Accessibility & Multi-Screen Design: Responsive & Accessible Future
A presentation at #cos19 by Eric Eggert

Responsive & Accessible Future Accessibility & Multi-Screen Design Eric Eggert — Accessibility & Multi-Screen Design – #cos19

Responsive Web Design

CSS Grids Some great examples: → Elliot Jay Stocks → Web Design Experiments by Jen Simmons → Jazz Poster | Jen Simmons → Demo | Jen Simmons Labs → Header, as many as will fit, footer → Header, as many as will fit, some tall, footer

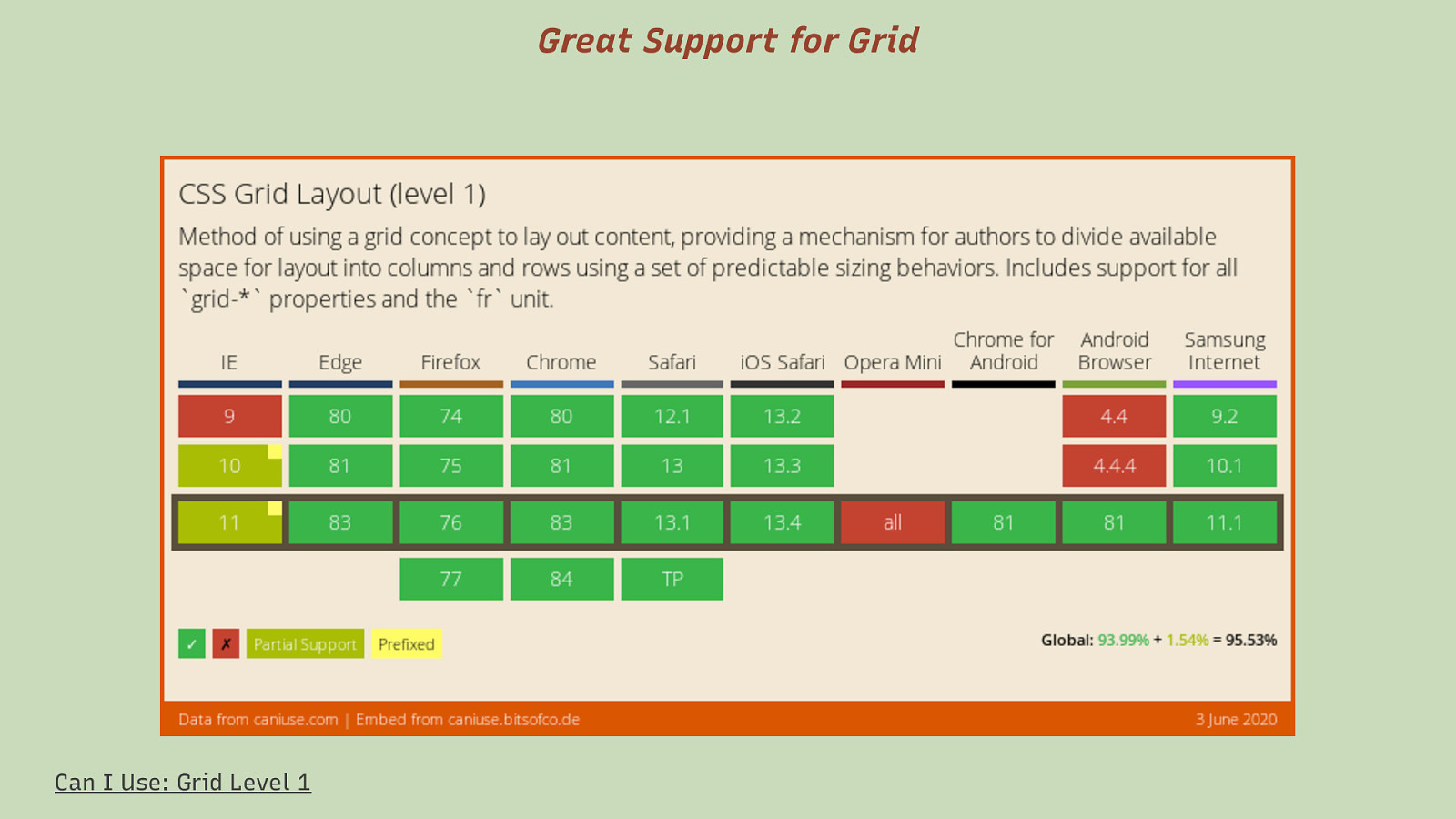
Great Support for Grid Can I Use: Grid Level 1

Grid “fallbacks” and overrides by Rachel Andrew

@supports Feature Queries

Grids allow for… → reliable 2-dimensional layouts. → mixing fixed-width elements with flexible ones (fr unit). → redefining layout from the container – a more straight forward responsive workflow. → layering items on the grid.

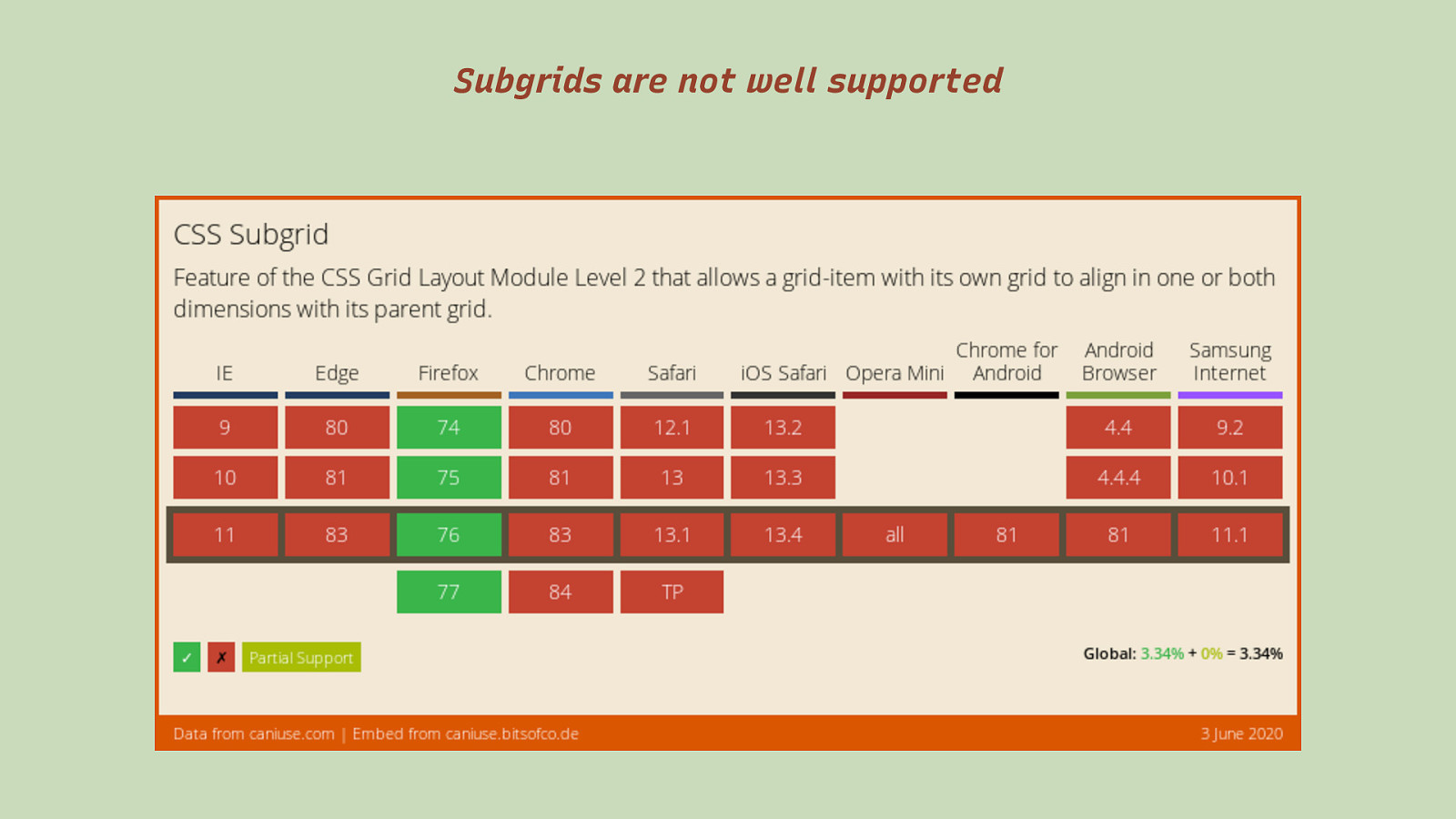
Subgrids are not well supported

How Subgrids Work by Rachel Andrew

Progressive Web Apps (PWA)

→ Loads over HTTPS → Use Service Workers to provide a offline access → Prompt users to add to home screen → Have mobile friendly layout → Uses progressive enhancement → Optimizes assets

Service Worker Basically a small proxy that handles URL requests and can act on them, for example serve a fallback page and caching assets.

Accessibility

The Accessible Smart Home → Amazon Echo → Google Home → HomePod → Nest Thermostats → …


Smart Home Accessibility → Voice Input → Non-Voice Input → Accessible configuration

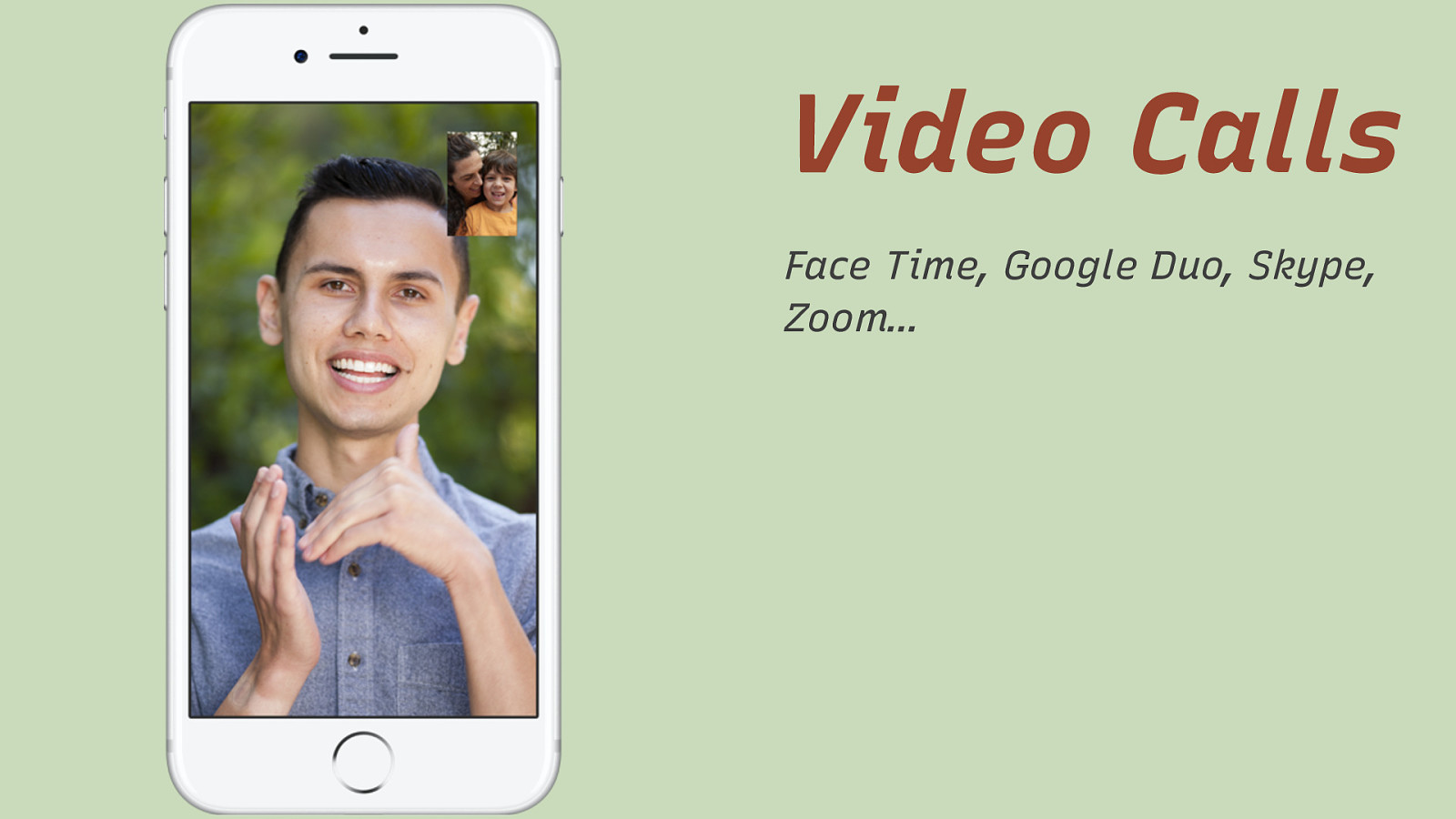
Video Calls Face Time, Google Duo, Skype, Zoom…


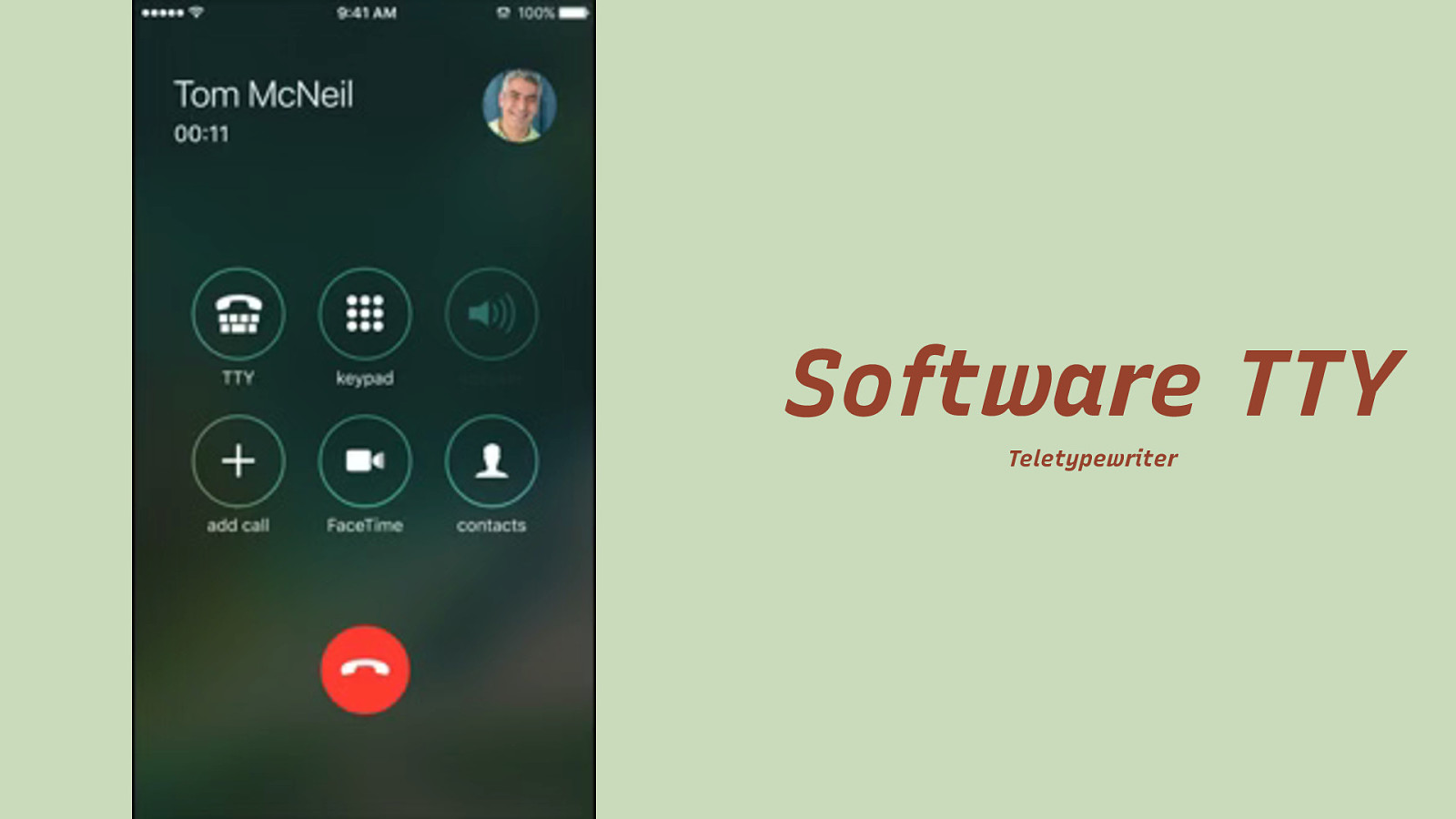
Software TTY Teletypewriter

Augmented Reality Color detection, shapes/faces detection

A Peek Inside the Niantic Real World Platform – Niantic

Source: @tomemrich

Source: @CastIrony

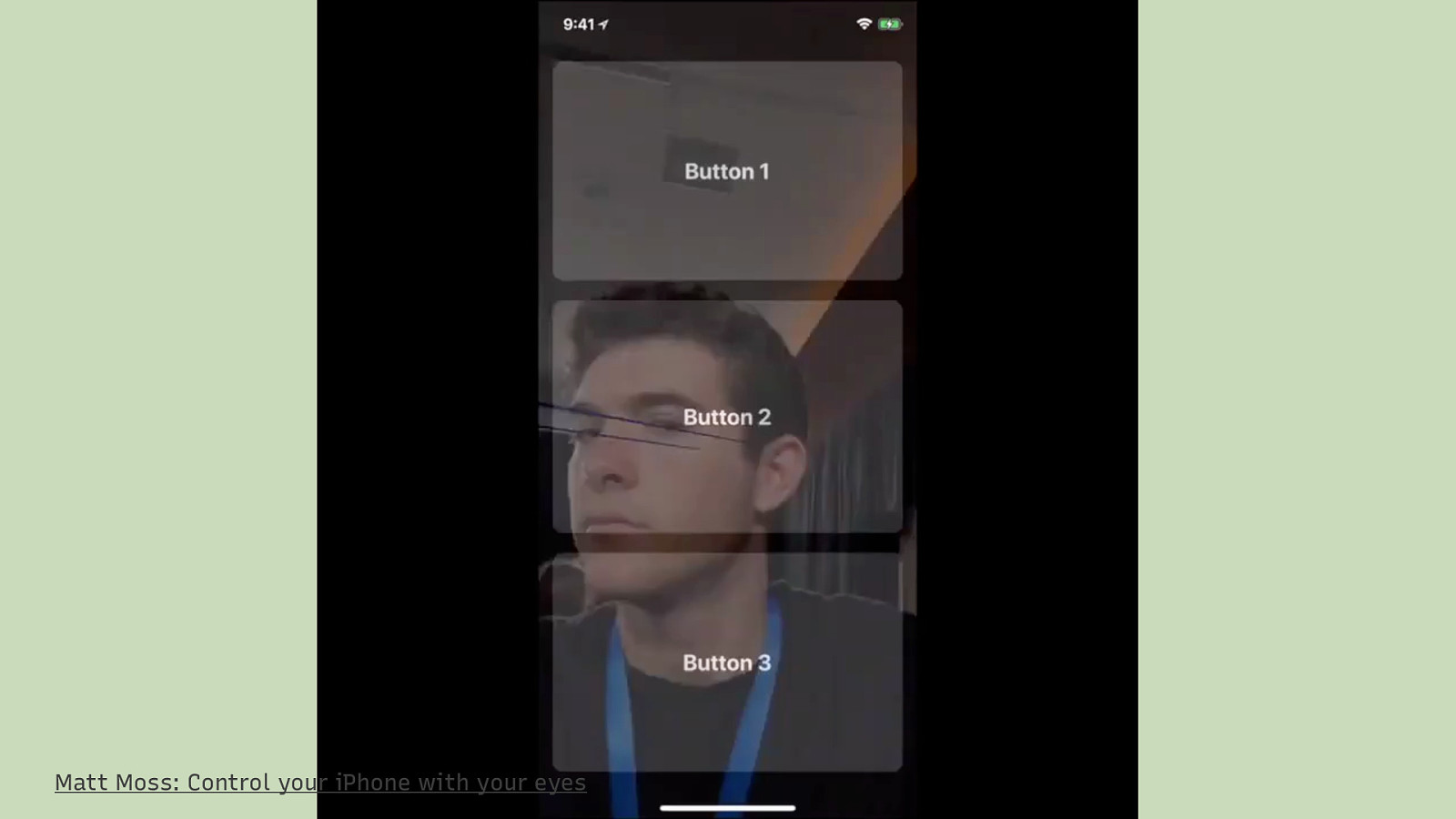
Matt Moss: Control your iPhone with your eyes

Wearables Watches, Glasses

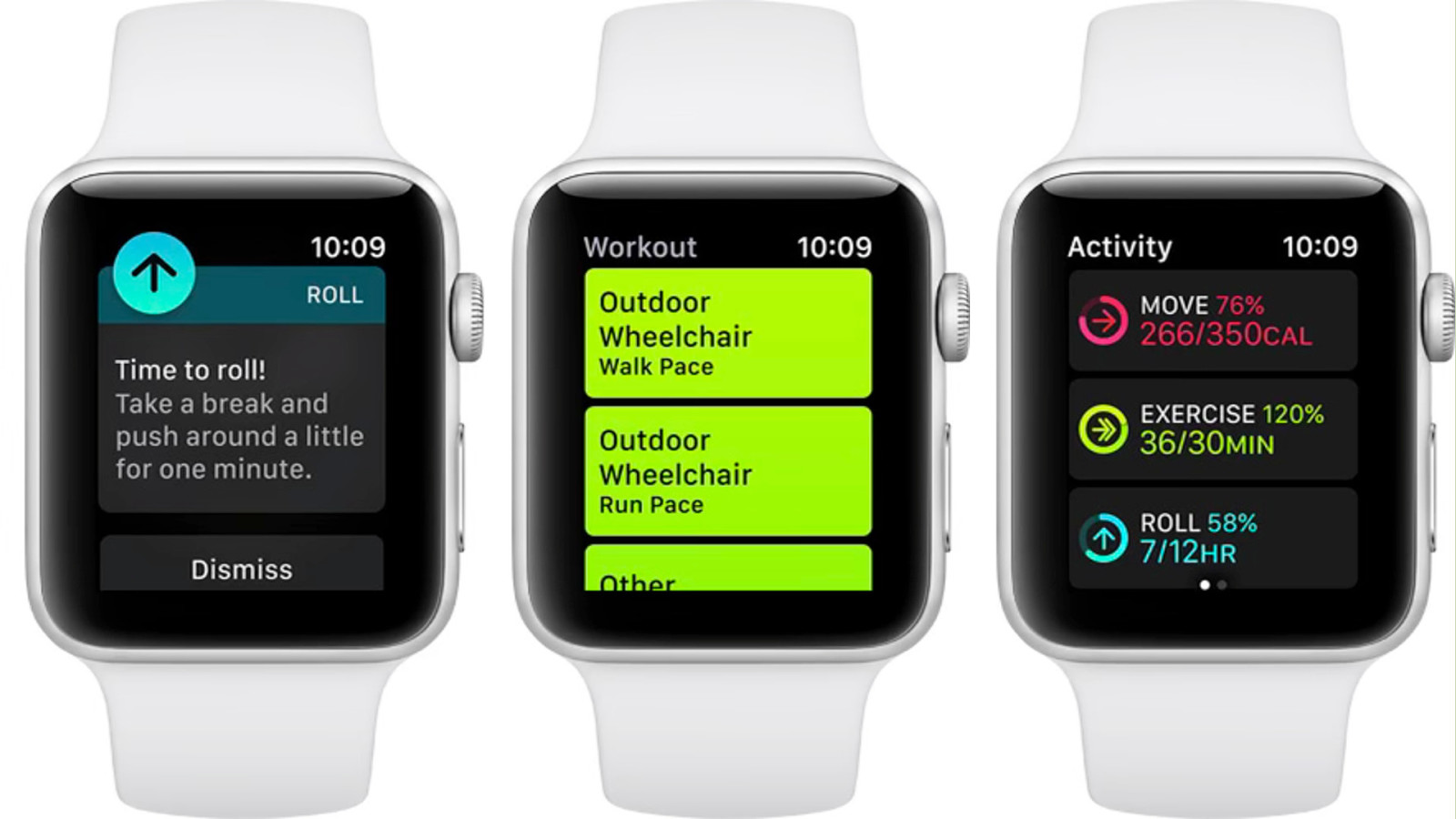
Apple Watch: Visual → VoiceOver → Zoom → Font Adjustment → Grayscale → Extra Large Watch Face


Apple Watch: Hearing → Taptic Feedback → Scribble → Mono Audio

Apple Watch: Physical/Motor


Social Media Accessibility

Captions On YouTube, Facebook

Automatic Captions On YouTube, usually insufficient, but a good start

Alternative Text On Twitter

Automatic alternative Text On Facebook