How Mozilla takes back the web
A presentation at Cyber Liberties Conference 2009 in in Vienna, Austria by Eric Eggert

How
Mozilla
t a k e s back
the Web Cyber Liberties Conference 2009, Vienna Eric Eggert, yatil.de

Eric Eggert Webentwickler/-designer User Interfaces Accessibility Web 2.0 Webseite: yatil.de Twitter: @yatil

Mission Statement

We believe…

We believe… that the Internet

We believe… that the Internet should be

We believe… that the Internet should be public,

We believe… that the Internet should be public, open

We believe… that the Internet should be public, open &

We believe… that the Internet should be public, open & accessible

We believe… that the Internet should be public, open & accessible

open

Open Source

Open Standards

Open Source







Mozilla Technologies

Mozilla Labs

Mozilla Fennec

75.000.000 US-$ Einnahmen lt. Wikipedia

Freedom Scientific JAWS Screen Reader Closed Source 895–1095,— US-$

NonVisual Desktop Access (NVDA) Screen Reader Open Source Frei erhältlich Von 2 blinden Entwicklern programmiert

It’s freedom, but not Scientific.

Open Standards

XML Lingua Franca des Webs. <lesbar durch="Klartext" />

XML !
XUL + XBL XML User Interface Language XML Binding Language Fließen zurück ins W3C.

JavaScript industry standard called ECMAScript

AJAX eigentlich: XMLHttpRequest Erfunden von Microsoft Implementiert von Mozilla und anderen Später standardisiert im W3C

Markup-Standards

W3C

XHTML 2.0

WHAT WG Web HyperText Application Technology Working Group “The WHATWG was founded by individuals of Apple, the Mozilla Foundation, and Opera Software in 2004, after a W3C workshop. Apple, Mozilla and Opera were becoming increasingly concerned about the W3C’s direction with XHTML, lack of interest in HTML and apparent disregard for the needs of real- world authors. So, in response, these organisations set out with a mission to address these concerns and the Web Hypertext Application Technology Working Group was born.”

Web Applications 1.0

HTML5

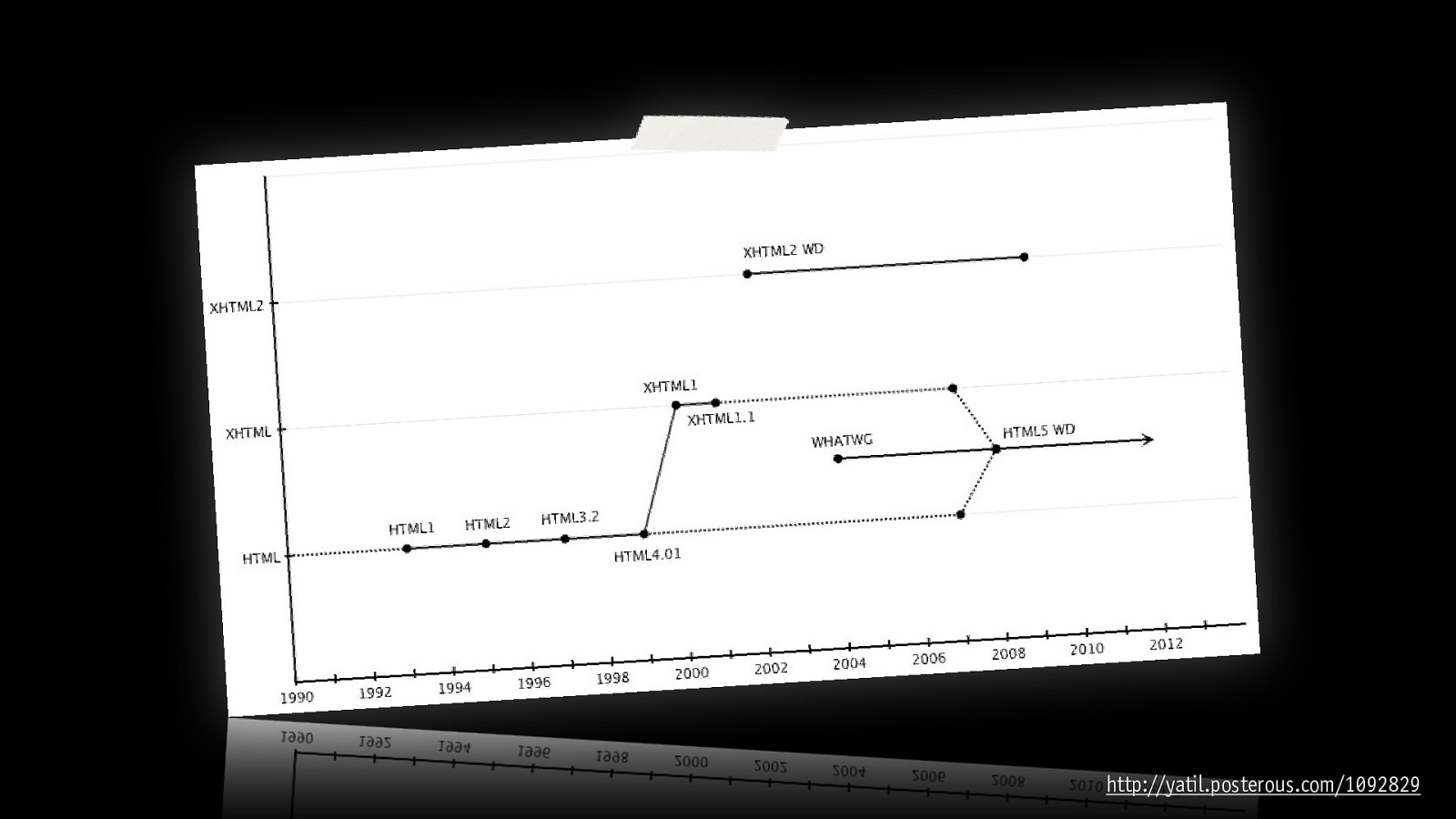
http://yatil.posterous.com/1092829

Canvas Kann was. Entwickelt von Apple/Webkit Implementiert von Mozilla

HTML5 Audio/Video No Flash! Bessere Barrierefreiheit.

Format?

Apple: H.264 Hardwareunterstützung Effizient Lizenzgebühren ab 2010

Mozilla: Ogg/Theora Frei

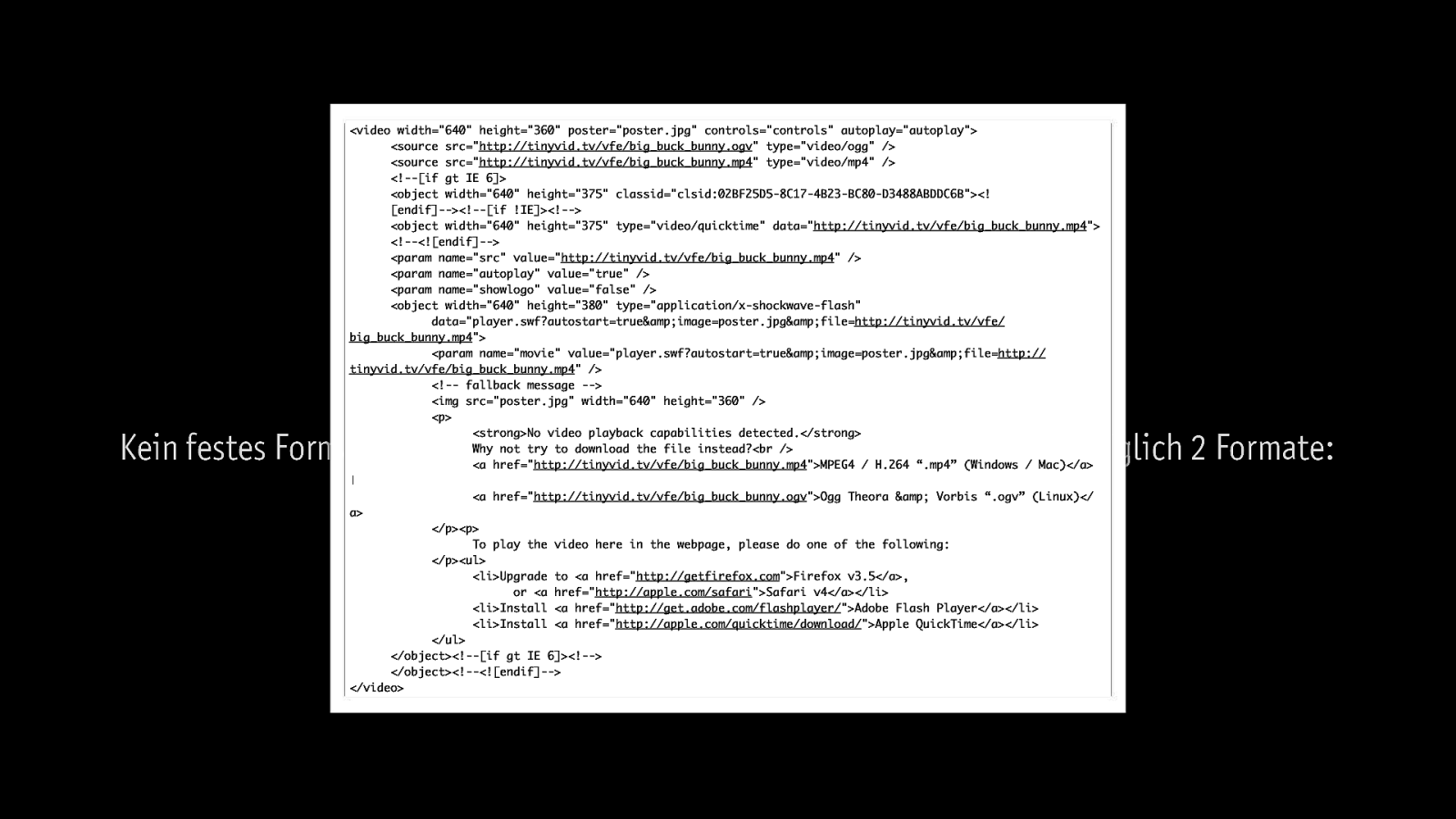
Resolution: Kein festes Format definiert. Da Flash aber H.264 kann, benötigt man lediglich 2 Formate: <video width="640" height="360" poster="poster.jpg" controls="controls" autoplay="autoplay"> <source src=" http://tinyvid.tv/vfe/big_buck_bunny.ogv " type="video/ogg" /> <source src=" http://tinyvid.tv/vfe/big_buck_bunny.mp4 " type="video/mp4" /> <!--[if gt IE 6]> <object width="640" height="375" classid="clsid:02BF25D5-8C17-4B23-BC80-D3488ABDDC6B"><! [endif]--><!--[if !IE]><!--> <object width="640" height="375" type="video/quicktime" data=" http://tinyvid.tv/vfe/big_buck_bunny.mp4 "> <!--<![endif]--> <param name="src" value=" http://tinyvid.tv/vfe/big_buck_bunny.mp4 " /> <param name="autoplay" value="true" /> <param name="showlogo" value="false" /> <object width="640" height="380" type="application/x-shockwave-flash" data="player.swf?autostart=true&image=poster.jpg&file= http://tinyvid.tv/vfe/ big_buck_bunny.mp4 "> <param name="movie" value="player.swf?autostart=true&image=poster.jpg&file= http:// tinyvid.tv/vfe/big_buck_bunny.mp4 " /> <!-- fallback message --> <img src="poster.jpg" width="640" height="360" /> <p> <strong>No video playback capabilities detected.</strong> Why not try to download the file instead?<br /> <a href=" http://tinyvid.tv/vfe/big_buck_bunny.mp4 ">MPEG4 / H.264 “.mp4” (Windows / Mac)</a> | <a href=" http://tinyvid.tv/vfe/big_buck_bunny.ogv ">Ogg Theora & Vorbis “.ogv” (Linux)</ a> </p><p> To play the video here in the webpage, please do one of the following: </p><ul> <li>Upgrade to <a href=" http://getfirefox.com ">Firefox v3.5</a>, or <a href=" http://apple.com/safari ">Safari v4</a></li> <li>Install <a href=" http://get.adobe.com/flashplayer/ ">Adobe Flash Player</a></li> <li>Install <a href=" http://apple.com/quicktime/download/ ">Apple QuickTime</a></li> </ul> </object><!--[if gt IE 6]><!--> </object><!--<![endif]--> </video>

Resolution: Kein festes Format definiert. Da Flash aber H.264 kann, benötigt man lediglich 2 Formate: <video width="640" height="360" poster="poster.jpg" controls="controls" autoplay="autoplay">
<source src=" http://tinyvid.tv/vfe/big_buck_bunny.ogv " type="video/ogg" /> <source src=" http://tinyvid.tv/vfe/big_buck_bunny.mp4 " type="video/mp4" /> <!--[if gt IE 6]> <object width="640" height="375" classid="clsid:02BF25D5-8C17-4B23-BC80-D3488ABDDC6B"><! [endif]--><!--[if !IE]><!--><object width="640" height="375" type="video/quicktime" data=" http://tinyvid.tv/vfe/big_buck_bunny.mp4 ">
<!--<![endif]--> <param name="src" value=" http://tinyvid.tv/vfe/big_buck_bunny.mp4 " /> <param name="autoplay" value="true" /> <param name="showlogo" value="false" /><object width="640" height="380" type="application/x-shockwave-flash"
data="player.swf?autostart=true&image=poster.jpg&file= http://tinyvid.tv/vfe/ big_buck_bunny.mp4 ">
<param name="movie" value="player.swf?autostart=true&image=poster.jpg&file= http:// tinyvid.tv/vfe/big_buck_bunny.mp4 " /> <!-- fallback message --> <img src="poster.jpg" width="640" height="360" /> <p><strong>No video playback capabilities detected.</strong>
Why not try to download the file instead?<br />
<a href=" http://tinyvid.tv/vfe/big_buck_bunny.mp4 ">MPEG4 / H.264 “.mp4” (Windows / Mac)</a> |
<a href=" http://tinyvid.tv/vfe/big_buck_bunny.ogv ">Ogg Theora & Vorbis “.ogv” (Linux)</ a>
</p><p>To play the video here in the webpage, please do one of the following:
</p><ul> <li>Upgrade to <a href=" http://getfirefox.com ">Firefox v3.5</a>,or <a href=" http://apple.com/safari ">Safari v4</a></li>
<li>Install <a href=" http://get.adobe.com/flashplayer/ ">Adobe Flash Player</a></li> <li>Install <a href=" http://apple.com/quicktime/download/ ">Apple QuickTime</a></li> </ul></object><!--[if gt IE 6]><!-->
</object><!--<![endif]--> </video>

Geo Location

Style Standards CSS FTW!

CSS2.1 @Font-Face

CSS3 Boxes & Borders

CSS3 Transitions

Innovation

Add-Ons




Danke! Eric Eggert yatil.de @yatil
