Respecting User Preferences on the Web
A presentation at A Future Date by Eric Eggert

Respecting User Preferences on the Web Eric Eggert · AFutureDate.com · April 2020

Eric Eggert Eric Eggert is a Web Developer and Teacher who works with on improving the Web for People with Disabilities, and everyone else. 2013–2020: W3C/Web Accessibility Initiative My name is Eric Eggert and I work with Knowbility and the W3C to improve the Web for People with Disabilities. I work with Knowbility and they have donate 50% of my work time to W3C over the last threw years in a fellowship for which I’m very grateful.

Users

No User is the Same

“Designing inclusive software results in improved usability and customer satisfaction.” — Microsoft’s app developer guide Don’t take my word for it.

Accessibility must be a foundational value But that also means accessibility needs to be a foundational value in the process and everyone needs to live it and embrace it.

[alt: Neil Patrick Harris with a stack of papers that he arranges neatly, saying “hopes and dreams” on the cover. Then throwing it away behind himself.]

Accessible Web Development is Complicated

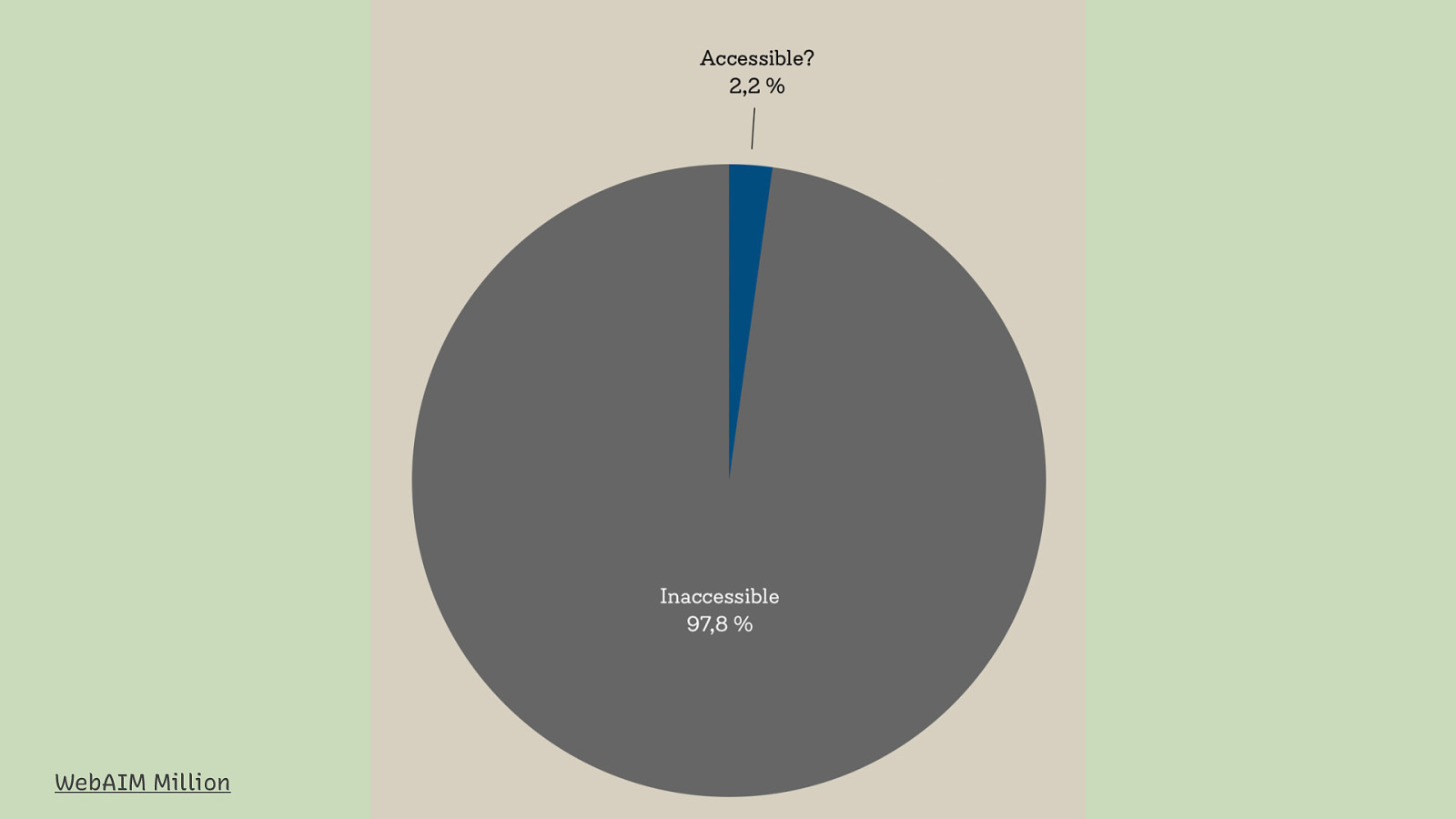
WebAIM Million Only 2.2% of the top 1 million websites are not inaccessible according to a study by our friends at WebAIM. That’s bad.

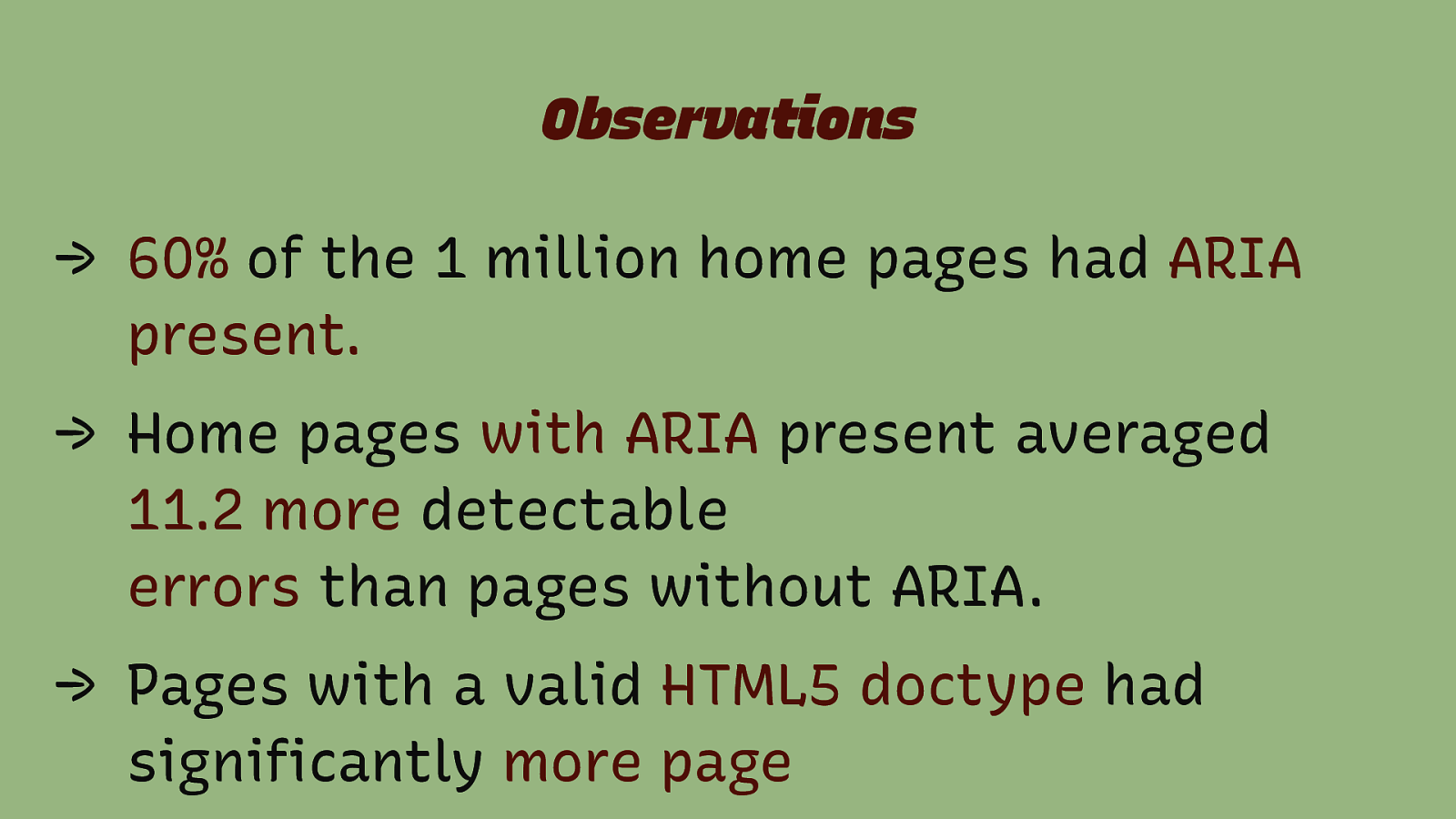
Observations → 60% of the 1 million home pages had ARIA present. → Home pages with ARIA present averaged 11.2 more detectable errors than pages without ARIA. → Pages with a valid HTML5 doctype had significantly more page Here are some more detailed observations from the study.

More Complex == Less Accessible

Taming that complexity comes with more complexity Many developers that get the task of implementing complex widgets add ARIA in an attempt to ensure accessibility. But that makes it even more complex.

[alt: Jodie Whittaker as Doctor Who, saying “I am too nice. This is what happens when you try to be nice.”]

Screen Reader Differences

“VoiceOver and Safari remove list element semantics when list-style: none is used.” — Scott O’Hara: “Fixing” Lists


“This was a purposeful change due to rampant ‘list’-itis by web developers.” — James Craig, Apple, bugs.webkit.org

What does it mean for me as a web developer that Safari is not reading lists when they don’t look like a list?

Nothing.

A Time Line 2014: First Commit 2015: Additional Code … No Changes … 2019: The Web Notices

“Customers seem much happier in the 3 years since this change went in.” — James Craig, Apple, bugs.webkit.org

dowebsitesneedtolookexactlythesameineverybrowser.com

The same it true for screen readers: They don’t all need to produce the same output.

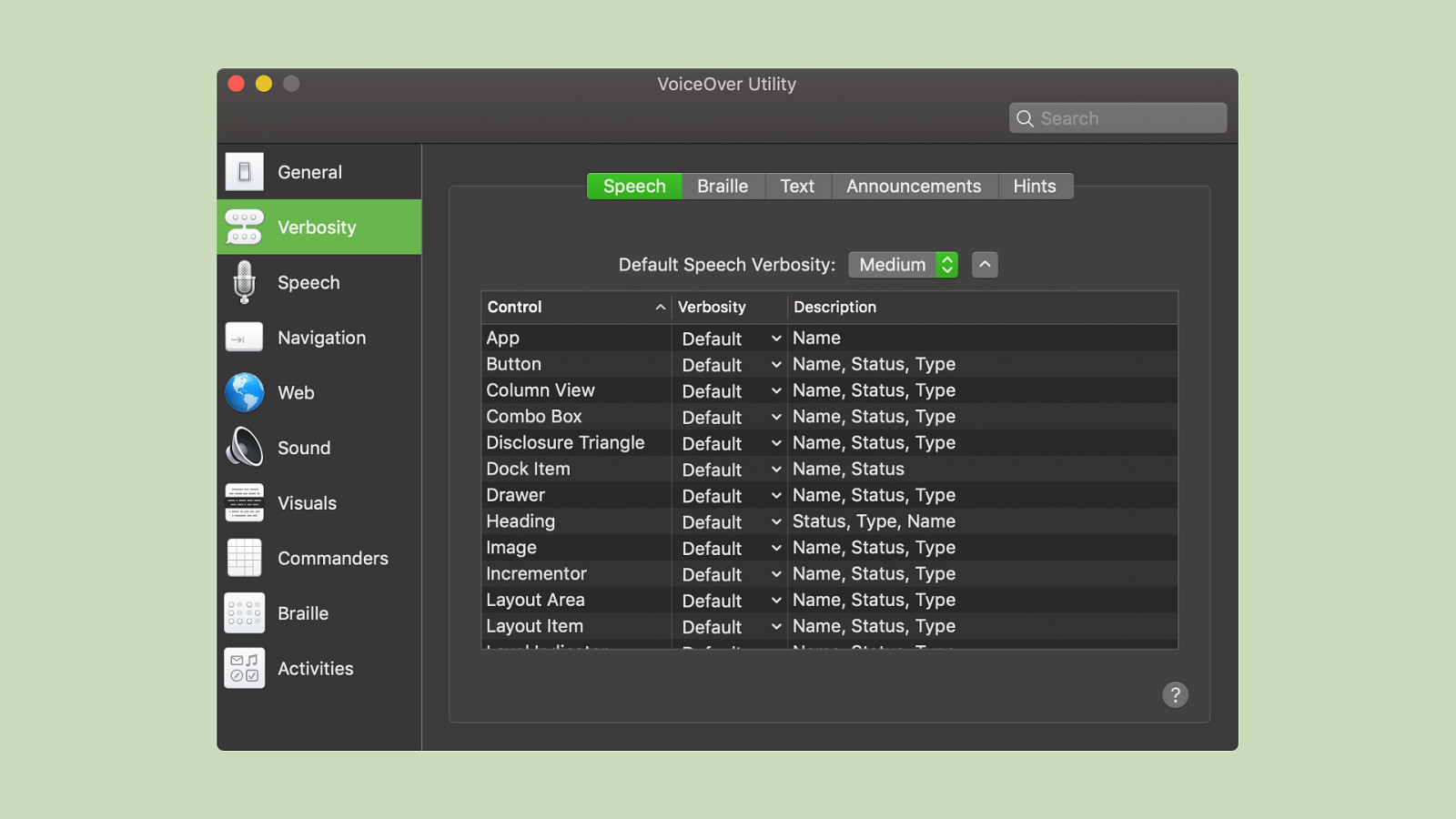
Screen readers have extremely granular verbosity settings. In VoiceOver, you can chose between Medium, Low and High verbosity. Users can chose individually the level of verbosity they are comfortable with.

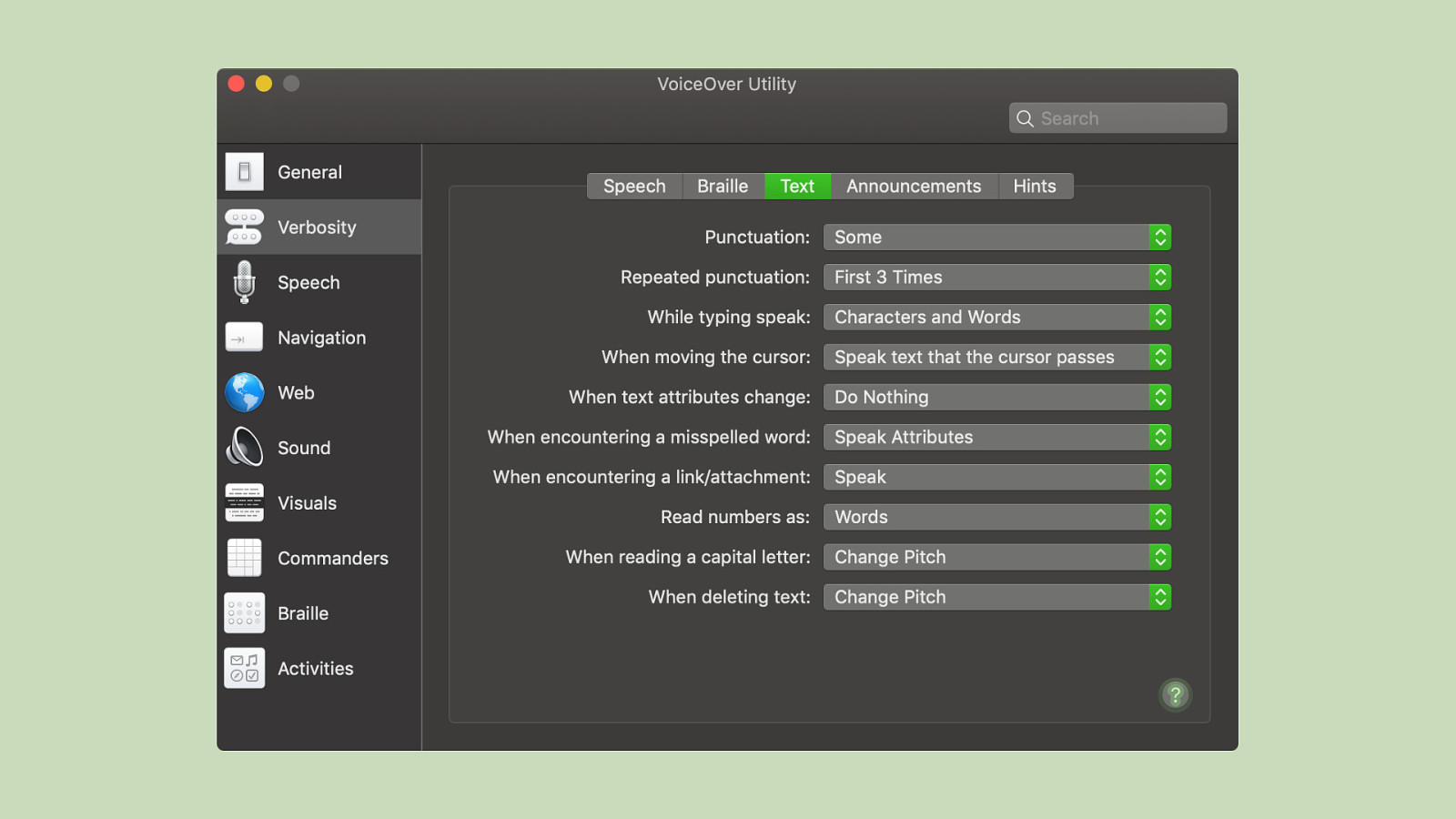
The same goes for punctuation. Some users might opt to hear most or all of the punctuation, some only to hear a couple.

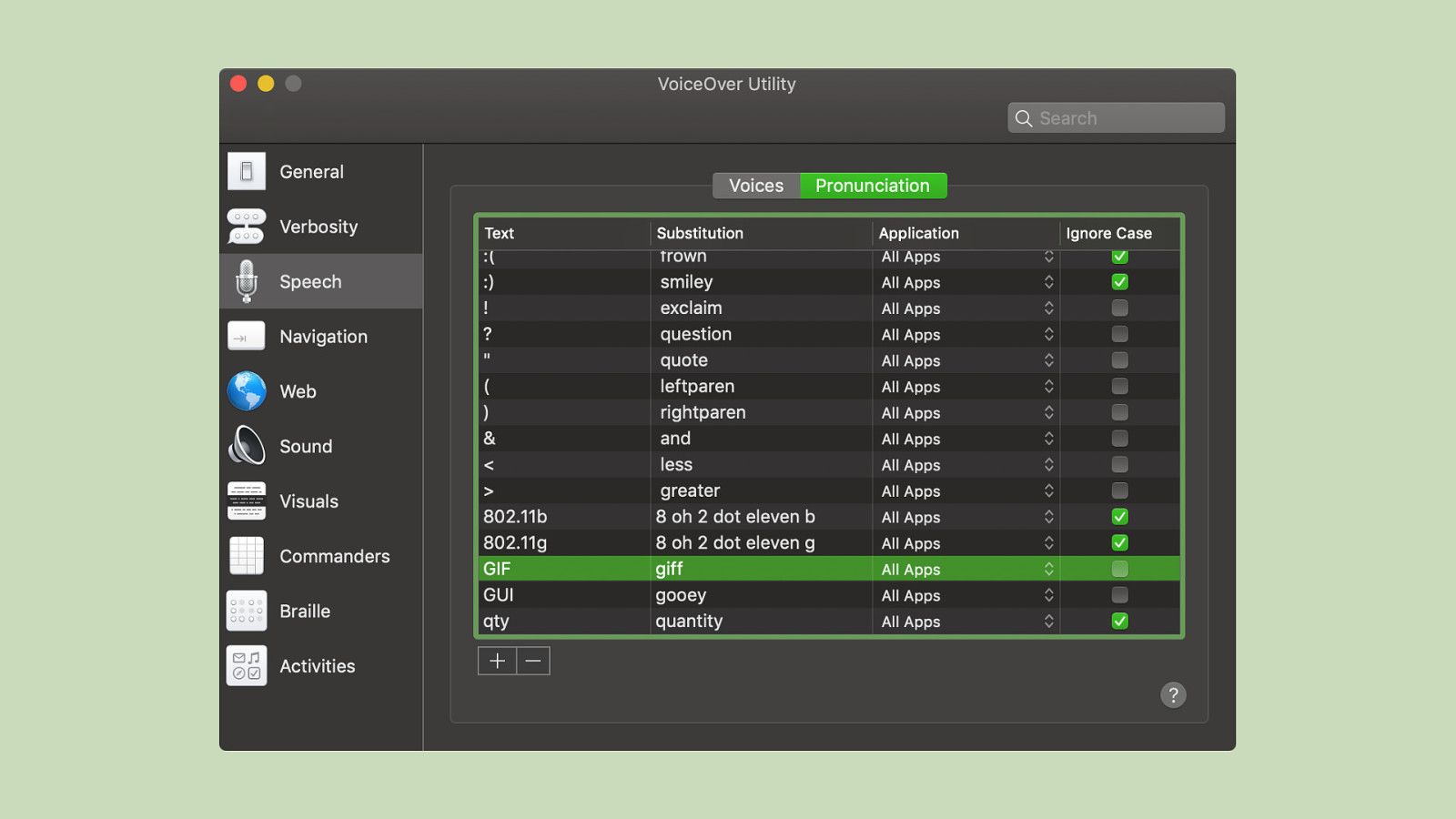
You can even overwrite certain abbreviations or symbols. You can even make VoiceOver pronounce GIF as jiff, if you want to.

There is no Control.


Other Differences

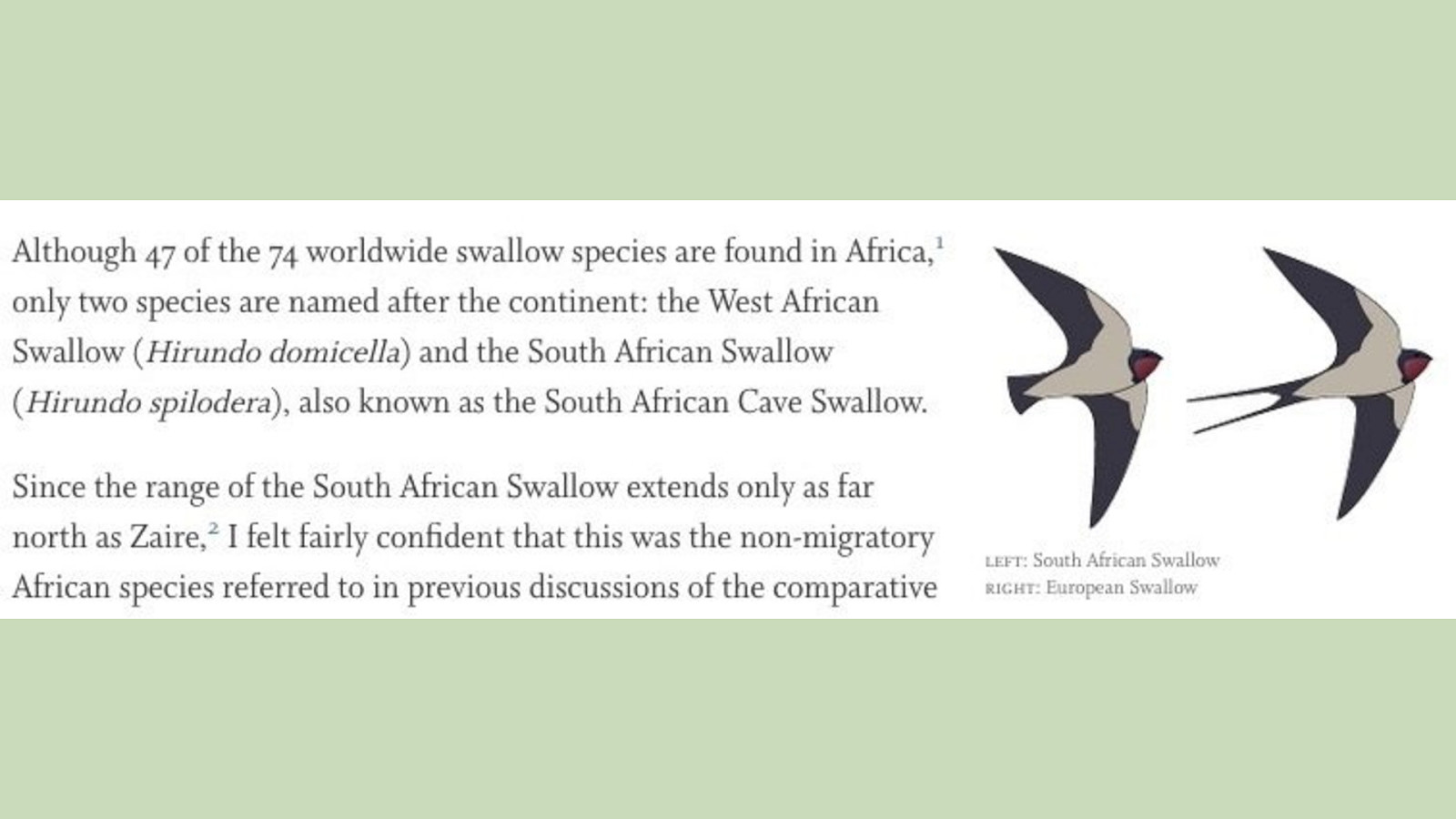
Go <figure>


JAWS has the best support for announcing native figures and their captions, though support is not perfect or consistent depending on the browser and JAWS’s verbosity settings.

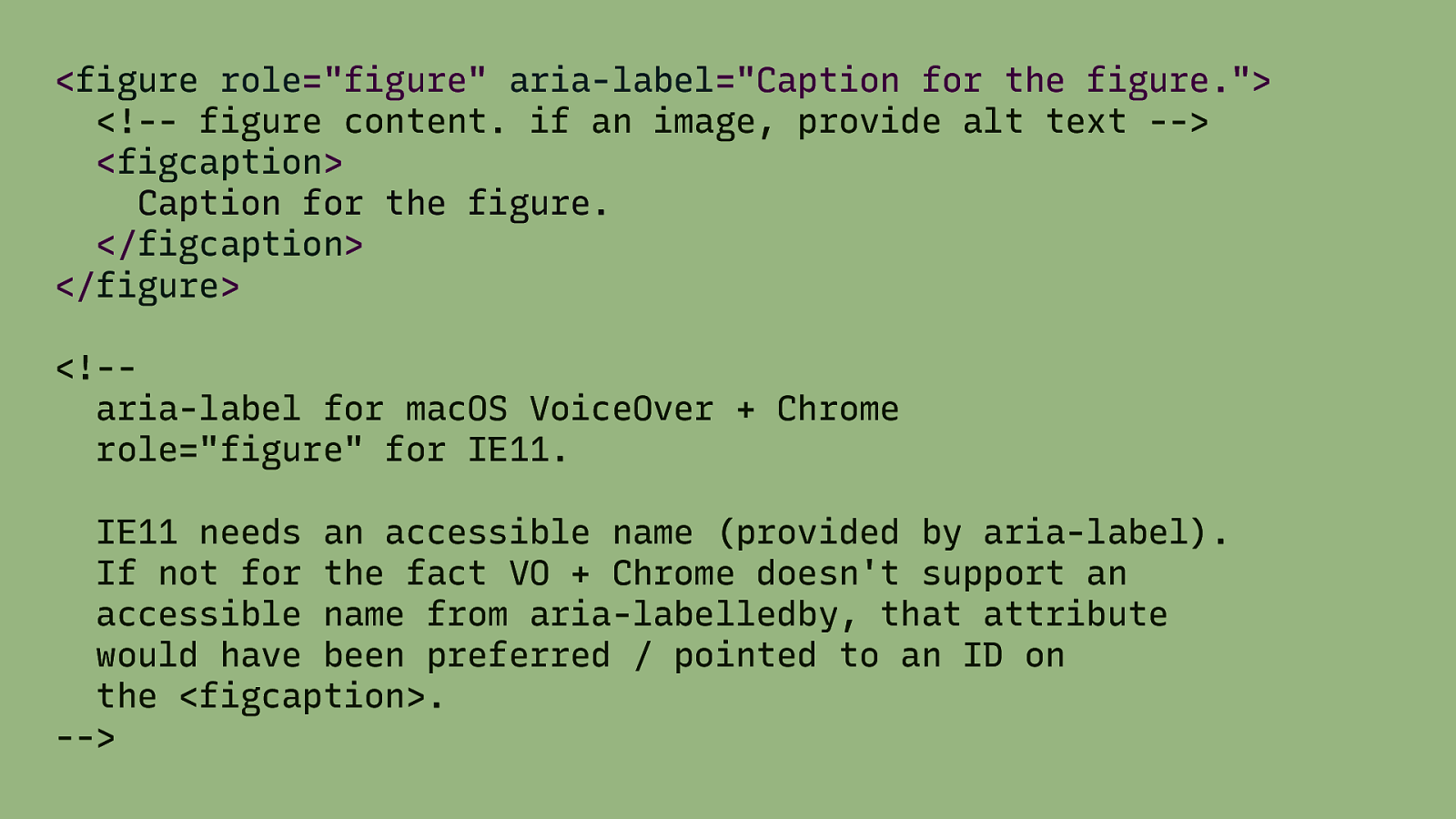
IE11 requires the use of role=”figure” and an aria-label or aria-labelledby pointing to the figcaption to mimic native announcements.

!!! Edge won’t announce the presence of a figure role at all, regardless if ARIA is used or not. 1 1 EdgeHTML-Version as published in 2018.

Chrome and Firefox offer similar support, however JAWS (with default verbosity settings) + Chrome will completely ignore a figure (including the content of its figcaption) if an image has an empty alt or is lacking an alt attribute.

Testing NVDA version 2018.4.1 with IE11, Edge, Firefox 64.0.2 and Chrome 71, there was no trace of figures.


Presently, mobile screen readers won’t announce figures, nor Edge unless paired with Narrator (sort of), or any browser paired with NVDA.

Thanks, Scott! 2 How do you figure? | scottohara.me 2

ARIA can help, but not in every situation.

Accessibility is not only Screen Readers

Most non-Screen-Reader assistive technology does not work well with ARIA.

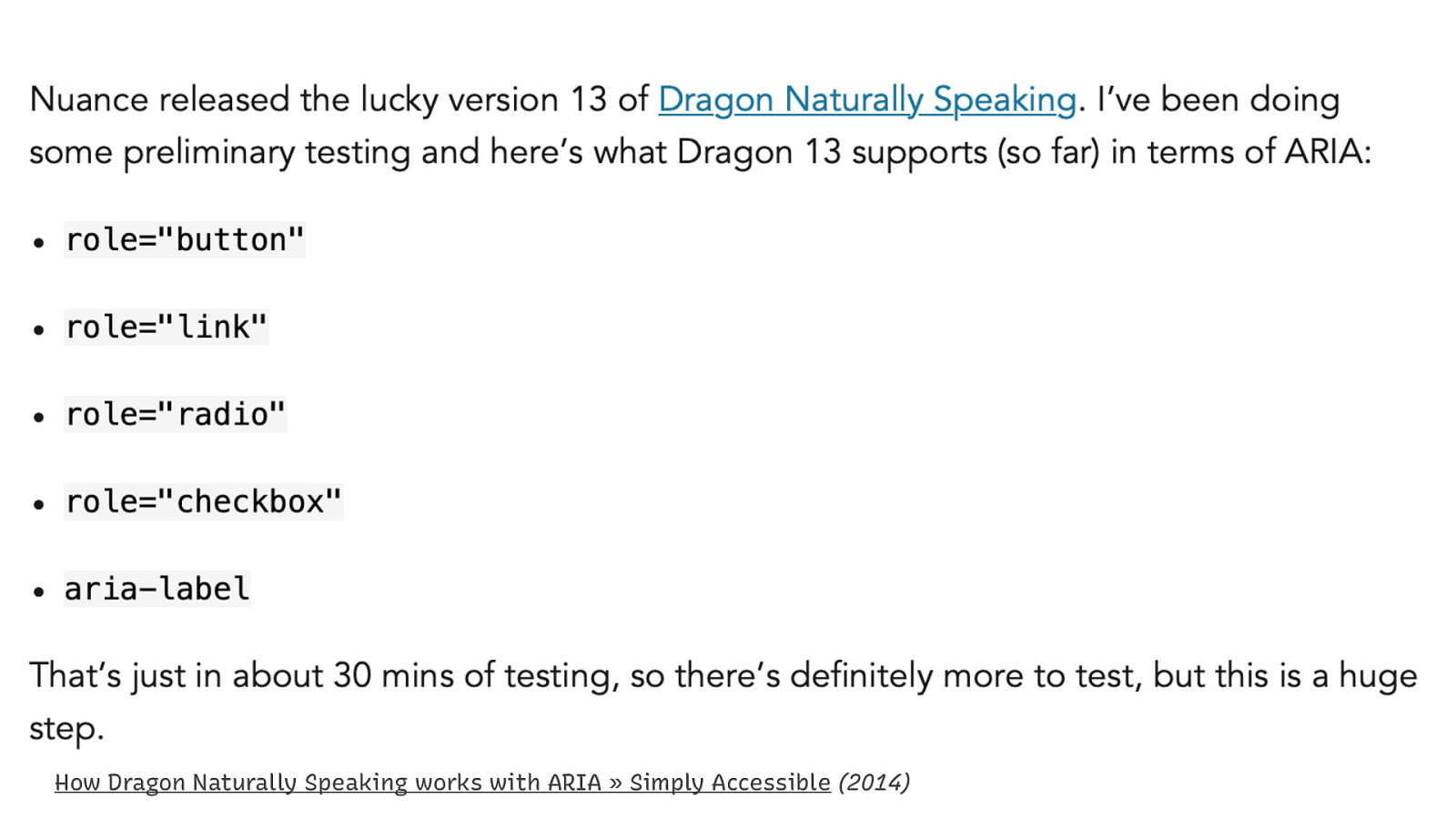
How Dragon Naturally Speaking works with ARIA » Simply Accessible (2014)

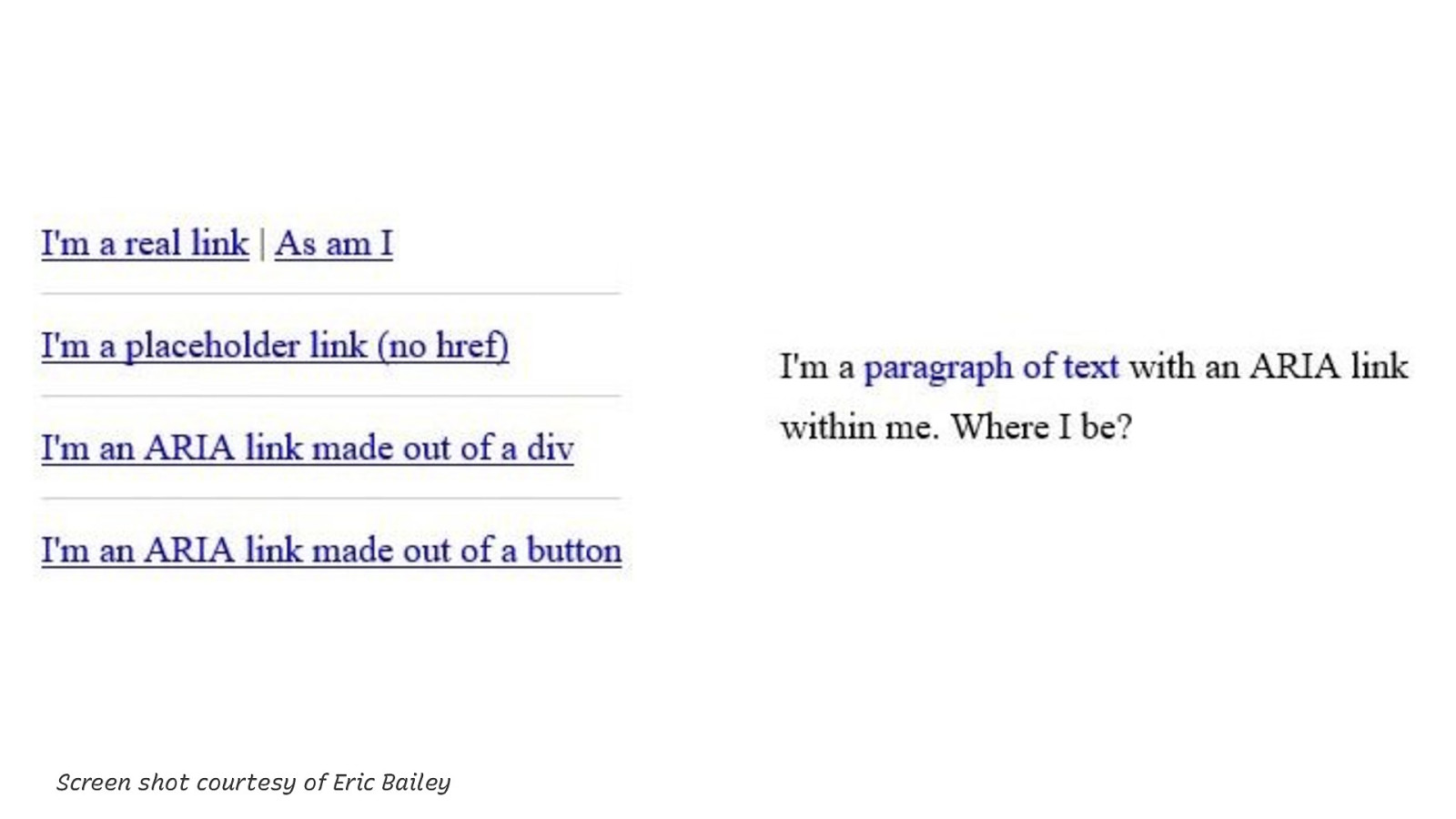
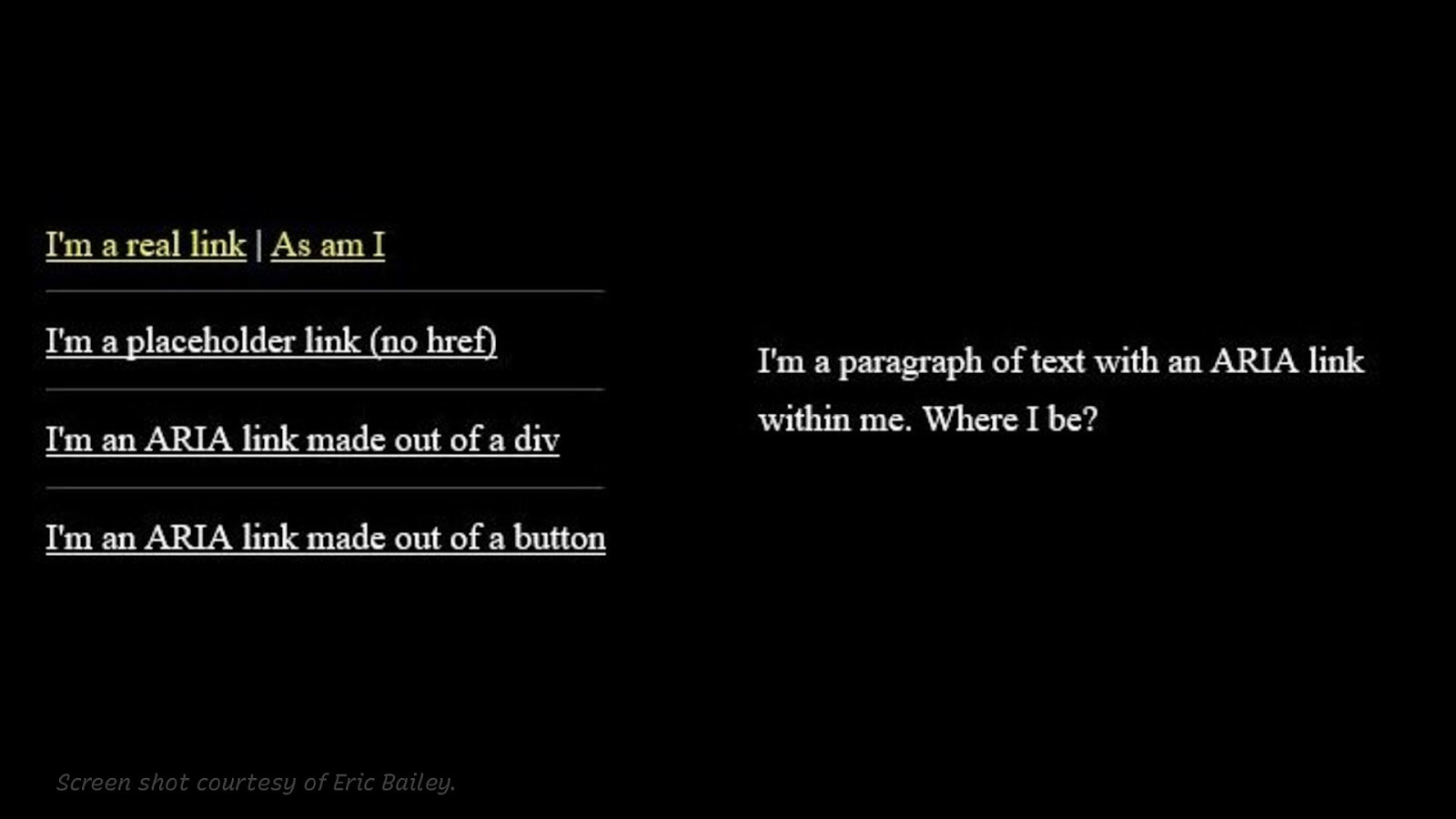
Screen shot courtesy of Eric Bailey This screen shot shows a couple of links: Normal links, placeholder links without href, links that are faked using ARIA, even one without a button. On the right, there’s a paragraph of text with a styled ARIA link in it (Non-underlined dark blue text link in black text paragraph.)

Screen shot courtesy of Eric Bailey. This is the same page with High Contrast Mode enabled. Only real links are colored differently compared to the normal text. ARIA links have the same color as the text.

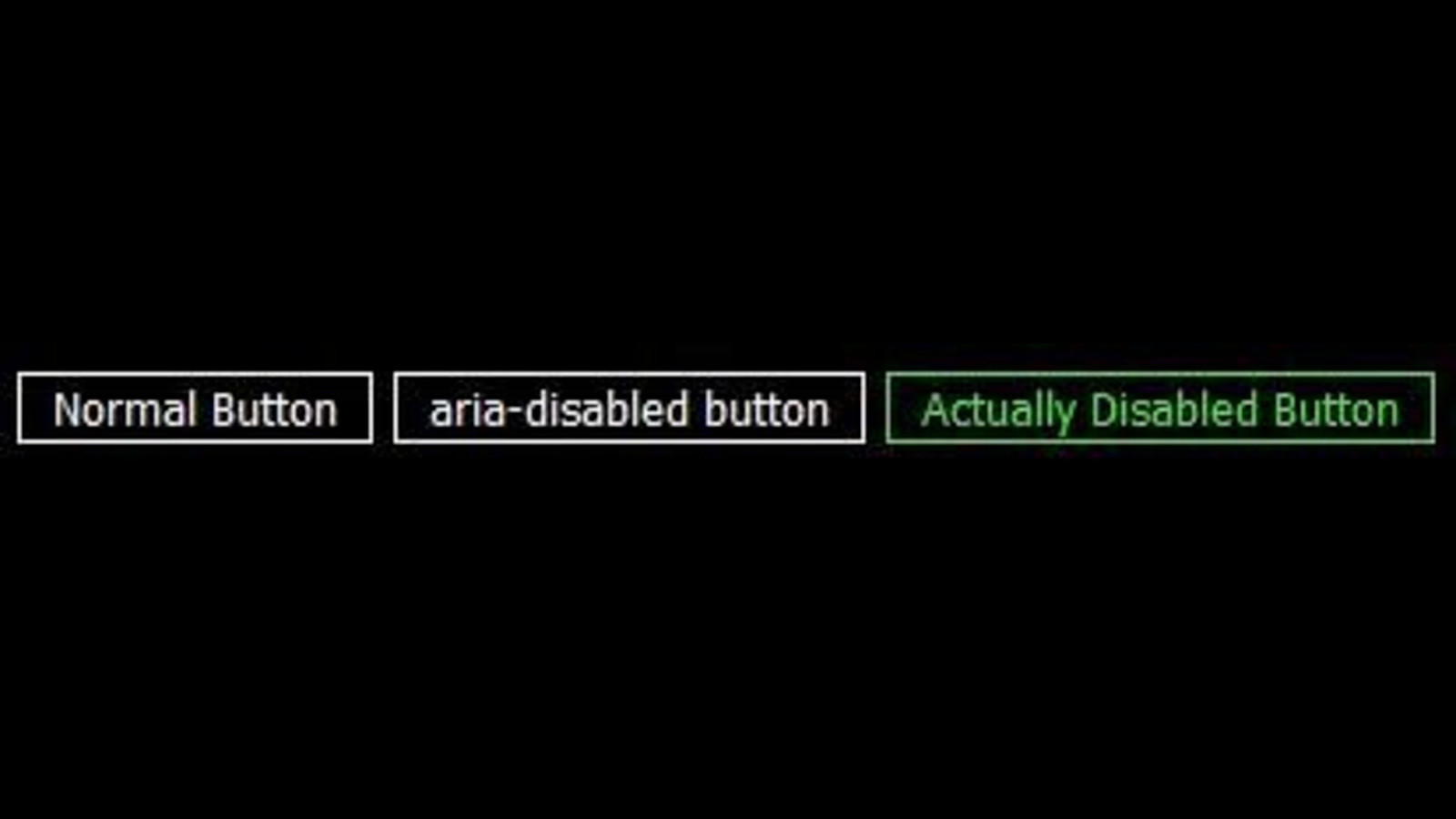
The same goes for buttons – when you use aria-disabled=true, the disabled button will not look inactive, like a button that has the disabled attribute set. This can confuse users.

Users!

Knowledge Levels Vary Greatly

Users often don’t know what their computers can do for them.

Other Users hack their assistive technology to work with inaccessible sites.

Some users write style sheets and JavaScripts to change websites to their needs.

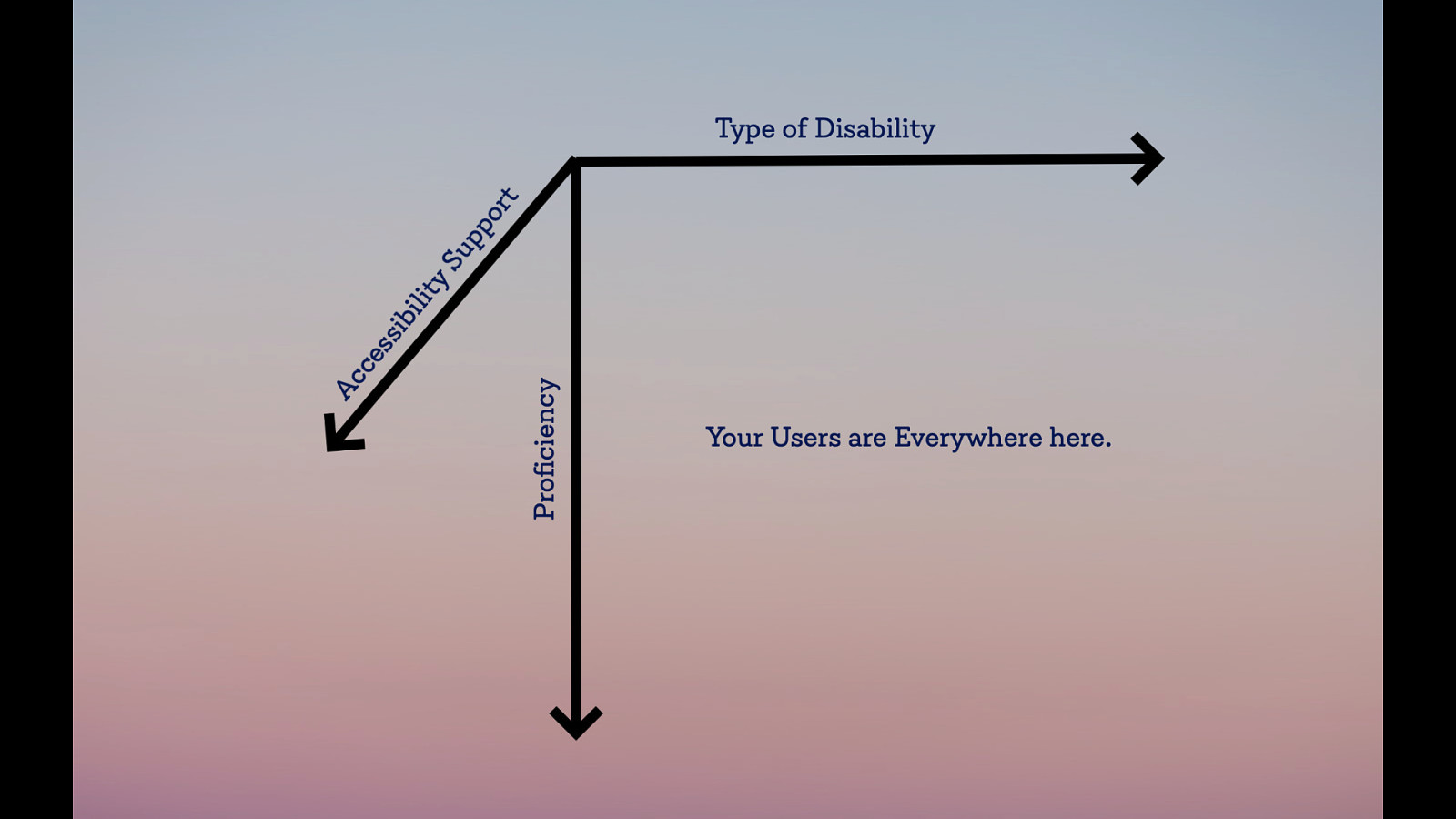
Users are somewhere on this spectrum between type of disability, accessibility support of the tools they use and the proficiency that they have to actually use those tools.

Test with Diverse Users

Give Users Agency

Allow use of assistive technology that suits a particular user’s needs.

Try not to prescribe how to use a component.

Use HTML & CSS to describe elements.

Don’t expect any proficiency from users.

Don’t break conventions!

Users get a lot more tools to use!

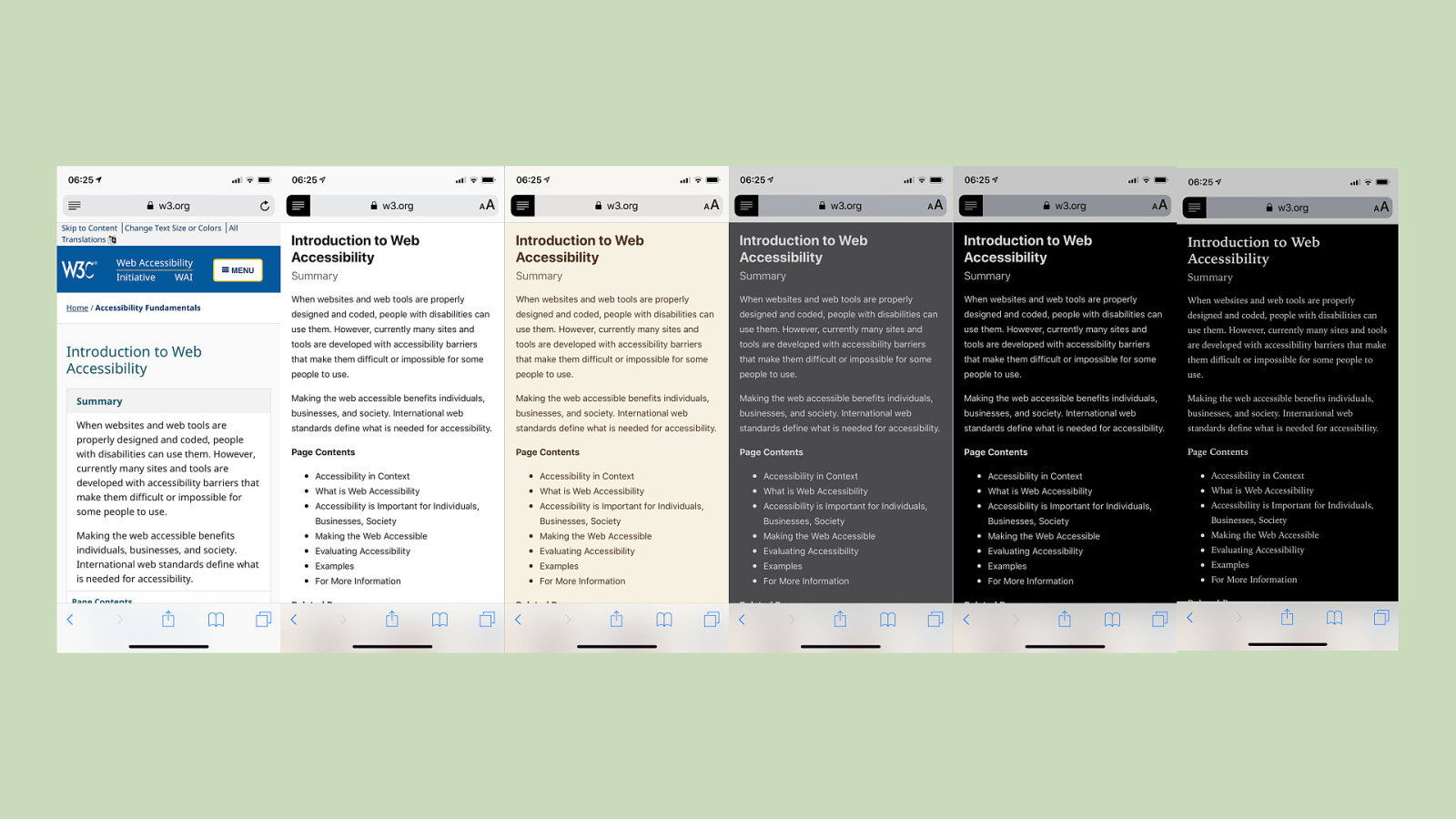
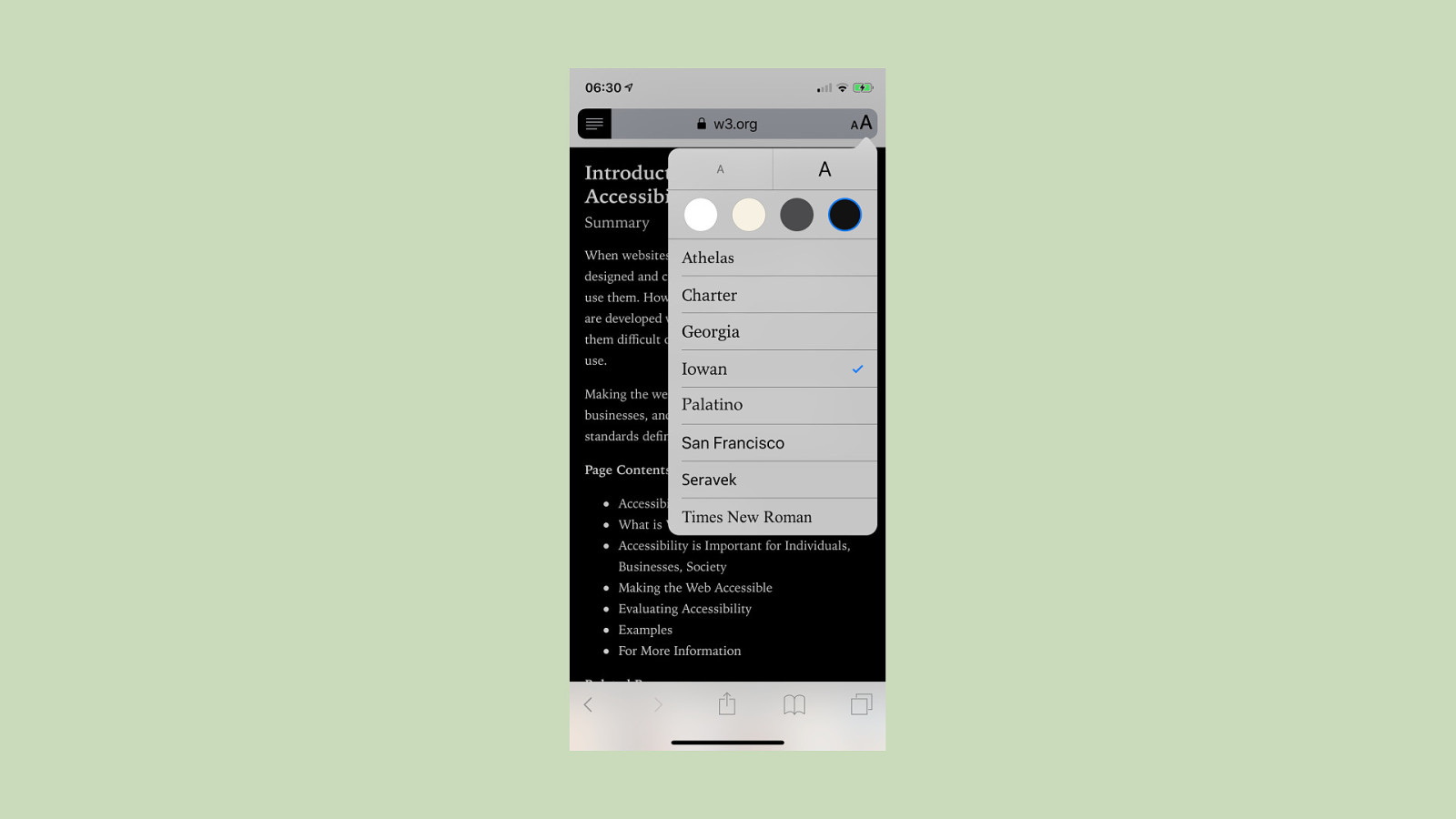
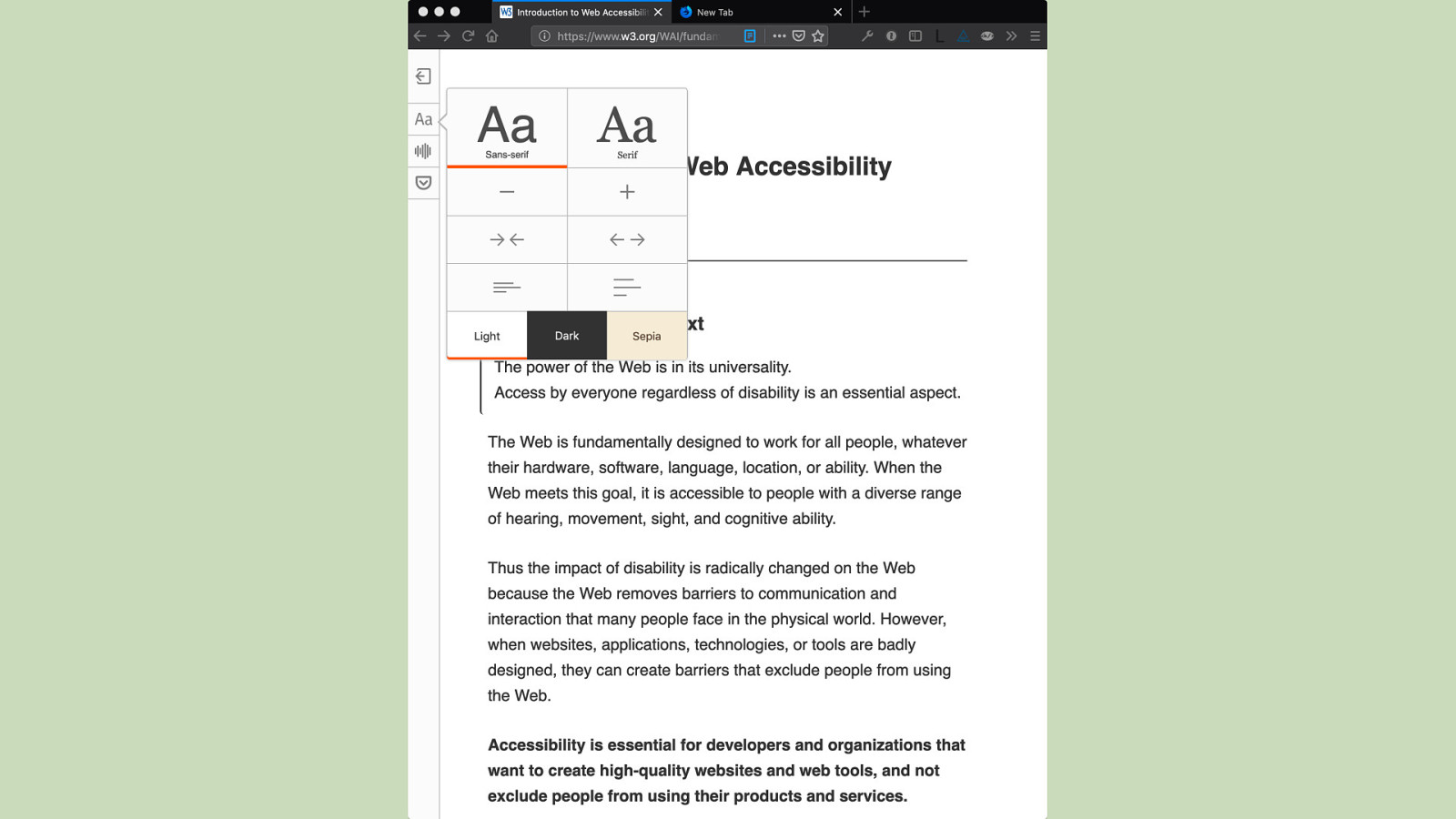
Reader Mode

This is reader mode in Safari. Clicking on the reader mode icon in the top left transforms the page (in the first screen shot) to an easy to read layout that focuses on the content of the page.

You can change fonts and colors to your liking.

Reader Mode Native Support: → Safari (since 2010, can set to default since 2015) → Firefox (2015) → Edge (2015)

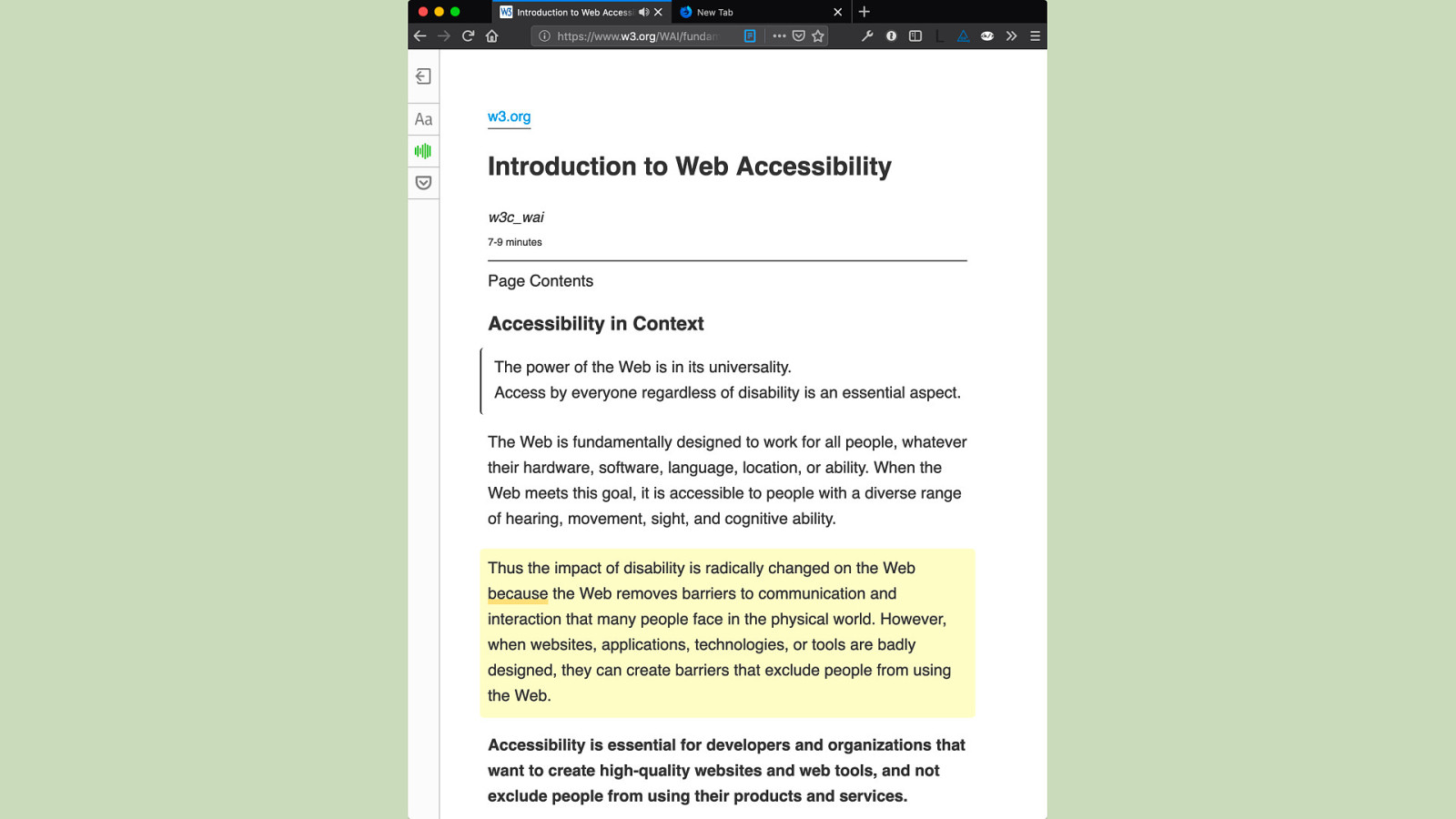
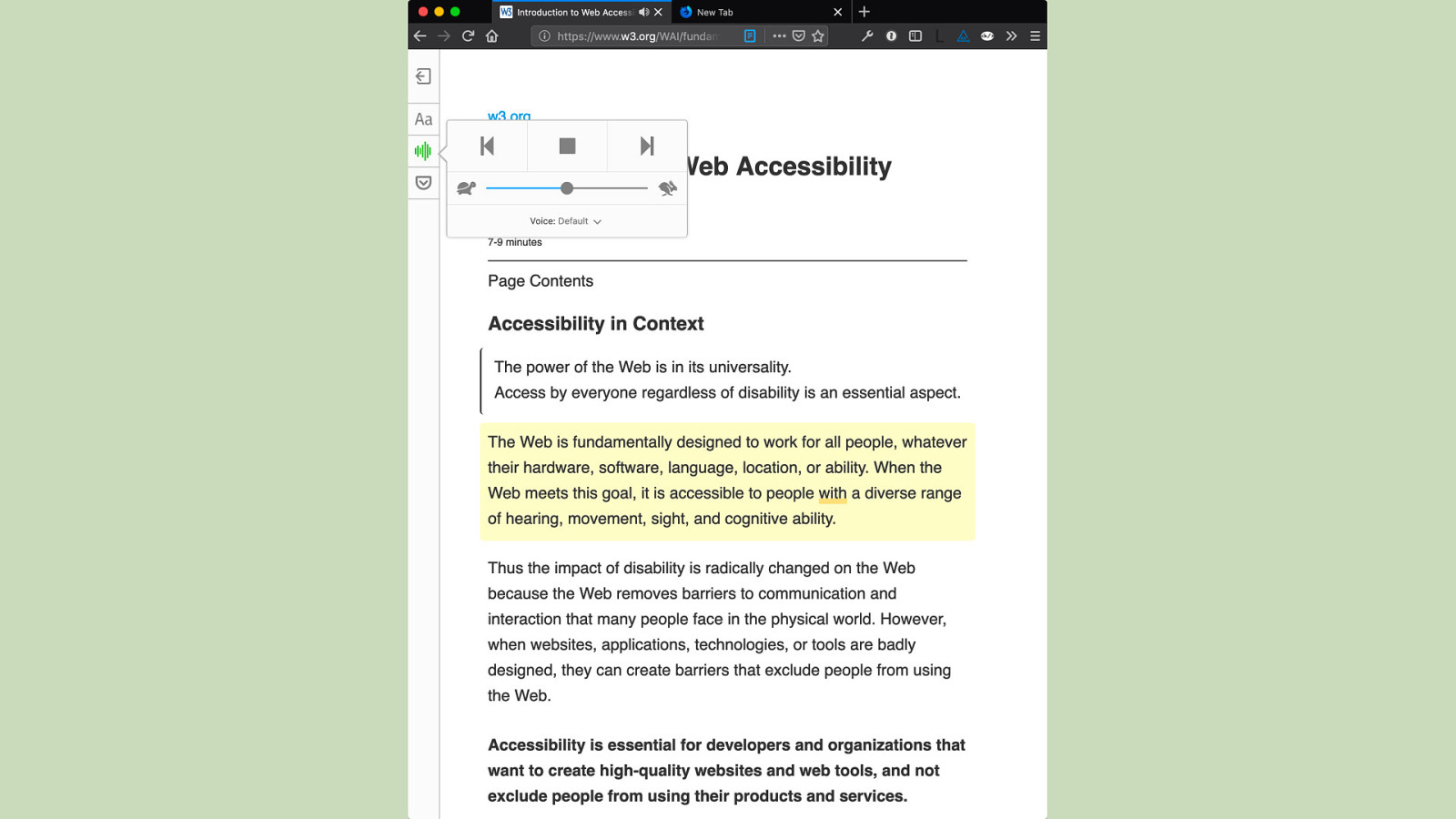
This is the reader mode in Firefox.

It can read the content to you, which is important for users with cognitive disabilities.

It also has theme options.

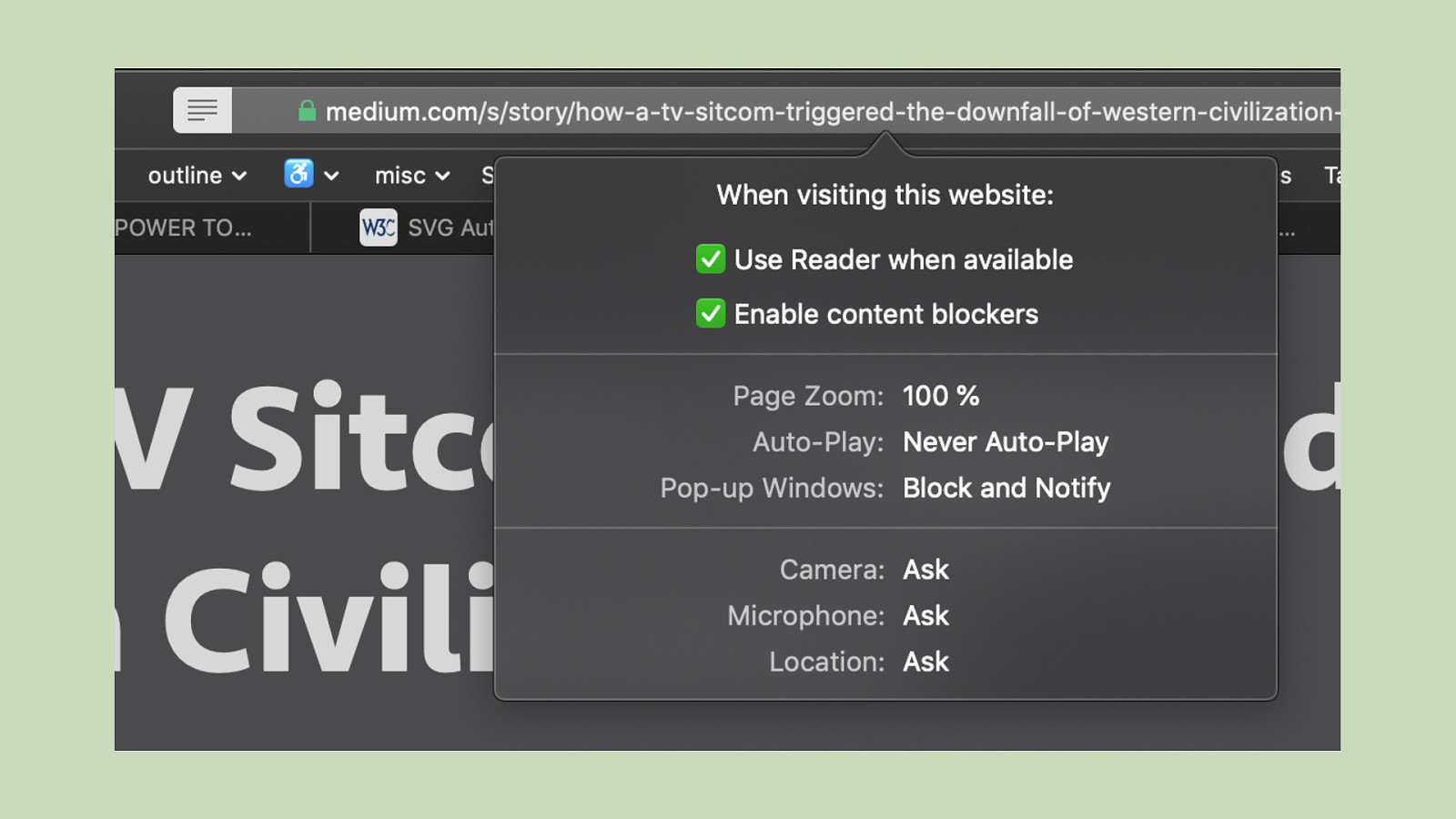
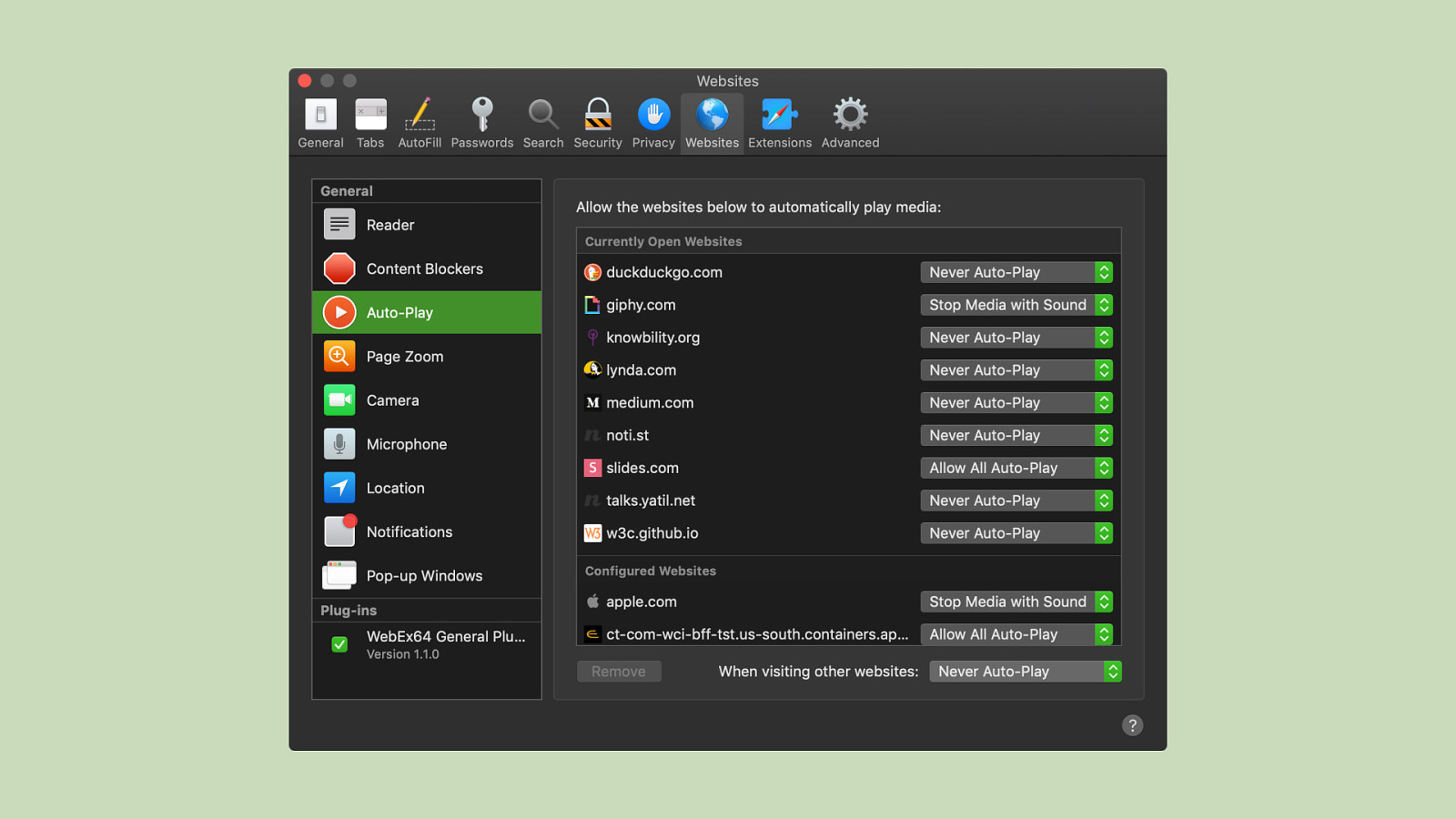
More Website Settings

You can nowadays set different default settings for a website. Here I set to use reader mode when it is available, enable content blockers and never auto-play video on medium.com.

It’s also possible to get an overview, and change, the settings on a site basis.

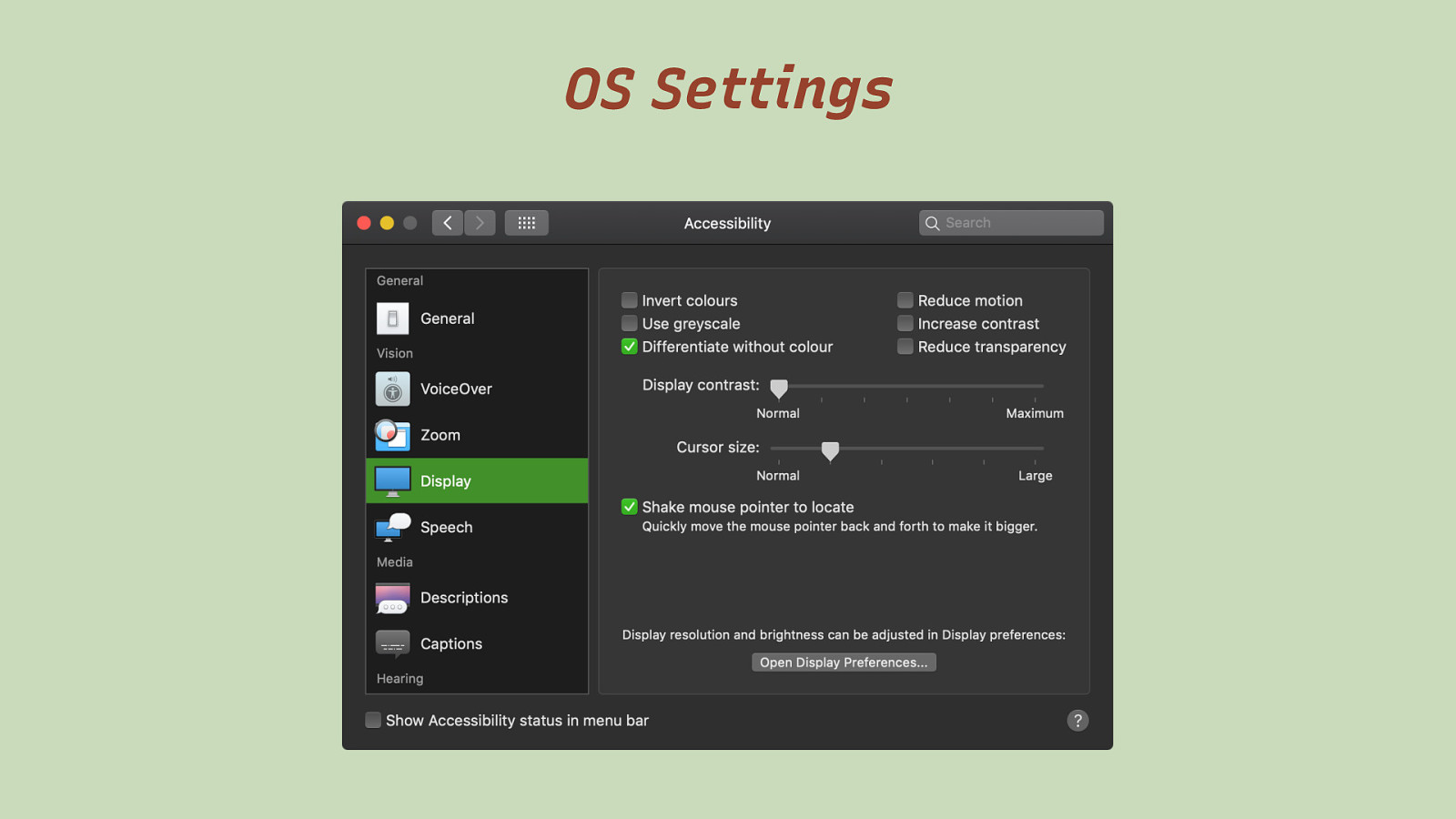
OS As in Operating System

OS Settings The Operating System, here macOS, has a diverse set of settings, including “invert colors”, “reduce motion”, “use greyscale”, “increase contrast” and “reduce transparency”. We can use those settings on the web:

prefers-reduced-motion Media Query

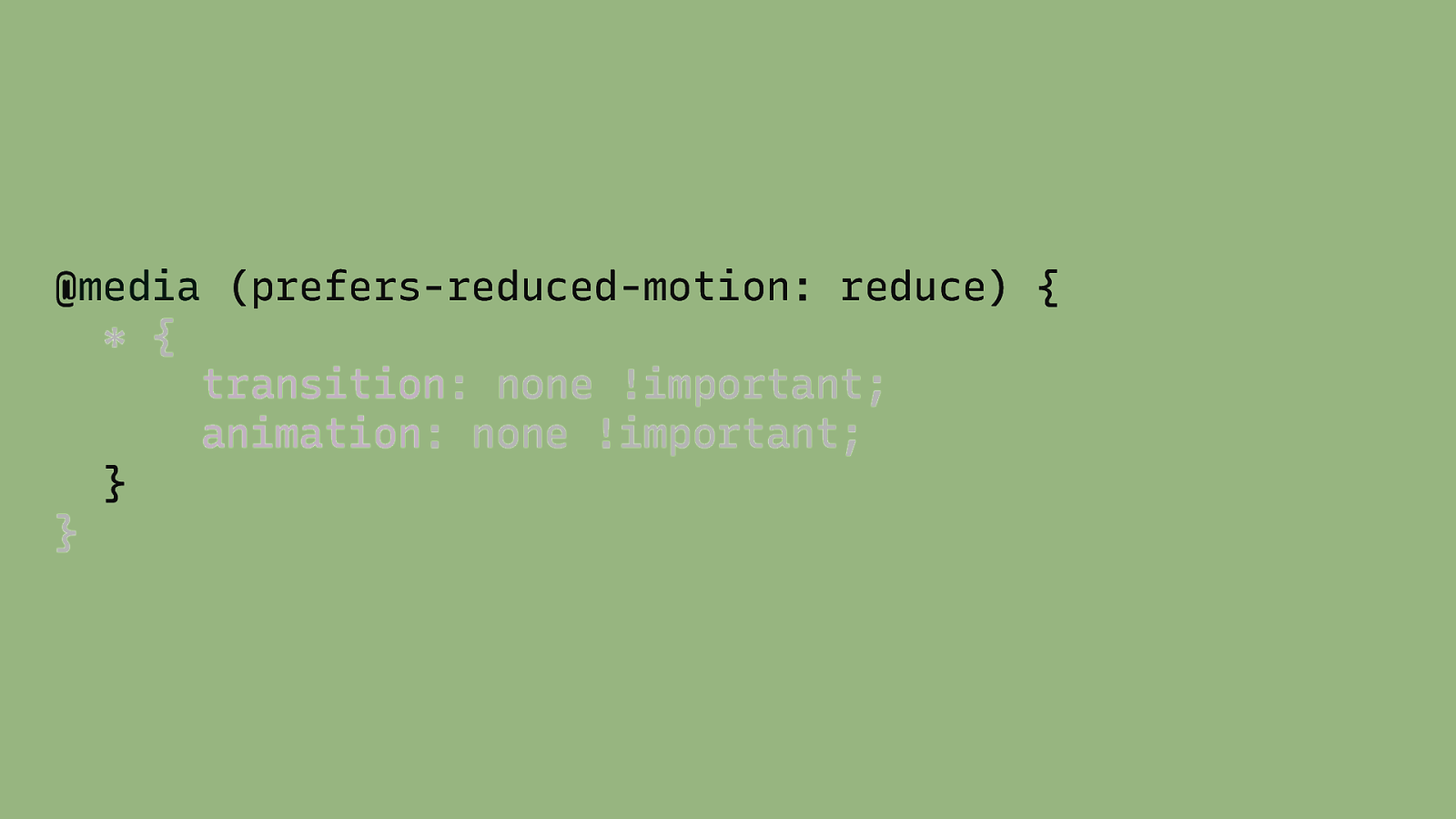
@media (prefers-reduced-motion: reduce) { * { transition: none !important; animation: none !important; } }

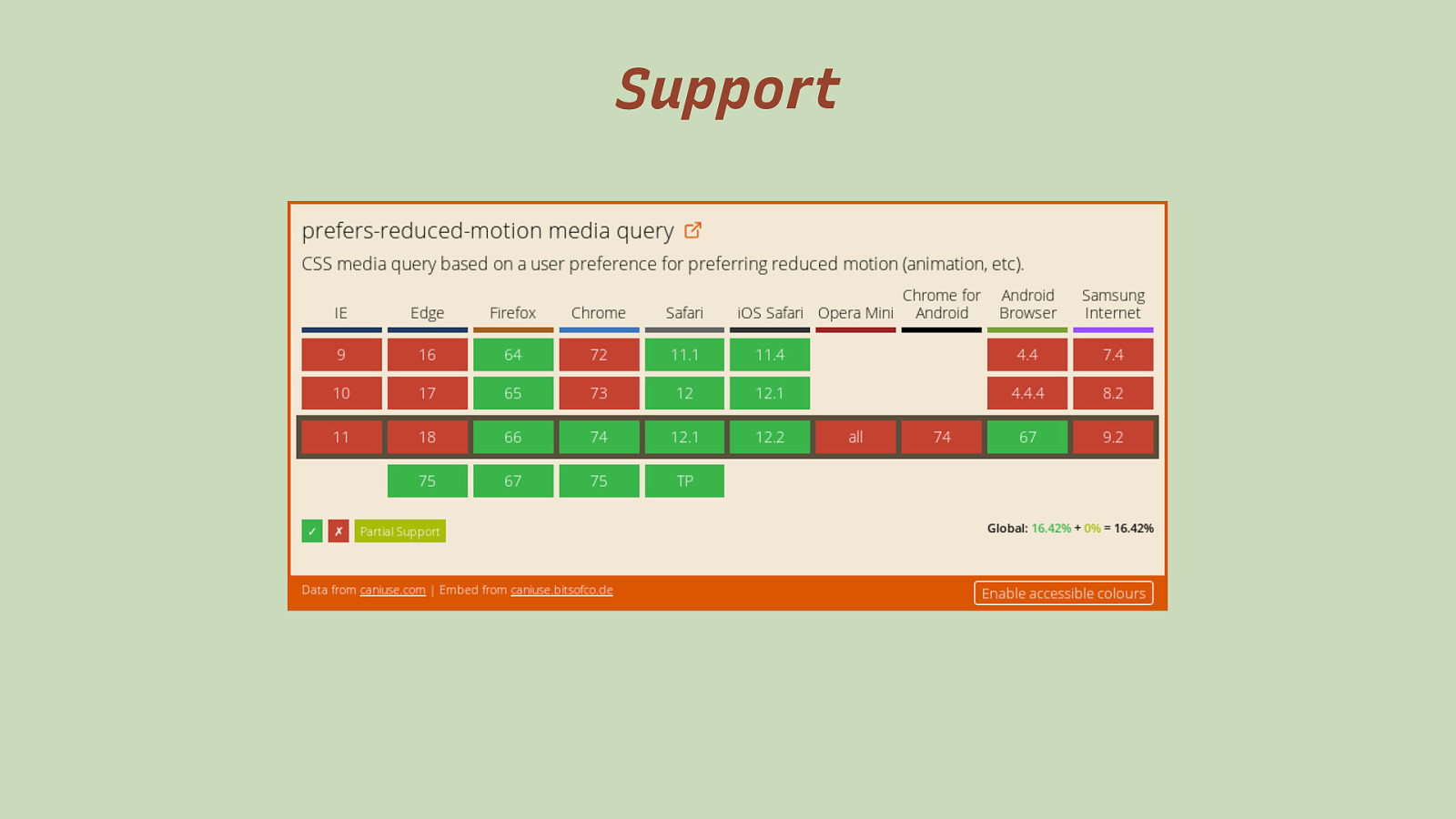
Support Support across browsers is very good.

On Windows …it’s complicated

Short note on prefers-reduced-motion and puzzled (Windows) users Source: Patrick H. Lauke, TPG

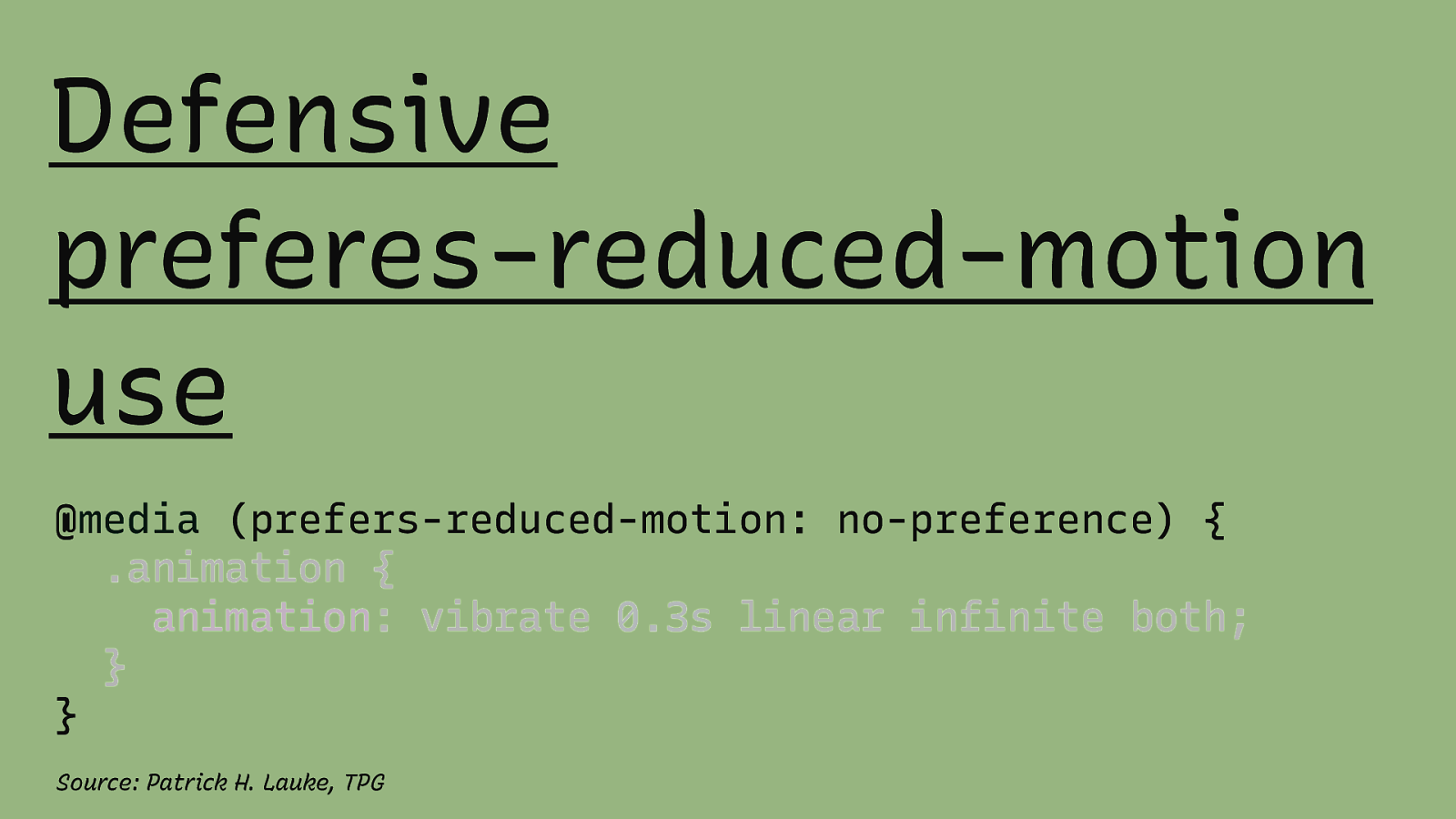
Defensive preferes-reduced-motion use @media (prefers-reduced-motion: no-preference) { .animation { animation: vibrate 0.3s linear infinite both; } } Source: Patrick H. Lauke, TPG

prefers-color-scheme Media Query

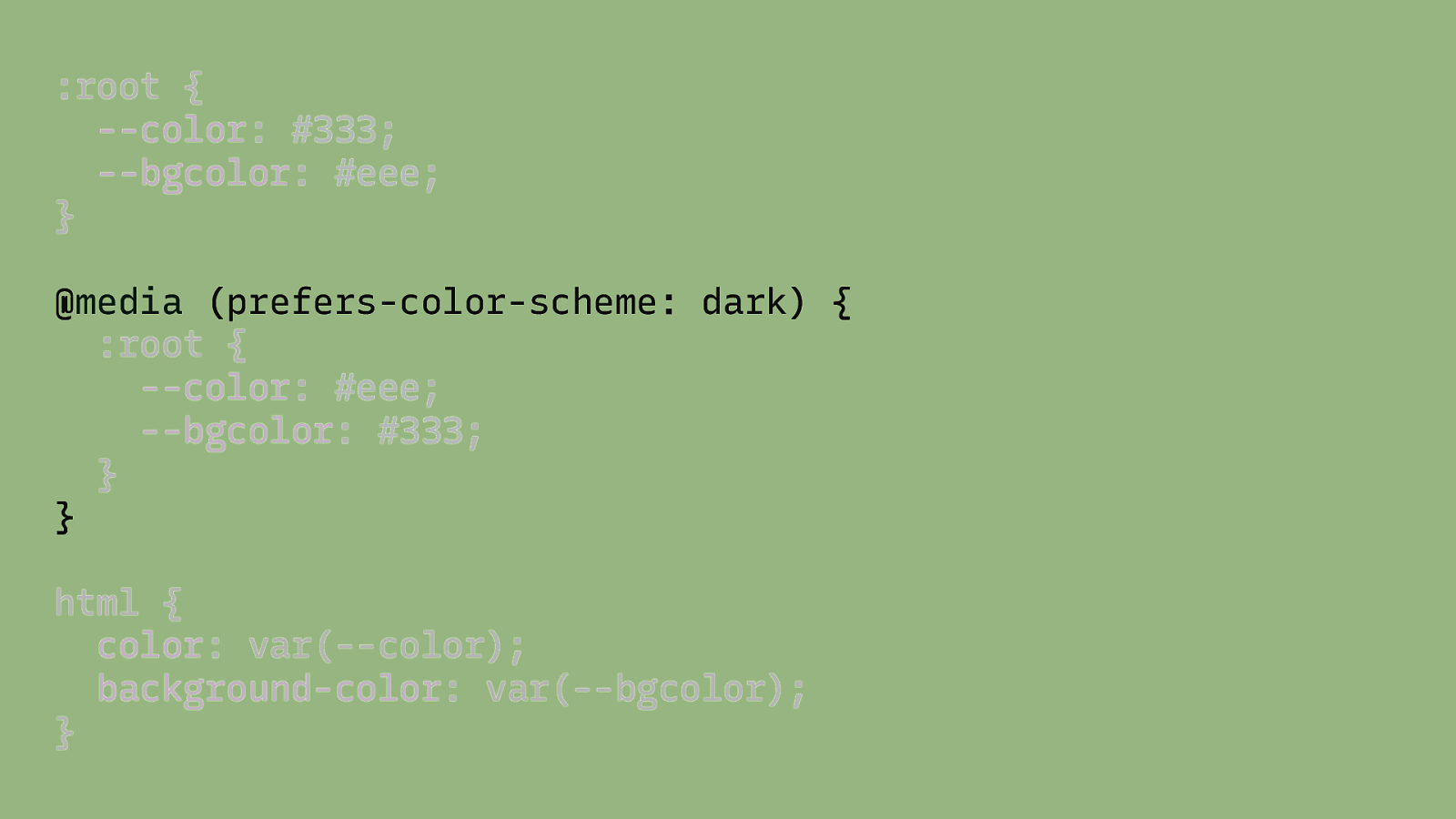
:root { —color: #333; —bgcolor: #eee; } @media (prefers-color-scheme: dark) { :root { —color: #eee; —bgcolor: #333; } } html { color: var(—color); background-color: var(—bgcolor); }

DEMO

We also get a lot more tools to use! 3 3 Designers & Developers

Media Queries Level 5(?)

inverted-colors 4 → none → inverted 4 Planned in Media Queries Level 5

prefers-reduced4 transparency → no-preference → reduce 4 Planned in Media Queries Level 5

prefers-contrast 4 → no-preference → high → low 4 Planned in Media Queries Level 5

forced-colors → none → active 4 Planned in Media Queries Level 5 4

Environment MQs 4 4 Planned in Media Queries Level 5

light-level → dim → normal → washed 4 Planned in Media Queries Level 5 4

environment-blending 4 → opaque → The document is rendered on an opaque medium, such as a traditional monitor or paper. Black is dark and white is 100% light. 4 Planned in Media Queries Level 5

Thank You! Eric Eggert Web: yatil.net E-Mail: mail@yatil.net Social: @yatil
Starting with reduced motion preferences, websites and apps are becoming increasingly aware of a user’s display preferences. Learn how this affects creating new interfaces.
