Frische Webtechniken: Praktische HTML5- und CSS3-Beispiele
A presentation at A-Tag 2010 in in Vienna, Austria by Eric Eggert

Frische Webtechniken Praktische HTML5- und CSS3-Beispiele Eric Eggert aka. @yatil — A-Tag 2010 — Wien

Ich bin Eric Eggert , @yatil. ericeggert.de yatil.de

HTML5?

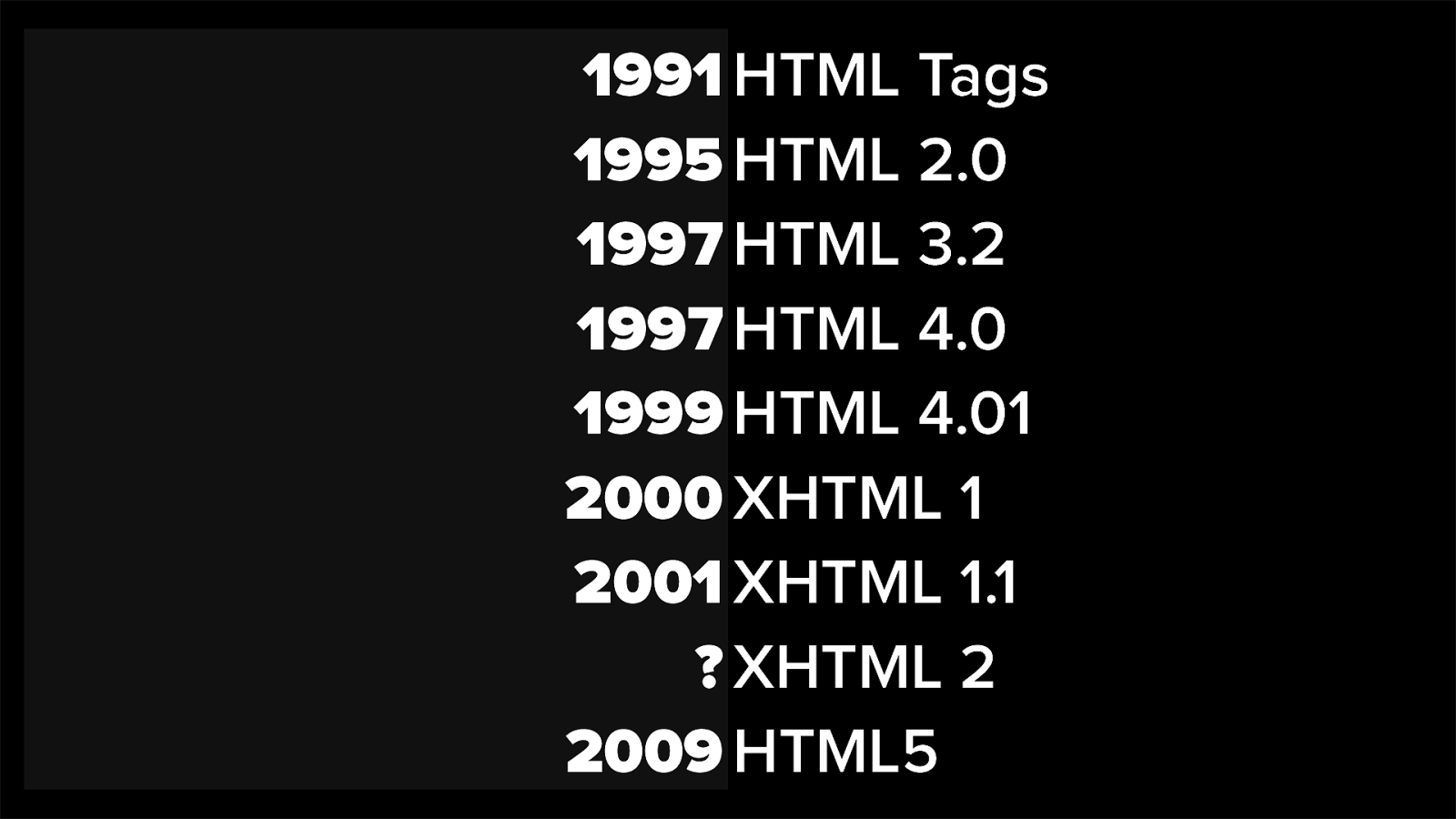
1991 1995 1997 1997 1999 2000 2001 ? 2009 HTML Tags HTML 2.0 HTML 3.2 HTML 4.0 HTML 4.01 XHTML 1 XHTML 1.1 XHTML 2 HTML5

Designprinzipien

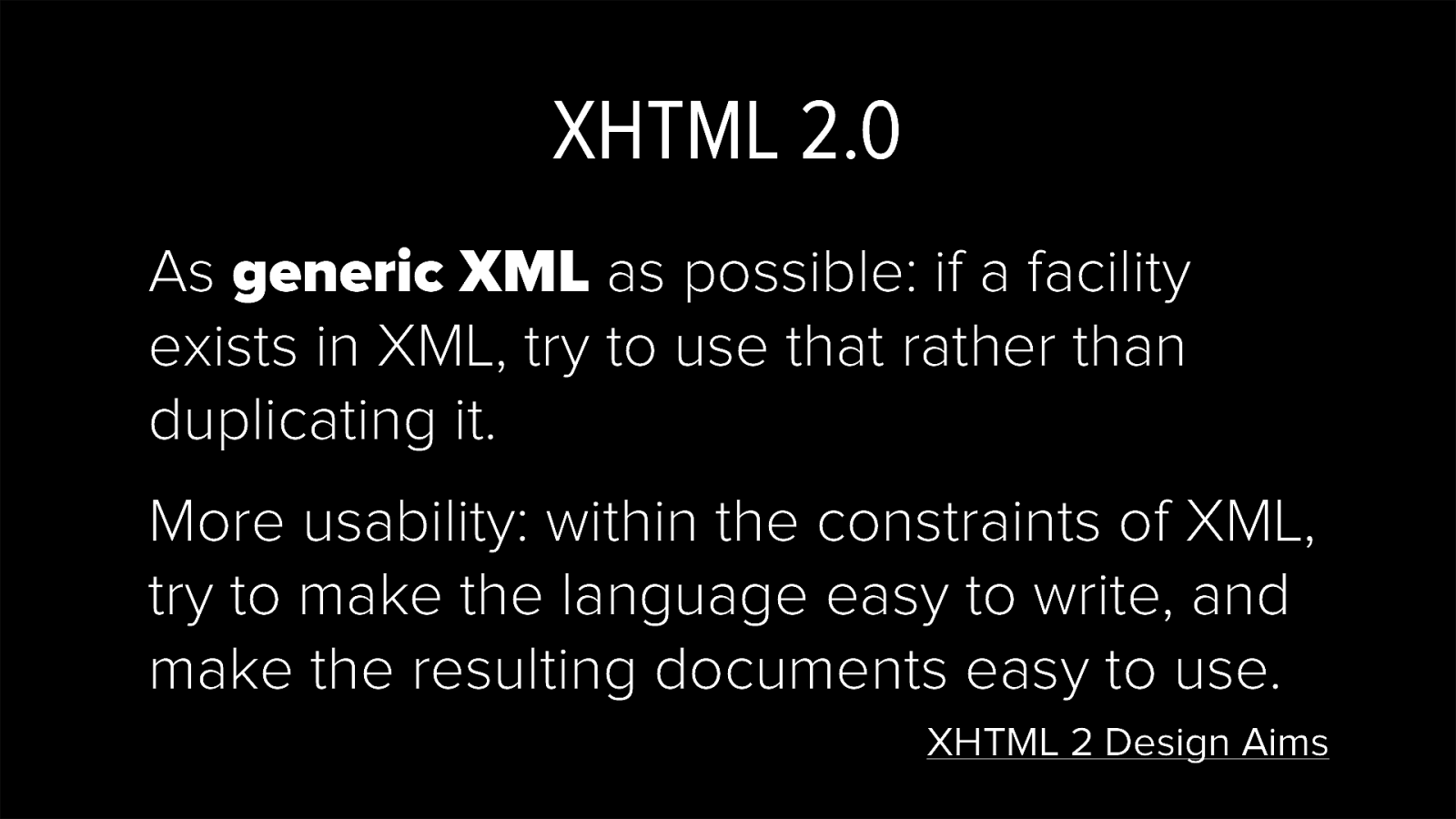
XHTML 2.0 As generic XML as possible: if a facility exists in XML, try to use that rather than duplicating it. More usability: within the constraints of XML, try to make the language easy to write, and make the resulting documents easy to use . XHTML 2 Design Aims

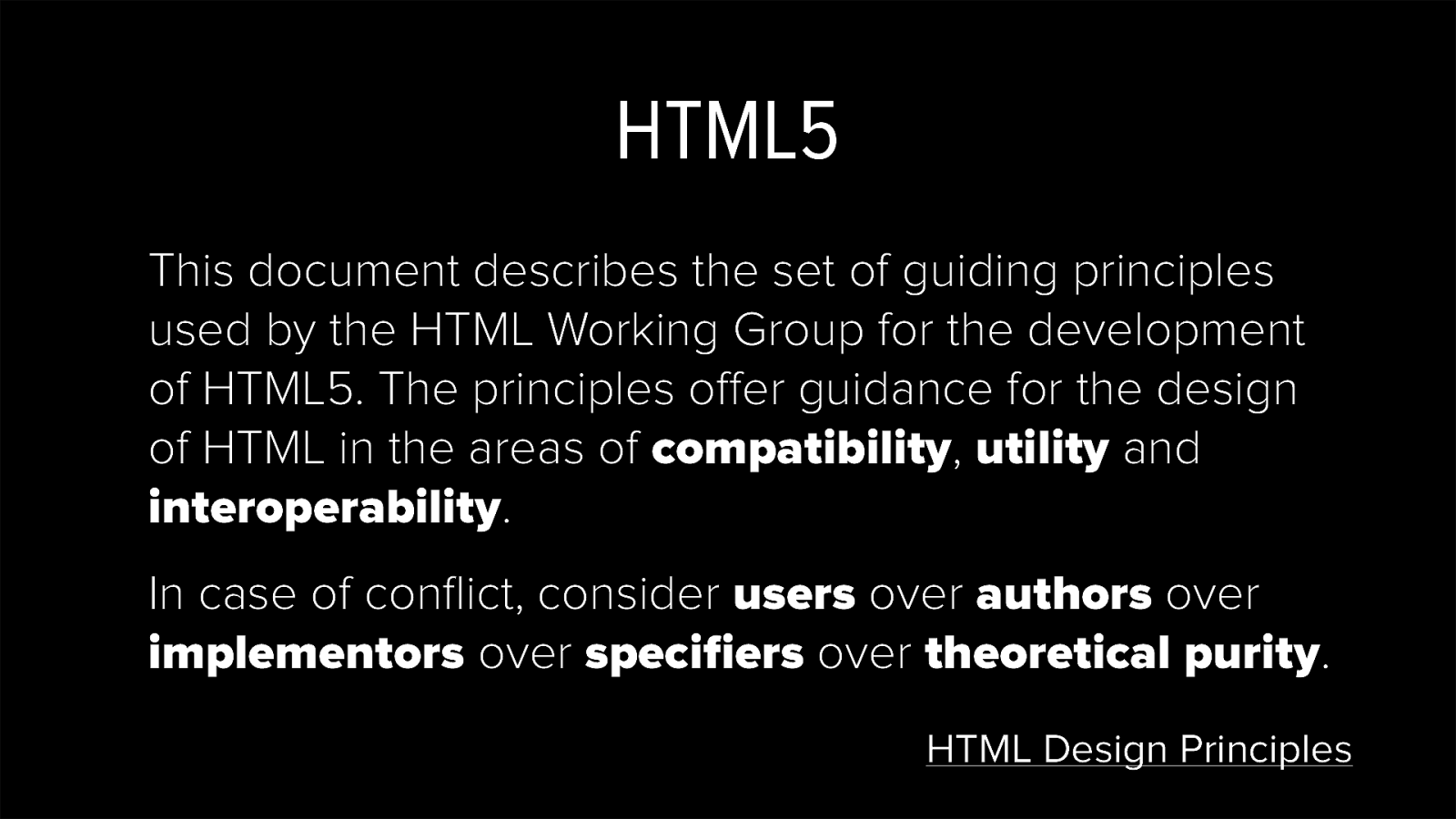
HTML5 This document describes the set of guiding principles used by the HTML Working Group for the development of HTML5. The principles o ! er guidance for the design of HTML in the areas of compatibility , utility and interoperability . In case of conflict, consider users over authors over implementors over specifiers over theoretical purity . HTML Design Principles

HTML5 ist ein Verbund vieler unterschiedlicher Techniken: HTML5 ! HTML + JS APIs

CSS3?

CSS3 ist eine Sammlung von vielen unterschiedlichen Modulen: CSS3 ! Selectors + Media Queries + Multi Column Layout + Backgrounds & Borders + Color + Fonts + 2D Transformations
- 3D Transformations + Transitions + Animations

HTML5 und CSS3 sind keine abgeschlossenen Spezifikationen .

Die Implementation in Browsern ist noch lückenhaft.

HTML5 + CSS3 + More = NEWT

HTML5 + CSS3 + More = NEWT SVG, XHR2, Geolocation, Web Sockets, WOFF, Web DB, IndexedDB, WebGL

HTML5 Praxisbeispiele

Markup article • section • aside • nav • header • footer • details • figure

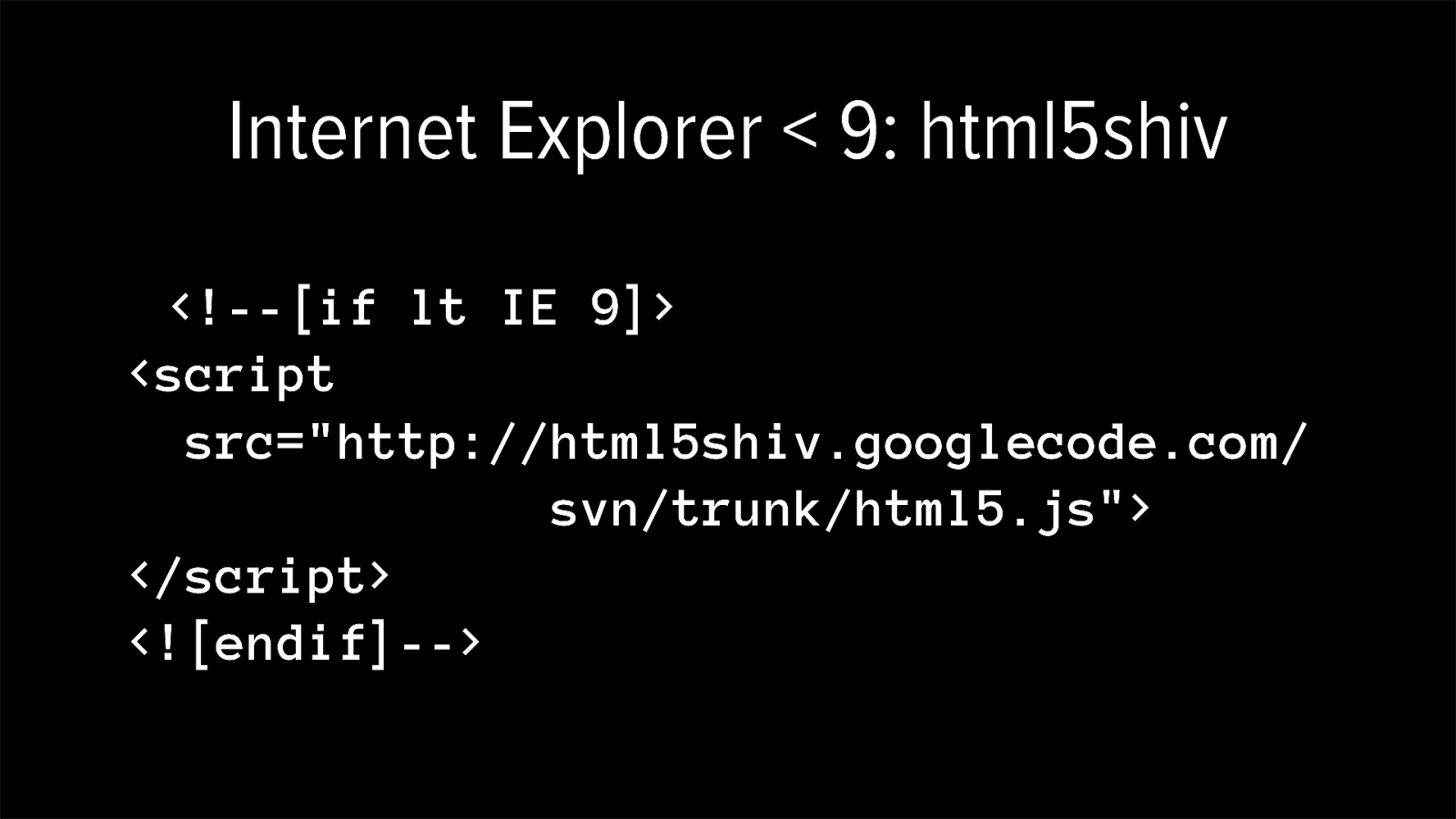
Internet Explorer < 9: html5shiv
<!--[if lt IE 9]> <script src=" http://html5shiv.googlecode.com/ svn/trunk/html5.js "> </script> <![endif]-->
Ist HTML5 barrierefrei?

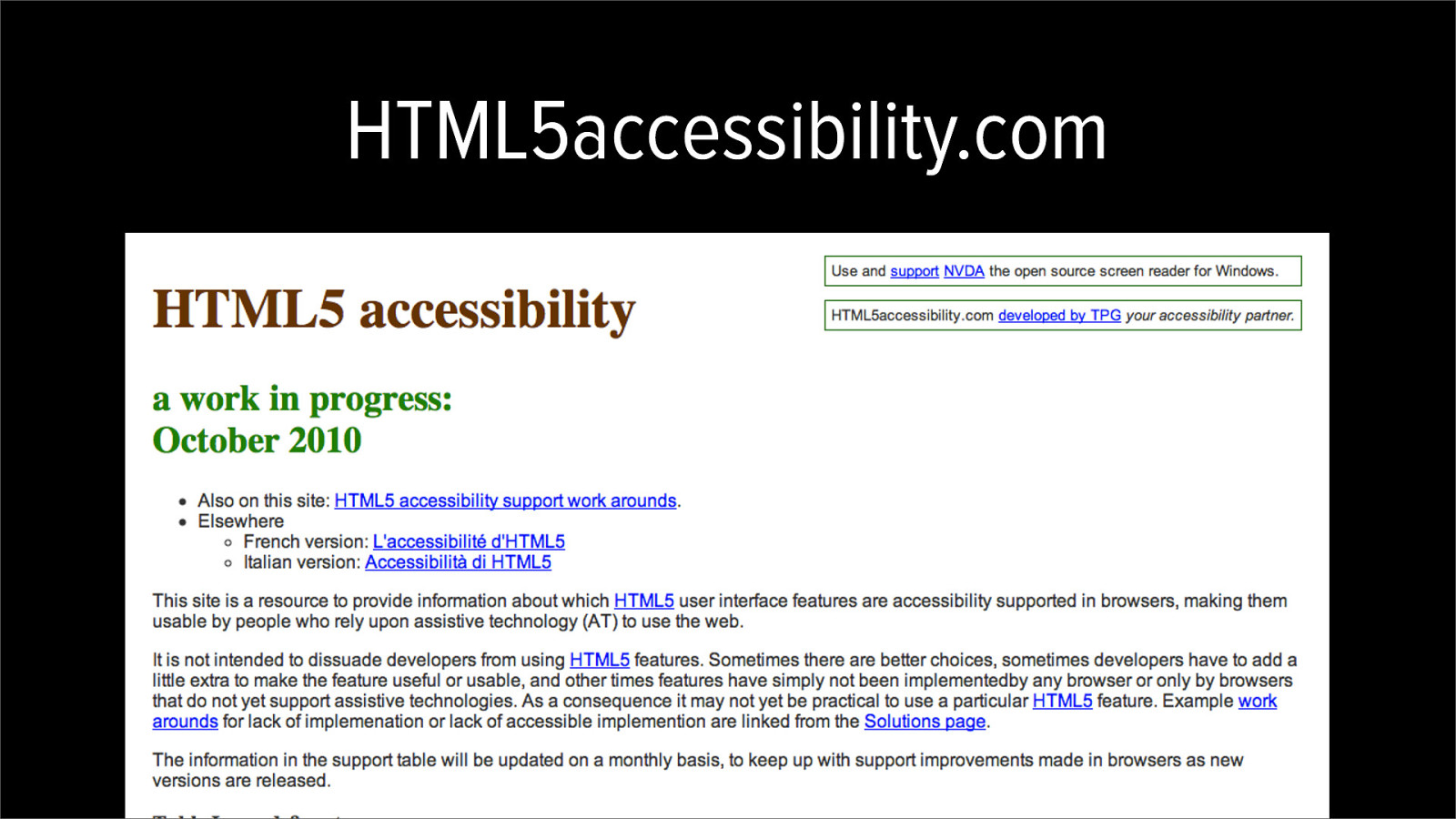
HTML5accessibility.com

HTML5 ist mindestens so barrierefrei wie HTML 4.01.

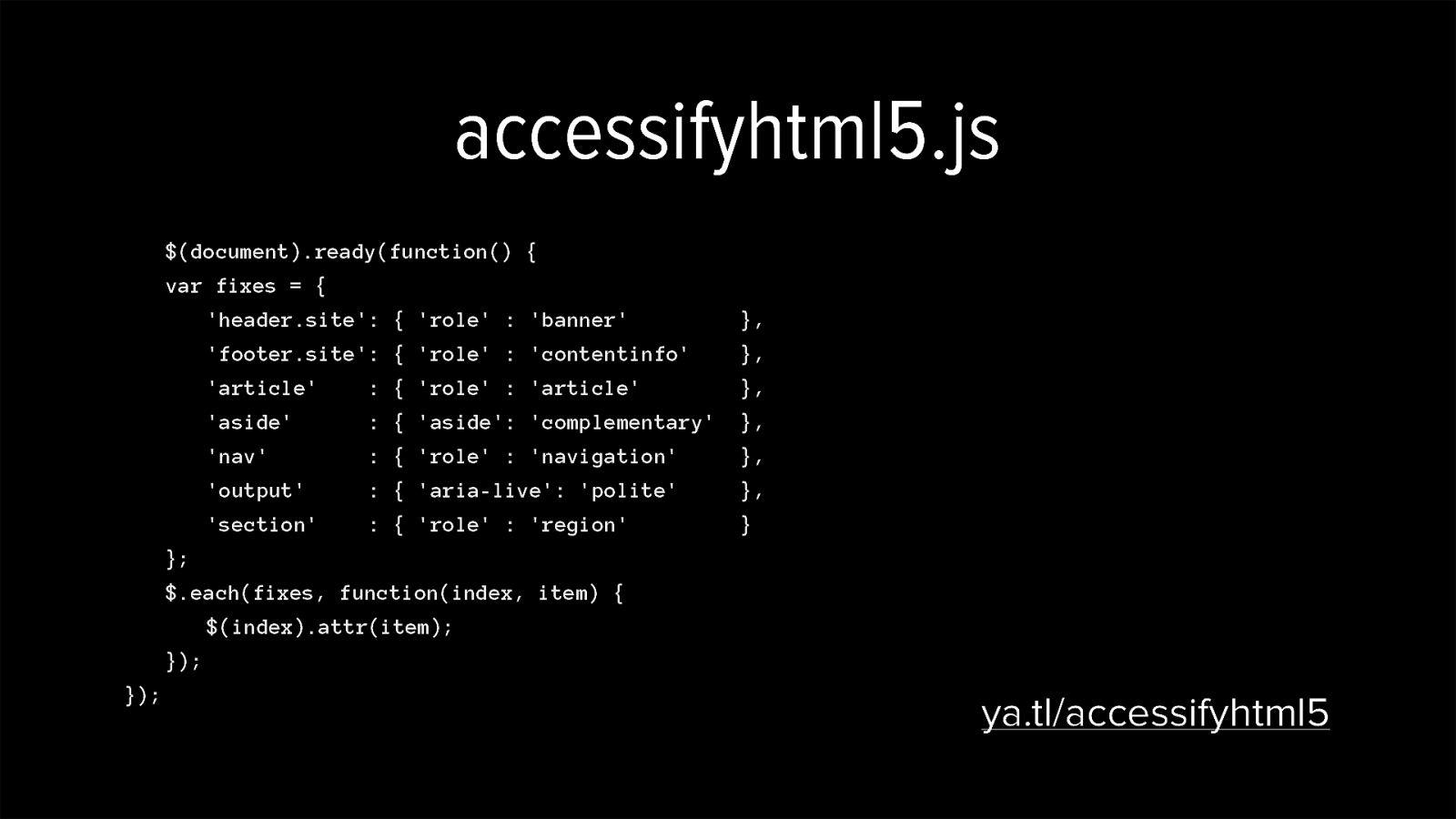
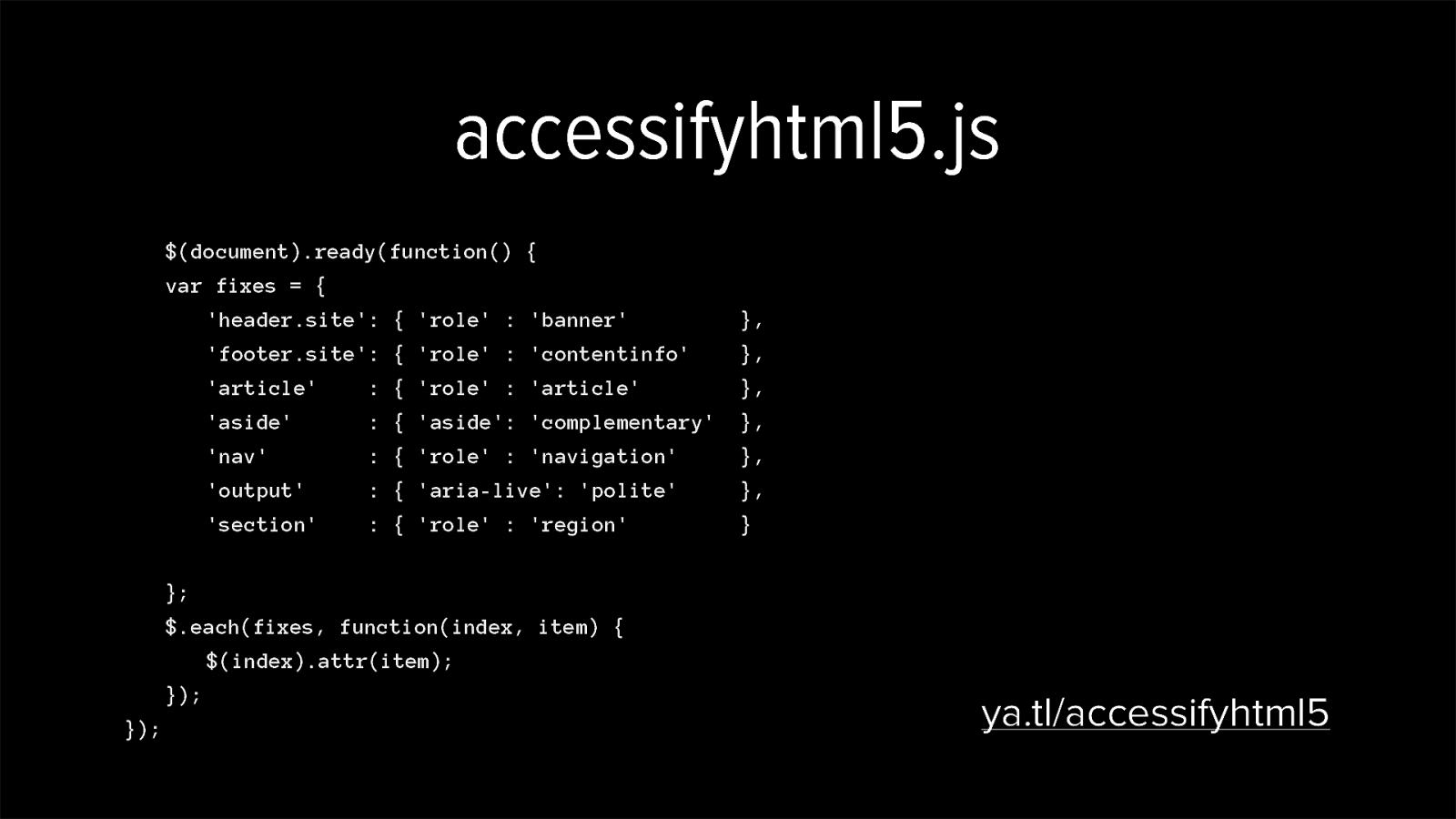
accessifyhtml5.js $(document).ready(function() { var fixes = { 'header.site': { 'role' : 'banner' }, 'footer.site': { 'role' : 'contentinfo' }, 'article' : { 'role' : 'article' }, 'aside' : { 'aside': 'complementary' }, 'nav' : { 'role' : 'navigation' }, 'output' : { 'aria-live': 'polite' }, 'section' : { 'role' : 'region' } }; $.each(fixes, function(index, item) { $(index).attr(item); }); }); ya.tl/accessifyhtml5

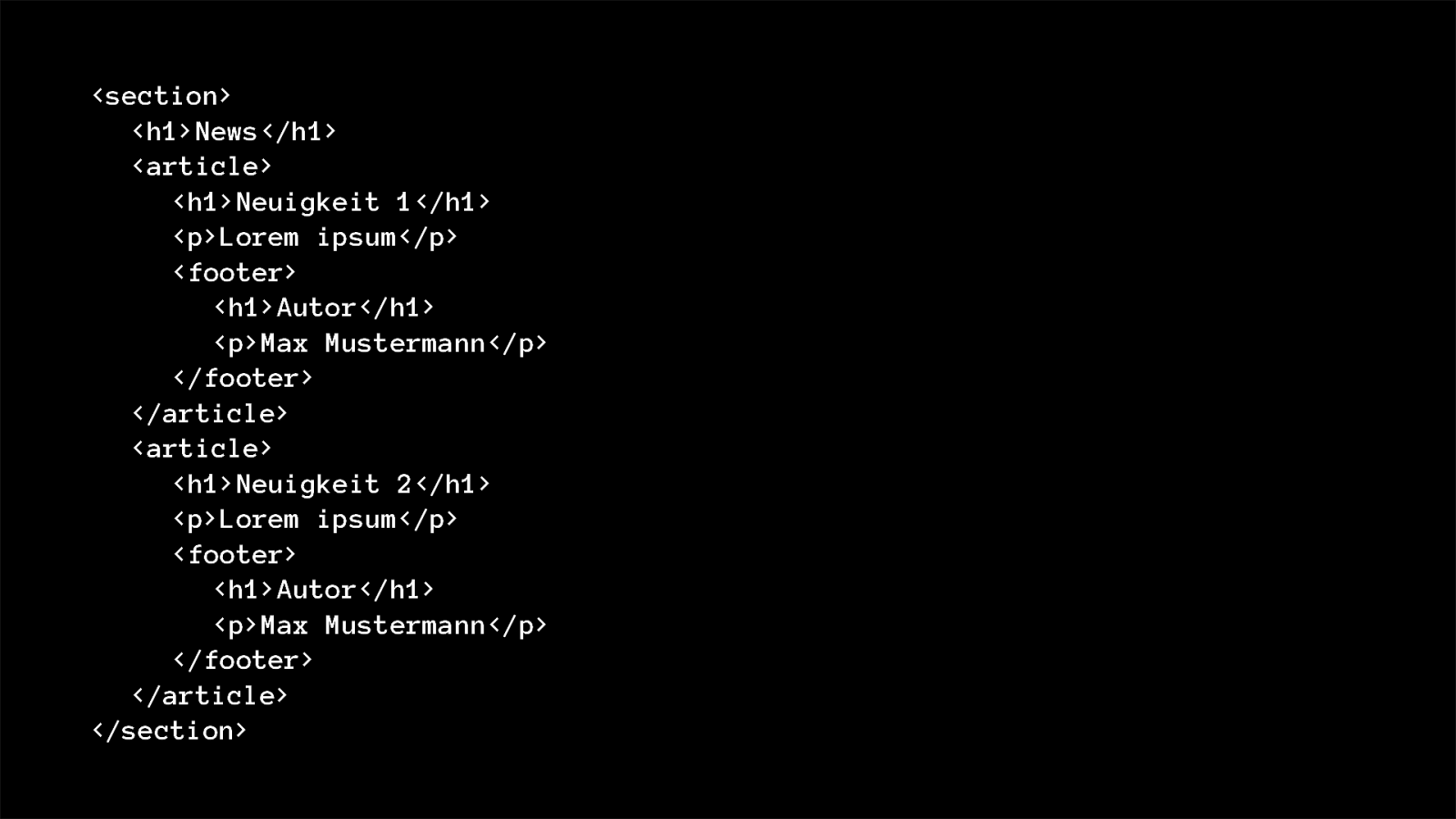
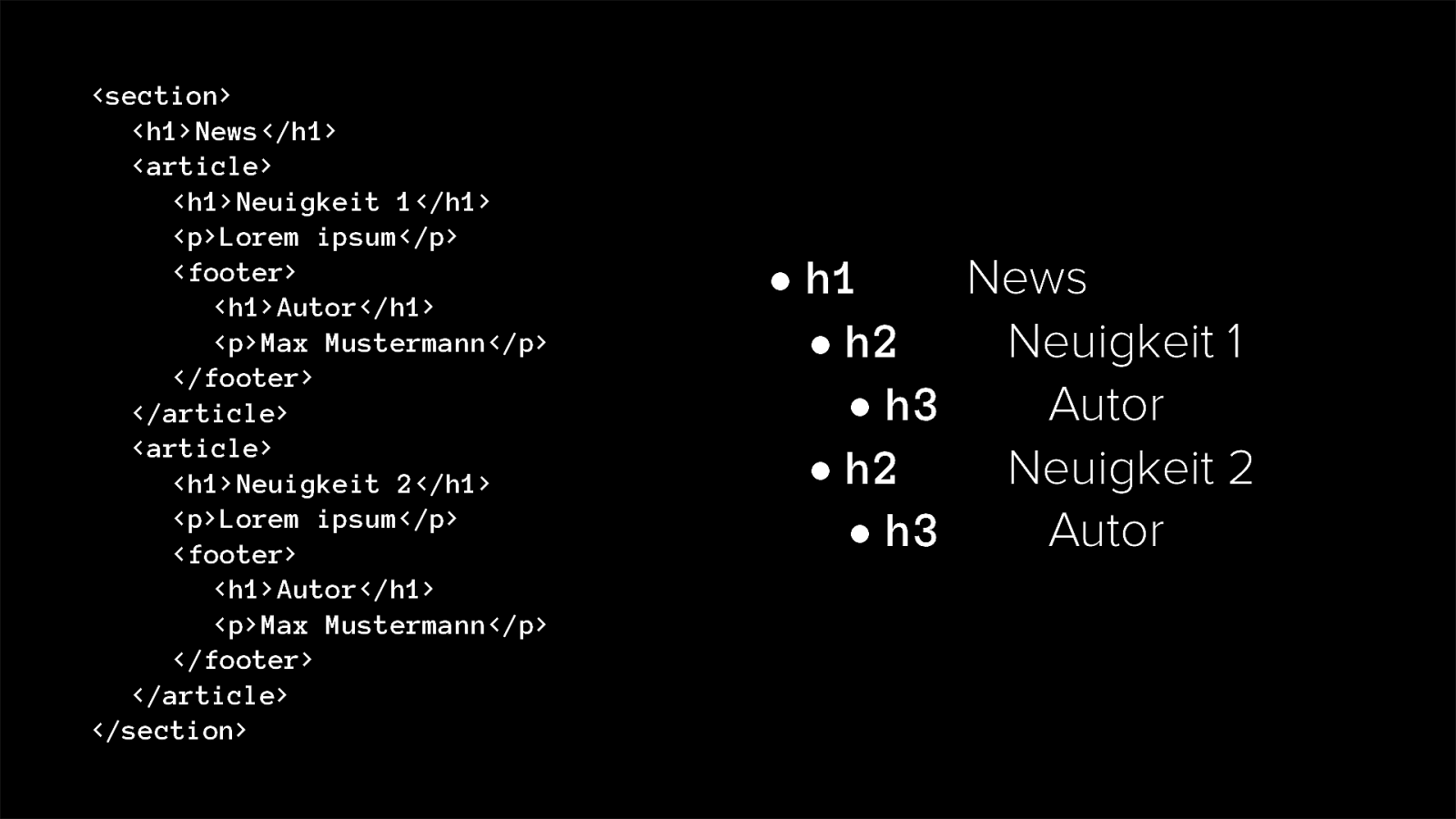
Struktur-Algorithmus



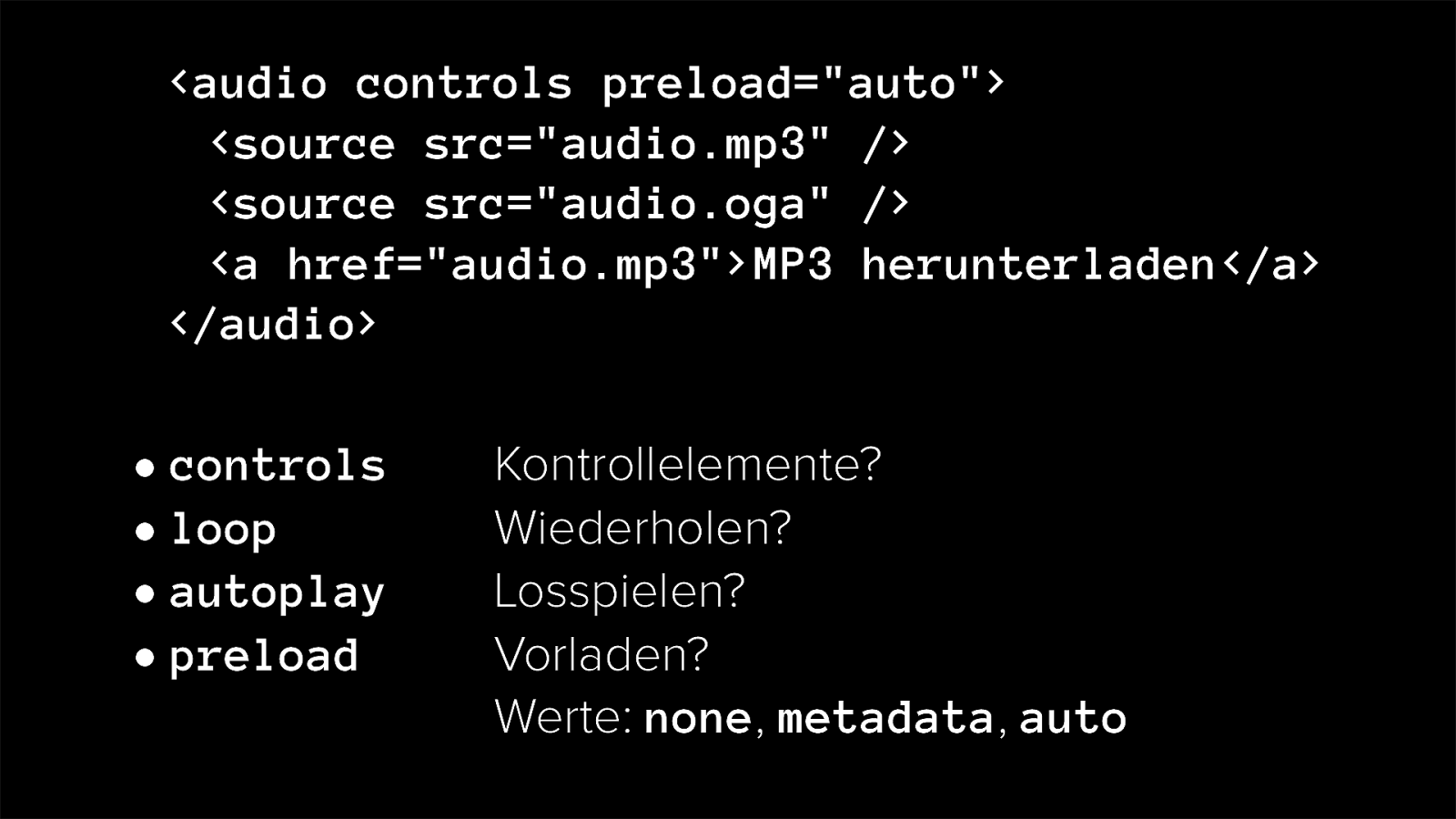
HTML5 <audio>


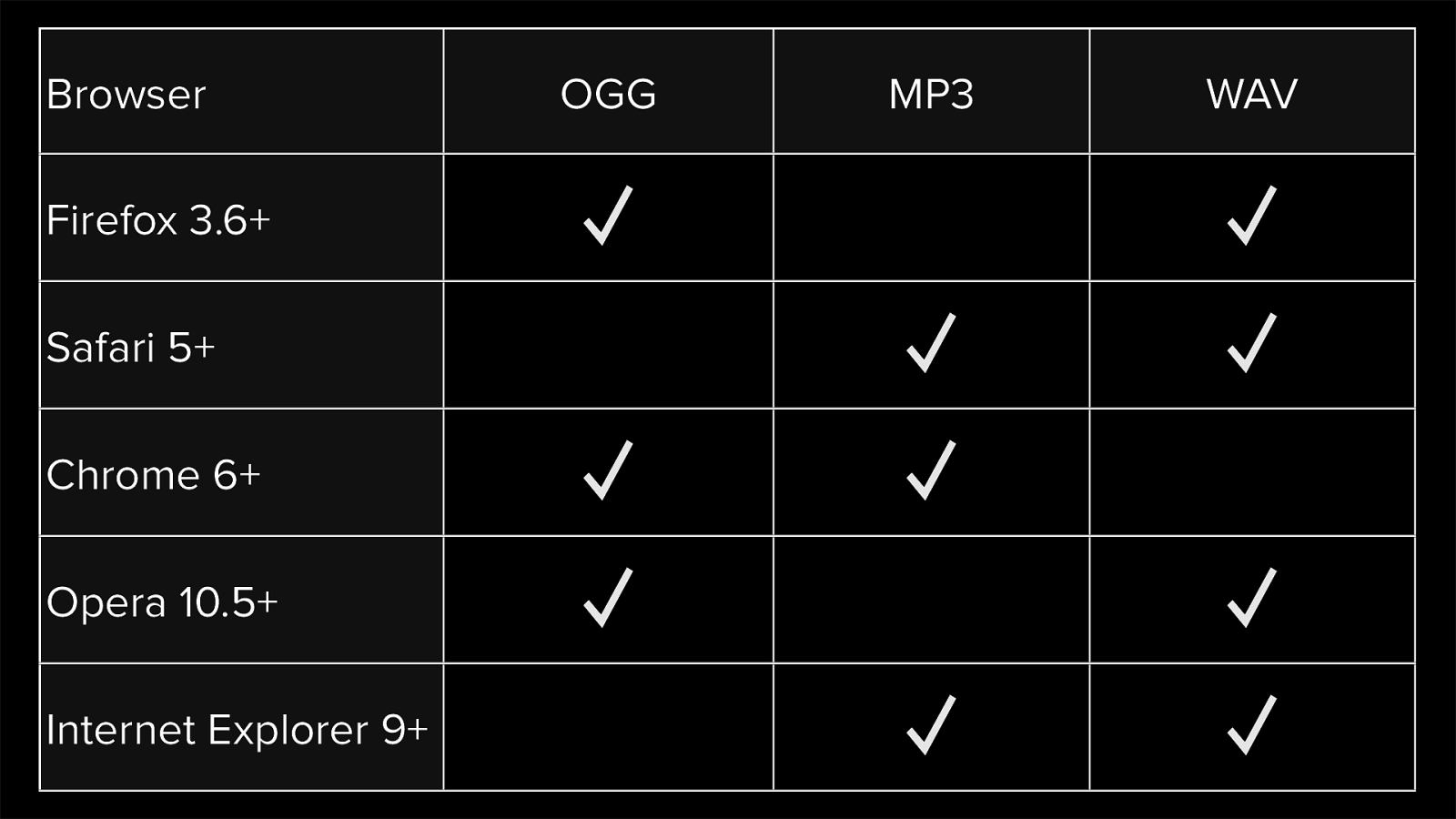
Browser OGG MP3 WAV Firefox 3.6+ Safari 5+ Chrome 6+ Opera 10.5+ Internet Explorer 9+ ! ! ! ! ! ! ! ! ! !

Browserunterstützung ! Für den IE < 9 (und andere): Flash-Fallback mit HTML-Kontrollelementen


HTML5 <video>

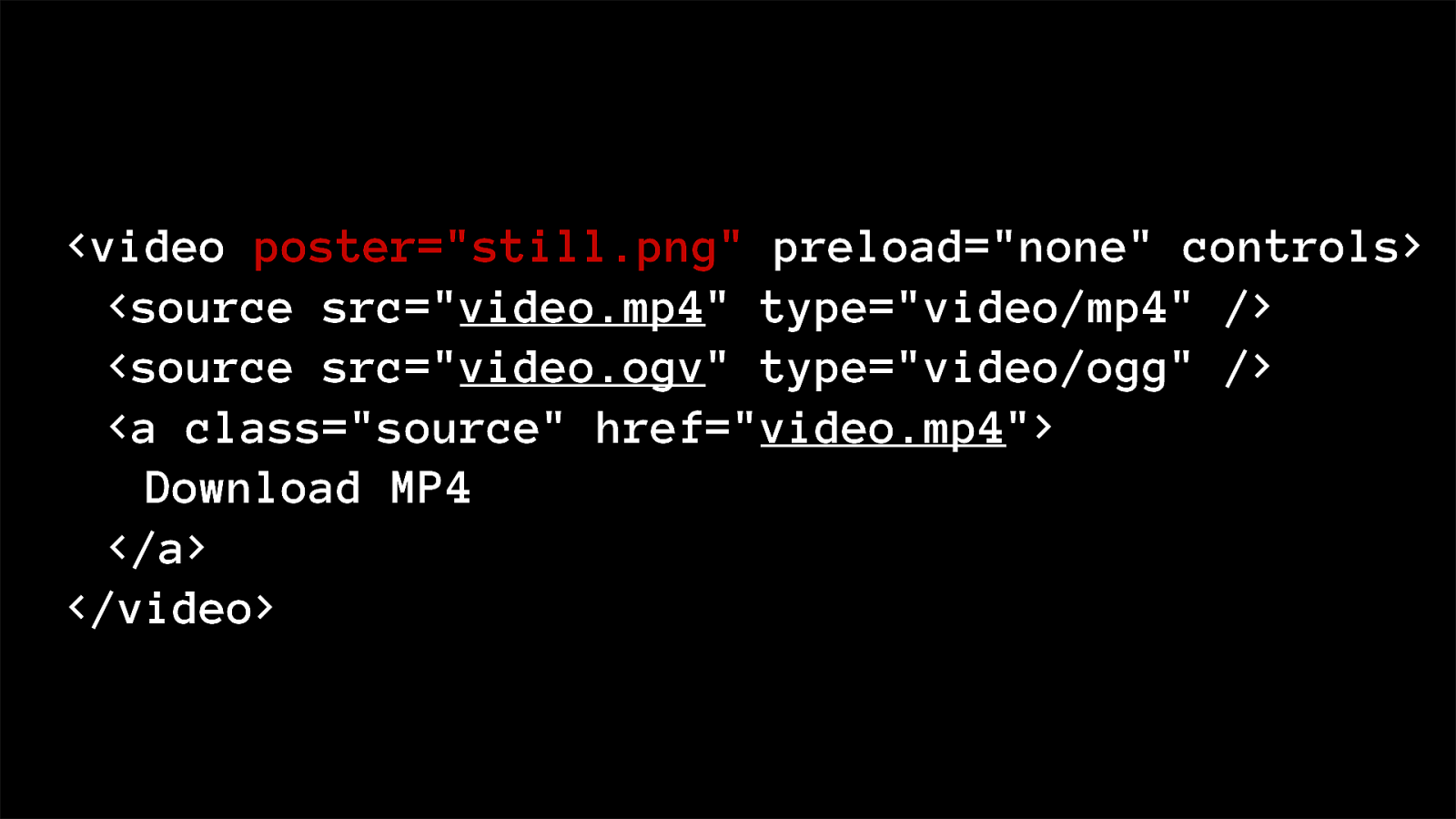
<video poster="still.png" preload="none" controls>
<source src=" " type="video/mp4" /> <source src=" " type="video/ogg" /> <a class="source" href=" "> Download MP4 </a> </video> video.mp4 video.ogv video.mp4
jMediaelement http://www.protofunc.com/jme/ demos/player-captions.html

Untertitelung

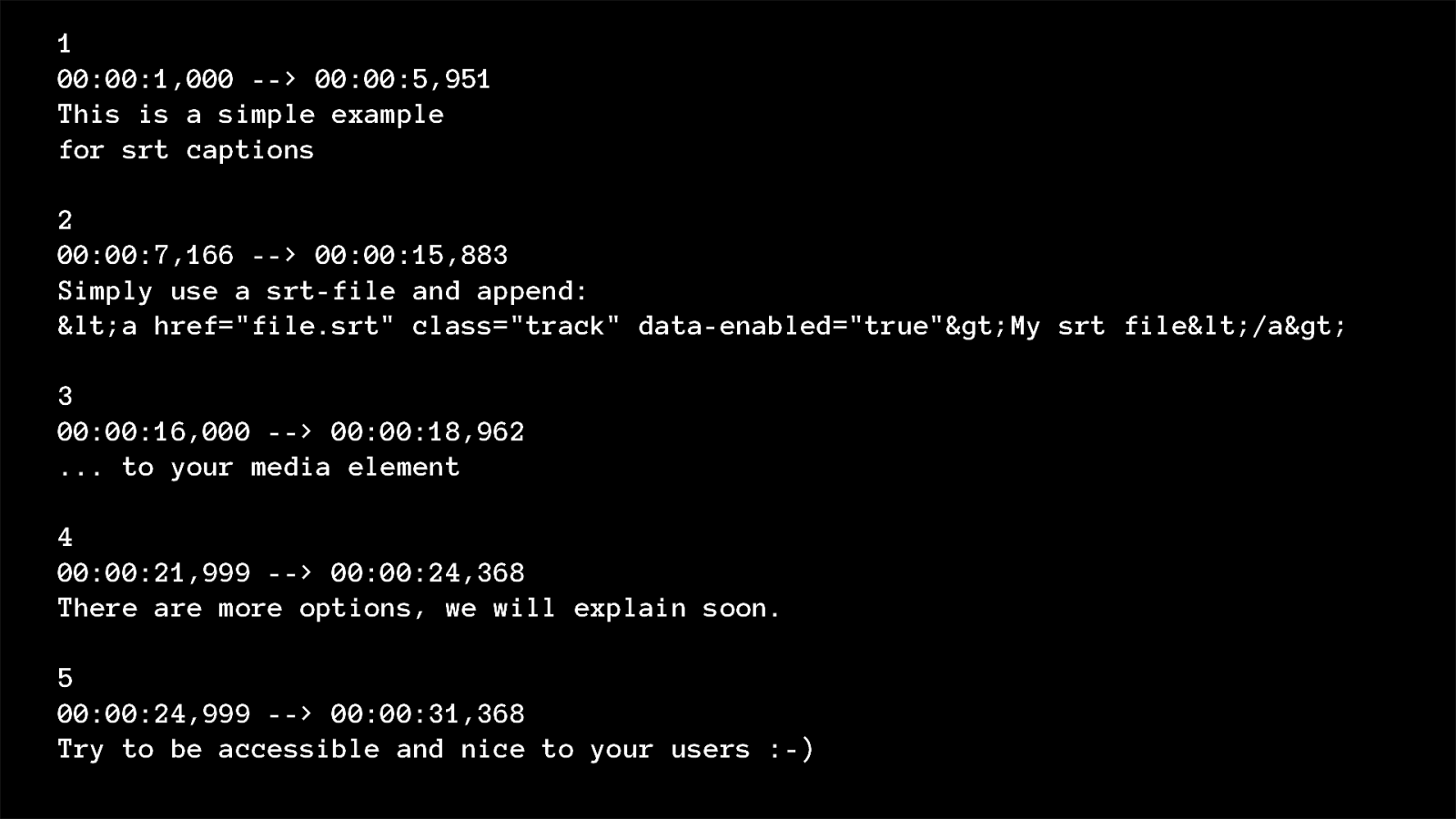
1 00:00:1,000 --> 00:00:5,951 This is a simple example for srt captions 2 00:00:7,166 --> 00:00:15,883 Simply use a srt-file and append: <a href="file.srt" class="track" data-enabled="true">My srt file</a> 3 00:00:16,000 --> 00:00:18,962 ... to your media element 4 00:00:21,999 --> 00:00:24,368 There are more options, we will explain soon. 5 00:00:24,999 --> 00:00:31,368 Try to be accessible and nice to your users :-)

Canvas

Canvas ist ein schwarzes Loch in Sachen Barrierefreiheit.

Shadow DOM

IE: exCanvas & CanvasText

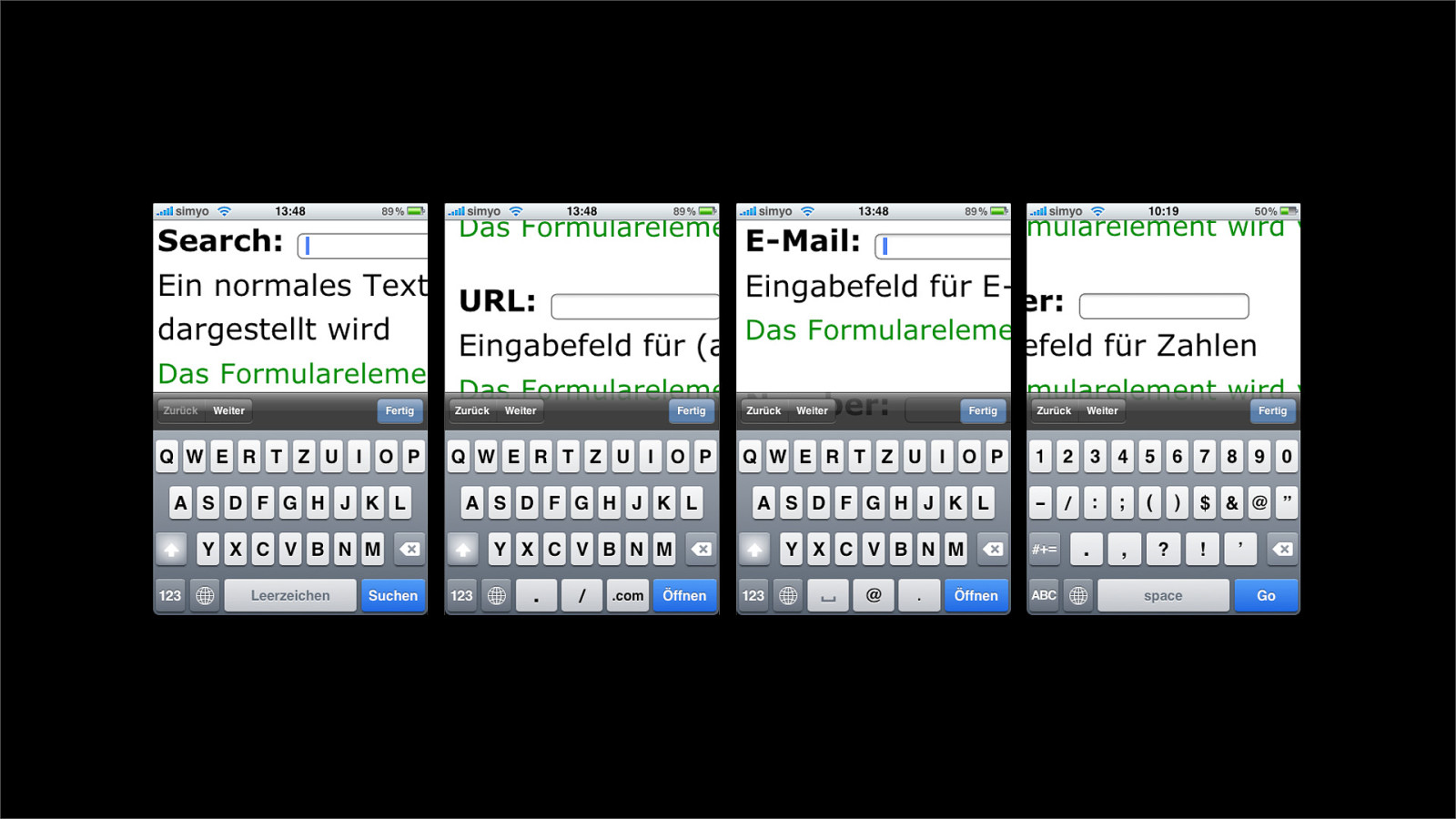
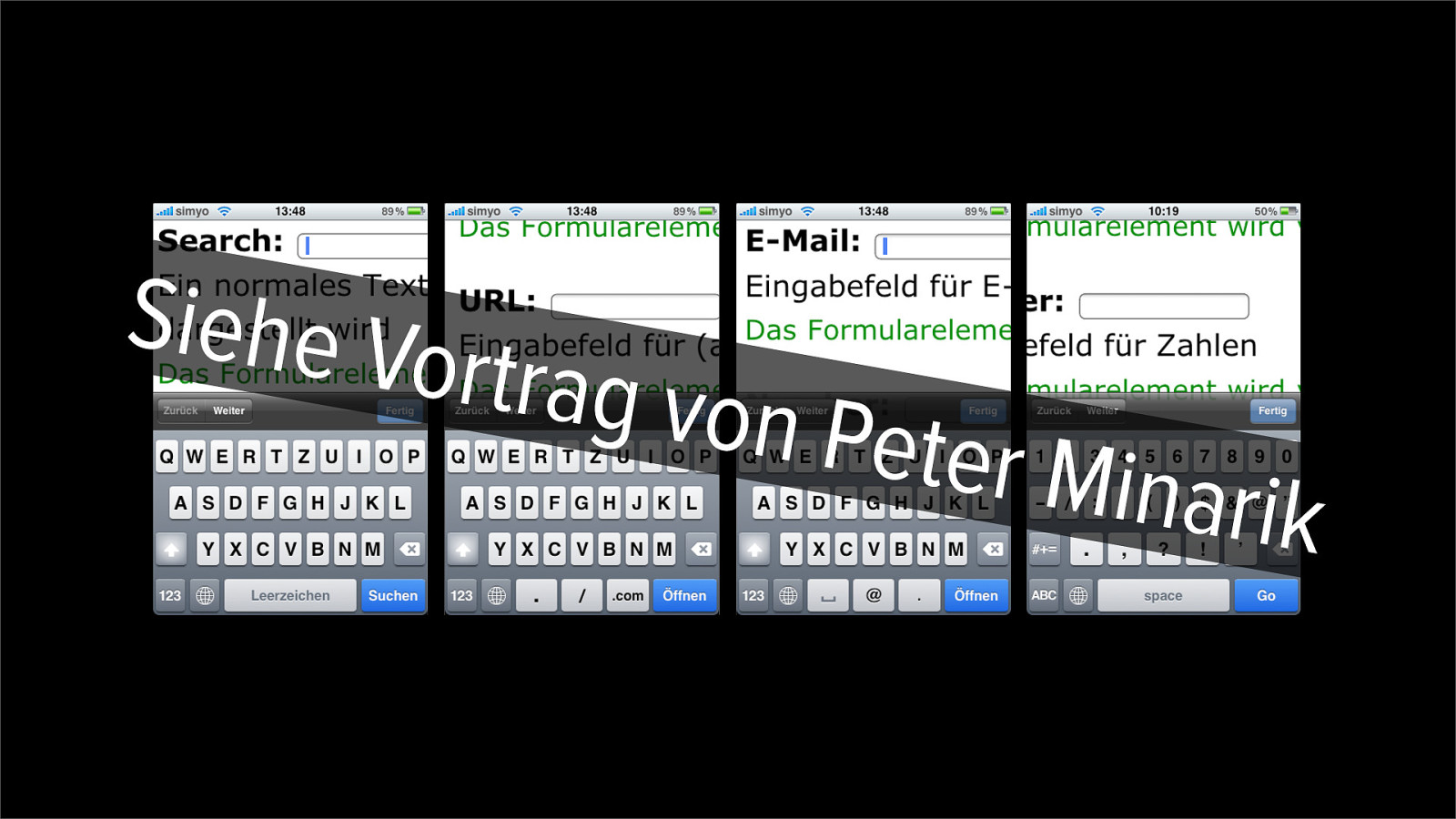
Neue Formularelemente

Siehe Vortrag von Peter Minarik

Siehe Vortrag von Peter Minarik

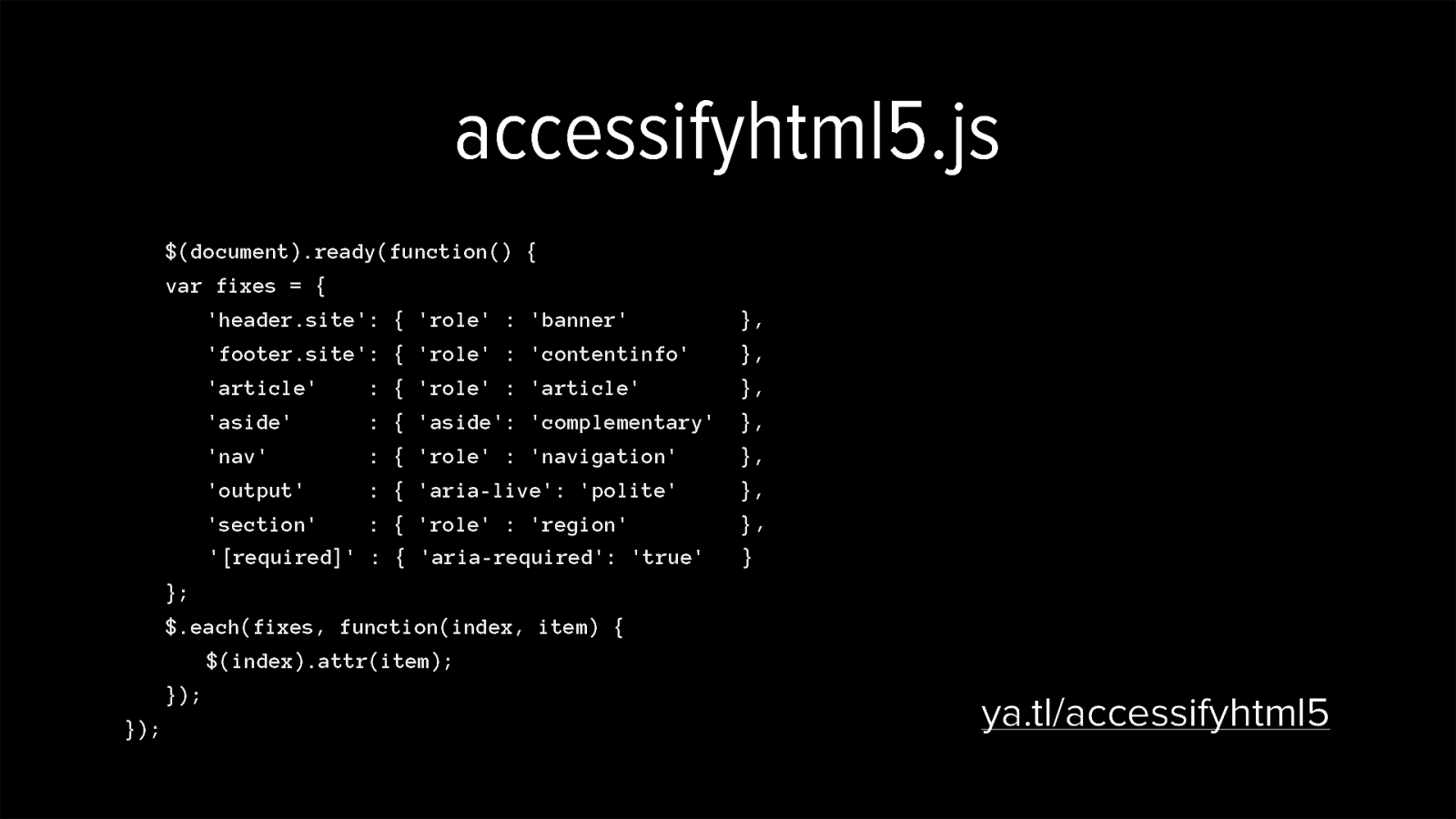
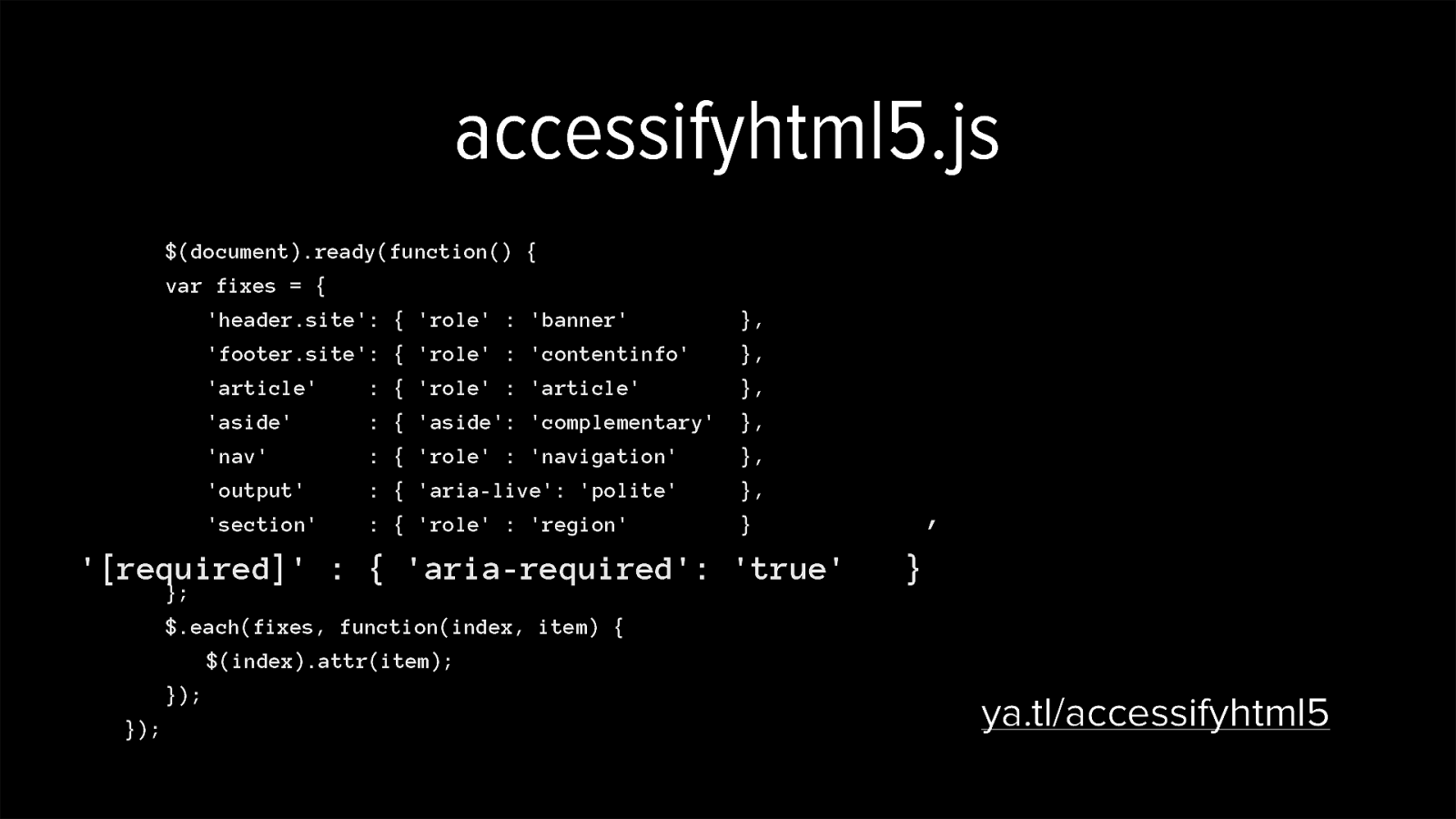
accessifyhtml5.js $(document).ready(function() { var fixes = { 'header.site': { 'role' : 'banner' }, 'footer.site': { 'role' : 'contentinfo' }, 'article' : { 'role' : 'article' }, 'aside' : { 'aside': 'complementary' }, 'nav' : { 'role' : 'navigation' }, 'output' : { 'aria-live': 'polite' }, 'section' : { 'role' : 'region' } }; $.each(fixes, function(index, item) { $(index).attr(item); }); }); ya.tl/accessifyhtml5 , '[required]' : { 'aria-required': 'true' }

accessifyhtml5.js $(document).ready(function() { var fixes = { 'header.site': { 'role' : 'banner' }, 'footer.site': { 'role' : 'contentinfo' }, 'article' : { 'role' : 'article' }, 'aside' : { 'aside': 'complementary' }, 'nav' : { 'role' : 'navigation' }, 'output' : { 'aria-live': 'polite' }, 'section' : { 'role' : 'region' } }; $.each(fixes, function(index, item) { $(index).attr(item); }); }); ya.tl/accessifyhtml5 , '[required]' : { 'aria-required': 'true' }

accessifyhtml5.js $(document).ready(function() { var fixes = { 'header.site': { 'role' : 'banner' }, 'footer.site': { 'role' : 'contentinfo' }, 'article' : { 'role' : 'article' }, 'aside' : { 'aside': 'complementary' }, 'nav' : { 'role' : 'navigation' }, 'output' : { 'aria-live': 'polite' }, 'section' : { 'role' : 'region' } }; $.each(fixes, function(index, item) { $(index).attr(item); }); }); ya.tl/accessifyhtml5 , '[required]' : { 'aria-required': 'true' }

CSS-Demos

@font-face Einbindung von Schriftarten, die nicht auf dem Computer des Besuchers installiert sind.

Rounded Corners Gradients Box Shadow

Animationen: Transforms Transitions Animation

Danke für Ihre Aufmerksamkeit Twitter: @yatil
