Nutze die Macht! – Moderne Webdesign-Techniken.
A presentation at IKT-Forum 2009 in in Linz, Austria by Eric Eggert

Nutze die Macht! Moderne Webdesign-Techniken.

Eric Eggert Freelancer, Webkrauts, HTML5, BAD TF, vienna web week @yatil yatil.de

»Vorsicht du walten lassen musst, wenn in die Zukunft du blickst, Anakin. Die Furcht vor Verlust ein Pfad zur Dunklen Seite ist.«


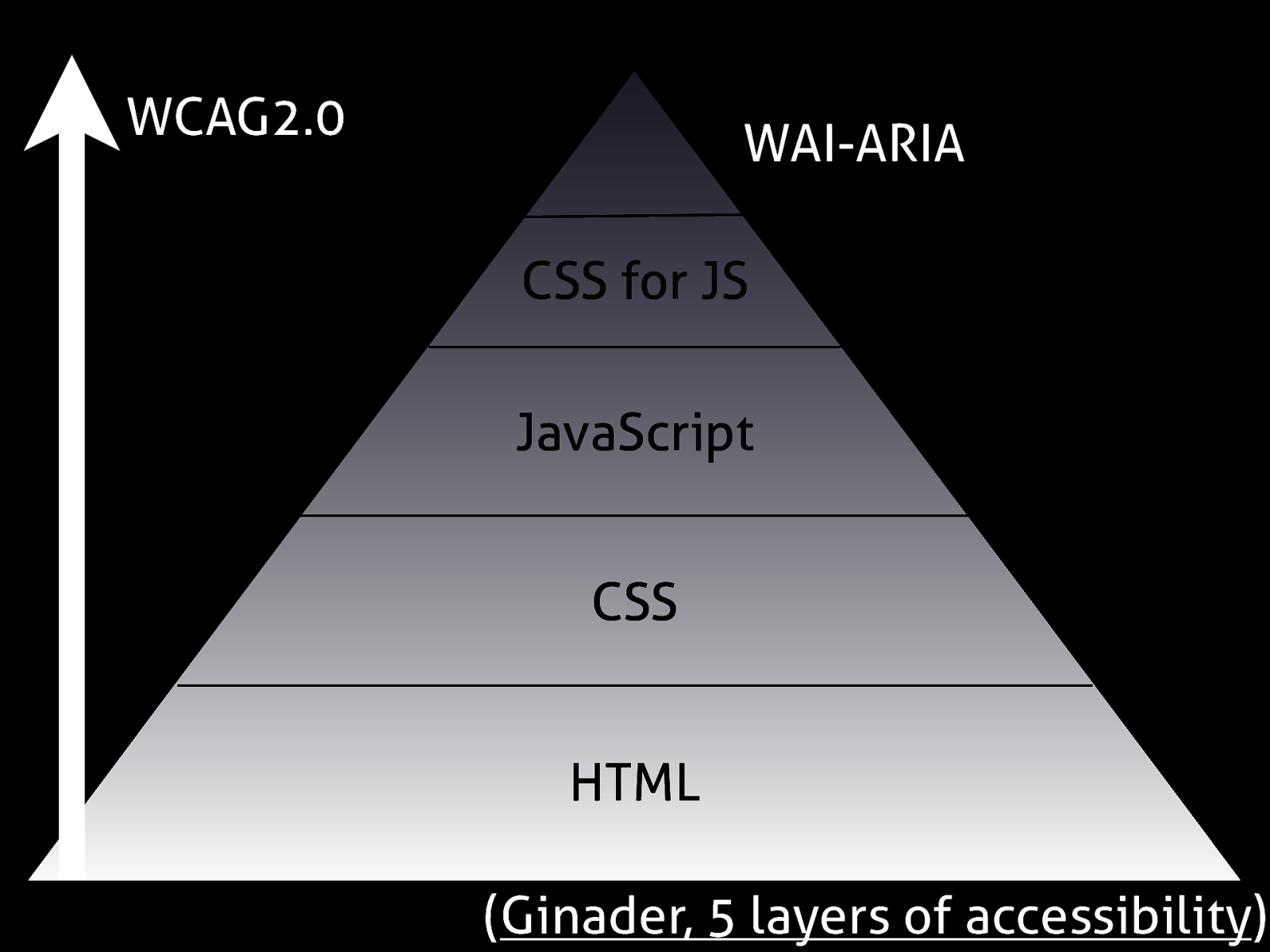
WCAG2.0 Richtlinien für barrierefreie Webseiten 2.0 WAI-ARIA Accessible Rich Internet Application

WAI-ARIA WCAG2.0 CSS for JS JavaScript CSS HTML ( Ginader, 5 layers of accessibility )

Not all Browsers* are created equal. *Browser = User Agent

IE6

Internet Explorer 6

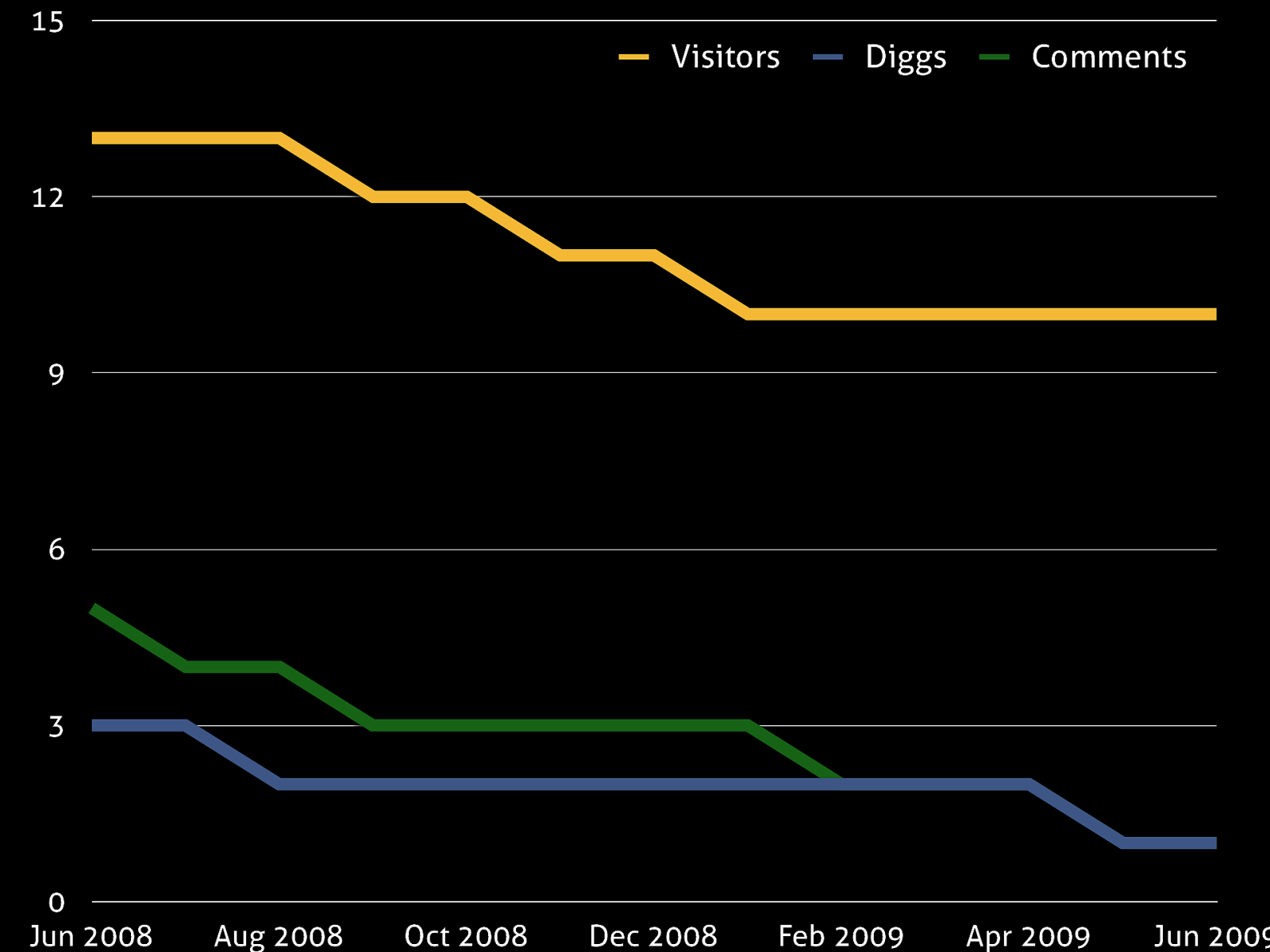
0 3 6 9 12 15 Jun 2008 Aug 2008 Oct 2008 Dec 2008 Feb 2009 Apr 2009 Jun 2009 Visitors Diggs Comments

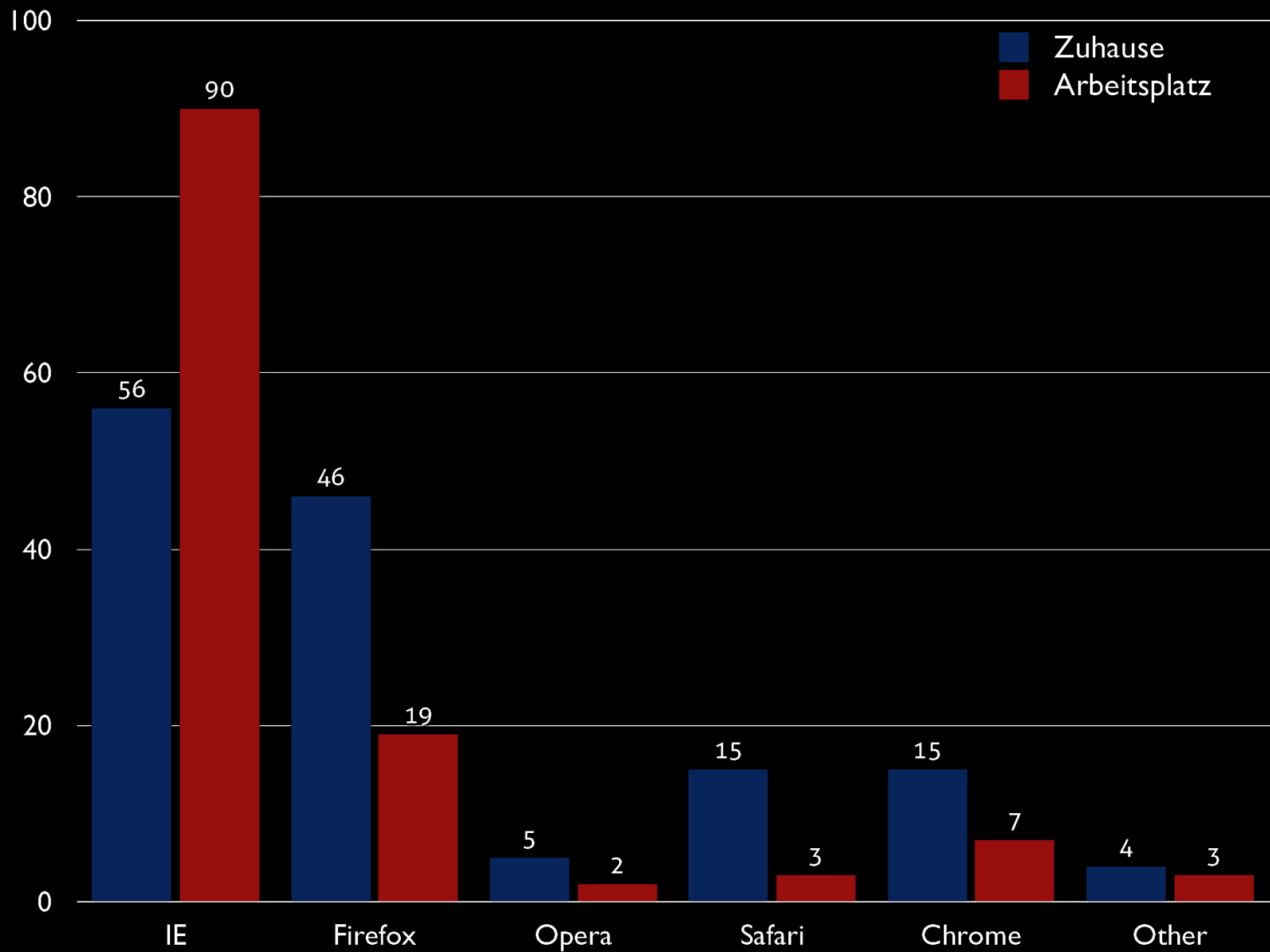
0 20 40 60 80 100 IE Firefox Opera Safari Chrome Other Zuhause Arbeitsplatz
3
7
3
2
19
90
4
15
15
5
46
56

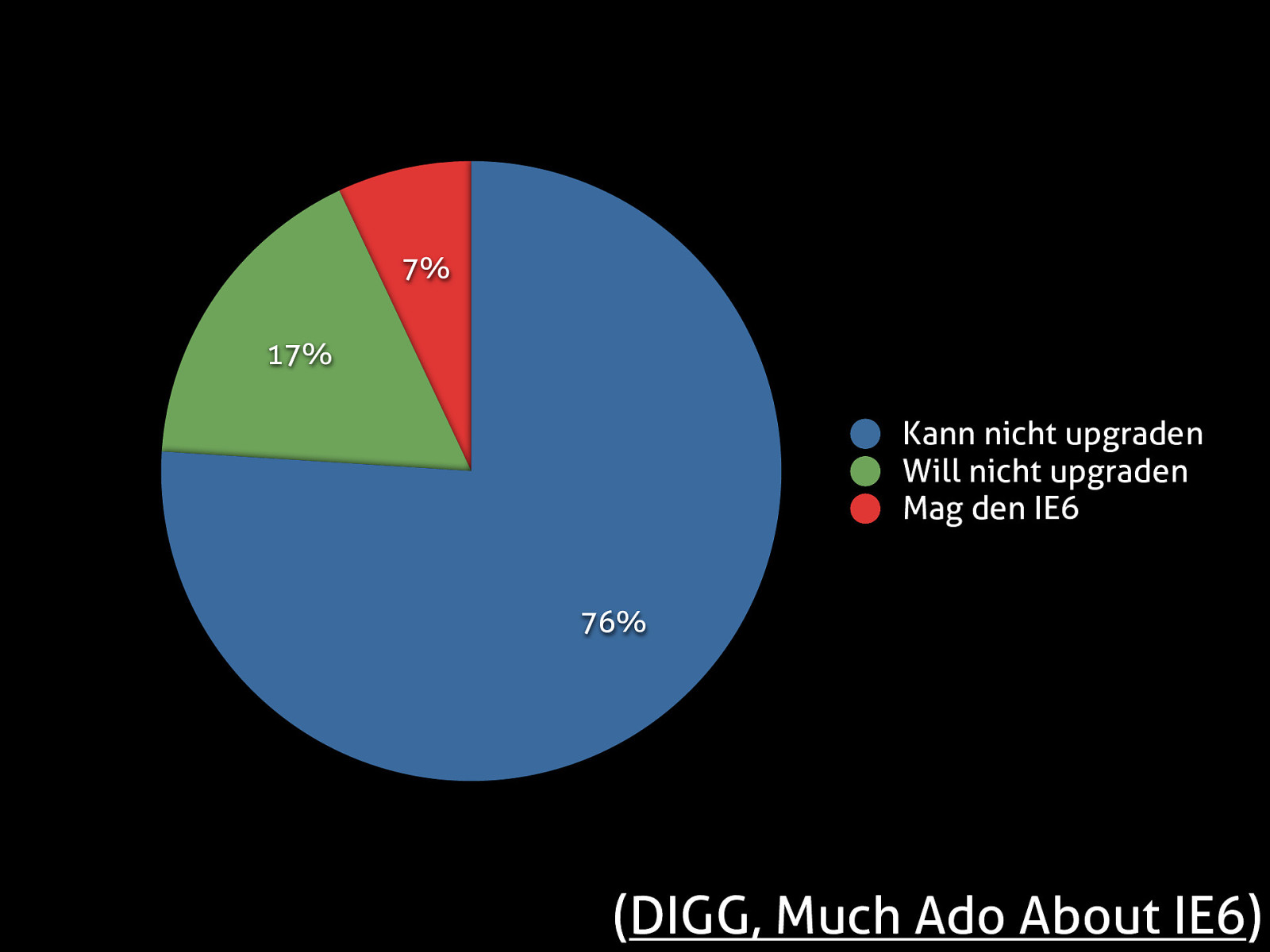
Kann nicht upgraden Will nicht upgraden Mag den IE6 ( DIGG, Much Ado About IE6 )
7%
17%
76%

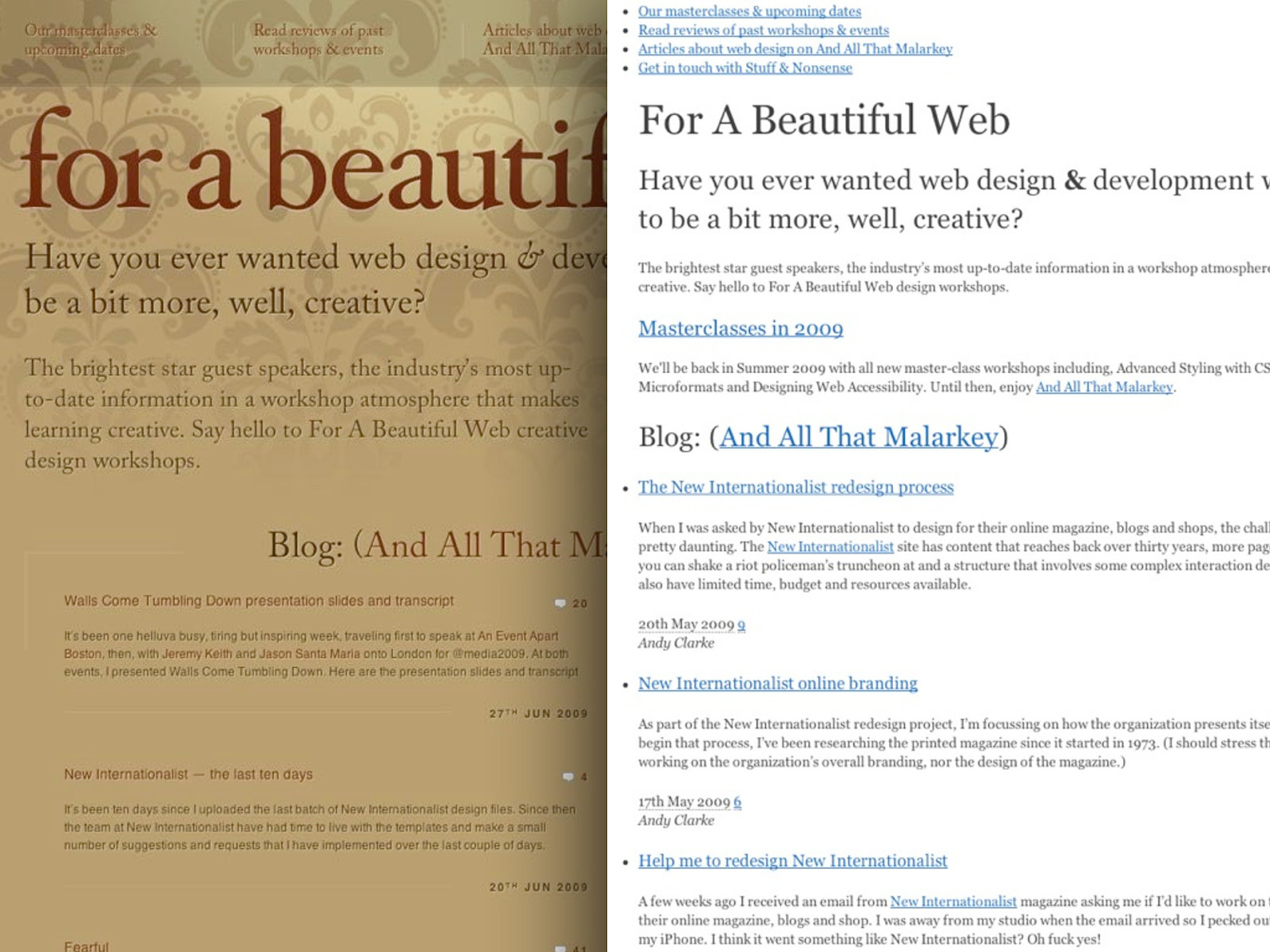
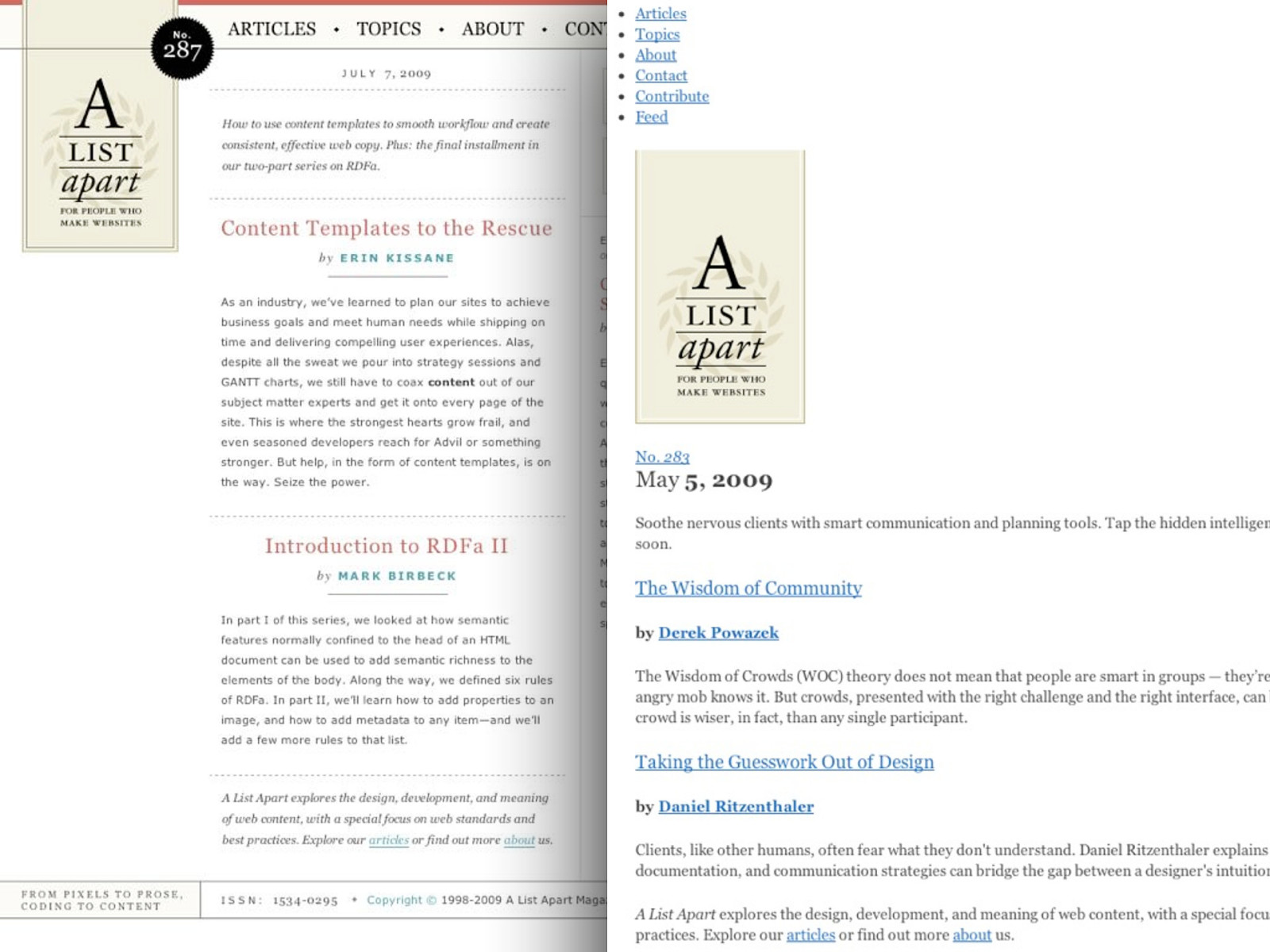
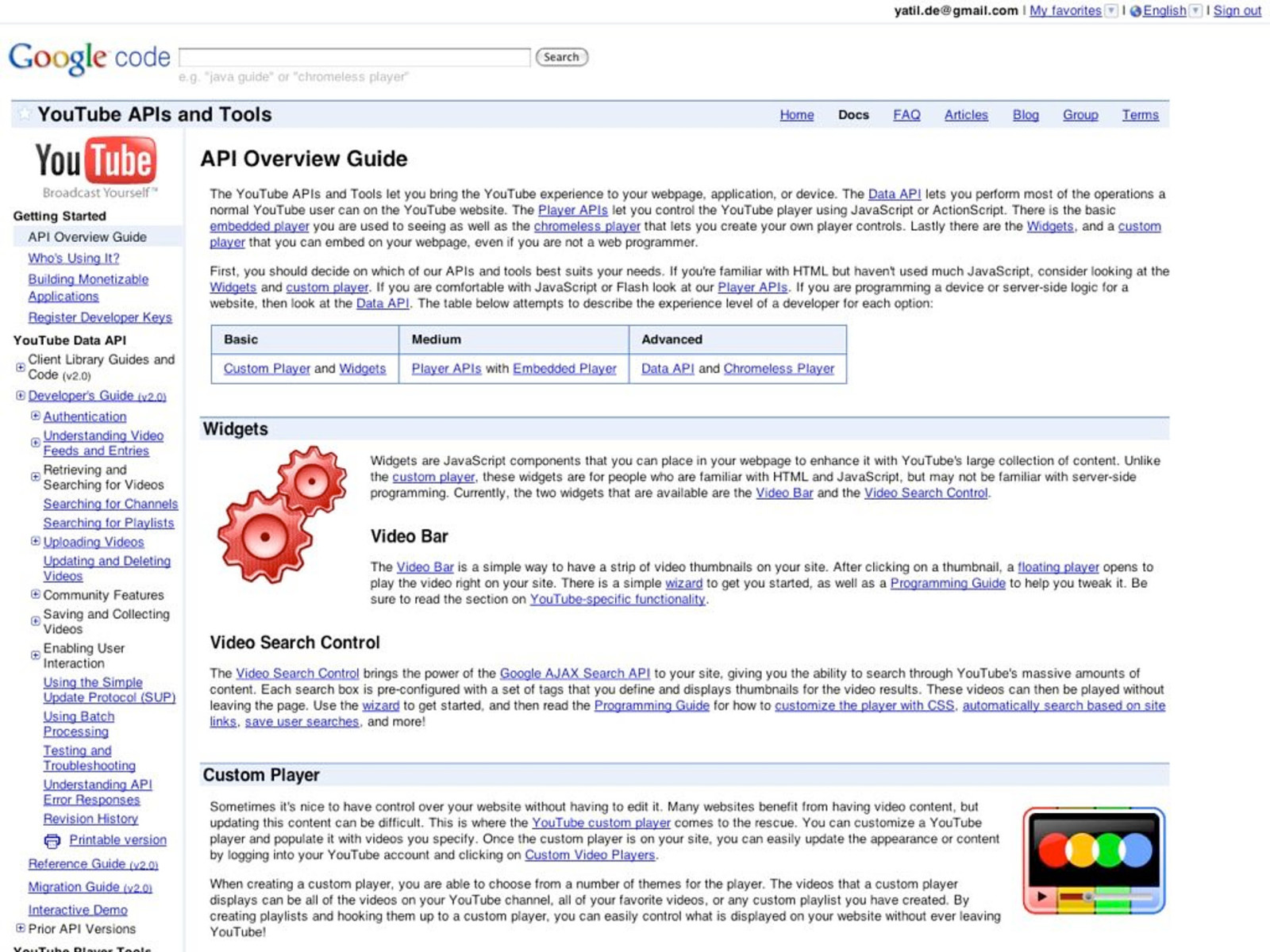
Define Support. Was ist Unterstützung?

dowebsitesneedtolookexactlythesameineverybrowser.com





Neue Webtechnologien Jetzt geht’s wirklich los!

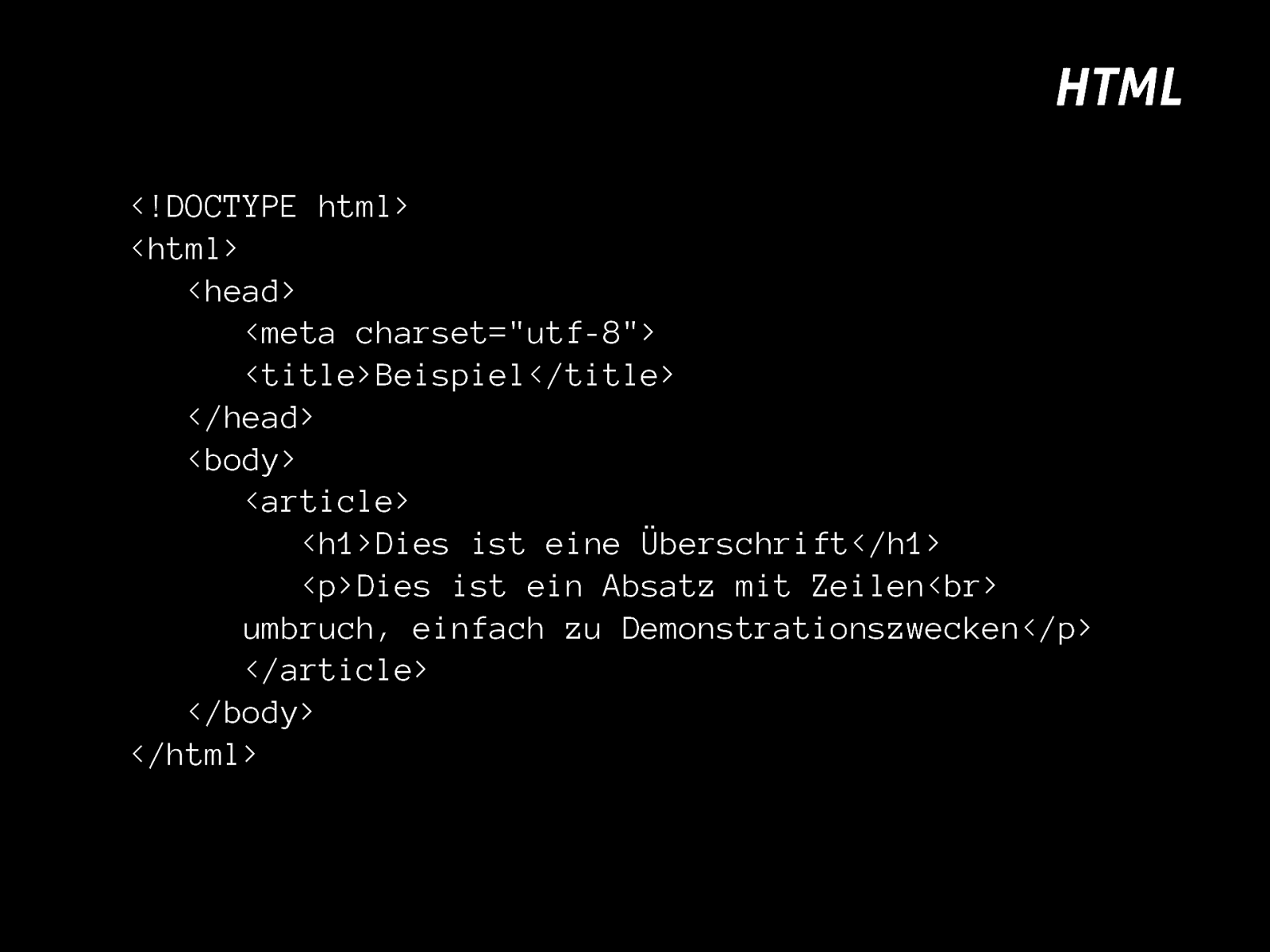
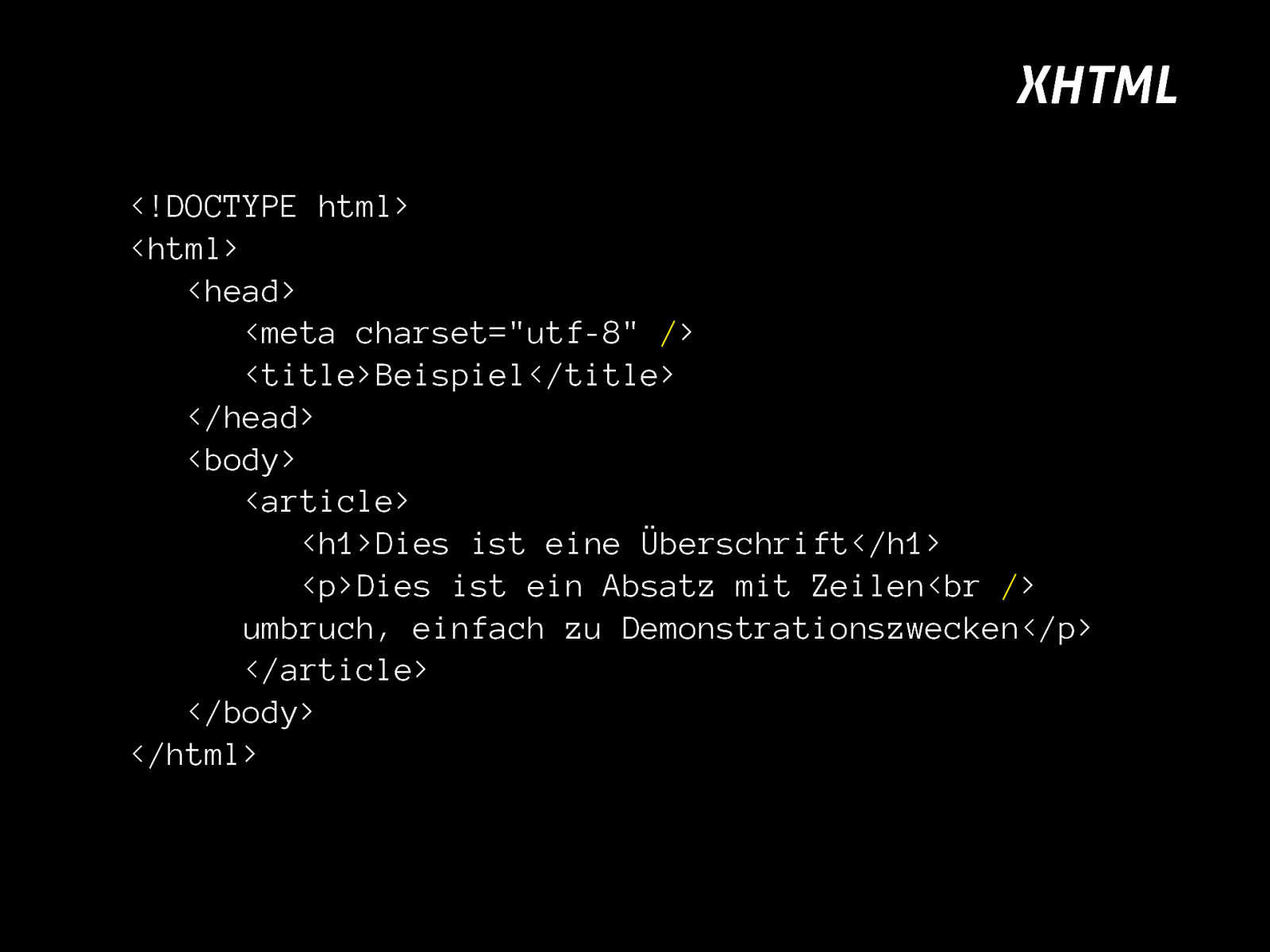
HTML5

Grundprinzipien Start from Scratch Building by Justification Paving the Cowpaths

Doctype
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" " http://www.w3.org/TR/html4/strict.dtd ">!
<!DOCTYPE html>
Zeichensatz
<meta http-equiv="content-type" content="text/html; charset=utf-8" /> ! <meta charset="utf-8" />
Defaultwerte
<script type="text/javascript"></script>!
<script></script>
Defaultwerte
<style type="text/css"></style>!
<style></style>
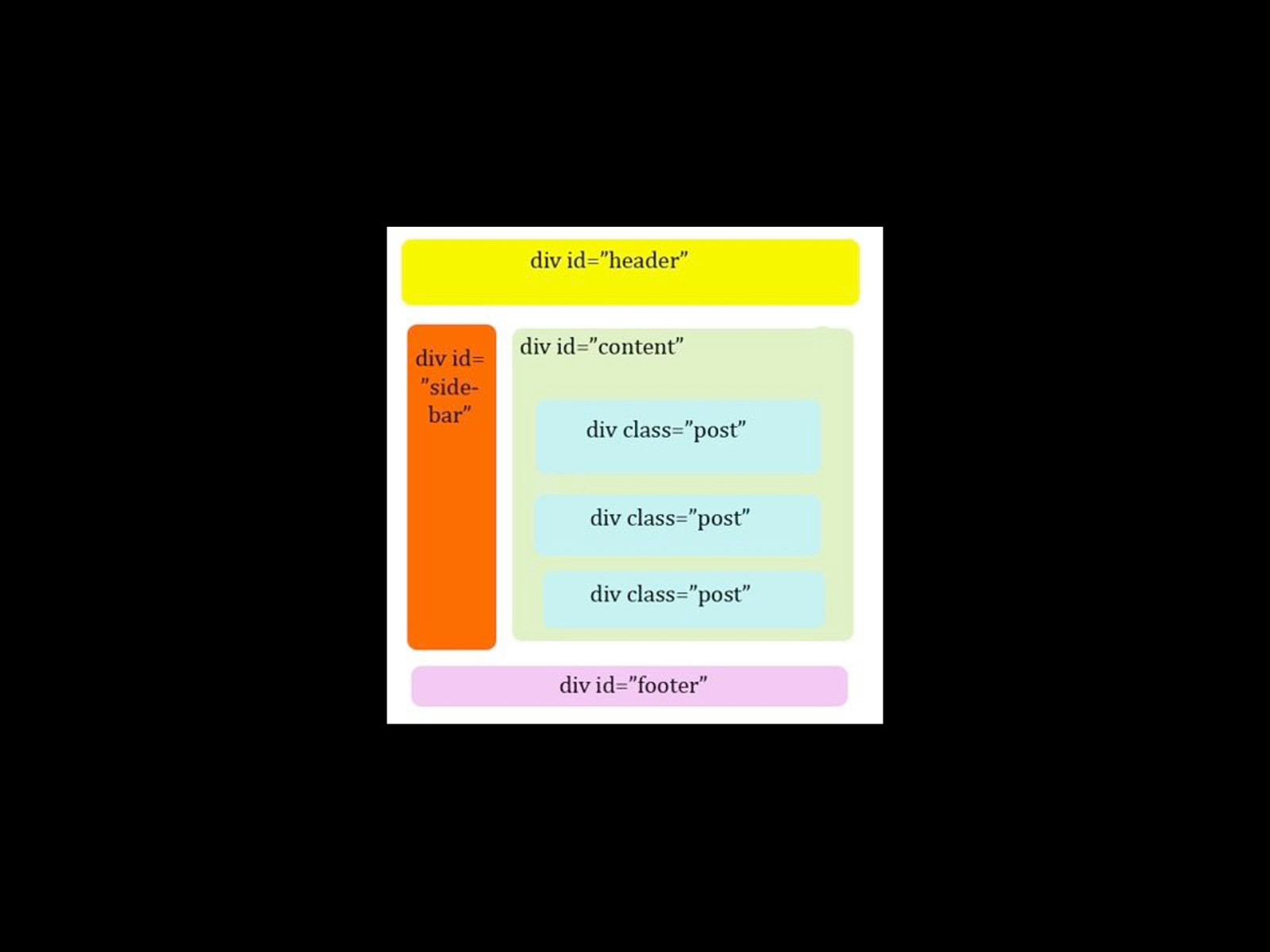
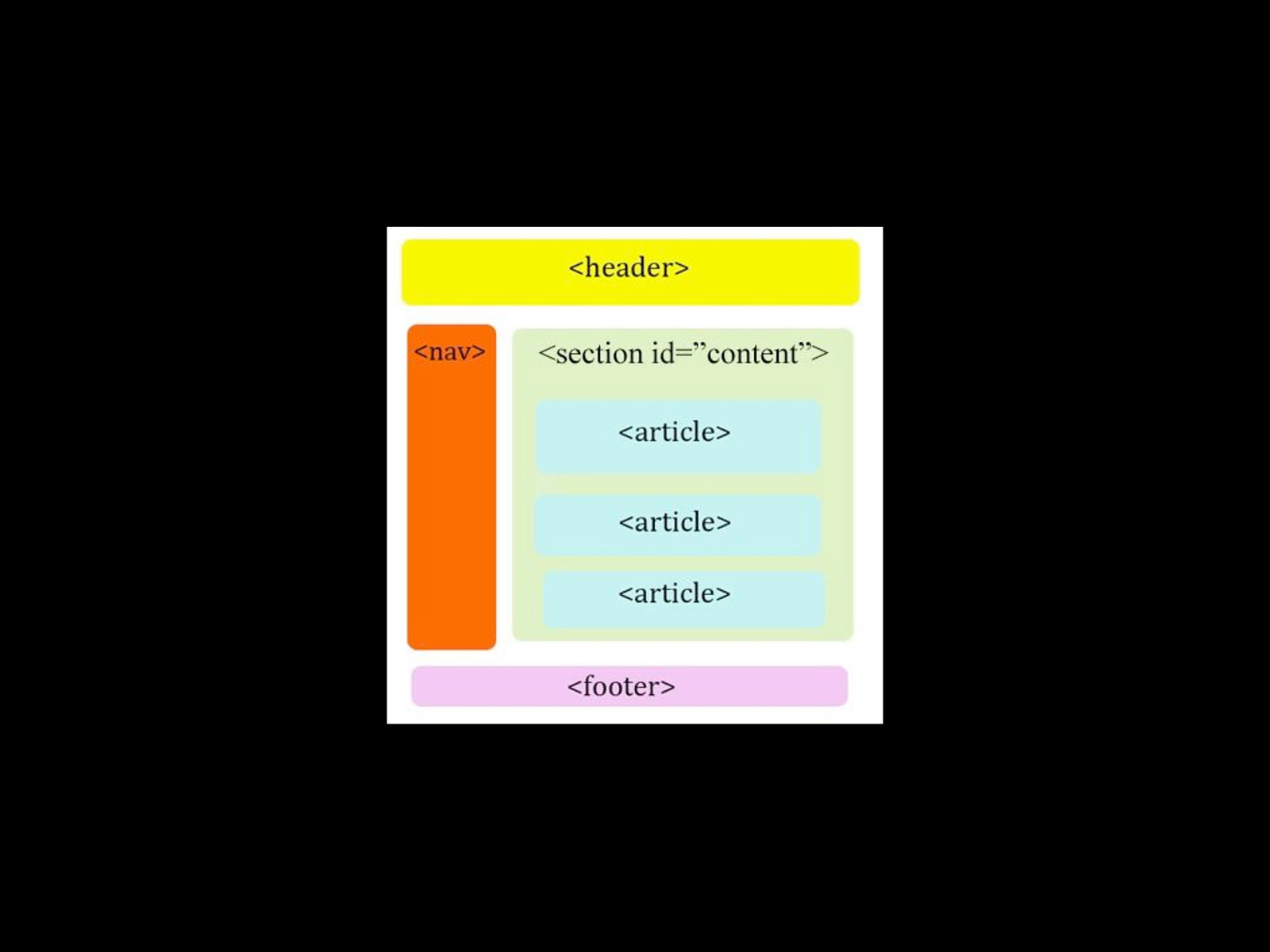
Neue Elemente
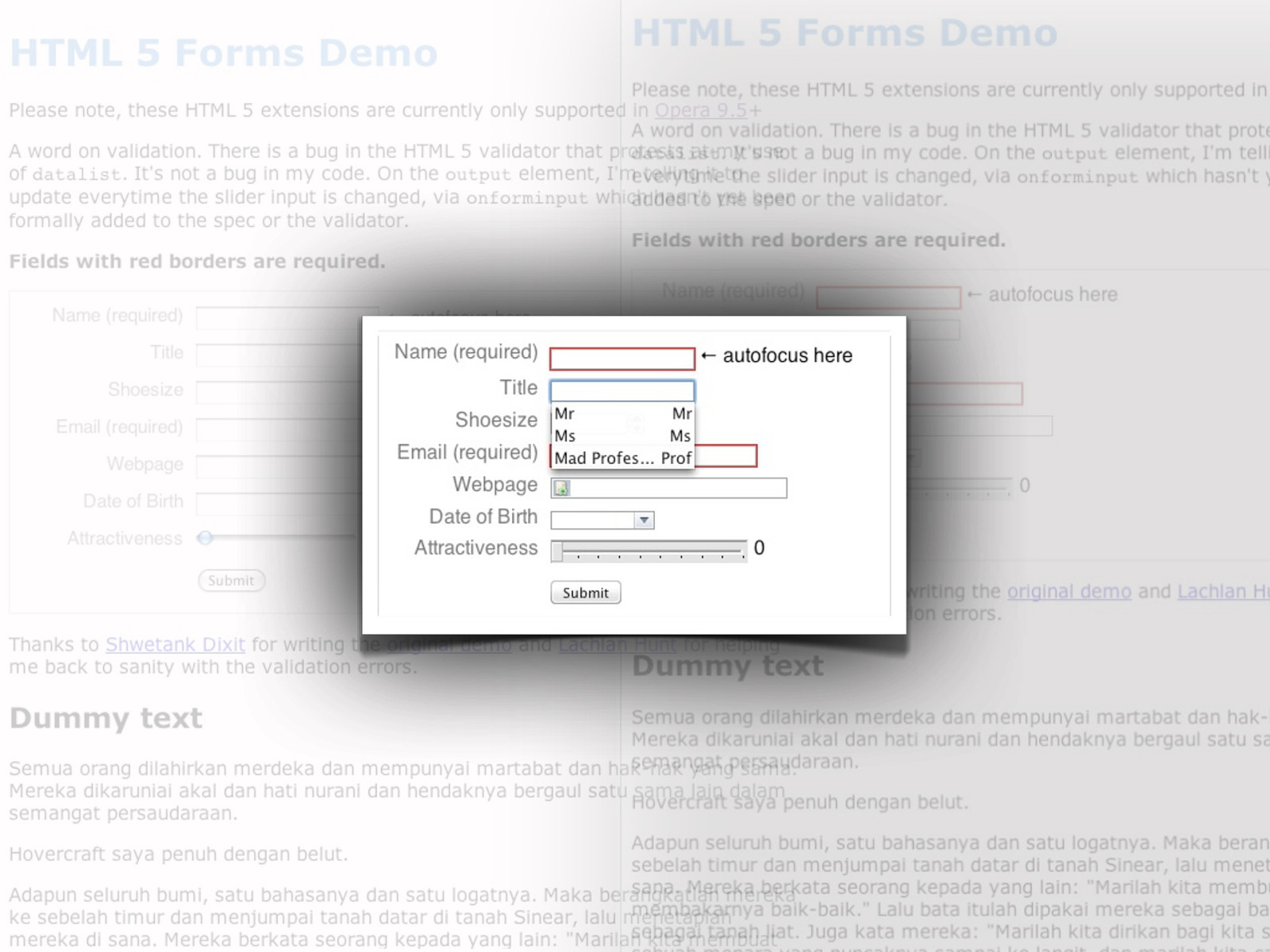
<section>, <article>, <aside>, <header>, <footer>, <nav>, <dialog>, <figure>, <audio> & <video>, <embed>, <mark>, <meter>, <progress>, <time>, <canvas>, <command>, <datagrid>, <details>, <datalist>, <keygen>, <bb>, <output>, <ruby>, <rt>, <rp>


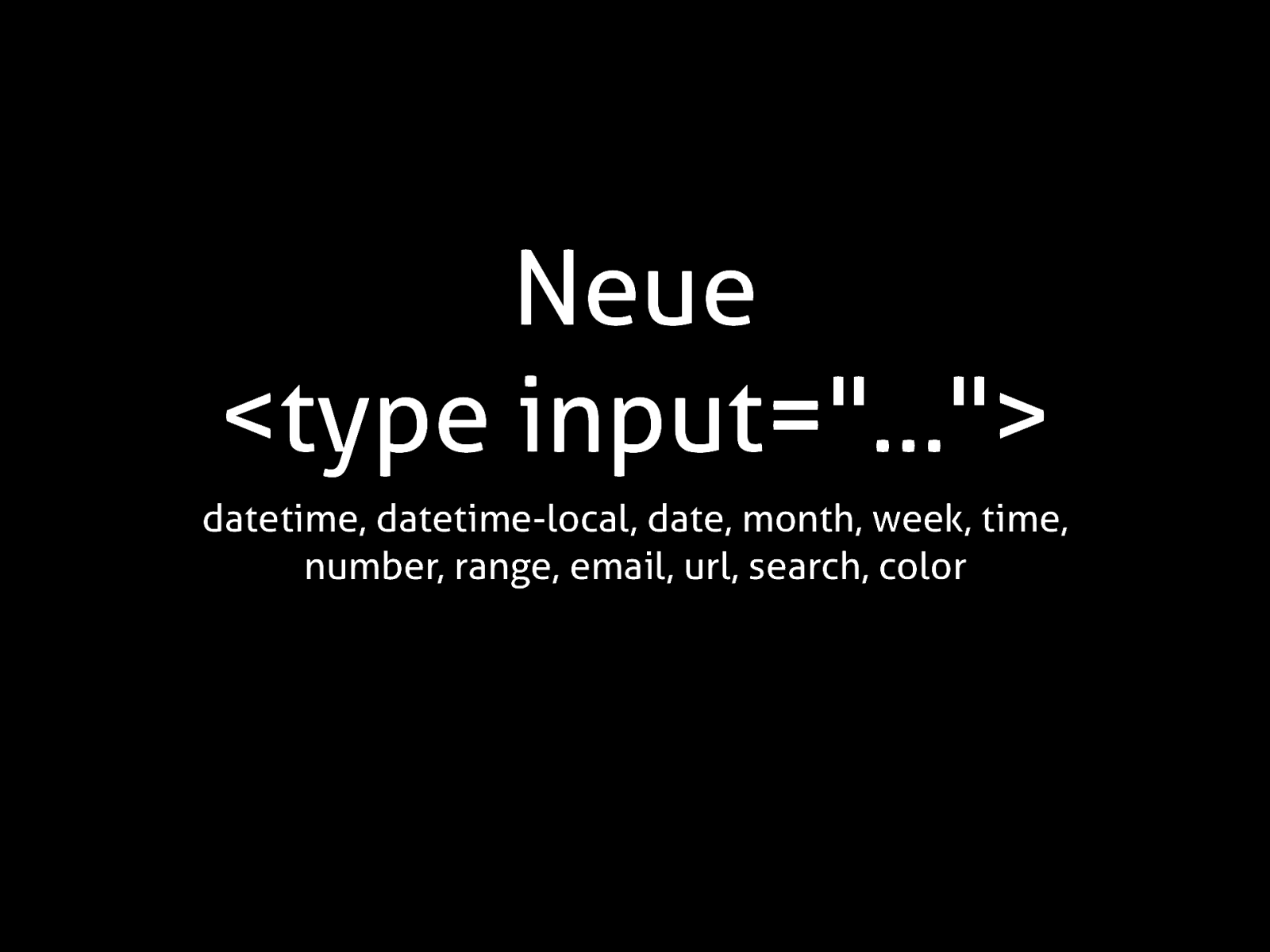
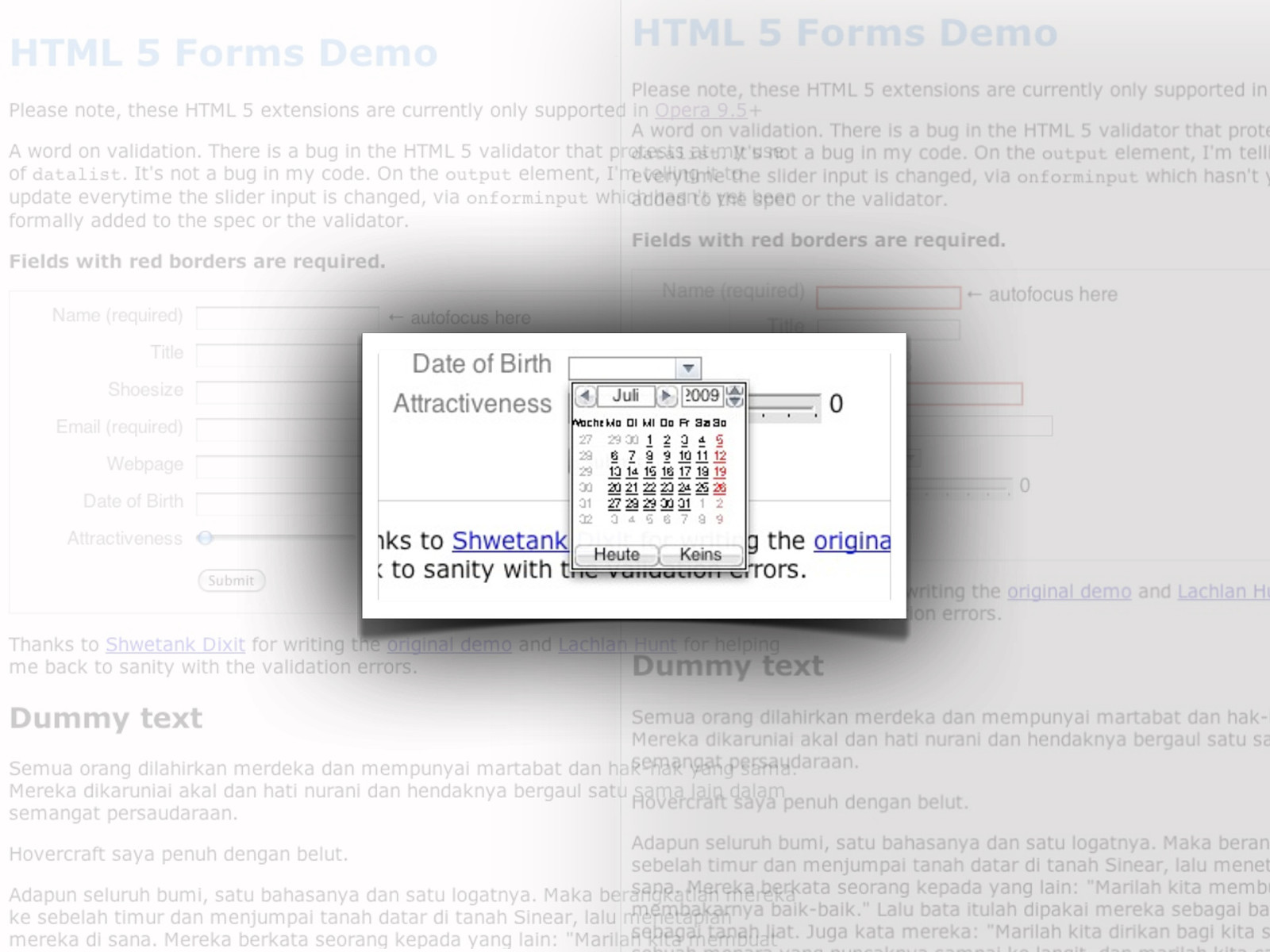
Neue <type input="…"> datetime, datetime-local, date, month, week, time, number, range, email, url, search, color




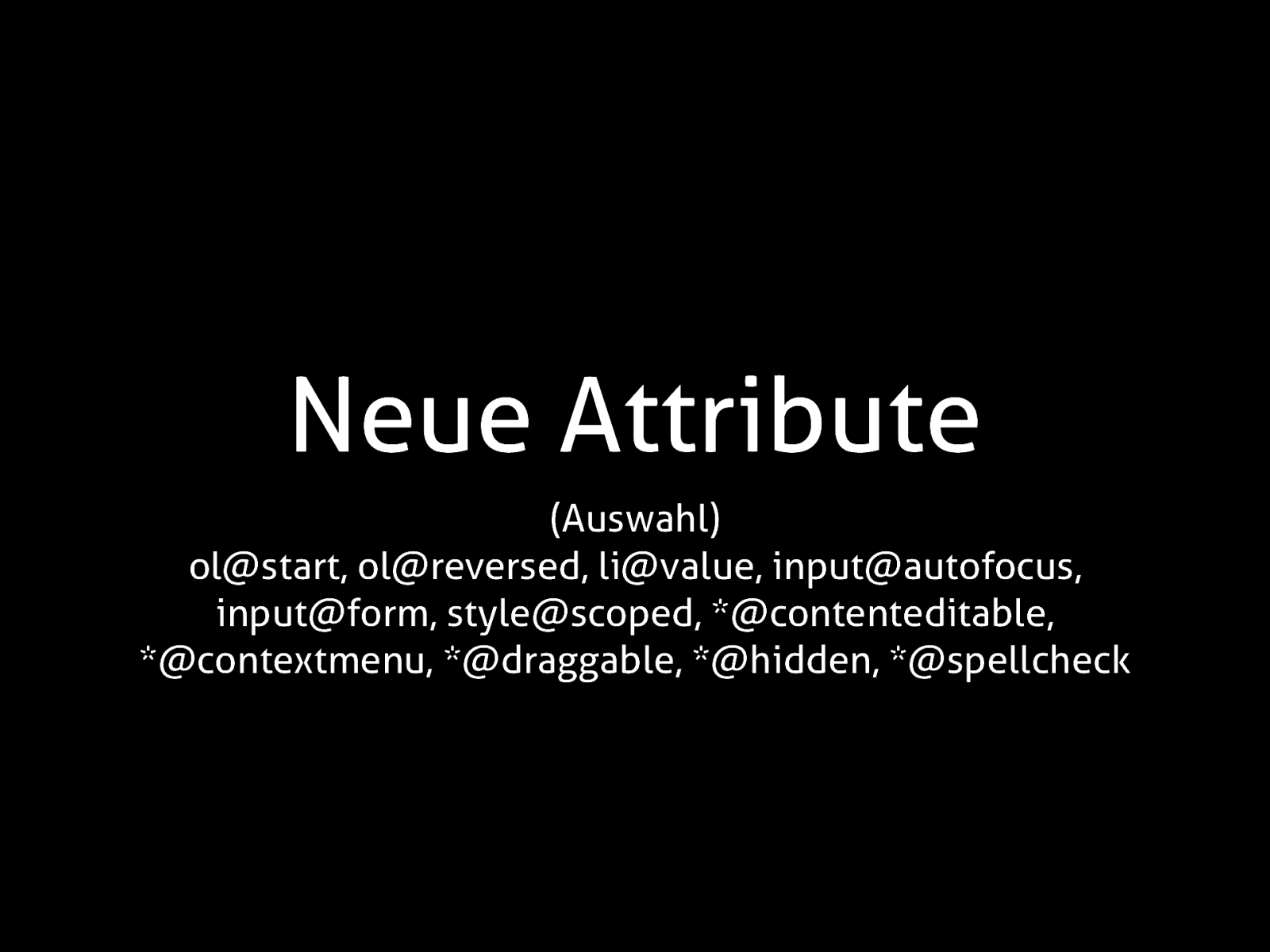
Neue Attribute (Auswahl) ol@start, ol@reversed, li@value, input@autofocus, input@form, style@scoped, *@contenteditable, *@contextmenu, *@draggable, *@hidden, *@spellcheck

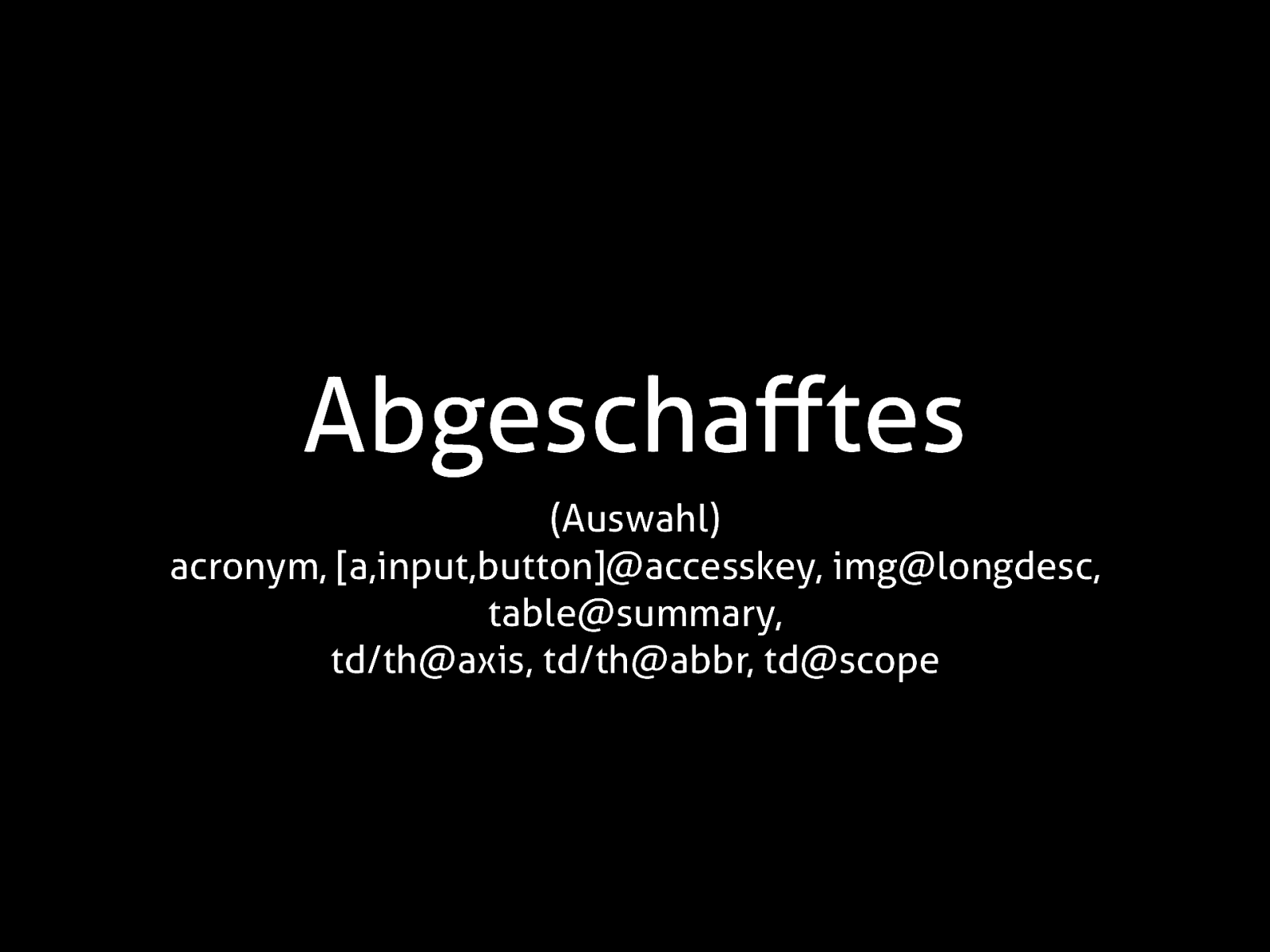
Abgescha ! tes (Auswahl) acronym, [a,input,button]@accesskey, img@longdesc, table@summary, td/th@axis, td/th@abbr, td@scope

Feedback wanted! In der Arbeitsgruppe Im Wiki



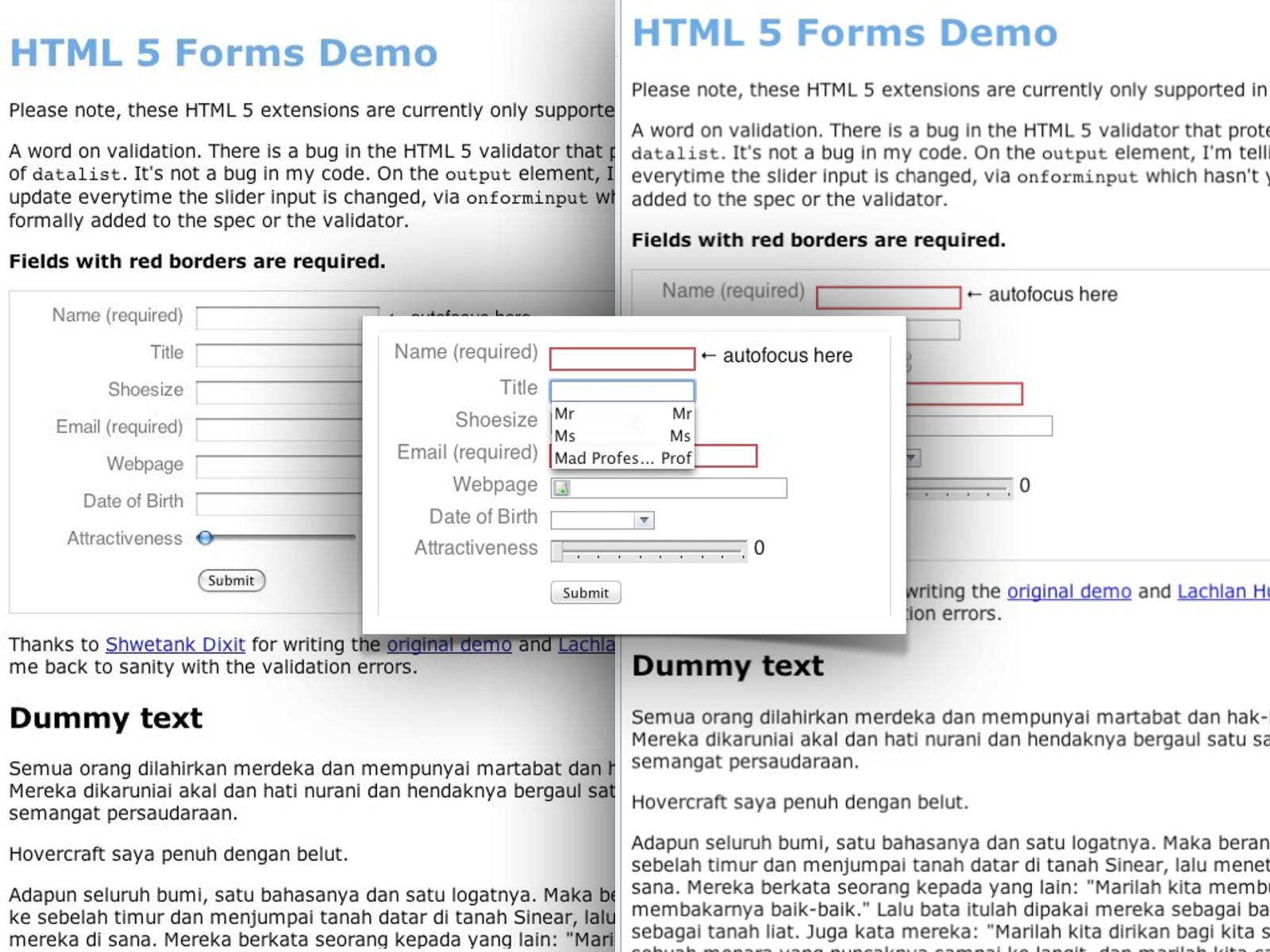
Jetzt schon benutzbar!



// For discussion and comments, see: http://remysharp.com/ 2009/01/07/html5-enabling-script/ (function(){if(!/@cc_on!@/0)return;var e = "abbr,article,aside,audio,bb,canvas,datagrid,datalist, details,dialog,eventsource,figure,footer,header,hgroup, mark,menu,meter,nav,output,progress,section,time,video" .split(','),i=e.length;while(i--) {document.createElement(e[i])}})()

article, aside, dialog, footer, header, section { display: block; }

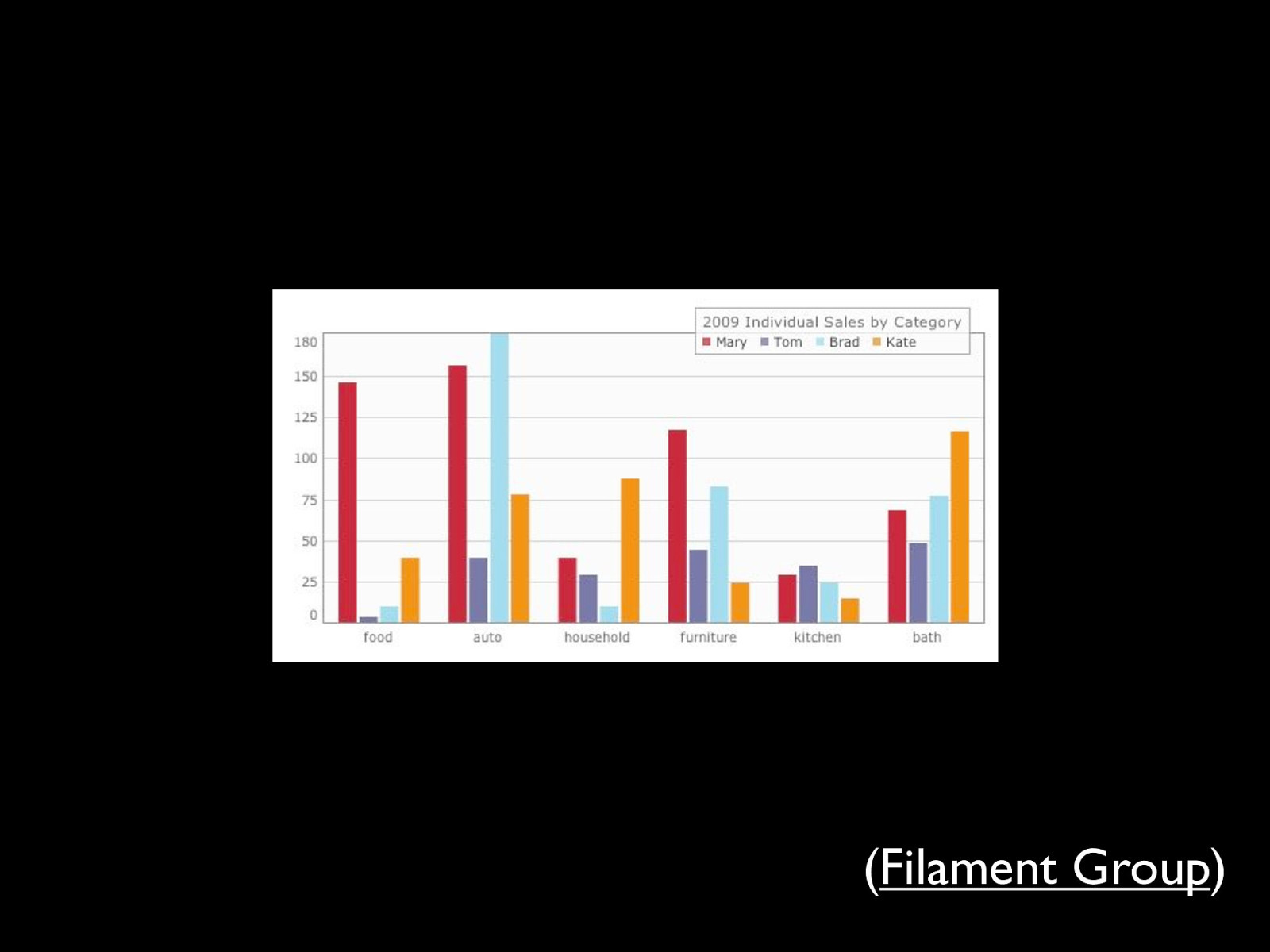
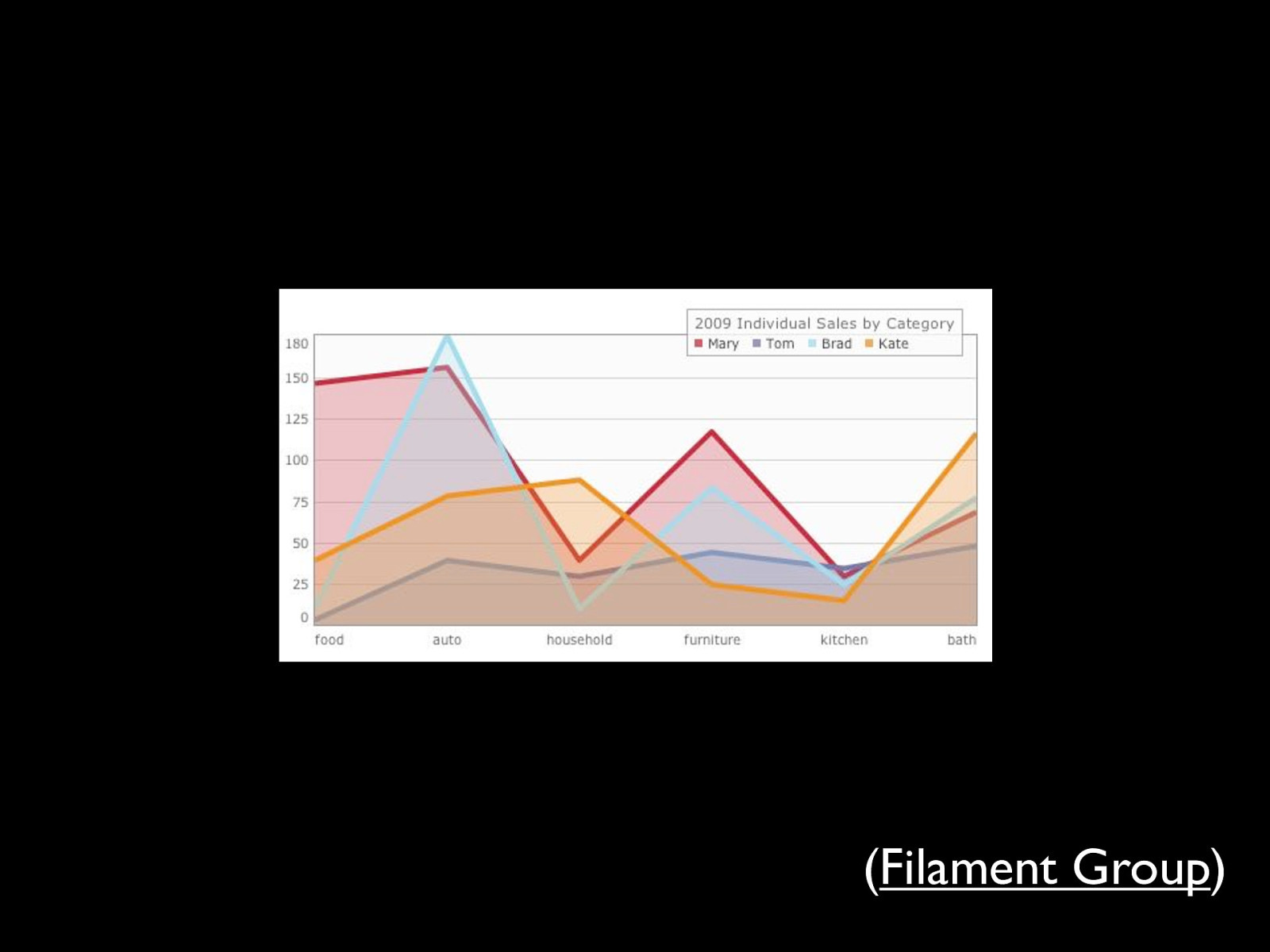
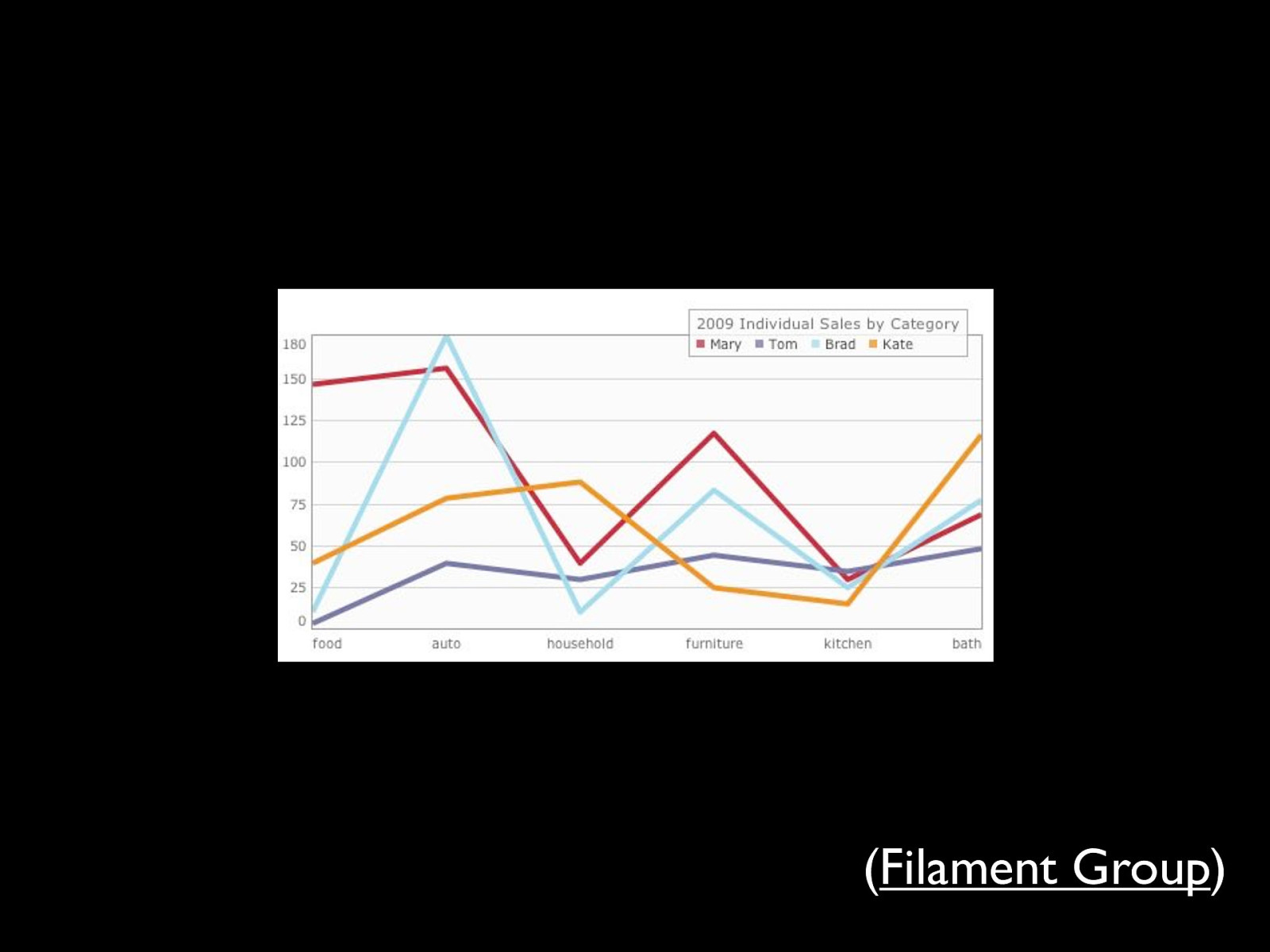
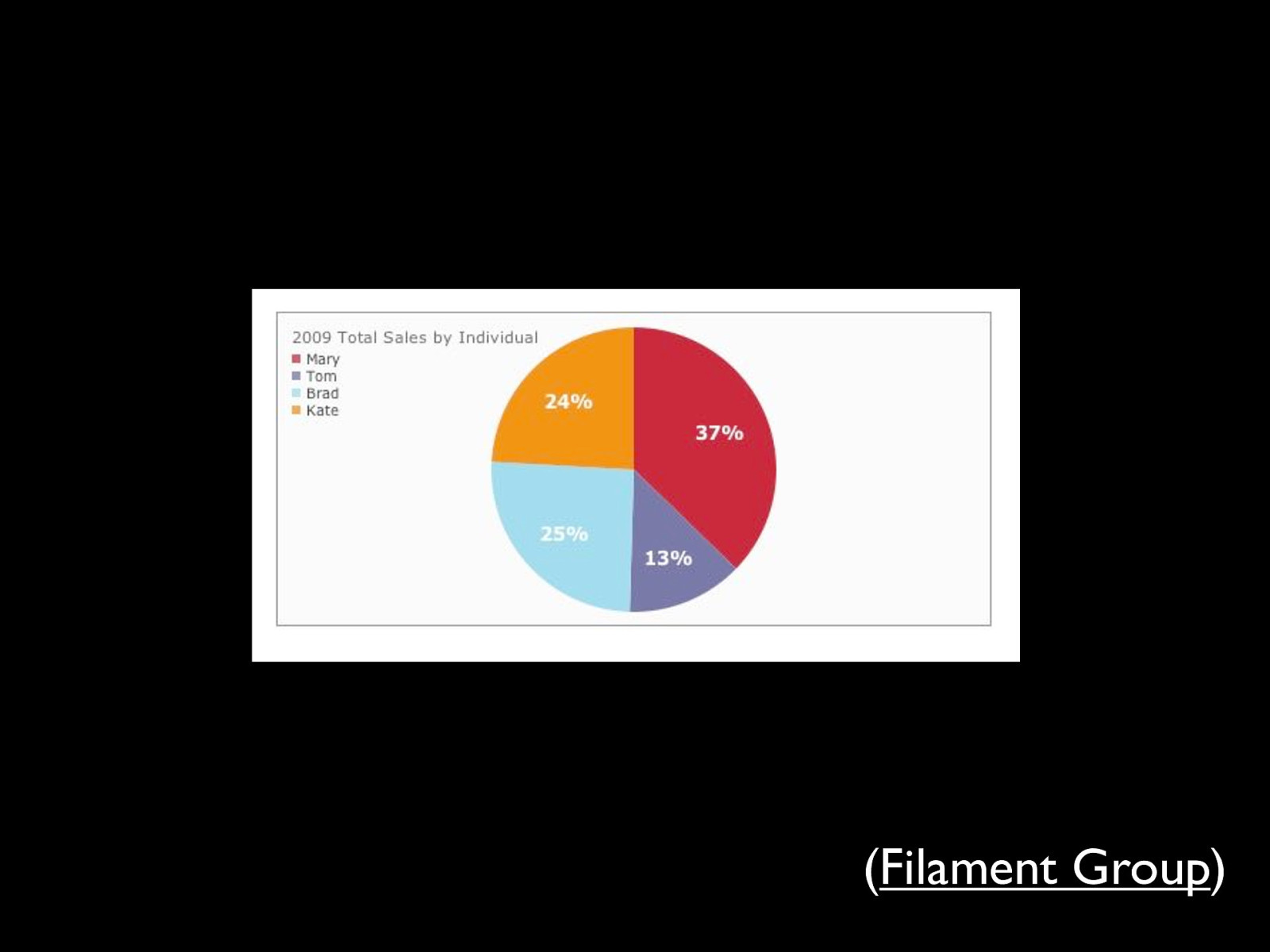
Canvas + (VML)

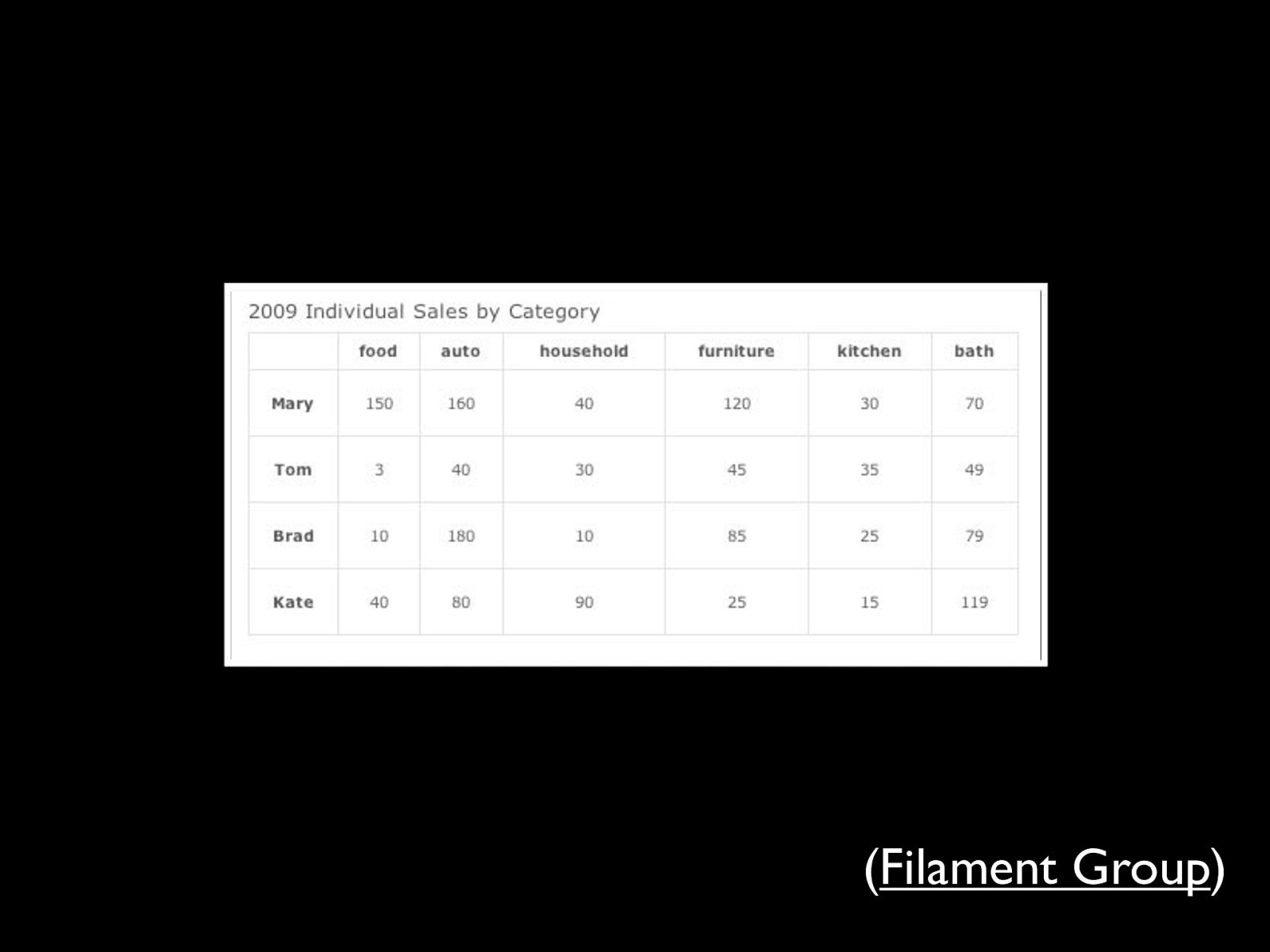
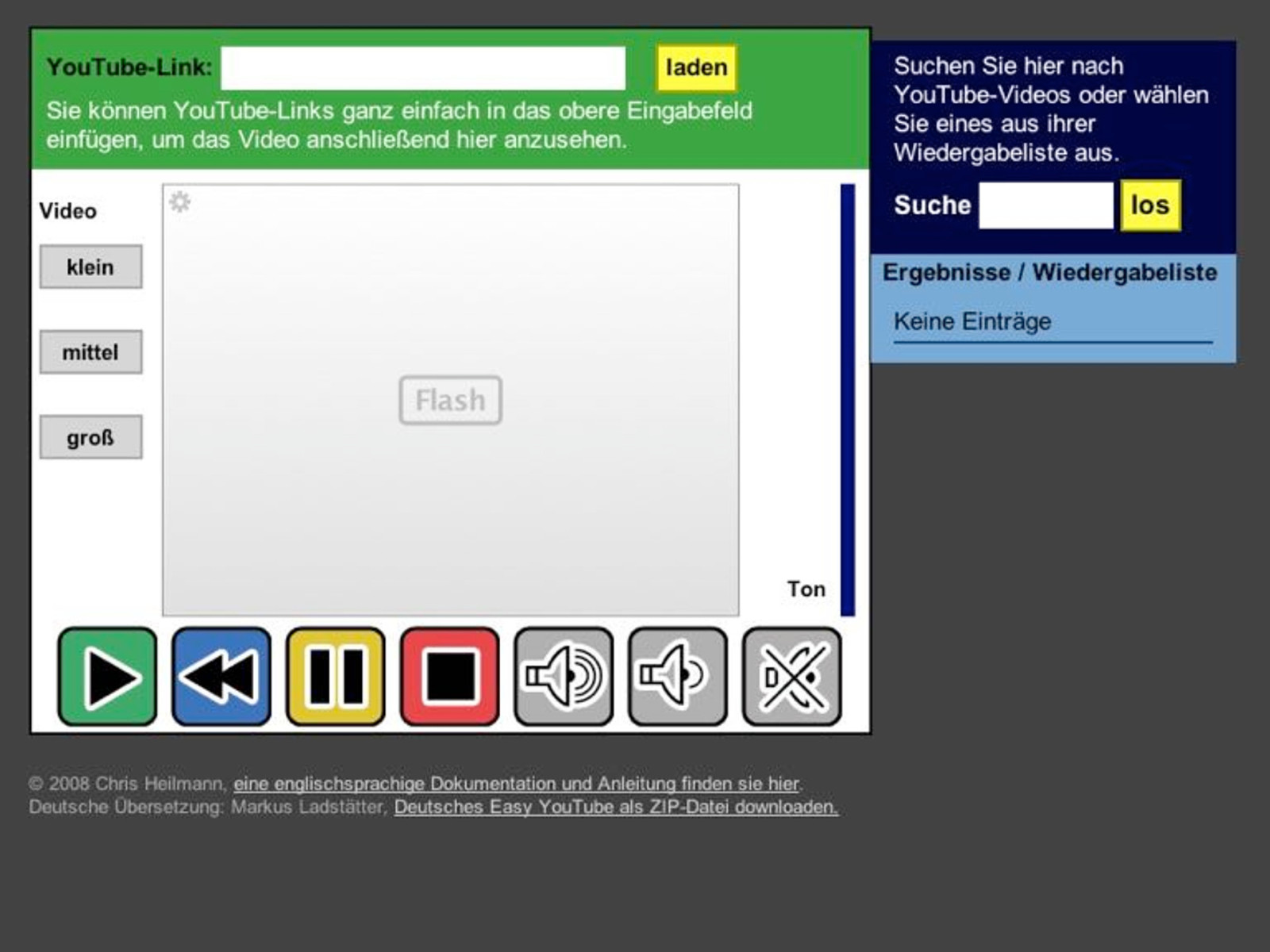
( Filament Group )

( Filament Group )

( Filament Group )

( Filament Group )

( Filament Group )

CSS3
- CSS2.1


Graceful Degradation WIN! »Mit Graceful degradation wird die Eigenschaft eines (Computer)Systems bezeichnet, auf Fehler und unerwartet eintre ! ende Ereignisse sicher und angemessen zu reagieren: Ein Fehler im Einzelsystem reduziert die Funktionalität des Gesamtsystems nur schrittweise, etwa durch eine verminderte Qualität oder einen reduzierten Funktionsumfang.« (Wikipedia)

Module Candidate Recommendation: CSS Color Module Level 3 CSS Namespaces Module Media Queries CSS3 Basic User Interface Module CSS3 Ruby Module

Working Drafts: Selectors Level 3 CSS Fonts Module Level 3 CSS3 module: Multi-column layout CSS Backgrounds and Borders Module Level 3 Module

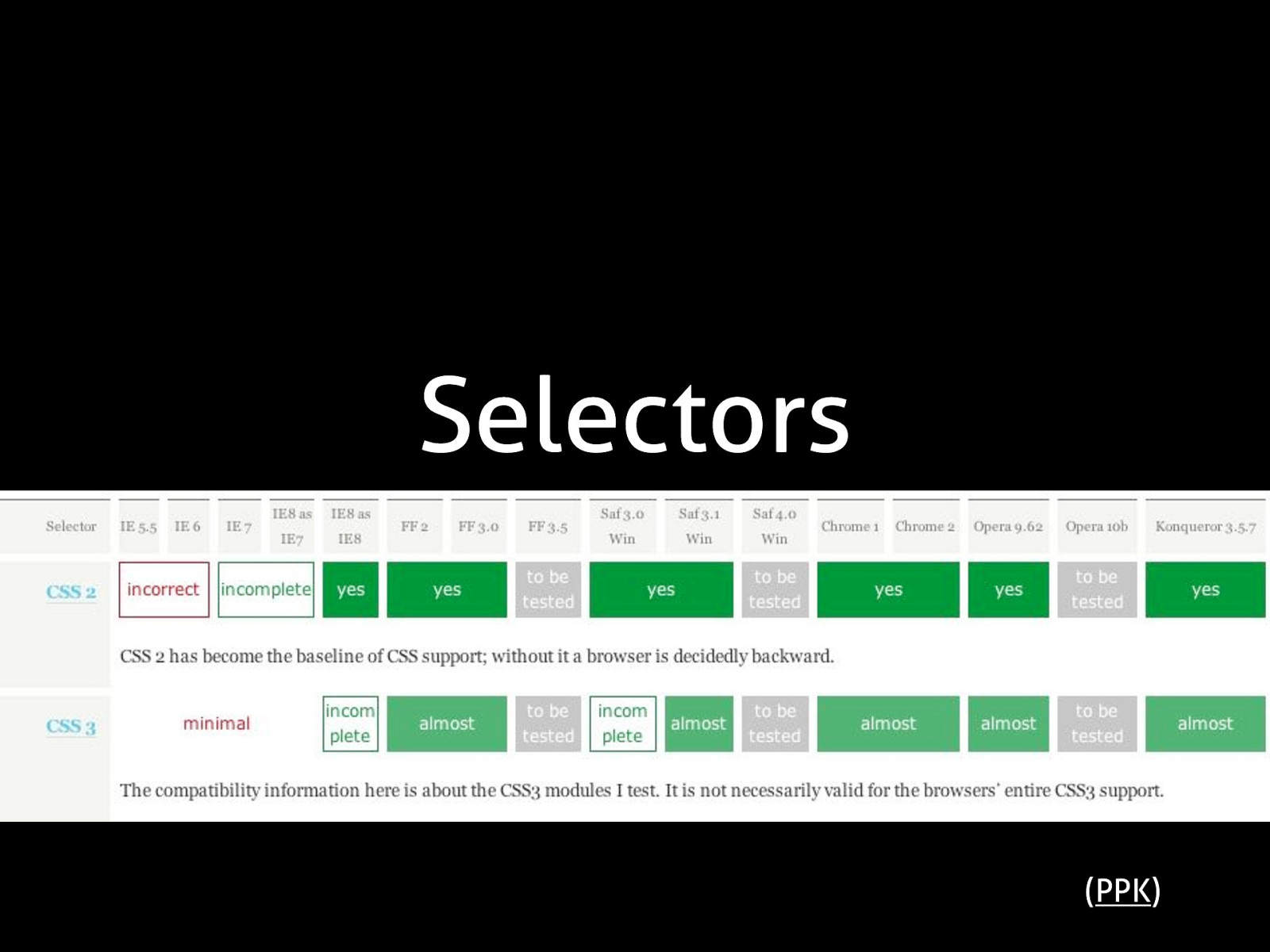
Selectors ( PPK )

Internet Explorer IE7/IE8.js http://ie7-js.googlecode.com

Colors RGB (Red Green Blue) HSL (Hue Saturation Luminance) Neu: RGBA + HSLA

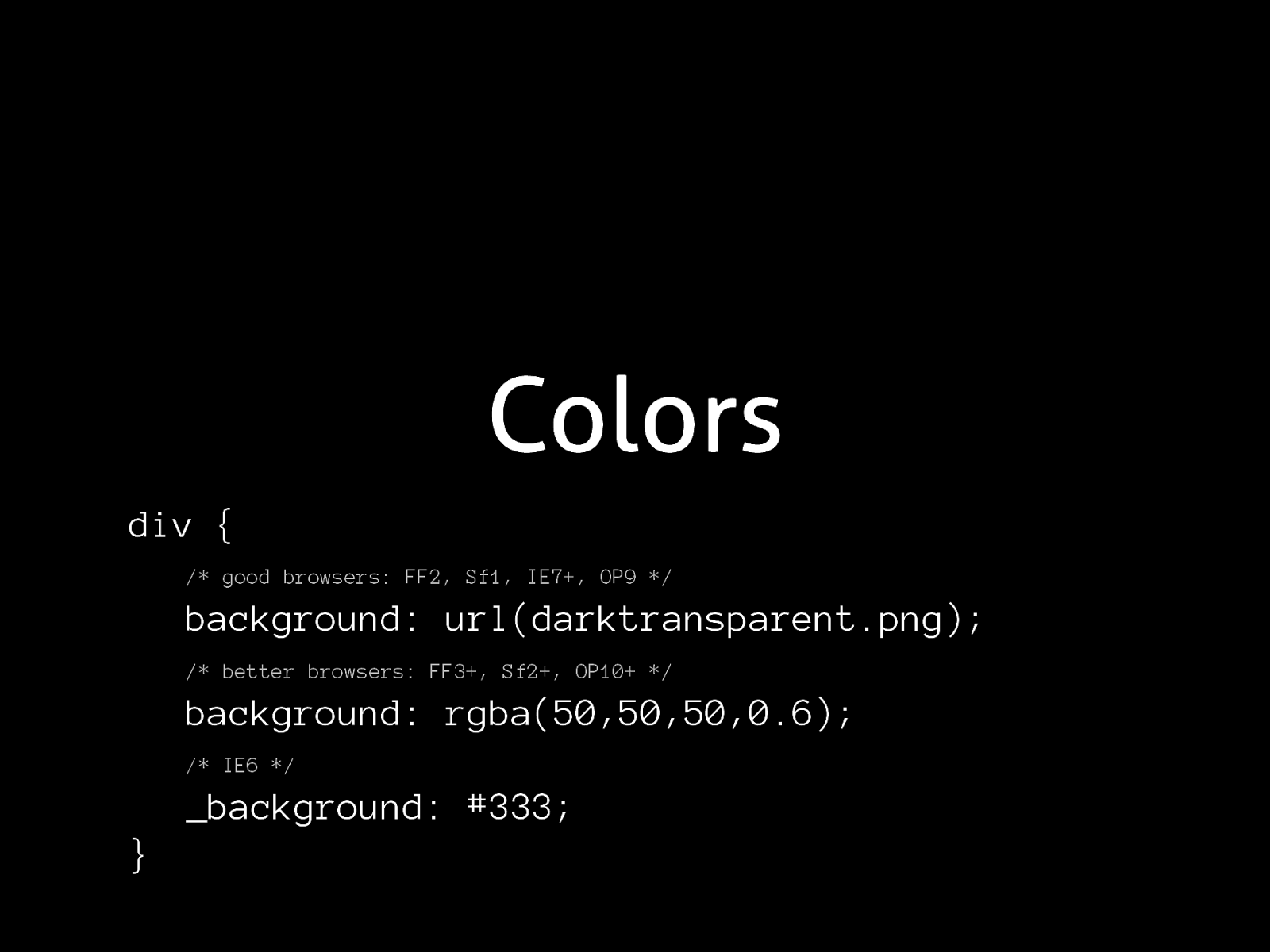
Colors div {
/* good browsers: FF2, Sf1, IE7+, OP9 */ background: url(darktransparent.png);
/* better browsers: FF3+, Sf2+, OP10+ */ background: rgba(50,50,50,0.6);
/* IE6 */ _background: #333; }

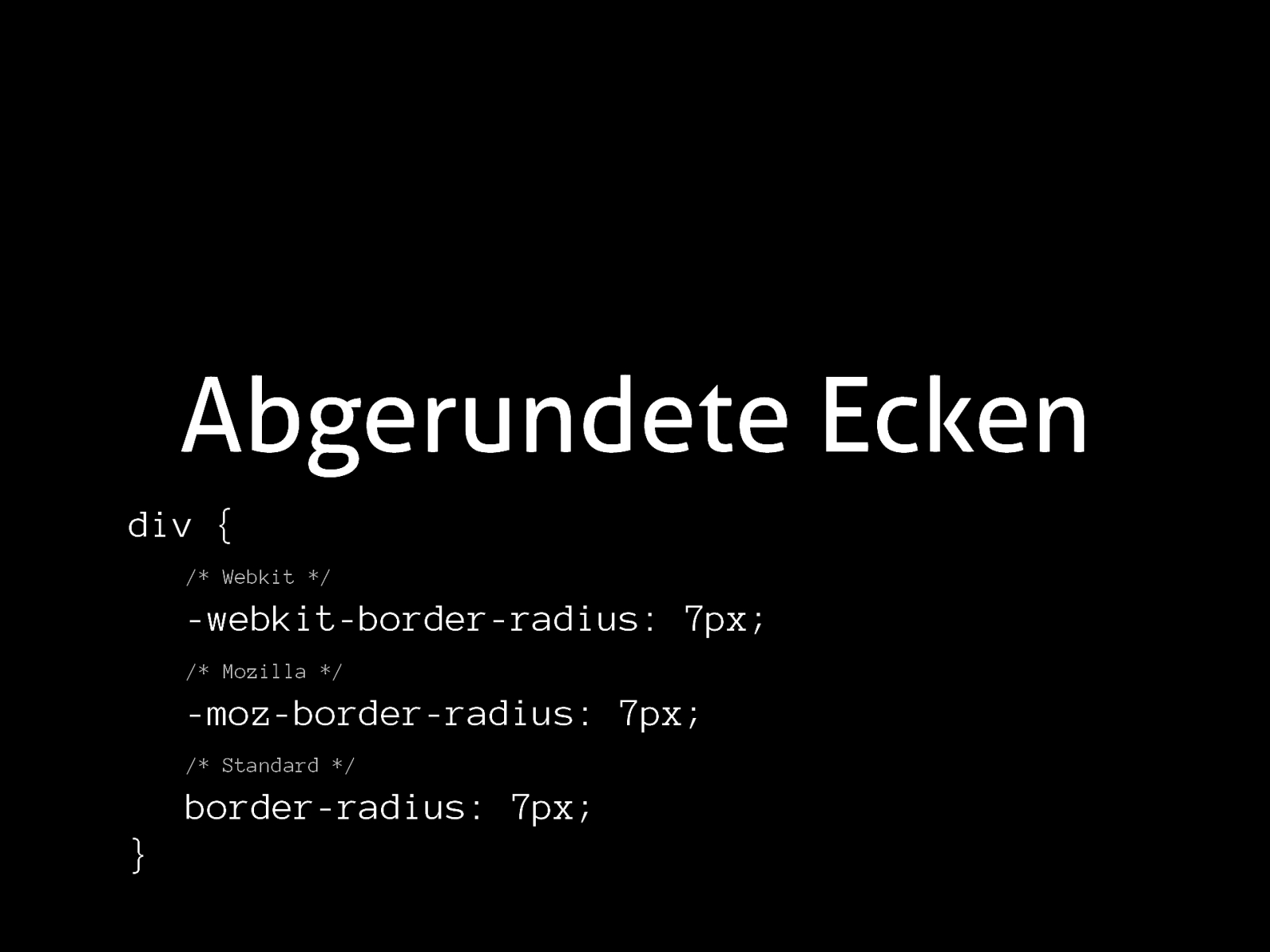
Abgerundete Ecken div {
/* Webkit */ -webkit-border-radius: 7px;
/* Mozilla */ -moz-border-radius: 7px;
/* Standard */ border-radius: 7px; }

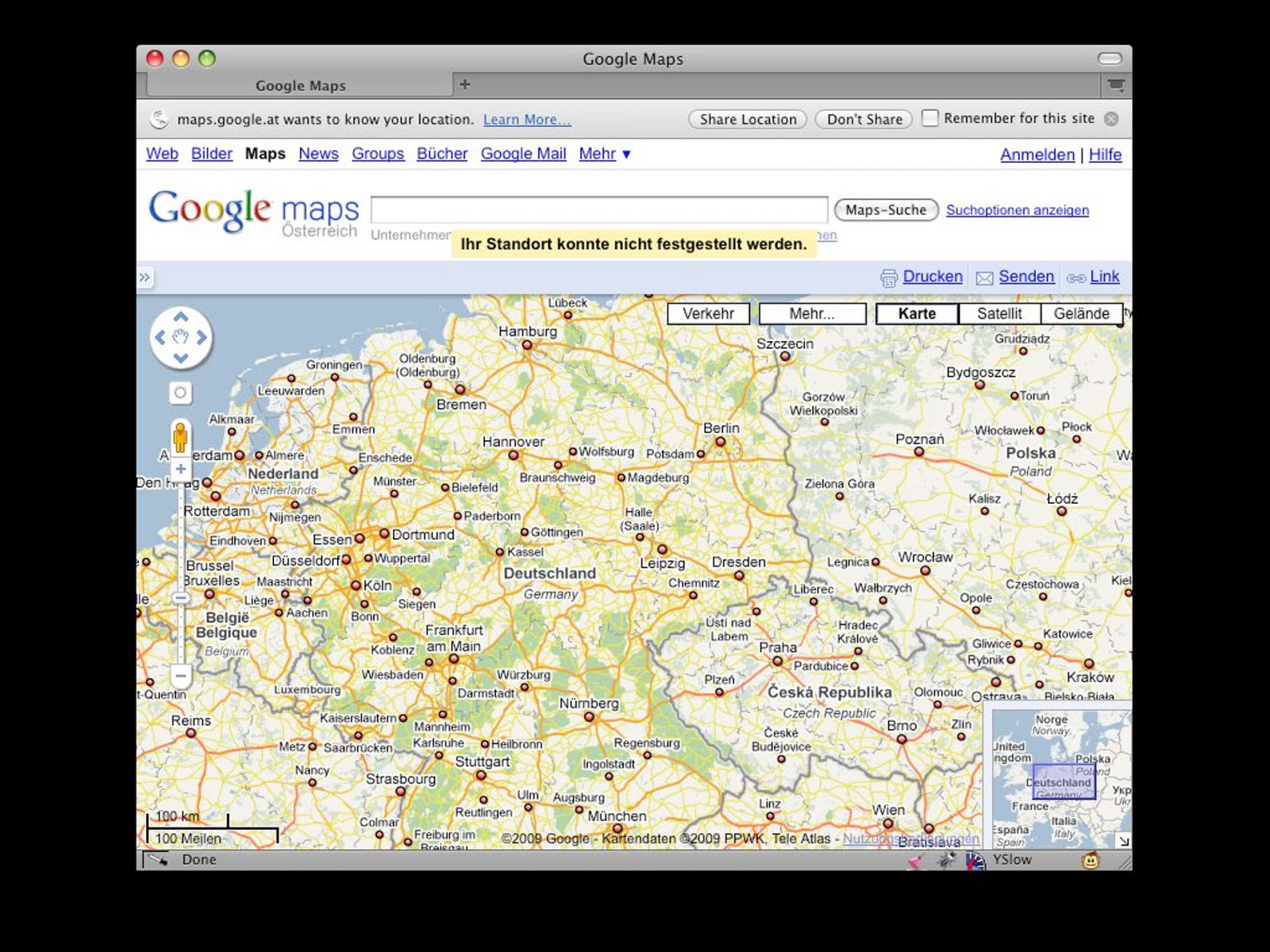
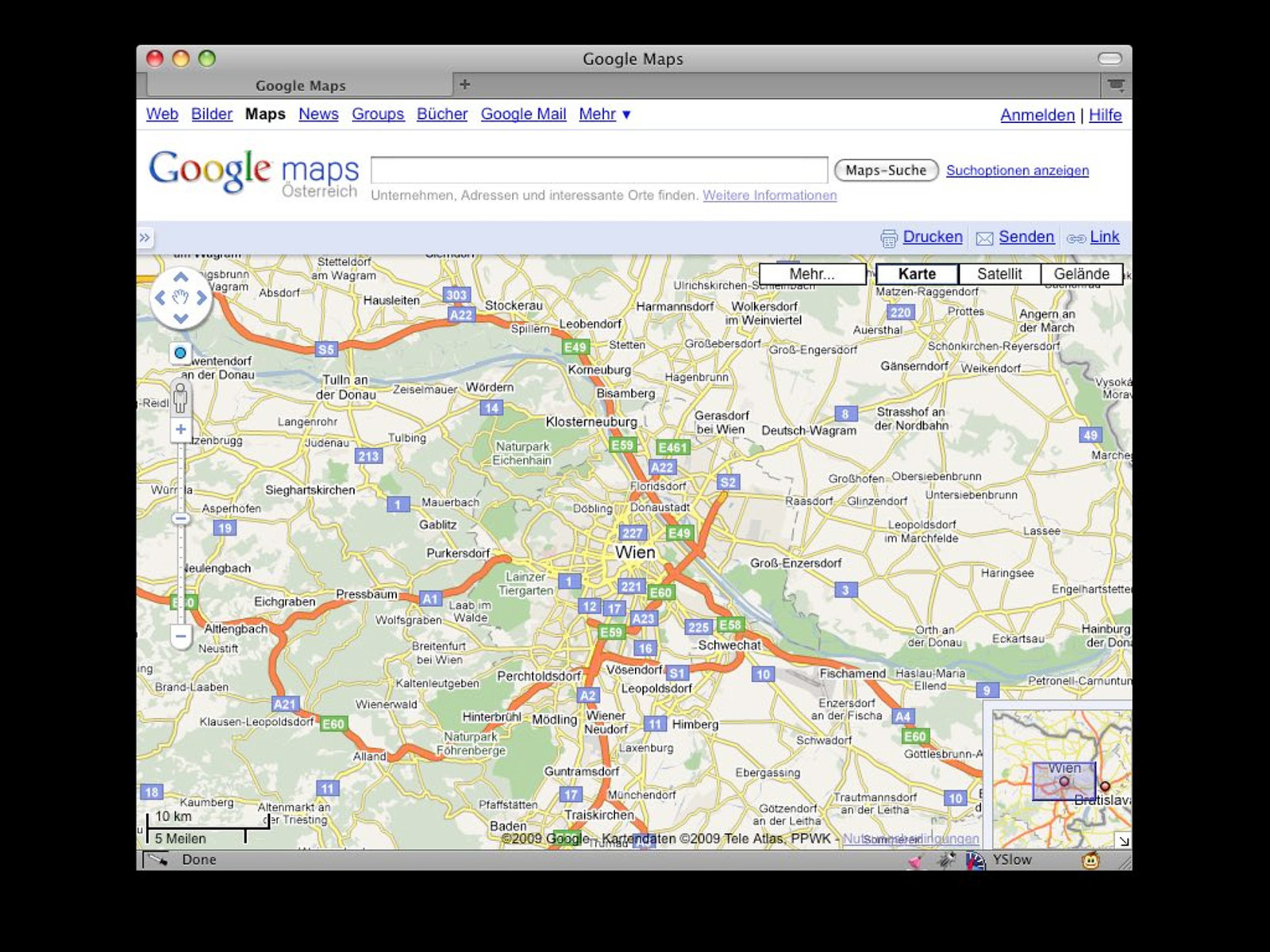
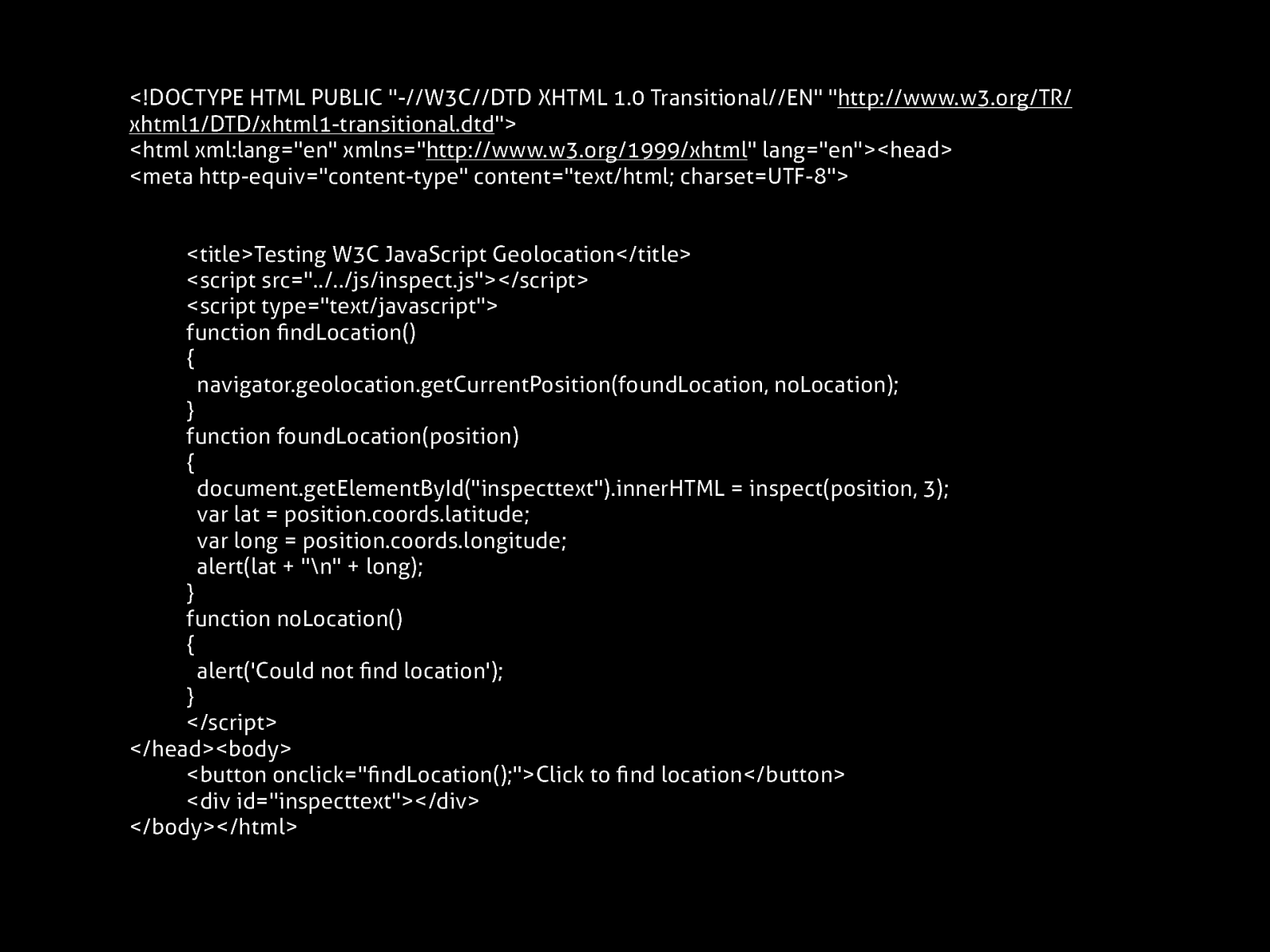
Geolocation Firefox + Safari touch, Google Gears ( W3C , Google Gears )





APIs Mashups WIN!





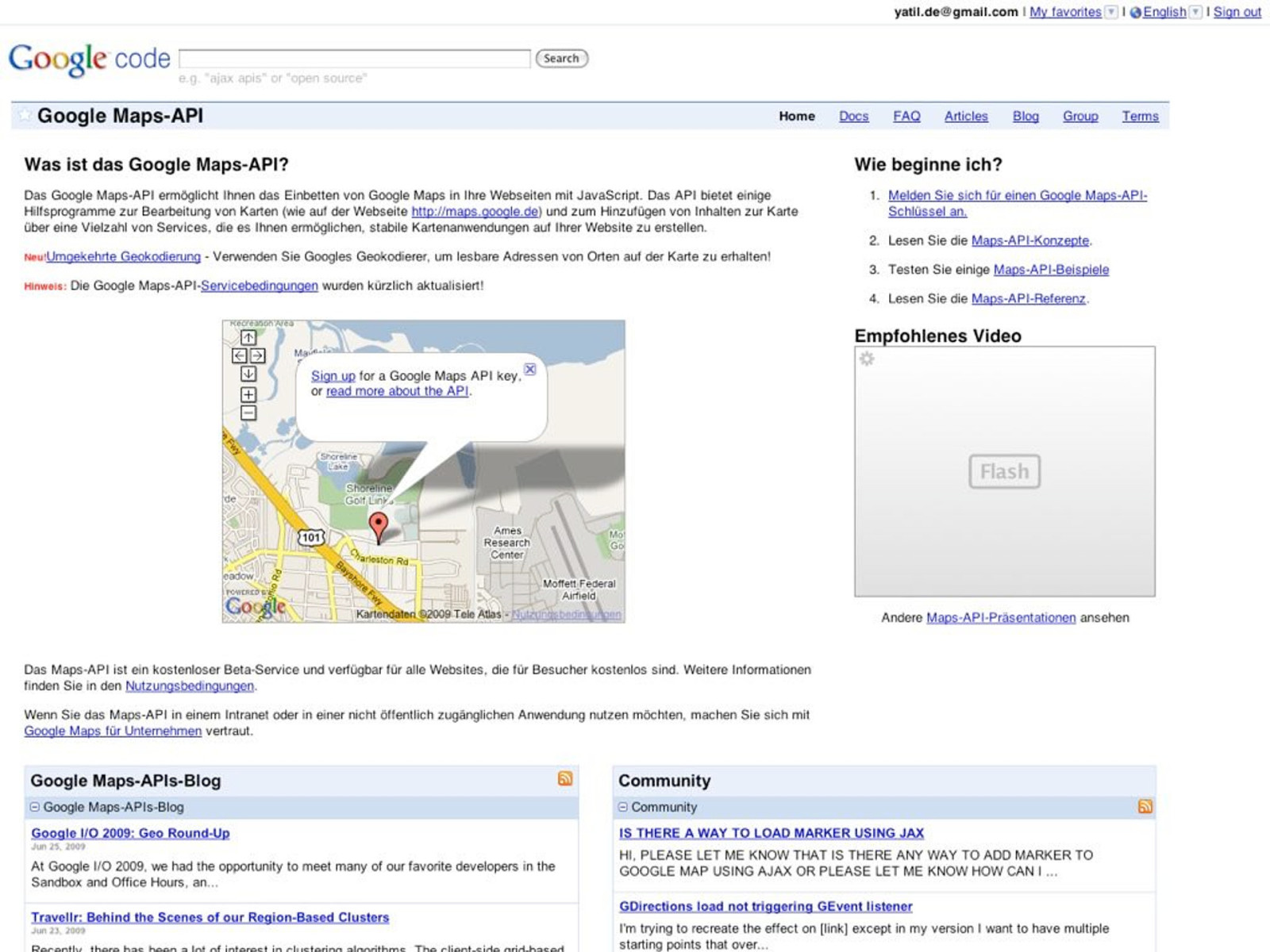
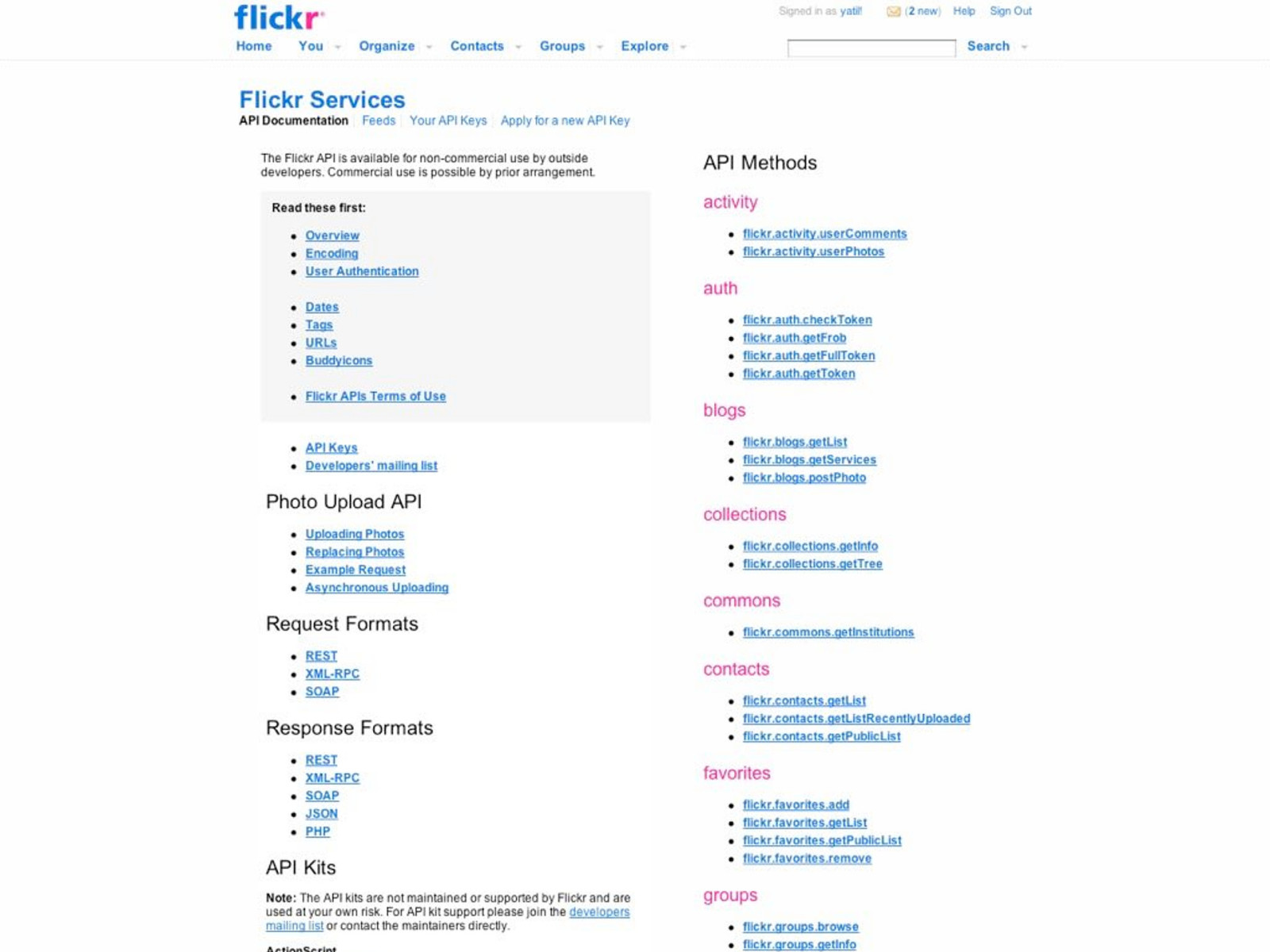
Jede Webseite ist
eine API.


YQL Yahoo! Query Language

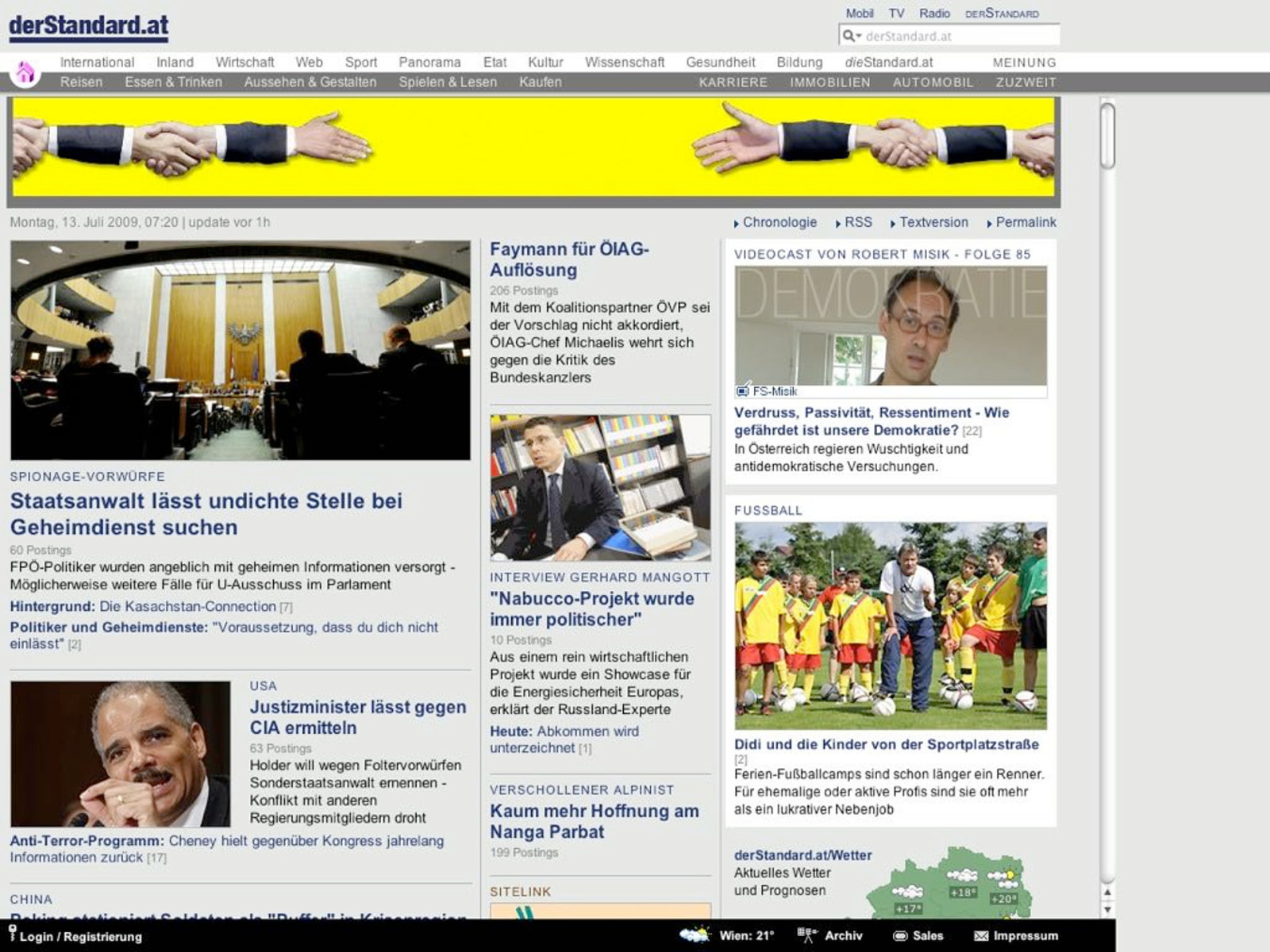
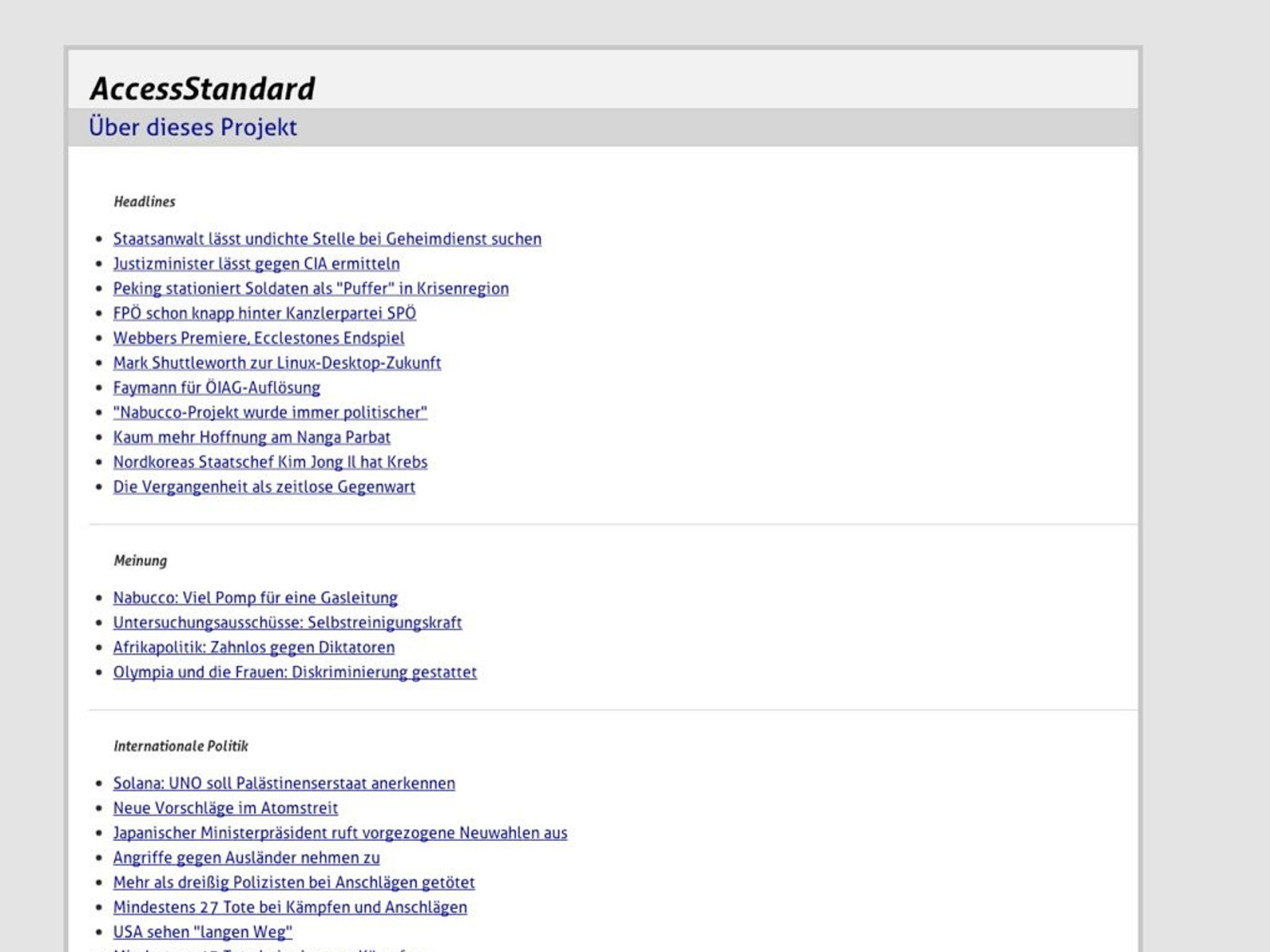
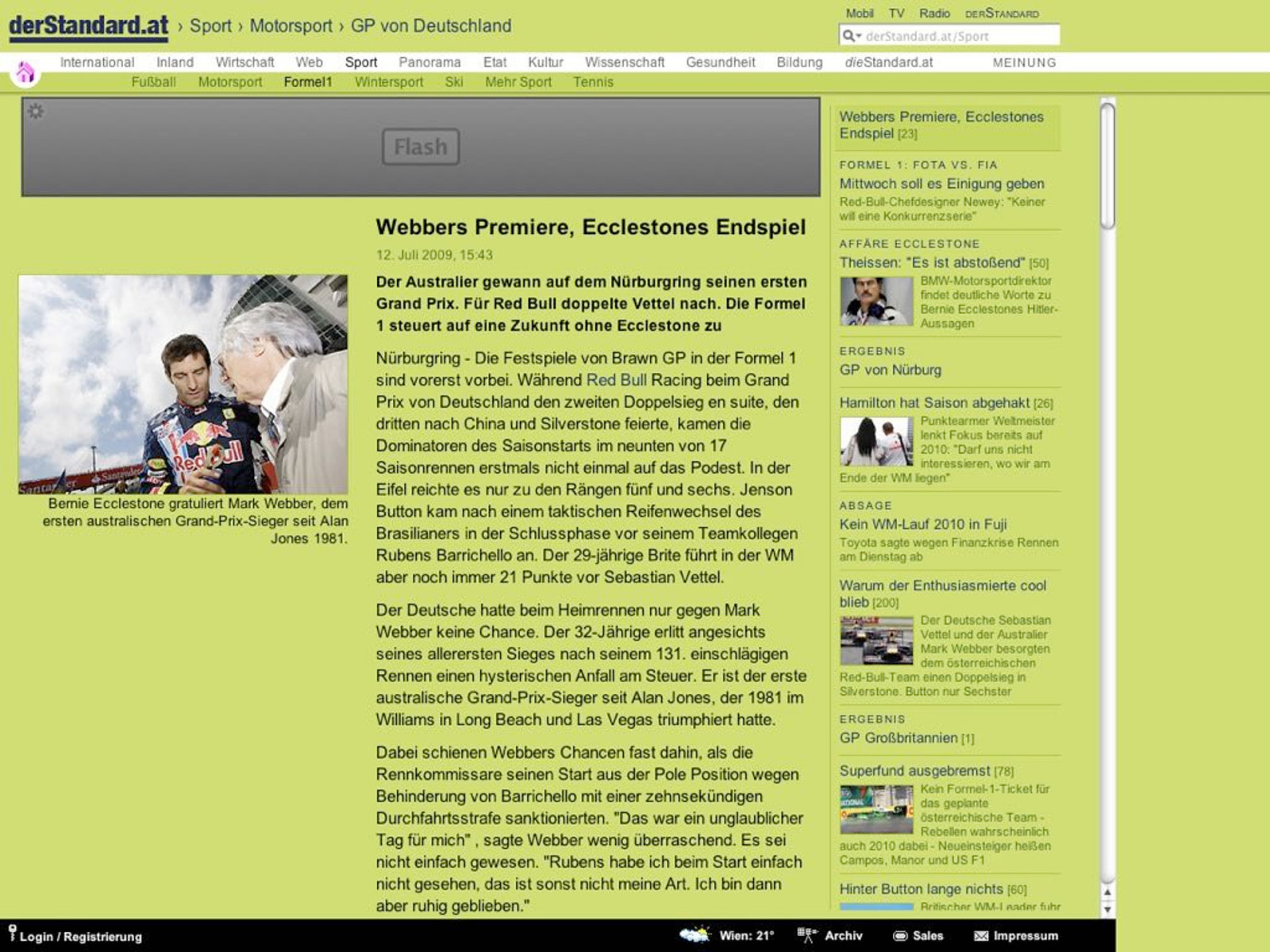
Beispiel SELECT div.class, div.div.div.div.ul.li.div.h3.a FROM html WHERE url=" http://derstandard.at/Seite1 " and xpath="//div[@id='documentCanvas']"




Danke! Materialien in den nächsten Tagen auf webaccessibility.at/ikt09 Images: Mike Stimpson / FAILblog
