Power to the people, freedom for your code
A presentation at John Slatin AccessU in in Austin, TX, USA by Eric Eggert
Coding for accessibility can be challenging: Which assistive technologies should I consider? What is their support for specific coding patterns? Developers often add supplementary code to their projects to control the behaviour of assistive technologies like screen readers.
Eric Eggert shows how graceful degradation and progressive enhancement allow people to use their tools in a way they are comfortable with, while at the same time keeping your project’s code simple and easier to maintain.
Resources
The following resources were mentioned during the presentation or are useful additional information.
-
The Business Case for Digital Accessibility | Web Accessibility Initiative (WAI) | W3C
This article examines the rationale for organizations to address accessibility. It includes tangible and intangible benefits and the risks of not addressing accessibility adequately. It explores how accessibility can:
- Drive Innovation: Accessibility features in products and services often solve unanticipated problems.
- Enhance Your Brand: Diversity and inclusion efforts so important to business success are accelerated with a clear, well-integrated accessibility commitment.
- Extend Market Reach: The global market of people with disabilities is over 1 billion people with a spending power of more than $6 trillion. Accessibility often improves the online experience for all users.
- Minimize Legal Risk: Many countries have laws requiring digital accessibility, and the issue is of increased legal concern.
-
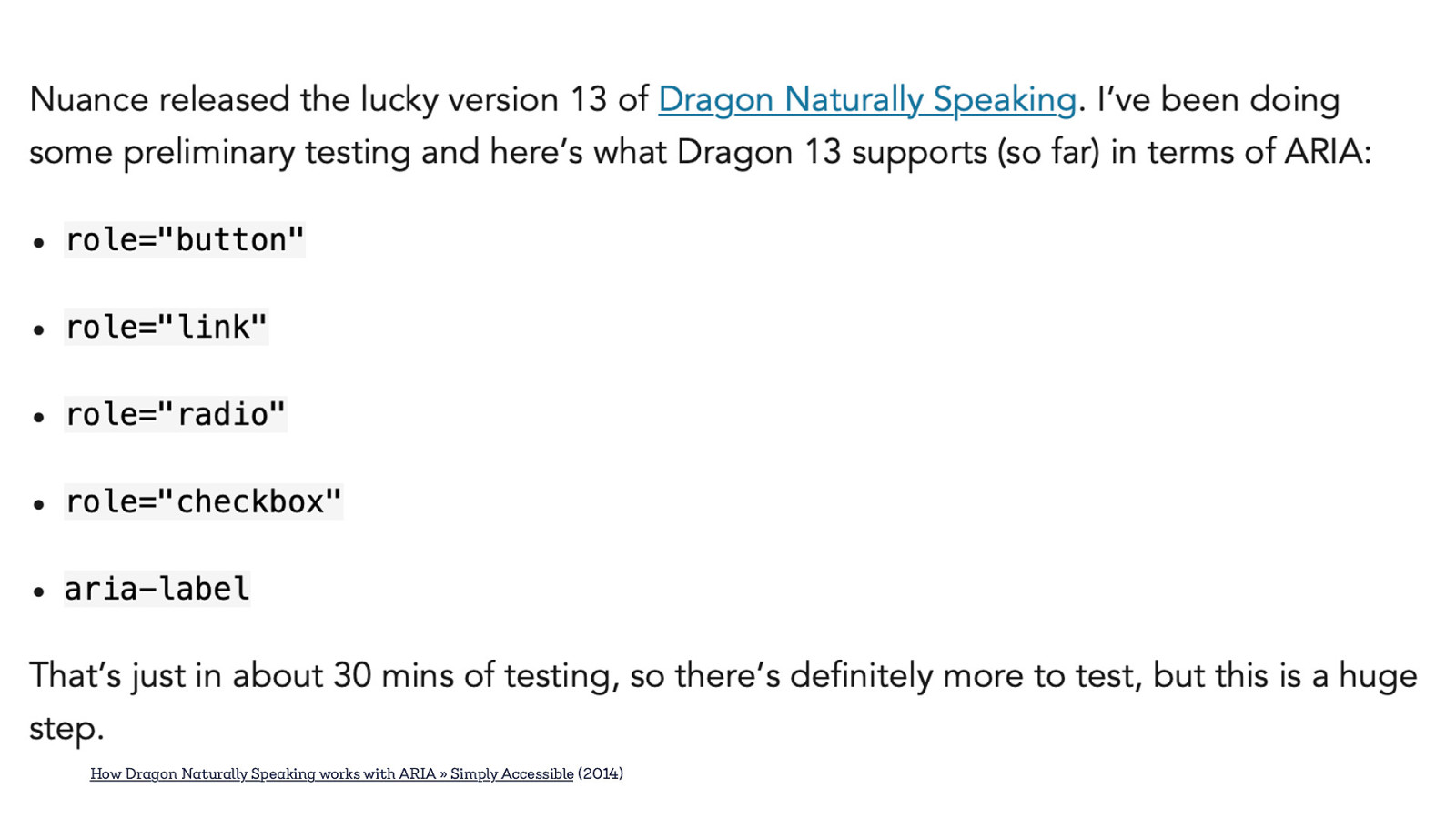
How Dragon Naturally Speaking works with ARIA » Simply Accessible
The latest and greatest Dragon Naturally Speaking (version 13) finally catches up, at least partially, with a critical web standard: WAI-ARIA.
-
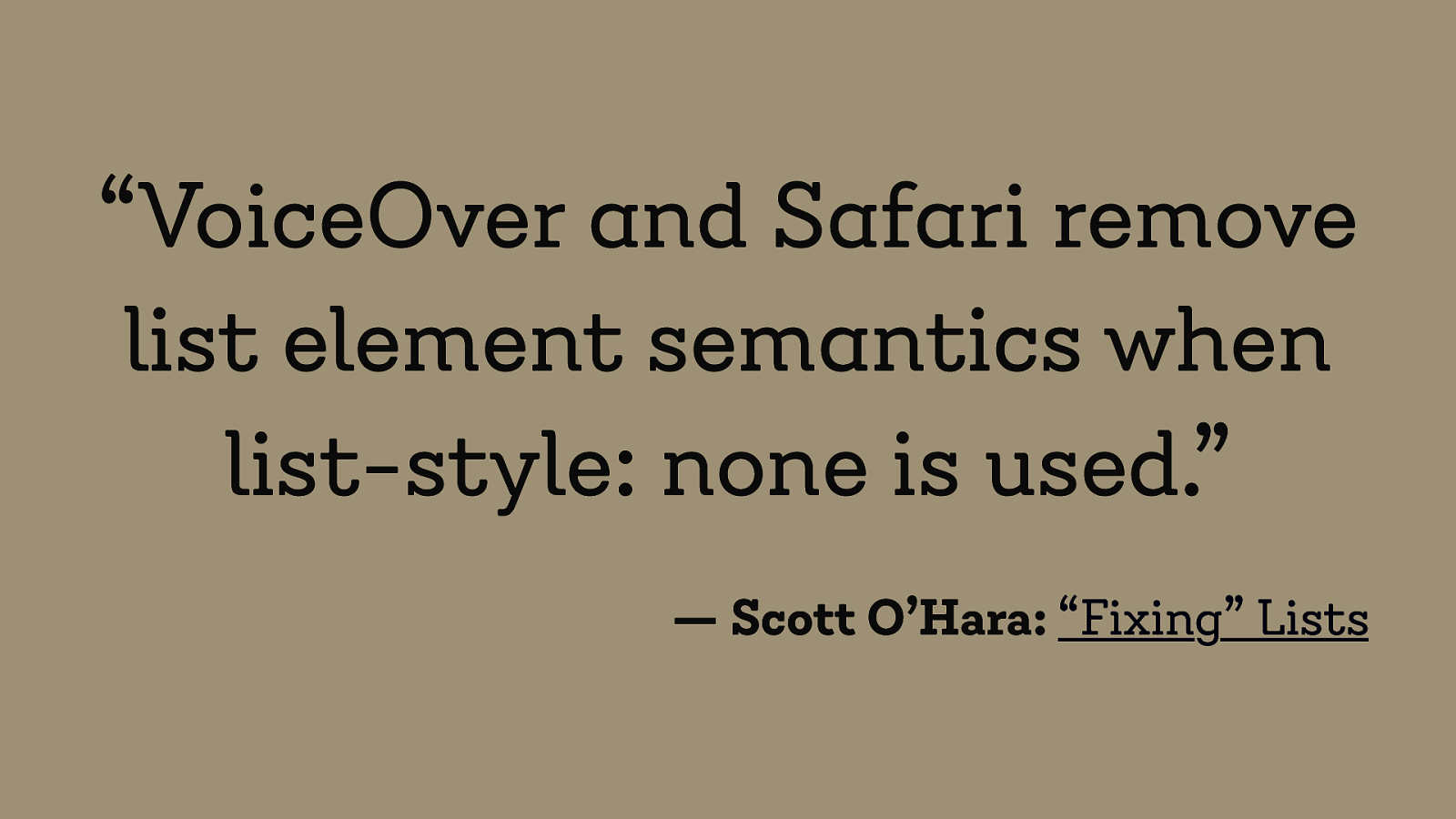
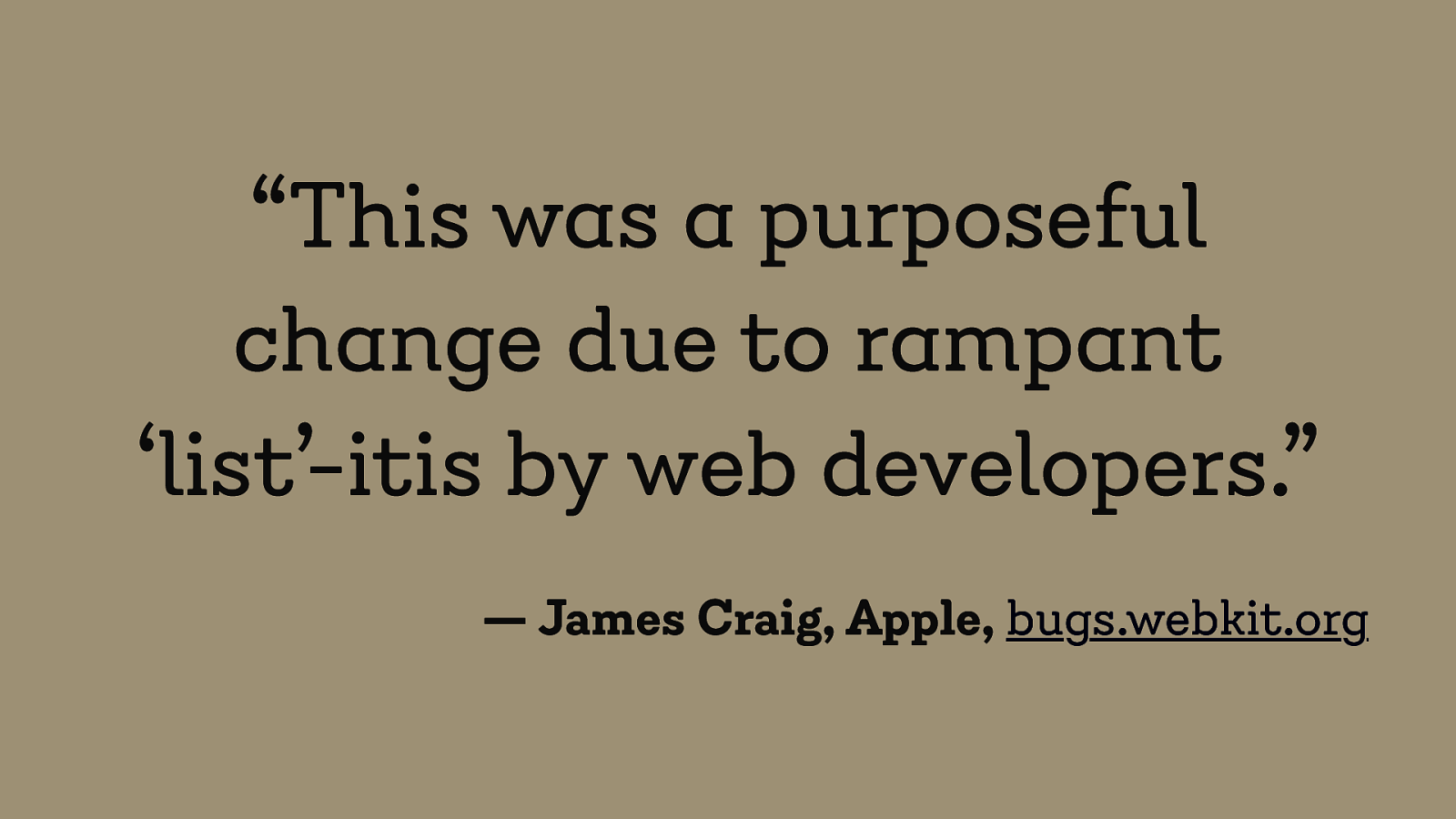
“Fixing” Lists | scottohara.me
In September of 2017 Gerard K. Cohen of Unfettered Thoughts posted an article on the how VoiceOver and Safari (Webkit) (macOS and iOS) remove list element semantics when list-style: none is used. And it’s not just the use of list-style: none, but any CSS that would remove the bullet or number indicators of a list’s items will also remove the semantics.
-
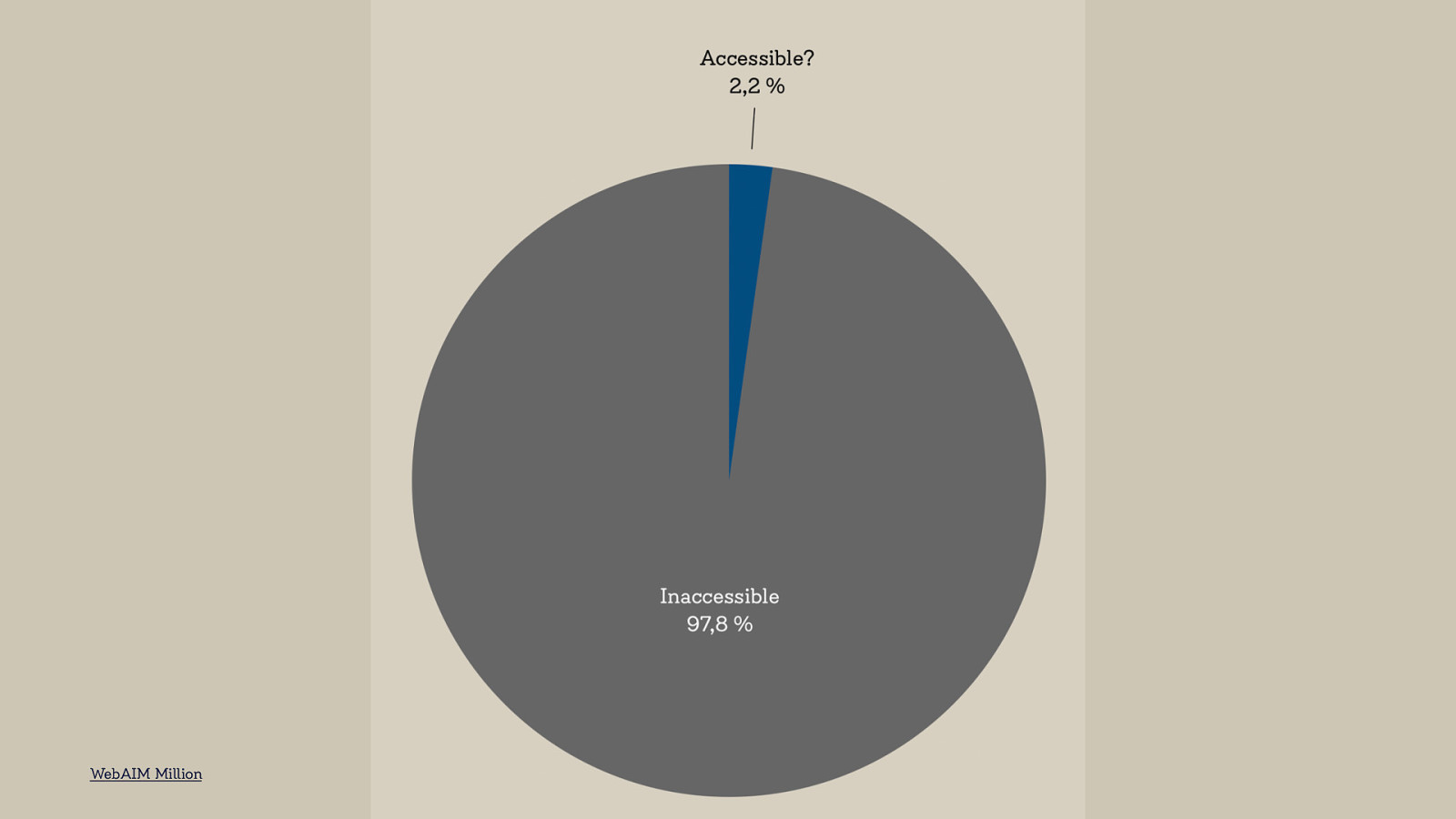
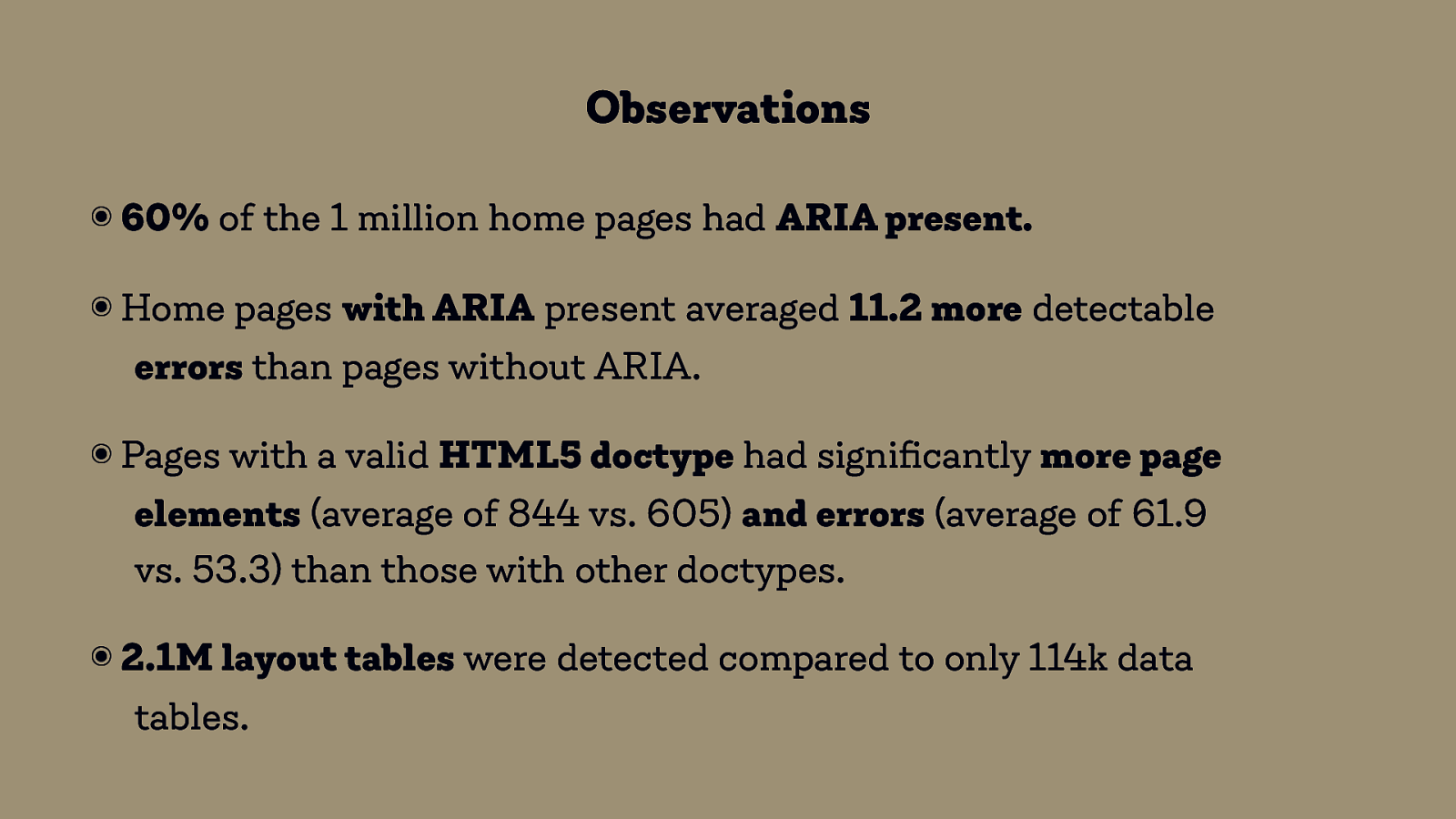
The WebAIM Million - An accessibility analysis of the top 1,000,000 home pages
In February 2019, WebAIM conducted an accessibility evaluation of the home pages for the top 1,000,000 web sites using the WAVE stand-alone API (with additional tools to collect site technology parameters). While this research focuses only on automatically detectable issues, the results paint a rather dismal picture of the current state of web accessibility for individuals with disabilities.
-
“Fixing” Lists | scottohara.me
In September of 2017 Gerard K. Cohen of Unfettered Thoughts posted an article on the how VoiceOver and Safari (Webkit) (macOS and iOS) remove list element semantics when list-style: none is used. And it’s not just the use of list-style: none, but any CSS that would remove the bullet or number indicators of a list’s items will also remove the semantics.
-
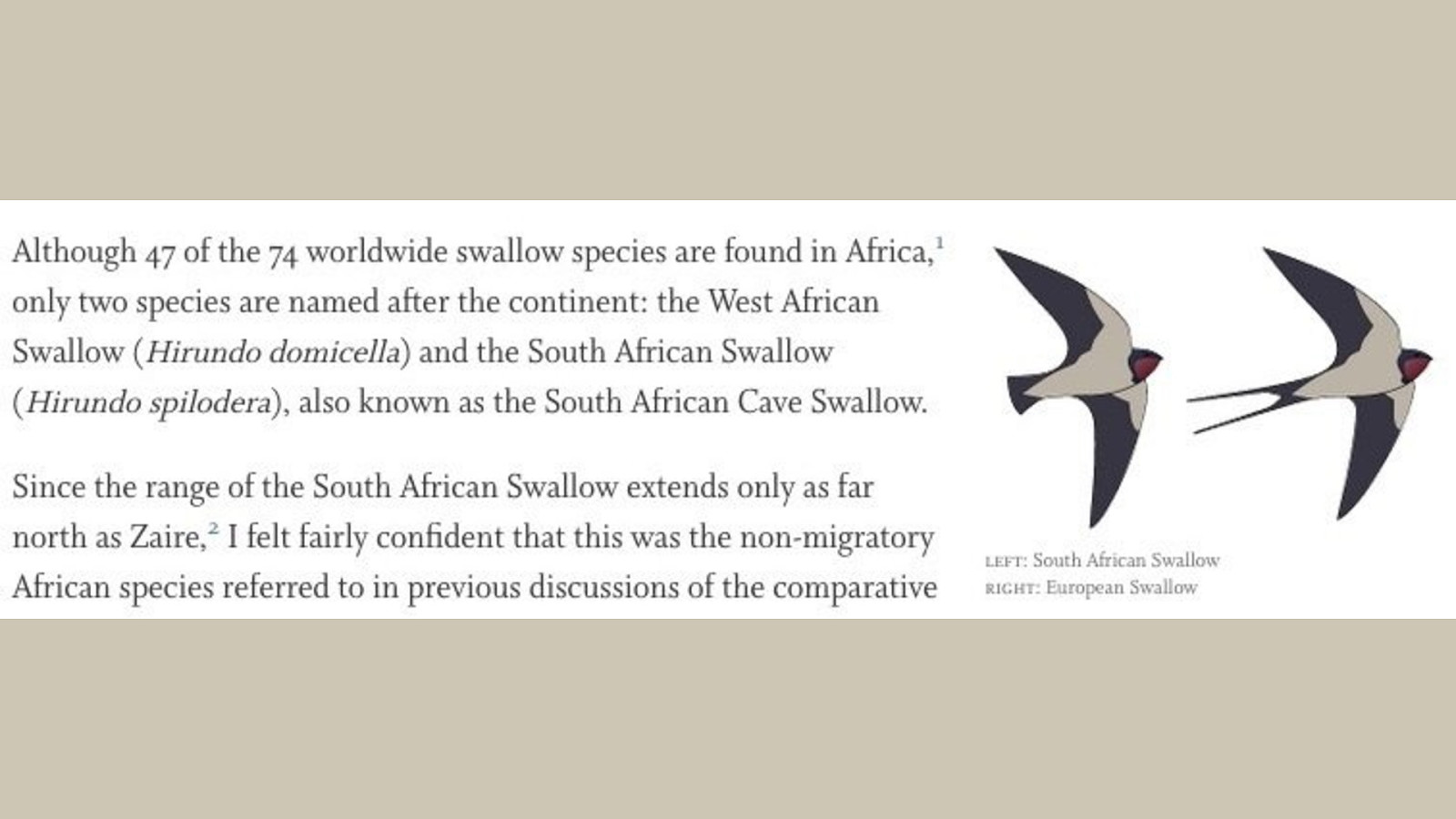
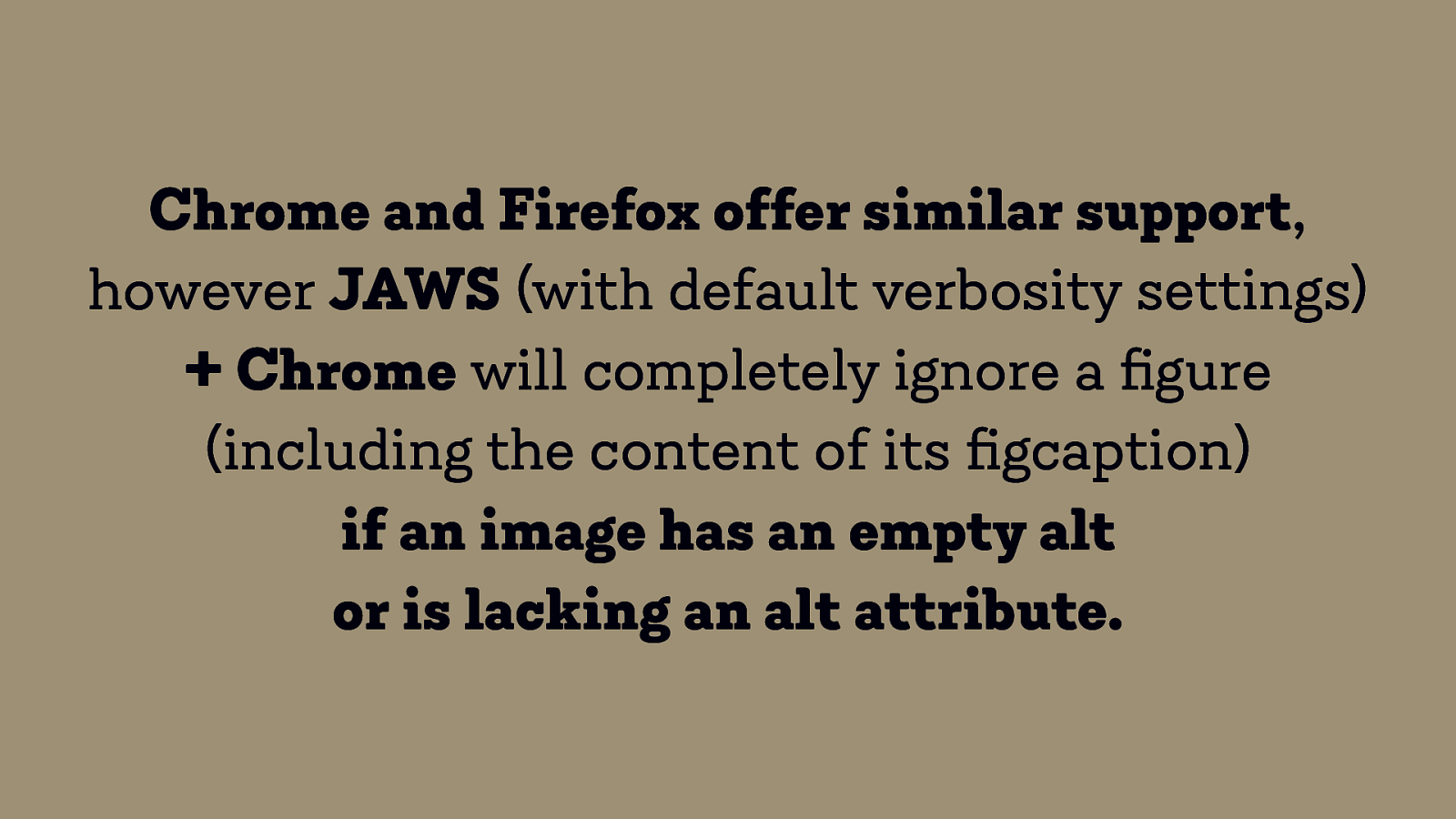
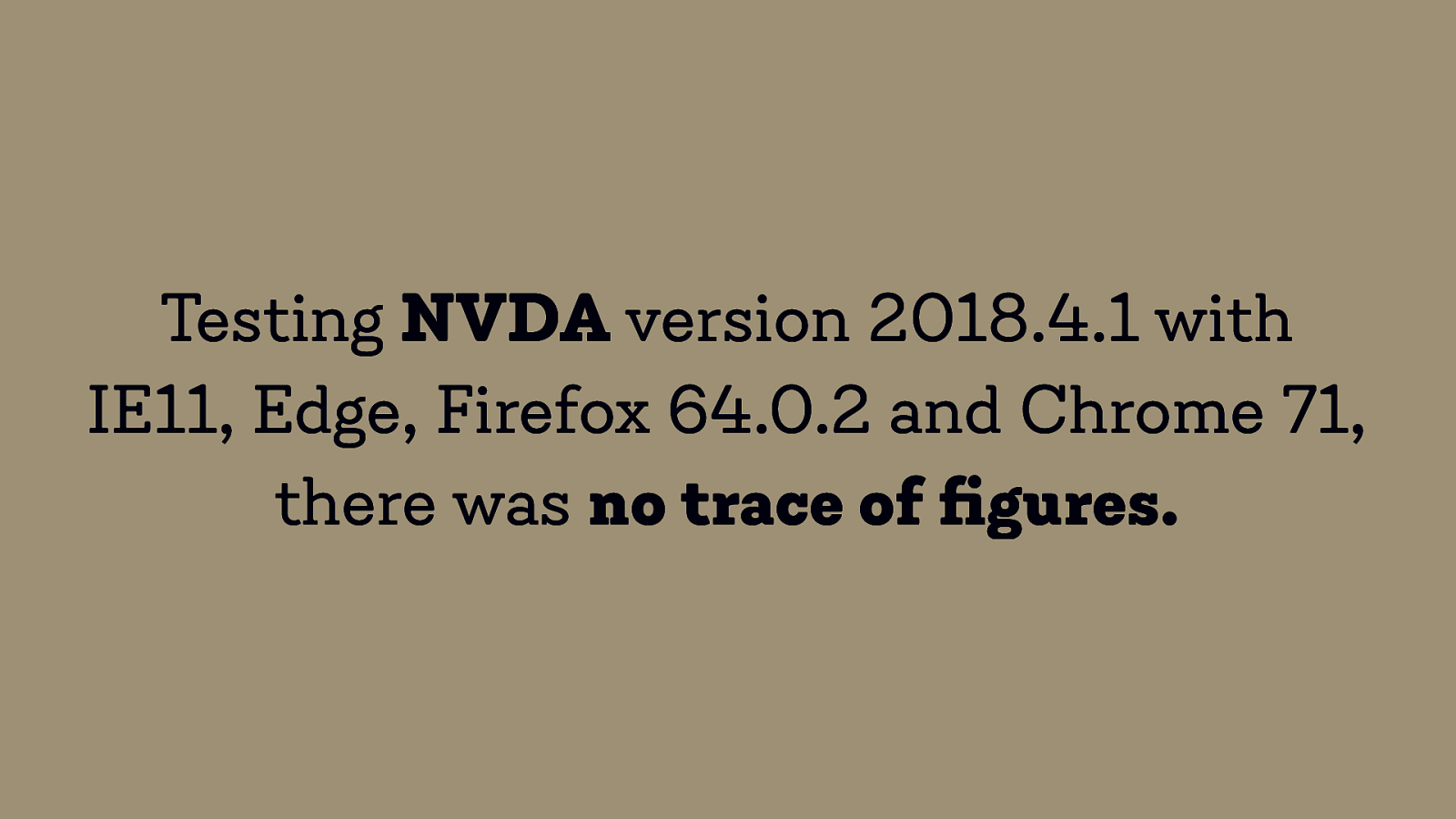
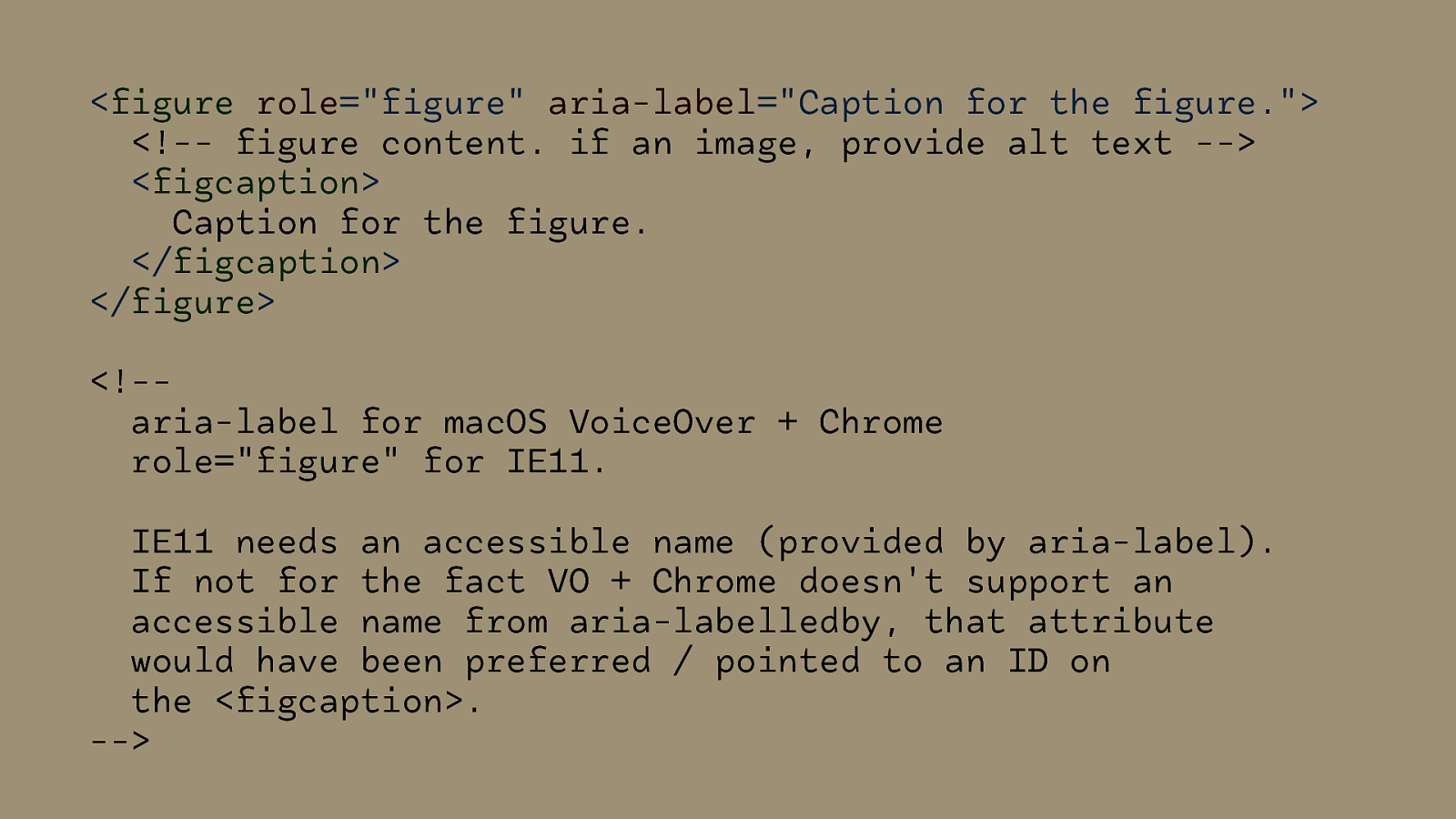
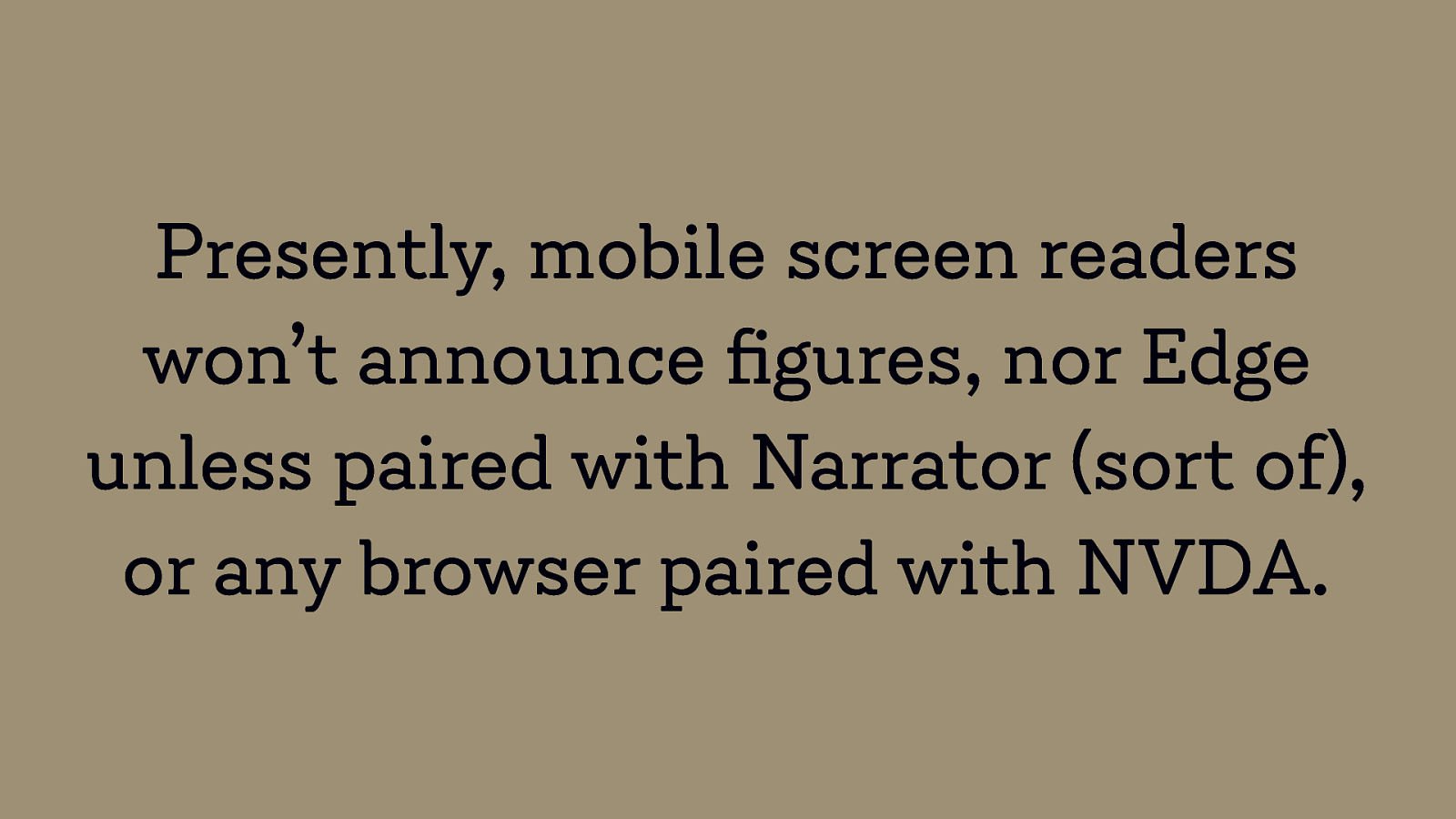
How do you figure? | scottohara.me
Introduced as part of HTML5, the figure and figcaption elements are meant to create a meaningful markup structure that:
- provides a descriptive label to a piece of content that…
- is relevant to the current document, but not vital to its understanding.
To get more specific, let’s look at these elements individually.
-
How Dragon Naturally Speaking works with ARIA » Simply Accessible
The latest and greatest Dragon Naturally Speaking (version 13) finally catches up, at least partially, with a critical web standard: WAI-ARIA.
-
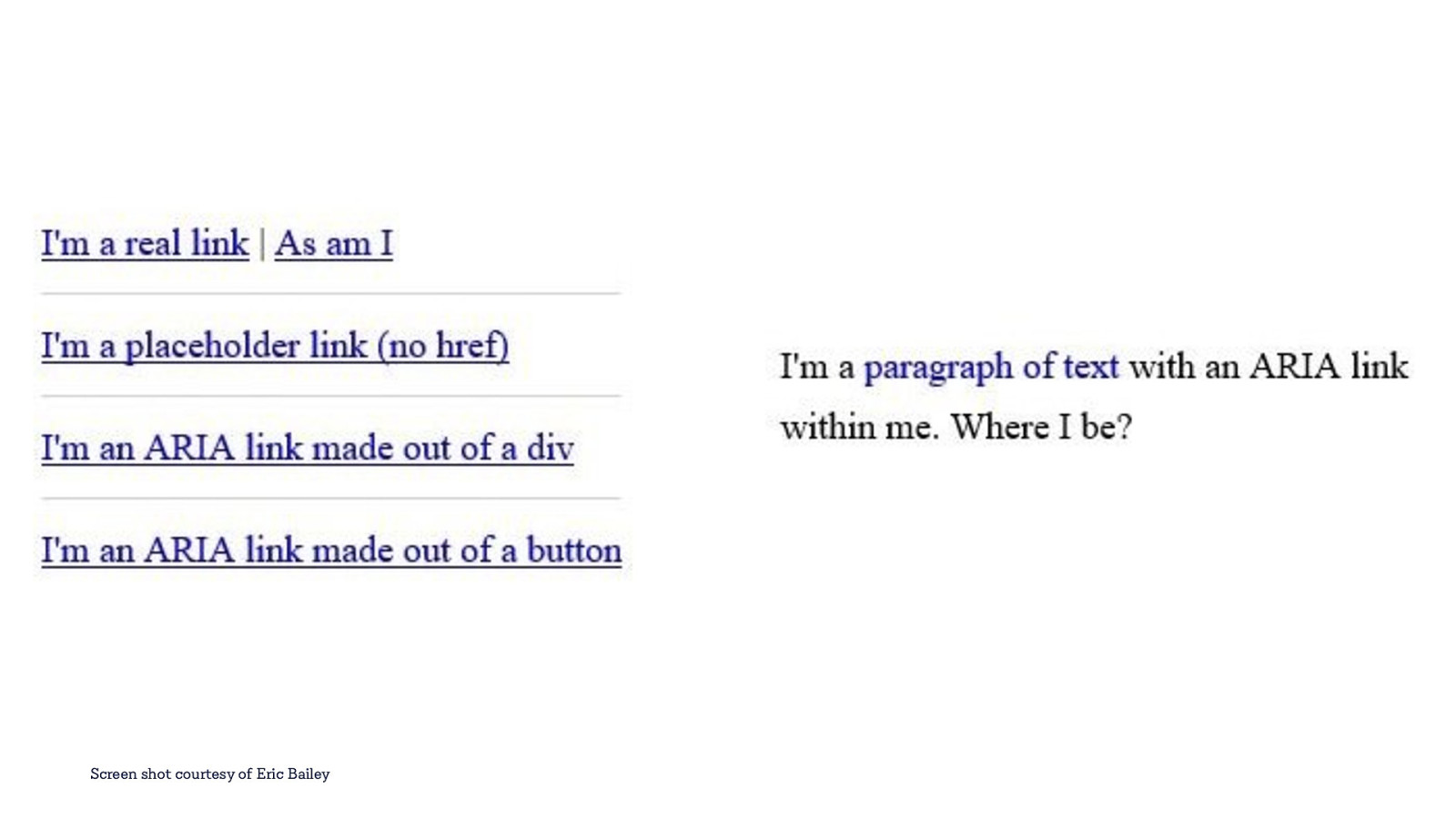
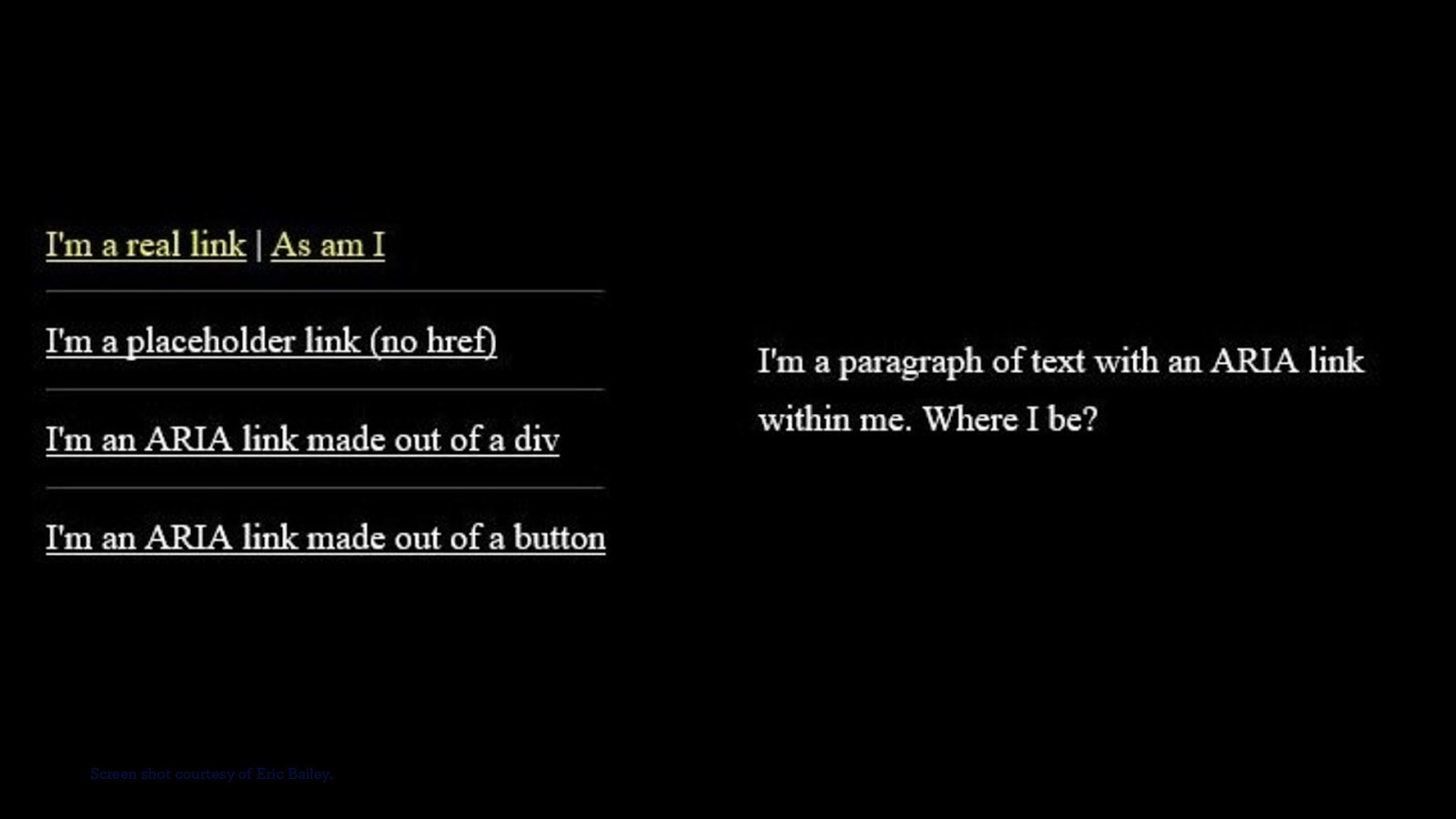
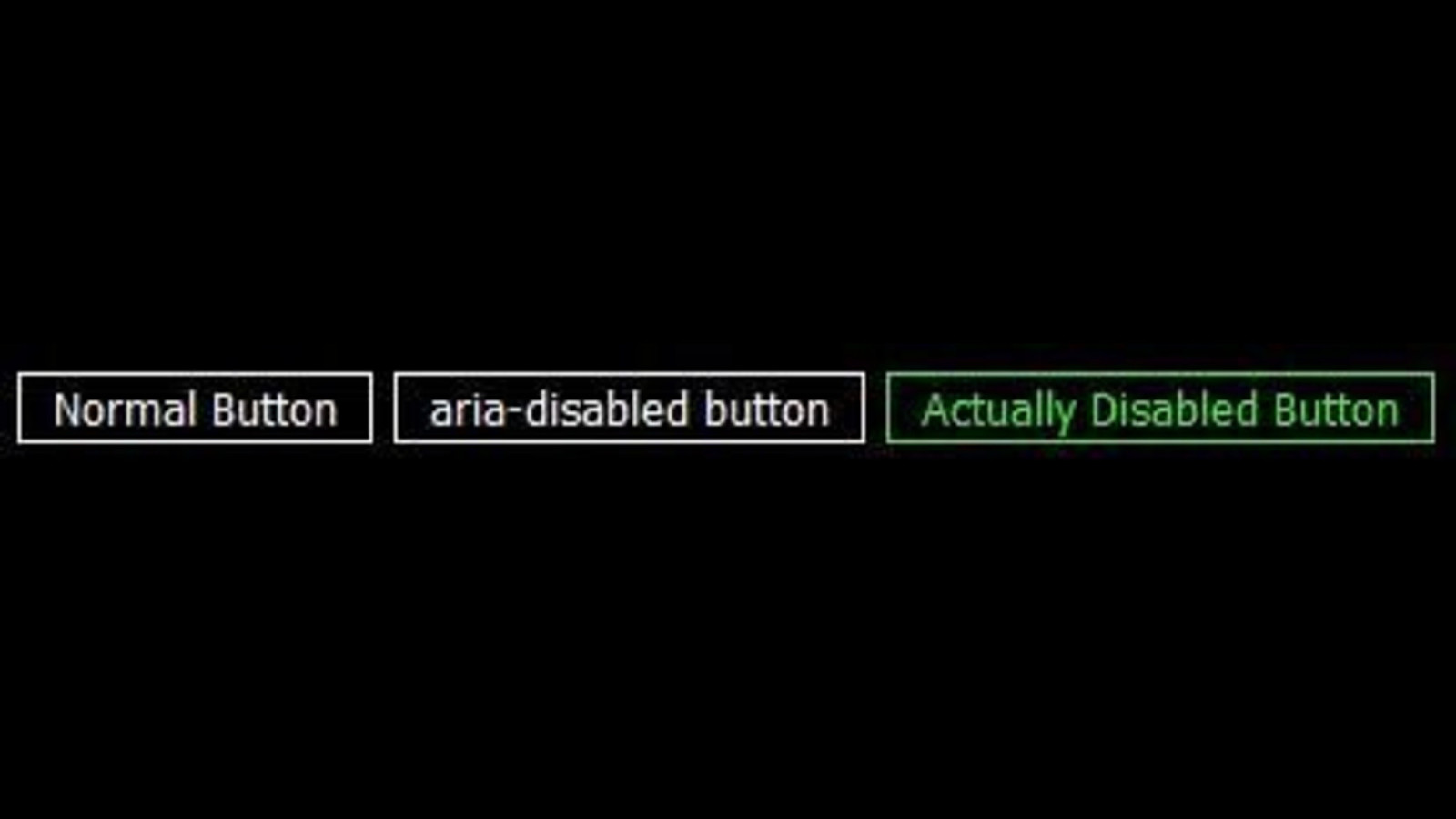
Working with High Contrast Mode – Eric Bailey
Accessibility is more than just making things work in a screen reader. This talk discusses Windows High Contrast Mode’s capabilities and limitations, and how to best design and develop for it.
-
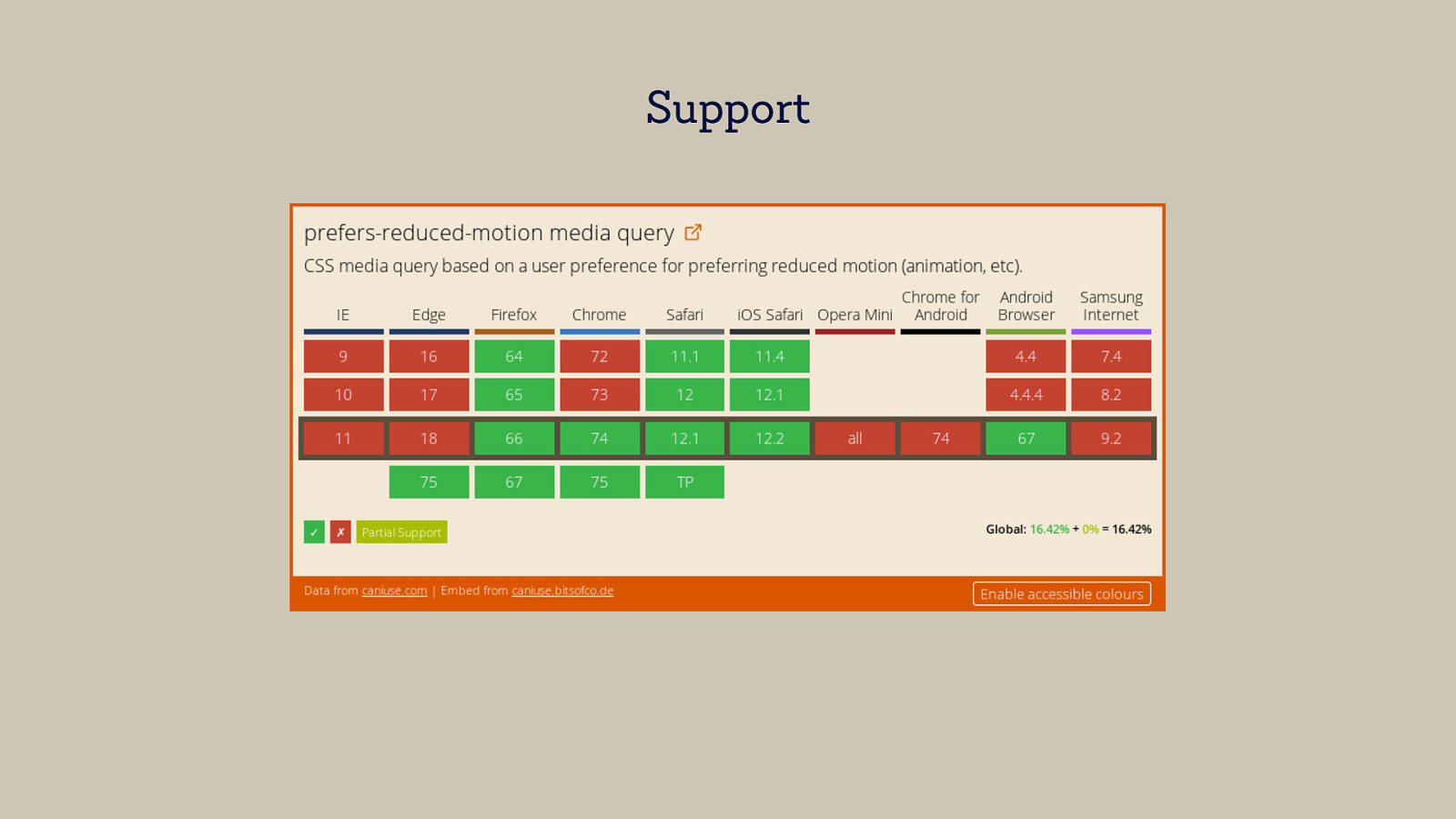
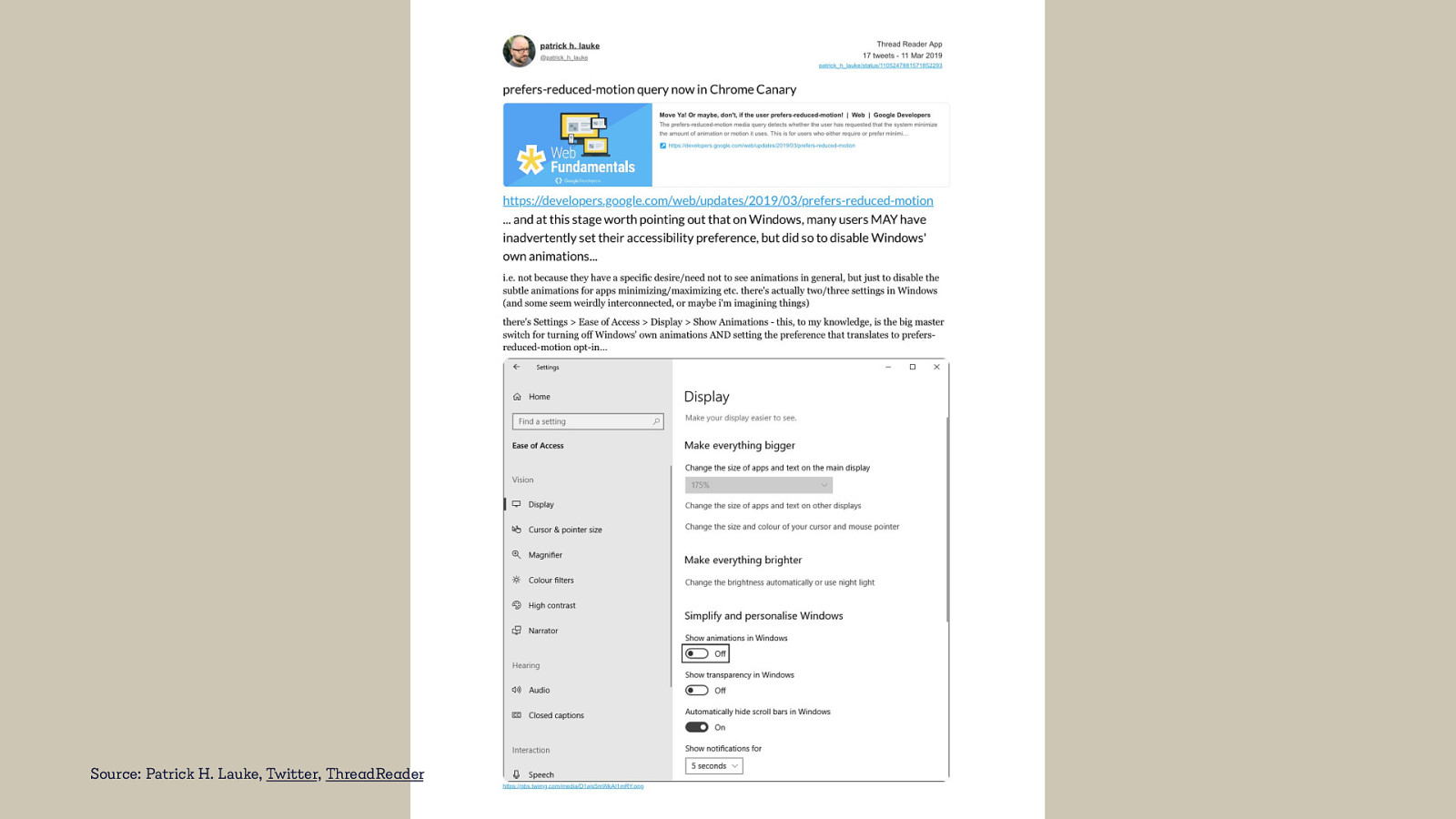
prefers-reduced-motion on Windows – a Thread by @patrick_h_lauke
-
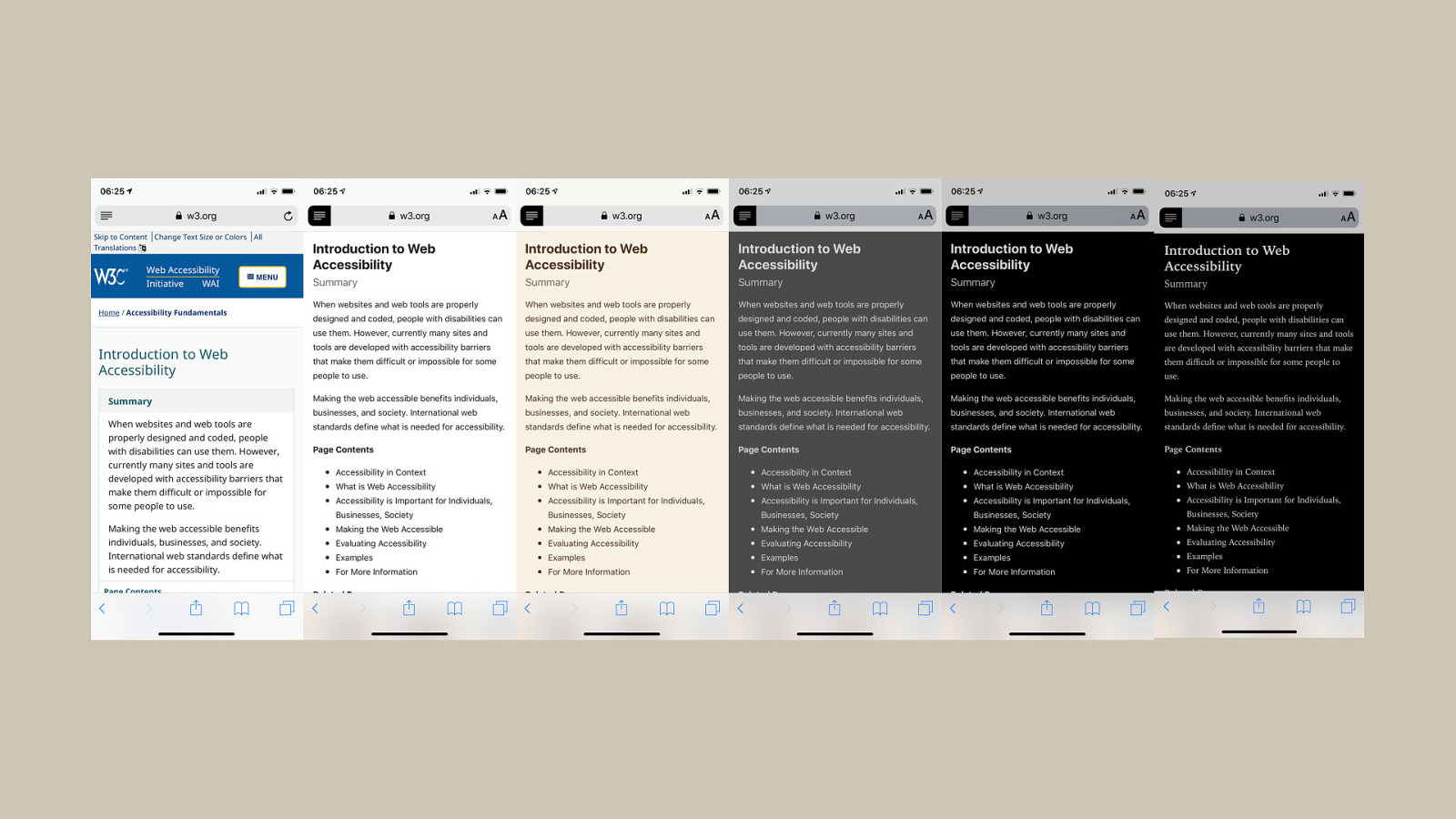
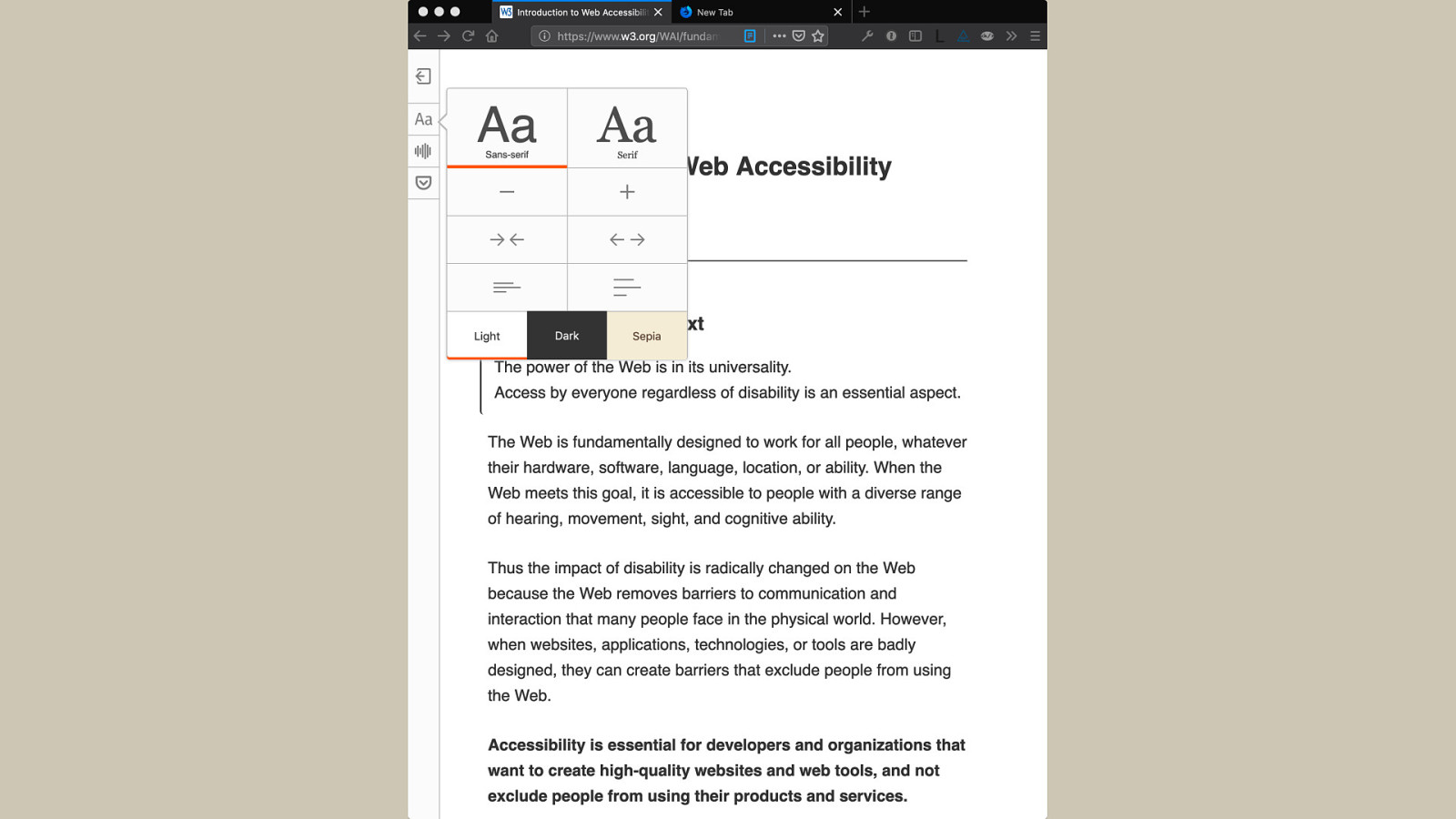
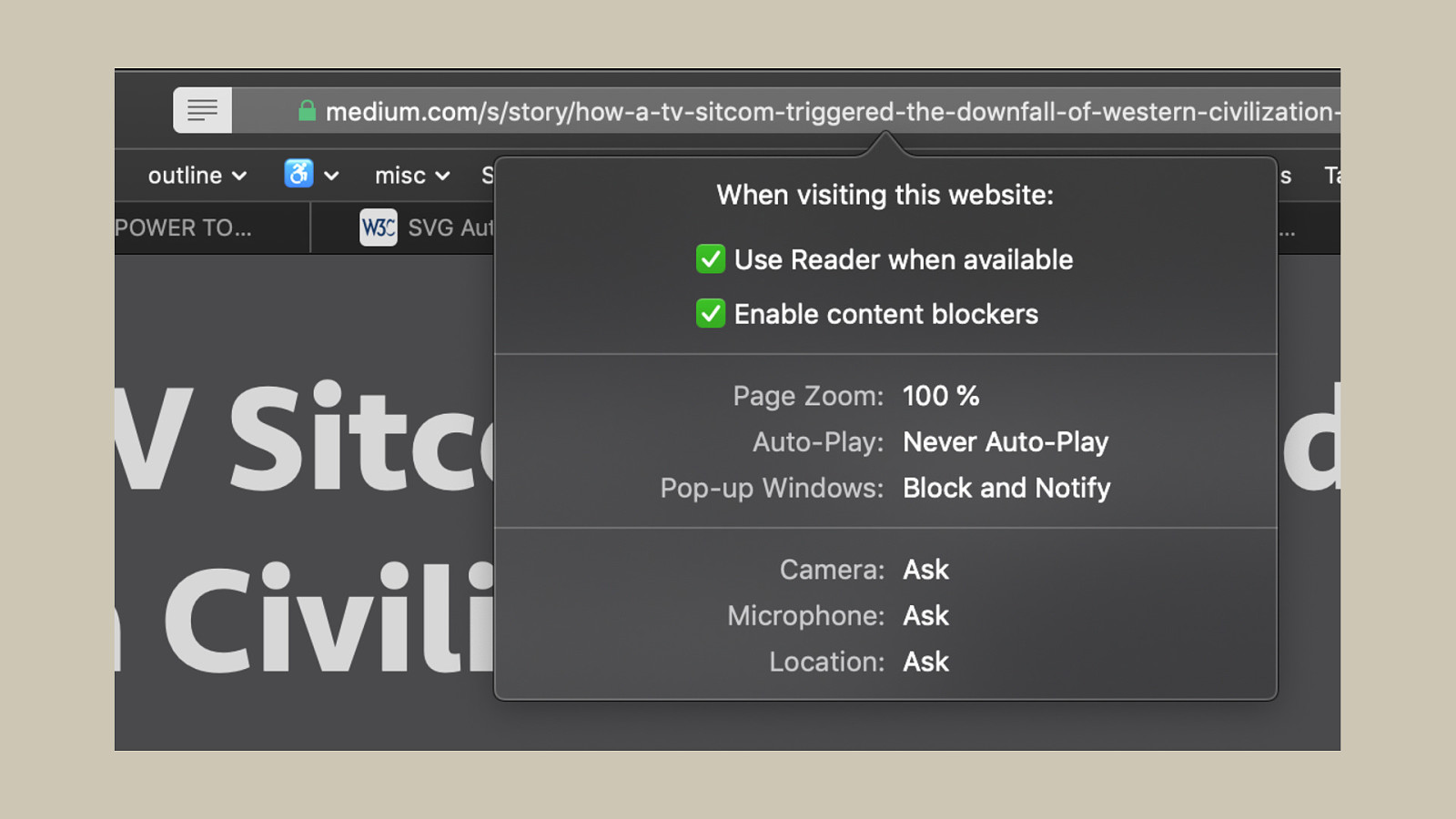
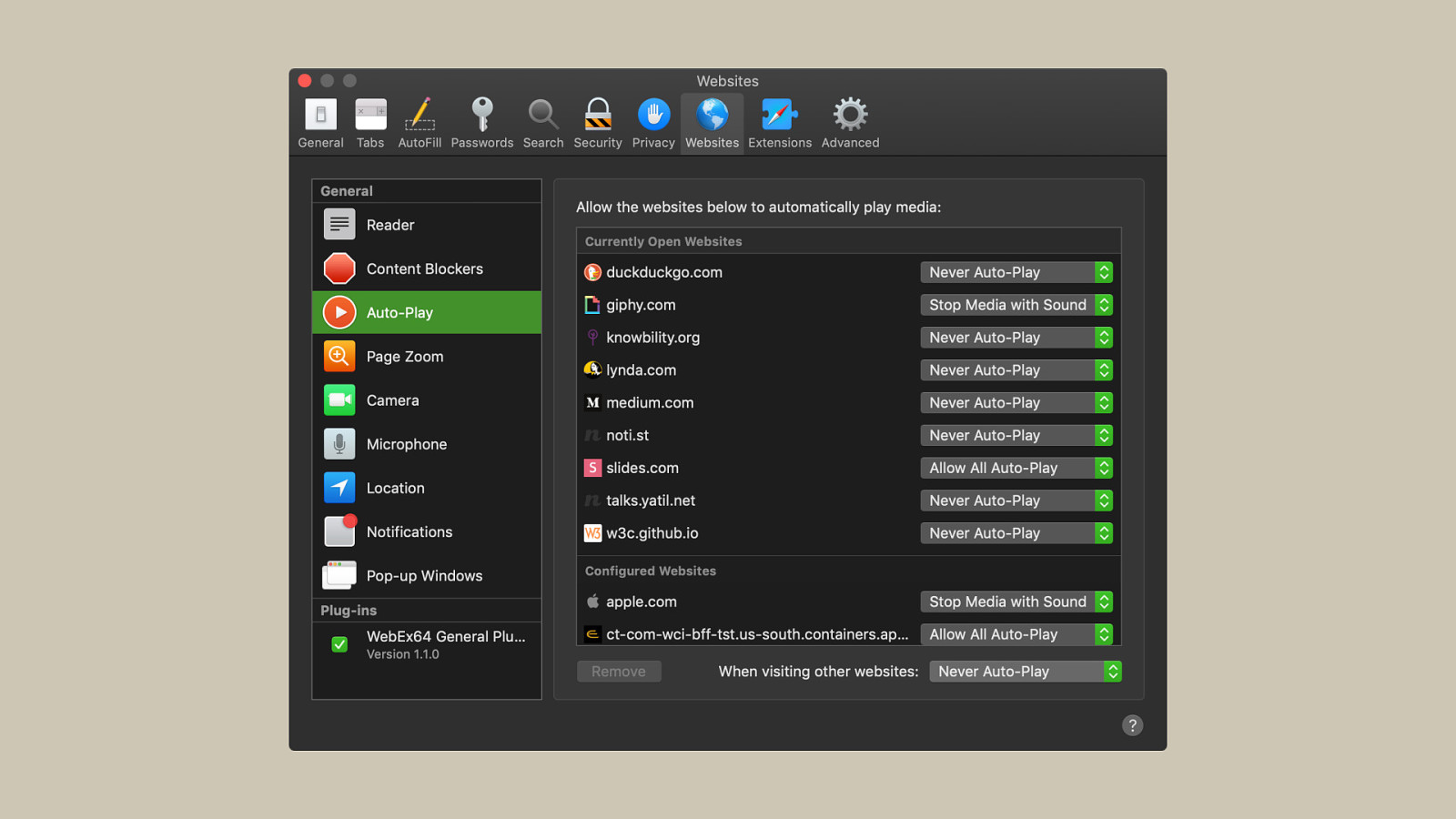
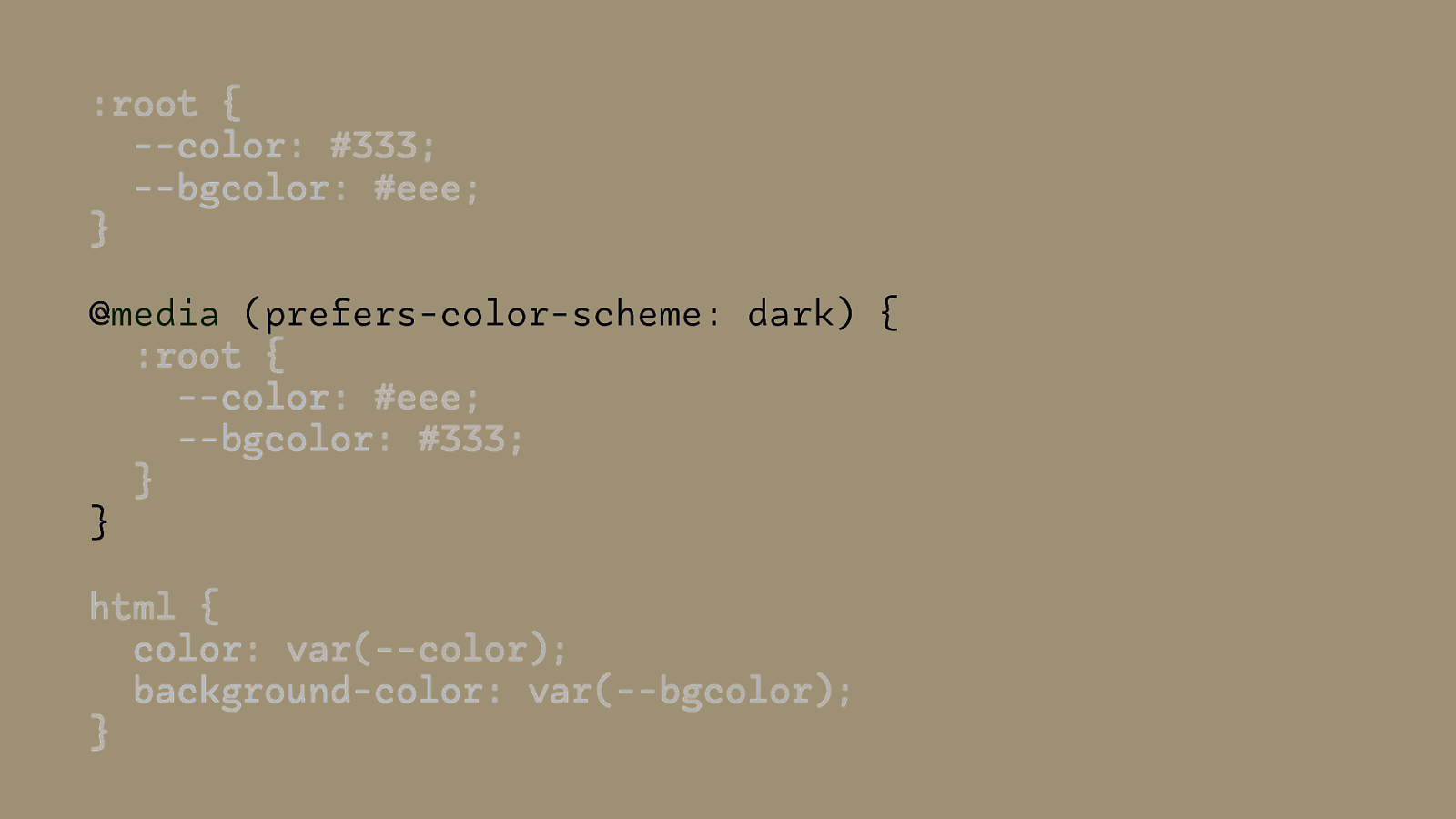
Adapting to user preferences | justmarkup
Over the last years, browsers implemented various features to react to user preferences on the web using CSS, JavaScript or by checking for preferences on the server-side. In this article, I would like to show which user preferences are currently exposed by browsers, the best way to handle them and a look in to the future to see what might be available soon.
-
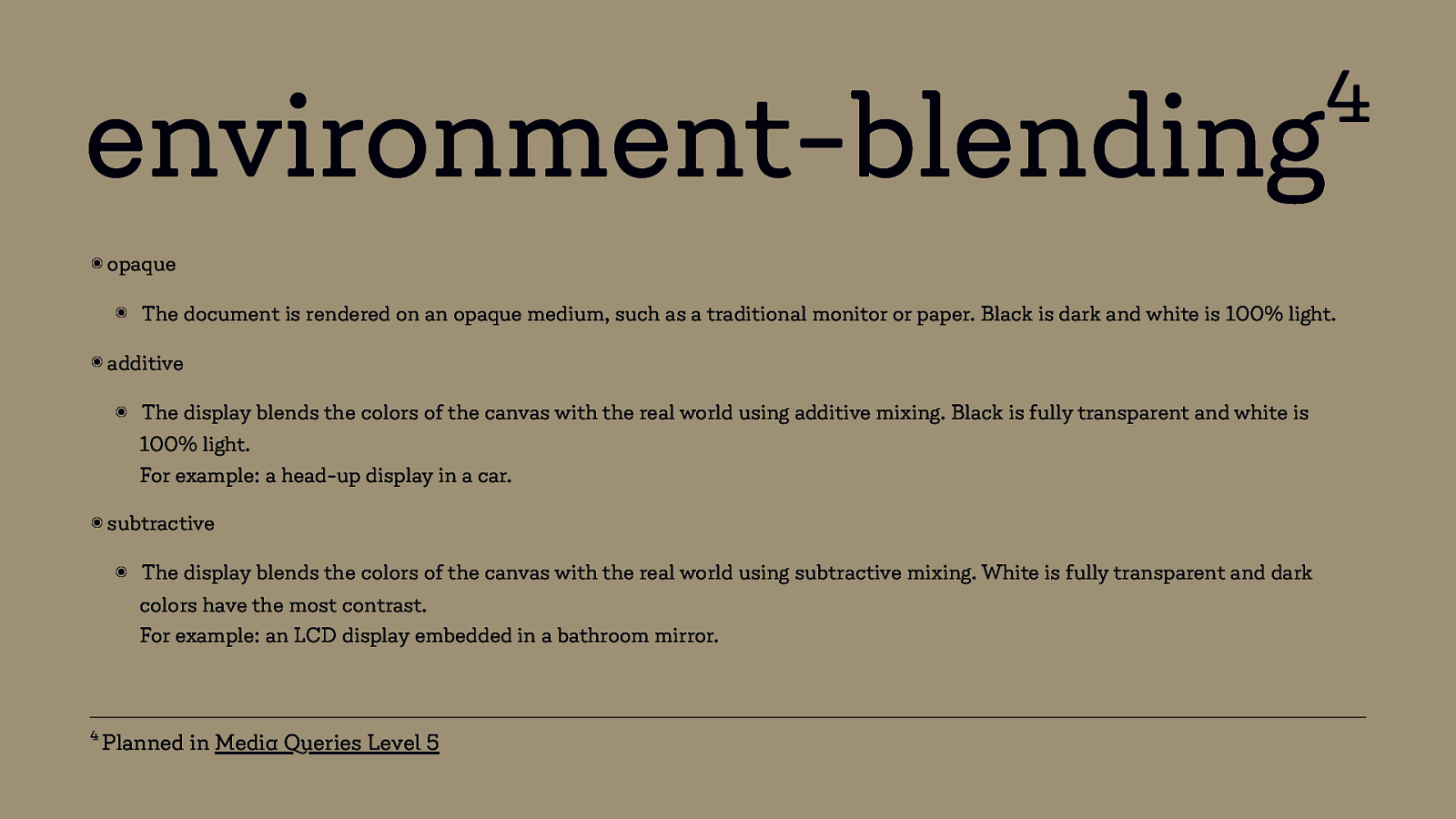
(Editor’s Draft) Media Queries Level 5