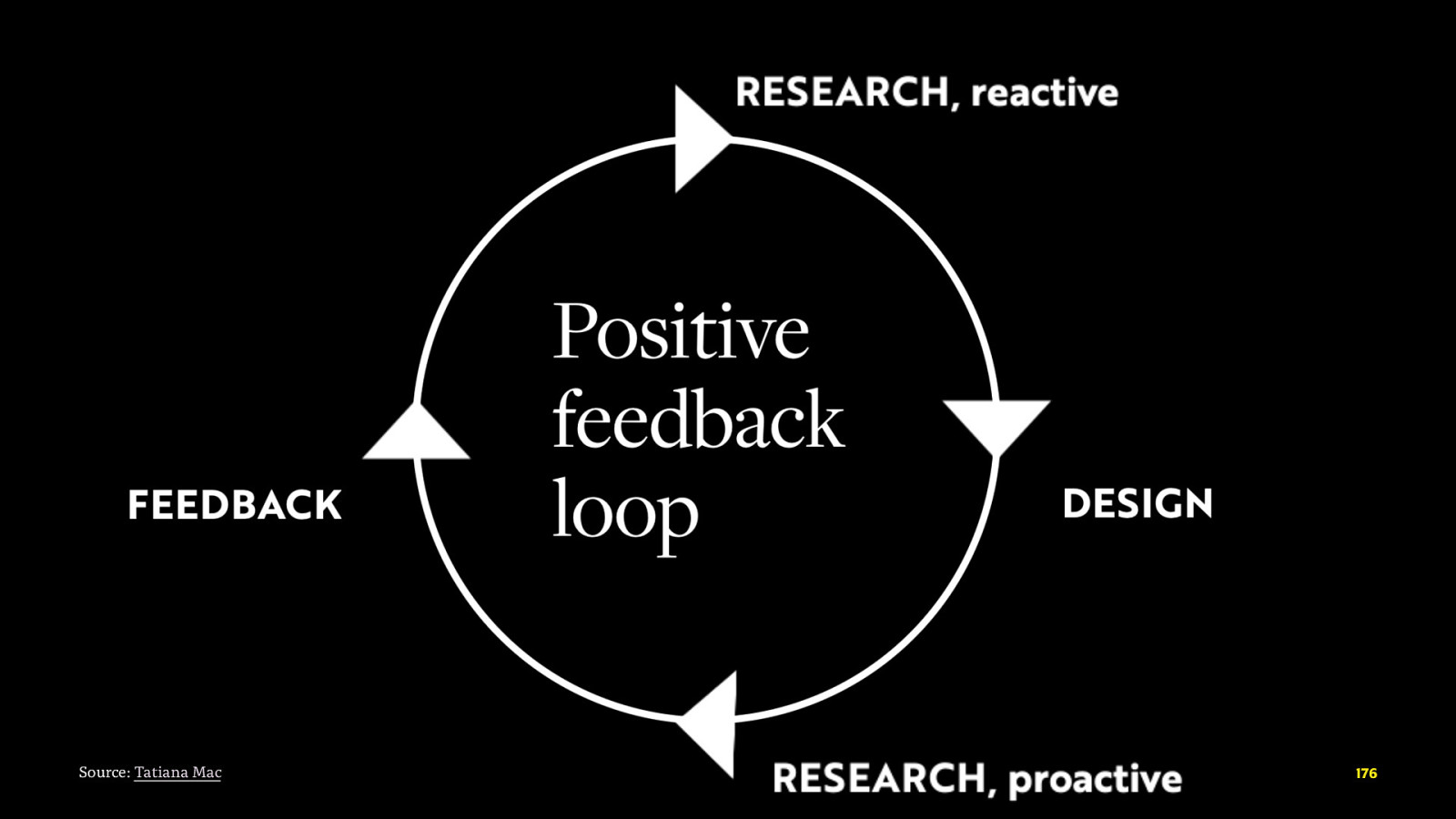
Tatiana Mac: Socially Inclusive Design Systems
-
yatil.net
Buzz and feedback
Here’s what was said about this presentation on social media.