Spinning ARIA Around
A presentation at John Slatin AccessU in in Austin, TX, USA by Eric Eggert

Spinning ARIA Around
Eric Eggert, Knowbility · AccessU · May 2019

Eric Eggert
Eric Eggert is a Web Developer and Teacher who works with Knowbility and the W3C on improving the Web for People with Disabilities, and everyone else.
My name is Eric Eggert and I work with Knowbility and the W3C to improve the Web for People with Disabilities. I work with Knowbility and they donate 50% of my work time to W3C as a fellowship.

Important Note:
This presentation contains ARIA examples that are preventing websites and applications from being accessible.
Don’t copy & paste mindlessly.

WAI-ARIA: Accessible Rich Internet Applications

Internet Applications

Internet Applications

ARIA ≠ 🧙♀️|| 🧙♂️
ARIA is not witchcraft or sorcery.

No aria-make-accessible=”true”

5 Rules of ARIA

Rule 1
If you can use a native HTML element or attribute with the semantics and behavior you require already built in, instead of repurposing an element and adding an ARIA role, state or property to make it accessible, then do so.

Rule 2
Do not change native semantics, unless you really have to.

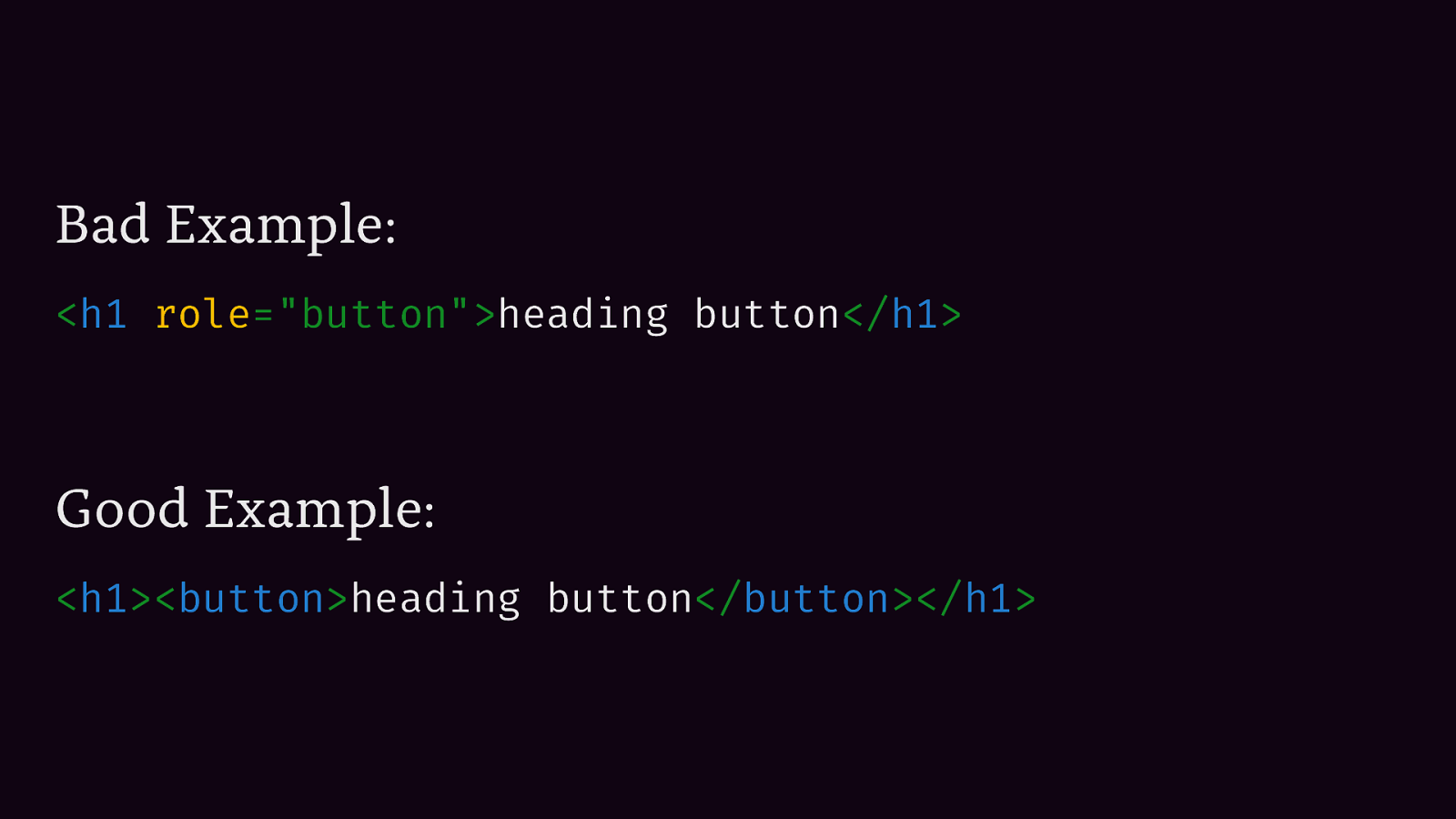
Bad Example:
<h1 role="button">heading button</h1>
Good Example:
<h1><button>heading button</button></h1>

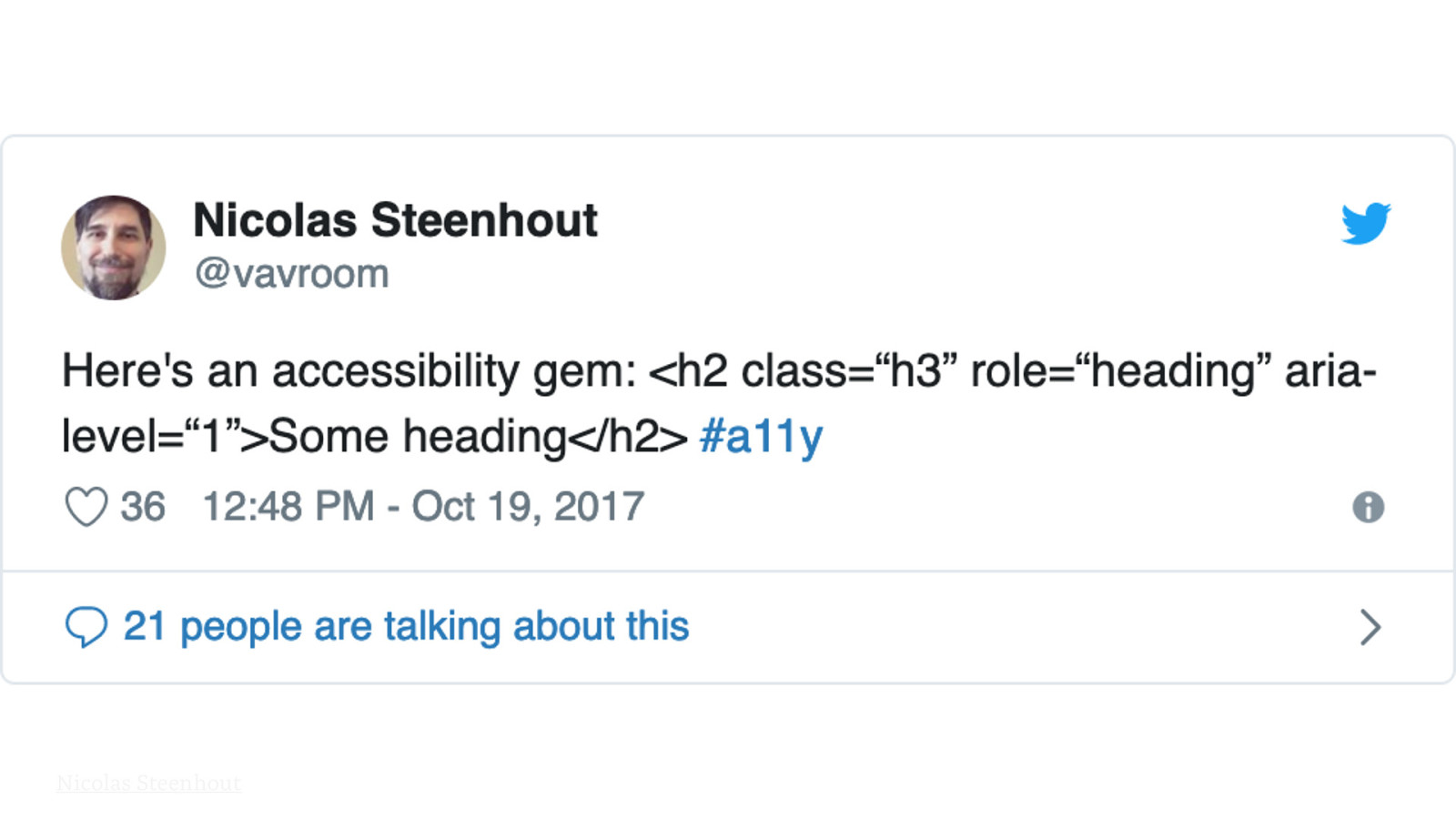
Nicolas Steenhout @vavroom:
Here’s an accessibility gem:
<h2 class="h3" role="heading" aria-level="1">Some heading</h2>#a11y
on Twitter

Rule 3
All interactive ARIA controls must be usable with the keyboard.

Rule 3
If you create a widget that a user can click or tap or drag or drop or slide or scroll, a user must also be able to navigate to the widget and perform an equivalent action using the keyboard. All interactive widgets must be scripted to respond to standard keystrokes or keystroke combinations where applicable.

Example
If using role=button the element must be able to receive focus and a user must be able to activate the action associated with the element using both the enter (on WIN OS) or return (MAC OS) and the space key. — ARIA Practices Guide


Rule 4
Do not use role="presentation" or aria-hidden="true" on a focusable element. Using either of these on a focusable element will result in some users focusing on ‘nothing’.

Rule 5
All interactive elements must have an accessible name.

Some Roles
<div role="main"> <!-- better: <main> -->
<form role="search">
<div role="tooltip">
<output role="alert">

Some Properties and States
<input aria-required="true">
<input aria-labelledby="label" aria-describedby="errormsg">
<button aria-expanded="false">
<div aria-hidden="true">
<div aria-live="assertive">

Live Regions
<div aria-live="off">
<div aria-live="polite">
<div aria-live="assertive">

ARIA Support

Heydon Pickering: aria-controls is 💩

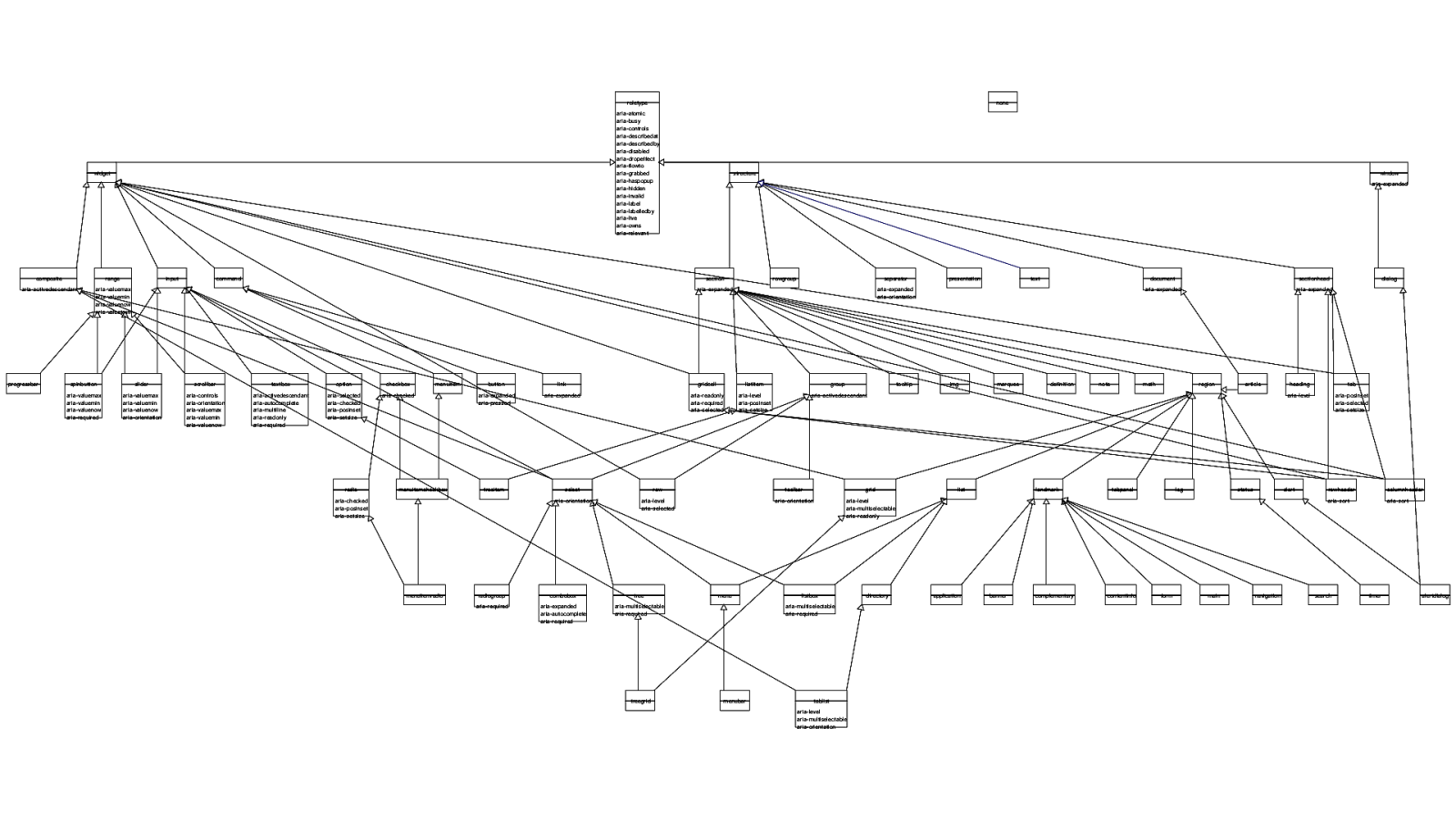
The many roles and properties of ARIA.

WAI-ARIA is really Complicated!

Makes it also complicated for Web Developers!

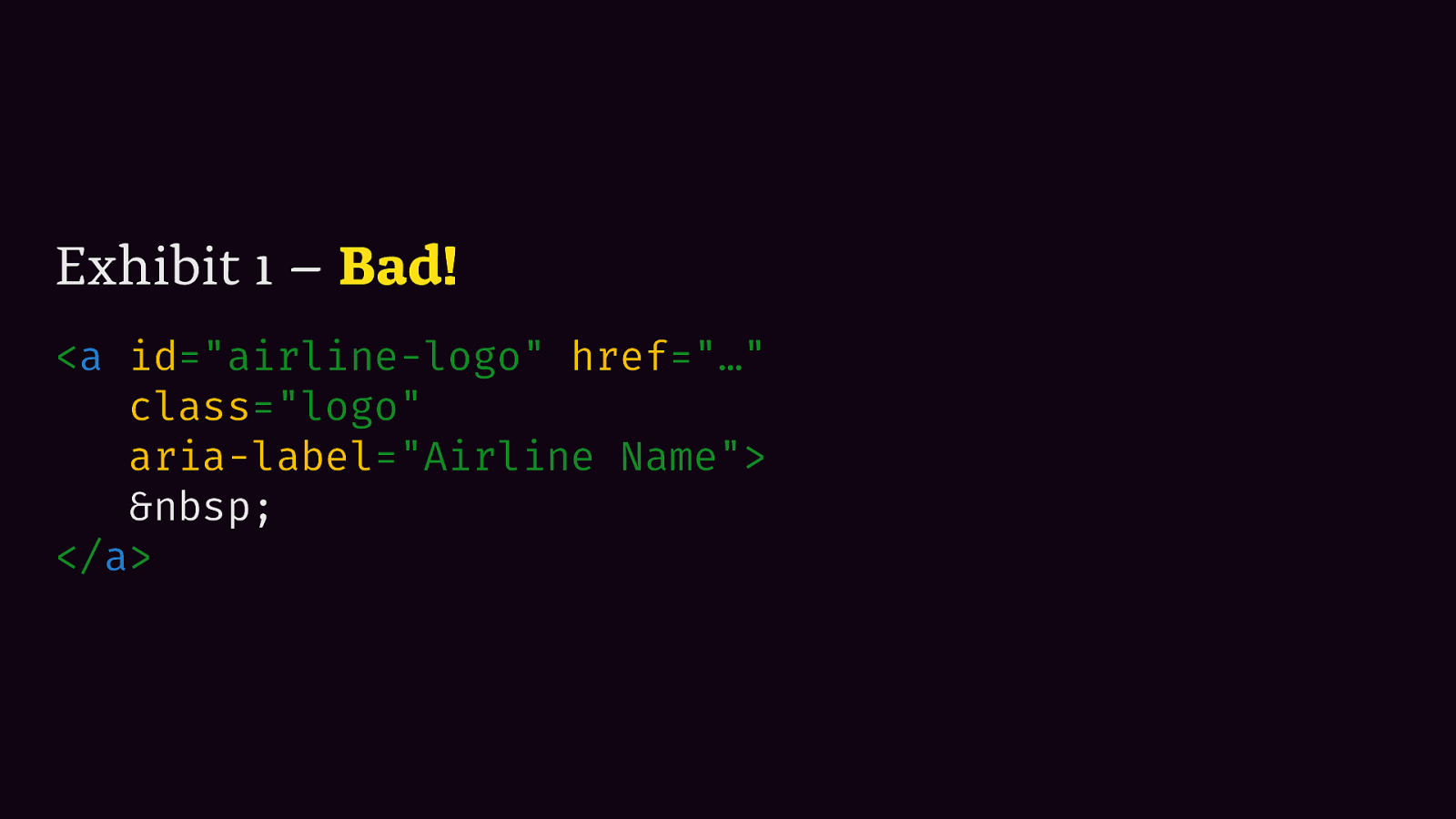
Exhibit 1 – Bad!
<a id="airline-logo" href="…"
class="logo"
aria-label="Airline Name">
</a>

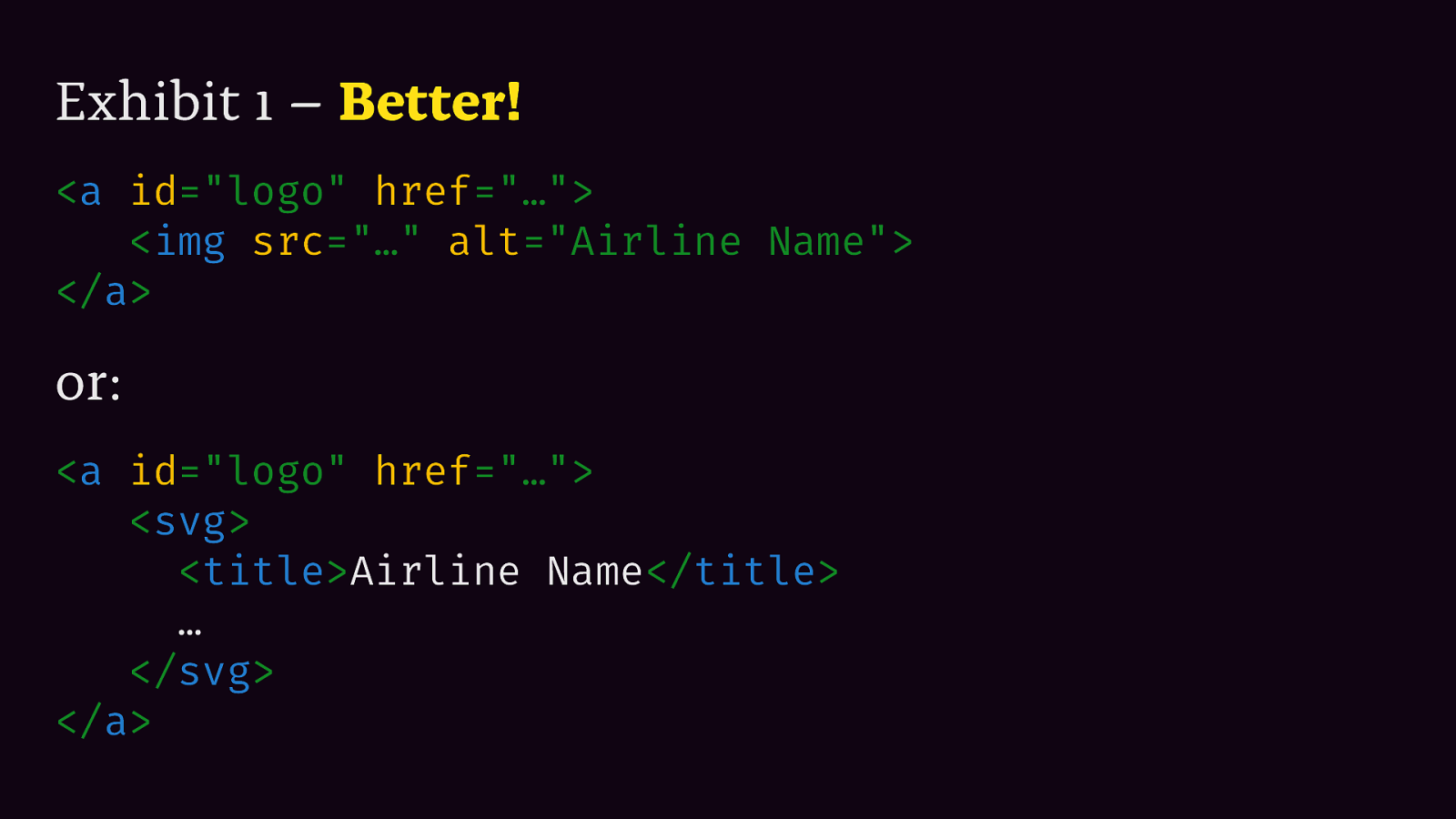
Exhibit 1 – Better!
<a id="logo" href="…">
<img src="…" alt="Airline Name">
</a>
or:
<a id="logo" href="…">
<svg>
<title>Airline Name</title>
…
</svg>
</a>

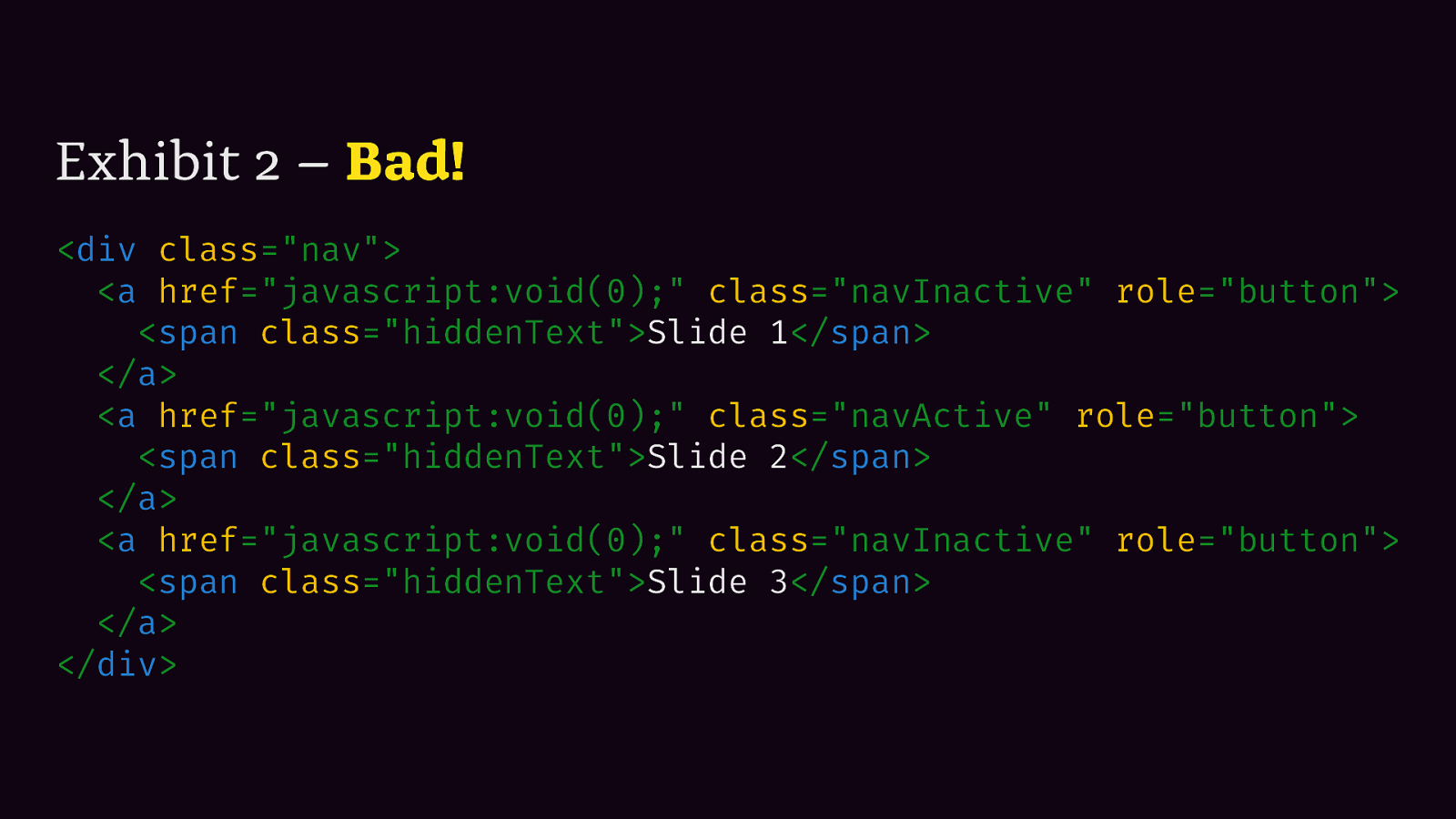
Exhibit 2 – Bad!
<div class="nav">
<a href="javascript:void(0);" class="navInactive" role="button">
<span class="hiddenText">Slide 1</span>
</a>
<a href="javascript:void(0);" class="navActive" role="button">
<span class="hiddenText">Slide 2</span>
</a>
<a href="javascript:void(0);" class="navInactive" role="button">
<span class="hiddenText">Slide 3</span>
</a>
</div>

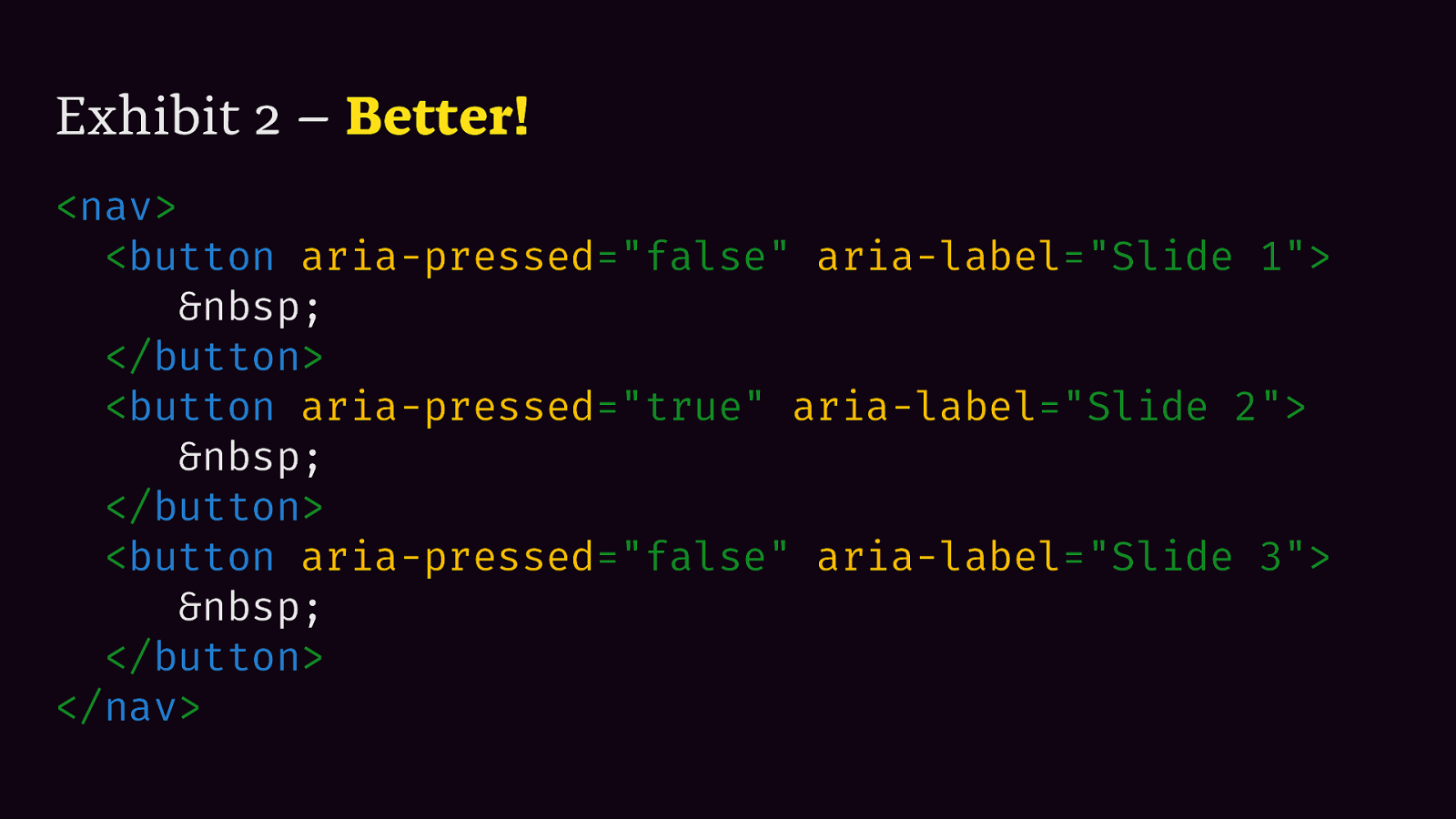
Exhibit 2 – **Better!**
<nav>
<button aria-pressed="false" aria-label="Slide 1">
</button>
<button aria-pressed="true" aria-label="Slide 2">
</button>
<button aria-pressed="false" aria-label="Slide 3">
</button>
</nav>

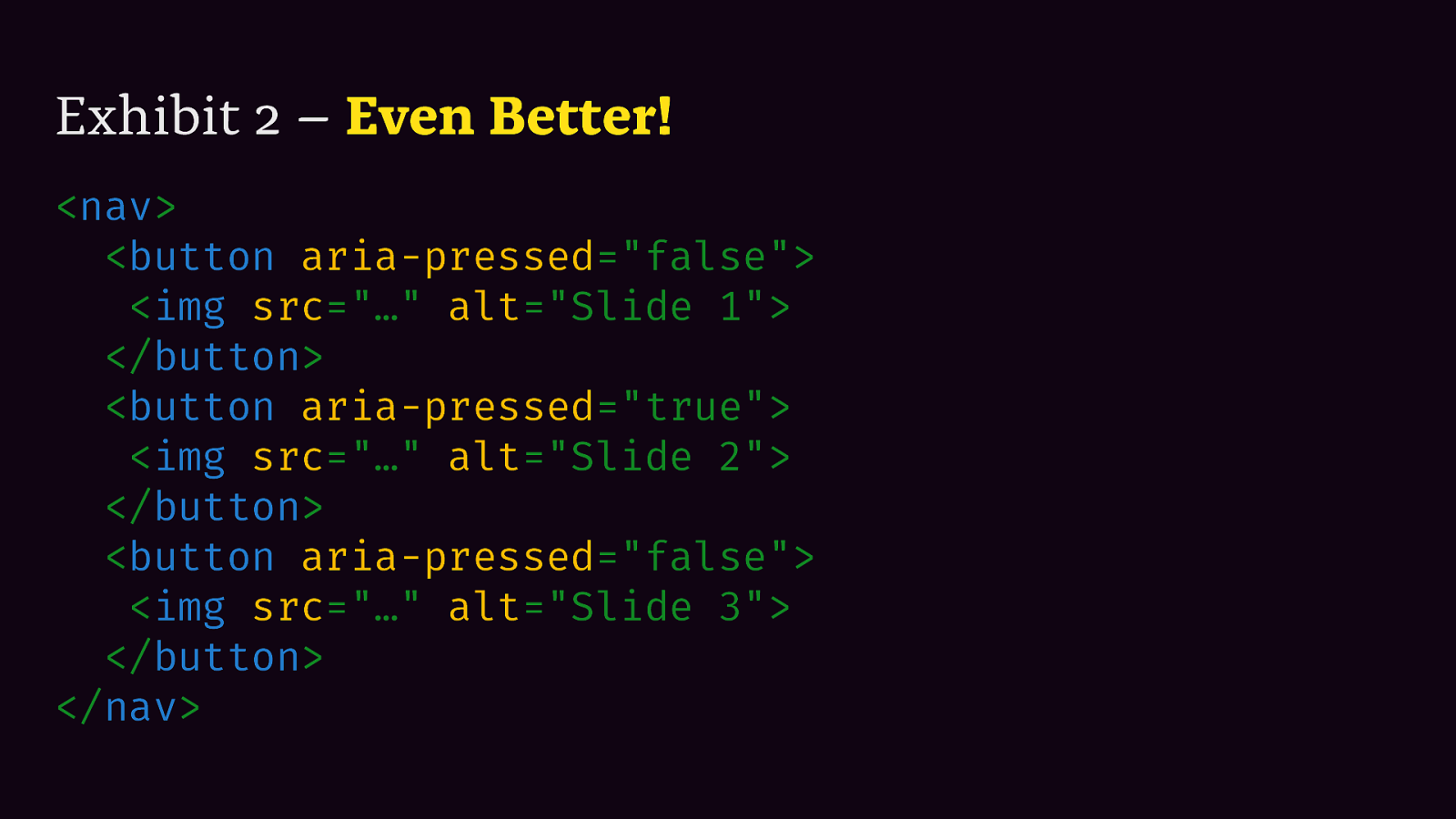
Exhibit 2 – **Even Better!**
<nav>
<button aria-pressed="false">
<img src="…" alt="Slide 1">
</button>
<button aria-pressed="true">
<img src="…" alt="Slide 2">
</button>
<button aria-pressed="false">
<img src="…" alt="Slide 3">
</button>
</nav>

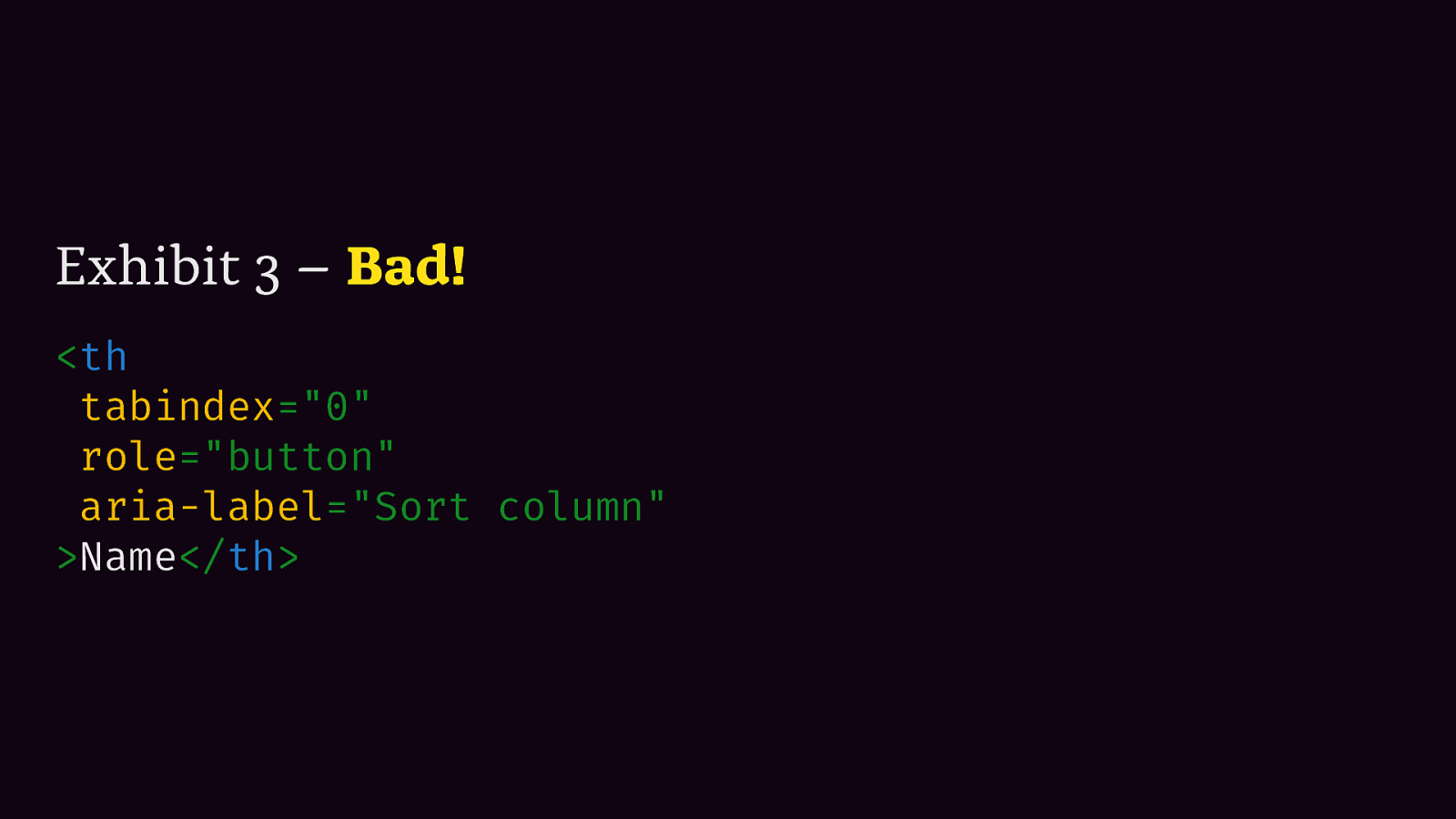
Exhibit 3 – Bad!
<th
tabindex="0"
role="button"
aria-label="Sort column"
>Name</th>

Exhibit 3a – Bad!
<button type="button" role="button" aria-required="false" tabindex="0">2</button>WHAT THE HECK? #facepalm #a11y

Exhibit 4 – Bad!*
<span aria-hidden="true" role="img" class="icon"> </span>
*Actually not harmful, but really, what is the point?!

Exhibit 5 – Really Bad!
<body aria-hidden="true">

Exhibit 6 – Bad!
<a
href="…"
target="_blank"
title="Click here to
view the video."
tabindex="-1"
role="button"
aria-label="External link"
></a>

Things you should not do: use an aria-live region on a carousel. Screen readers get constantly disrupted because the content changes. Makes your website impossible to use.
#ariaserious

<label for="ID">Label Text</label><input type="text" id="id" />Is not accessible. IDs are case sensitive in HTML/the DOM.
#ariaserious #htmlserious

WAI-ARIA Authoring Practices 1.1
https://www.w3.org/TR/wai-aria-practices-1.1/

Using ARIA
https://www.w3.org/TR/using-aria/

Conclusion
- ✅ Landmarks
- ✅ States & Properties (Widget)
- ⚠️ Roles — Mind the Keyboard
You can’t get away from JavaScript (JS) in web development. But you can use JS and make sites accessible, despite the historical conflict between JS and accessibility. You can even increase the accessibility with judicious use of JS. Along the way, you may need ARIA. But you shouldn’t ARIA all the things! This session will guide you through some basic JavaScript vs accessibility concepts. It will also go over considerations as to when and how to use ARIA, and show common pitfalls.
(Co-Presented with Nic Steenhout.)
