Connecting the Accessibility Dots (Full Day Workshop)
A presentation at Accessibility Club Summit in in Berlin, Germany by Eric Eggert
It is easy to get lost in the requirements for accessibility, the needs of people with disabilities and intricate specific workings of assistive technologies. I addition there’s lots of jargon around that does makes picking up accessibility hard.
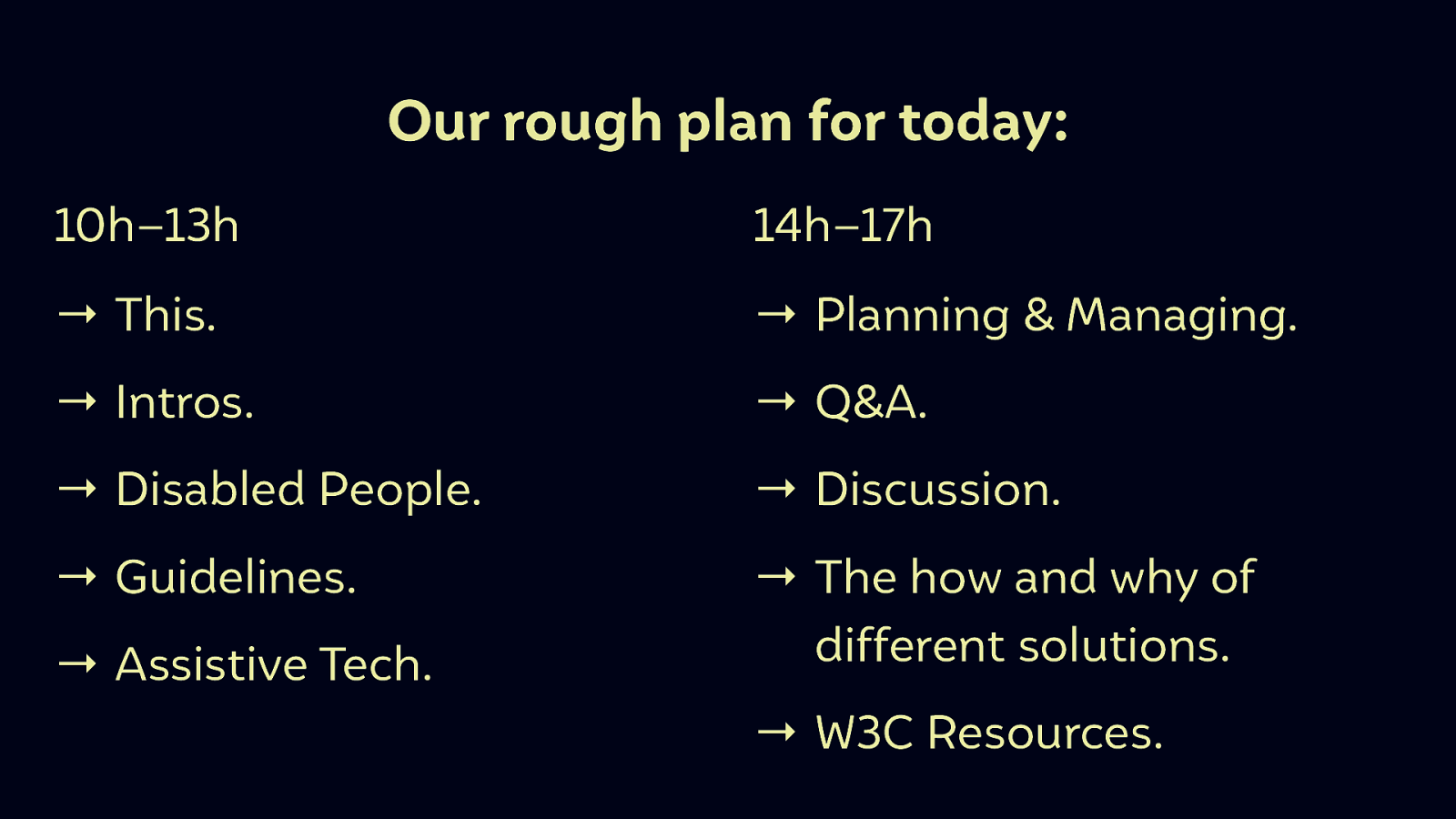
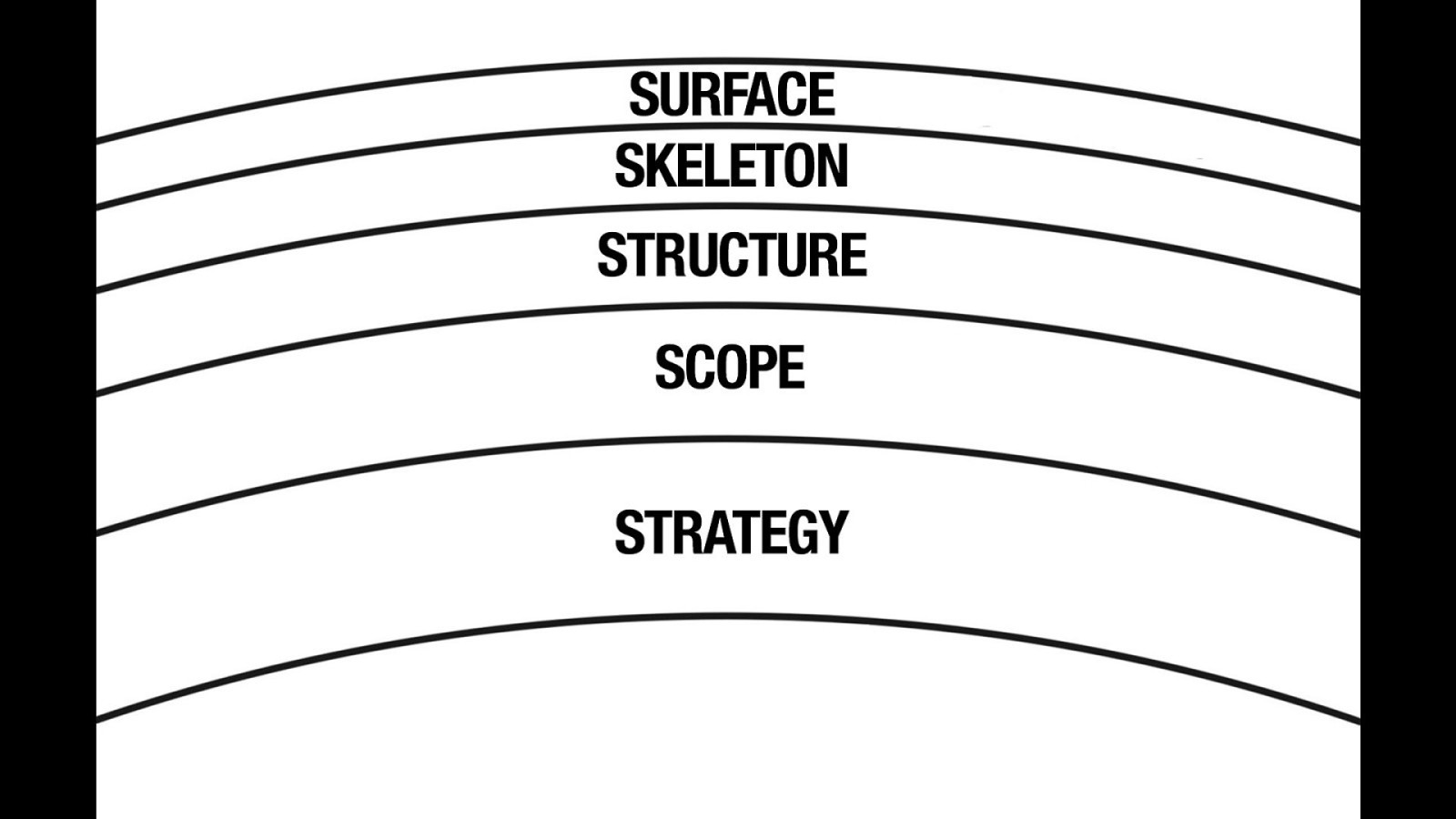
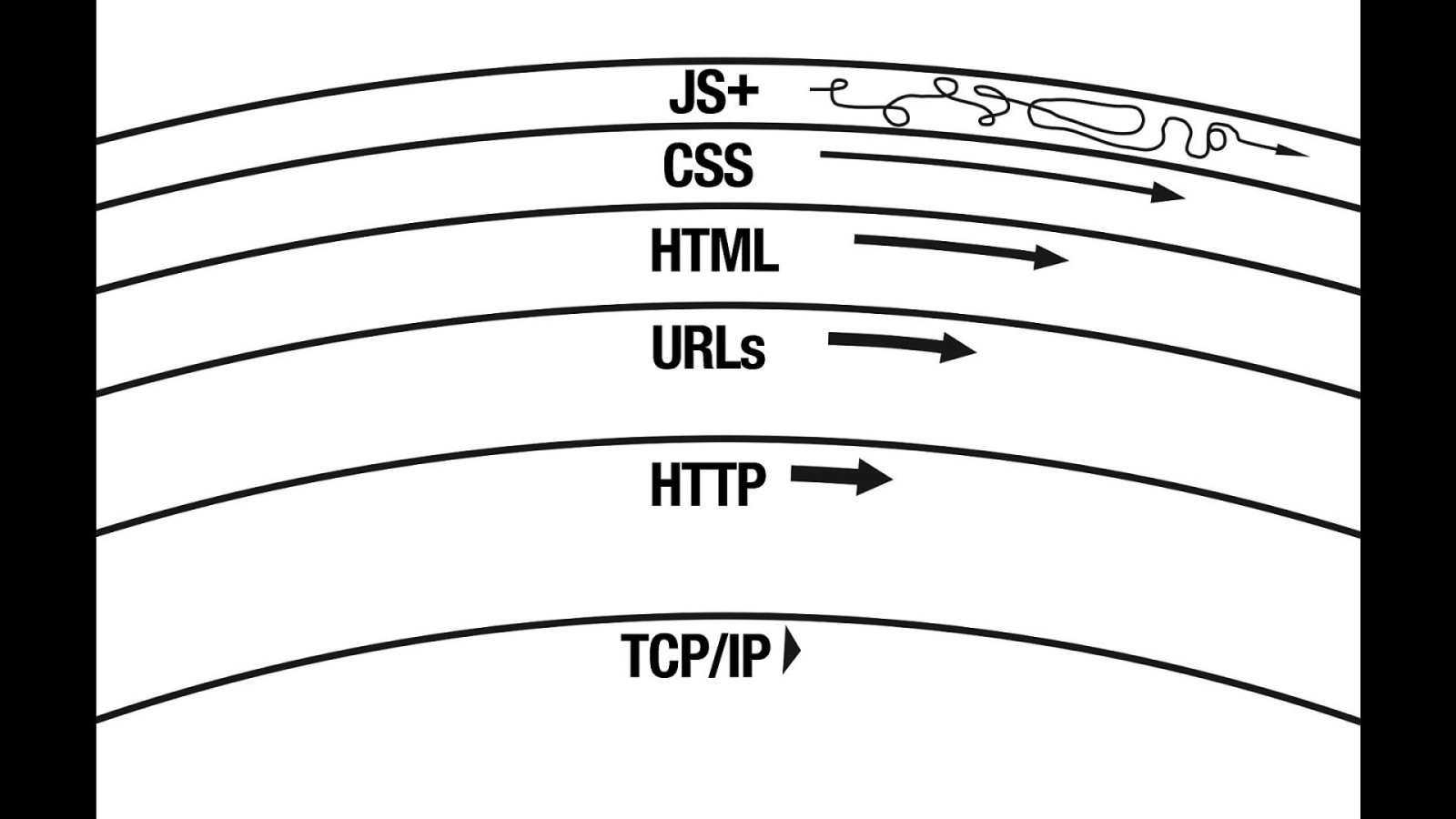
Eric’s workshop tries to give an holistic view of accessibility. Why is it important? What are the important concepts? How do people with disabilities actually use the web? How can we create accessible websites without consulting WCAG all the time? When, and how, can we make sure that we don’t step into the same traps all the time again and again?
The second half of the workshop will then answer the specific questions of the audience (which Eric will ask them to provide beforehand so he can prepare a few good examples). Basically applying the approaches learned in the morning to practical use.
The audience of the workshop are people who have a good understanding of parts of the web or even of accessibility but who desire a framework which they can apply in their daily life.
Resources
The following resources were mentioned during the presentation or are useful additional information.
-
The Business Case for Digital Accessibility | Web Accessibility Initiative (WAI) | W3C
This article examines the rationale for organizations to address accessibility. It includes tangible and intangible benefits and the risks of not addressing accessibility adequately. It explores how accessibility can:
- Drive Innovation: Accessibility features in products and services often solve unanticipated problems.
- Enhance Your Brand: Diversity and inclusion efforts so important to business success are accelerated with a clear, well-integrated accessibility commitment.
- Extend Market Reach: The global market of people with disabilities is over 1 billion people with a spending power of more than $6 trillion. Accessibility often improves the online experience for all users.
- Minimize Legal Risk: Many countries have laws requiring digital accessibility, and the issue is of increased legal concern.
-
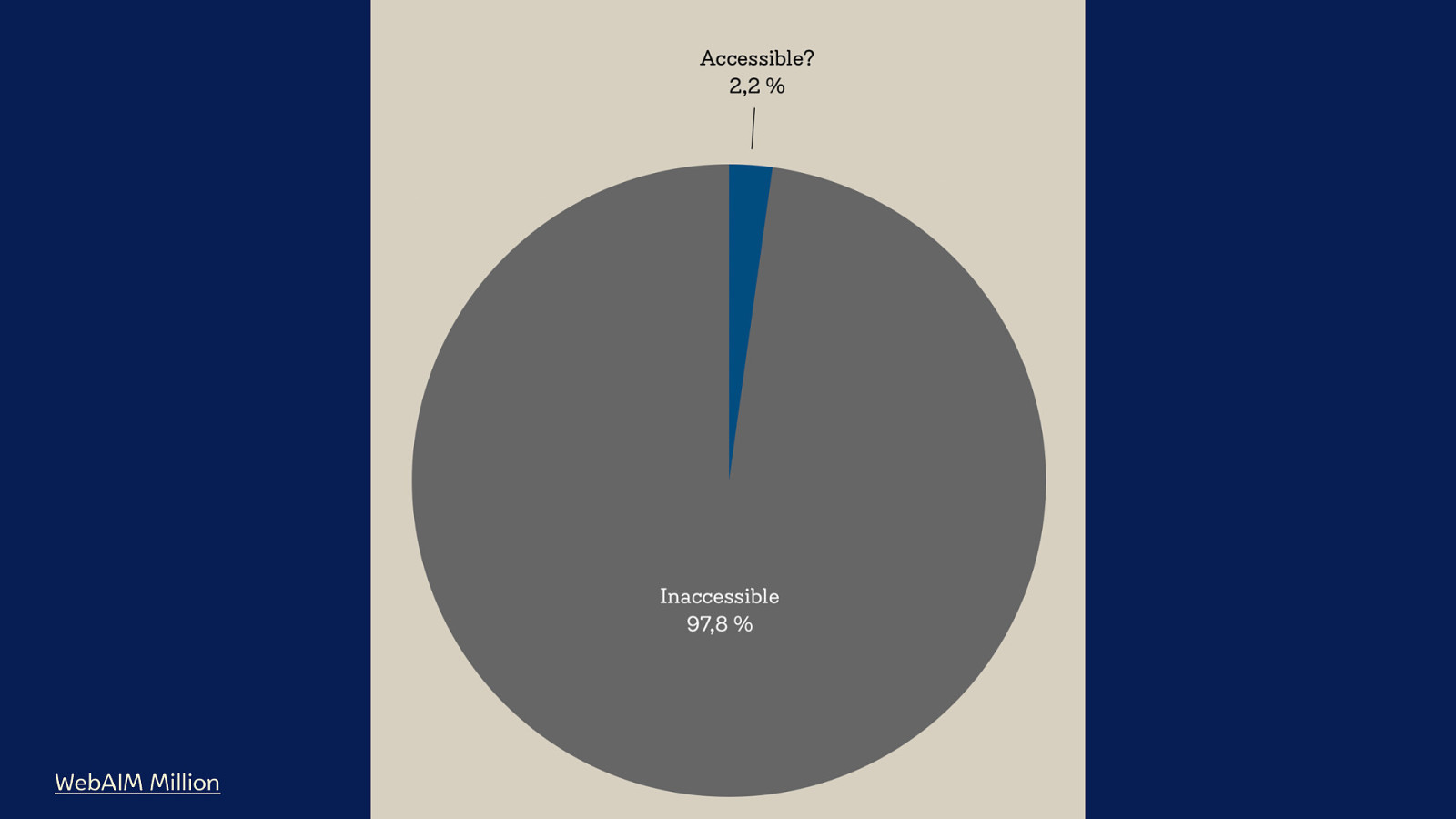
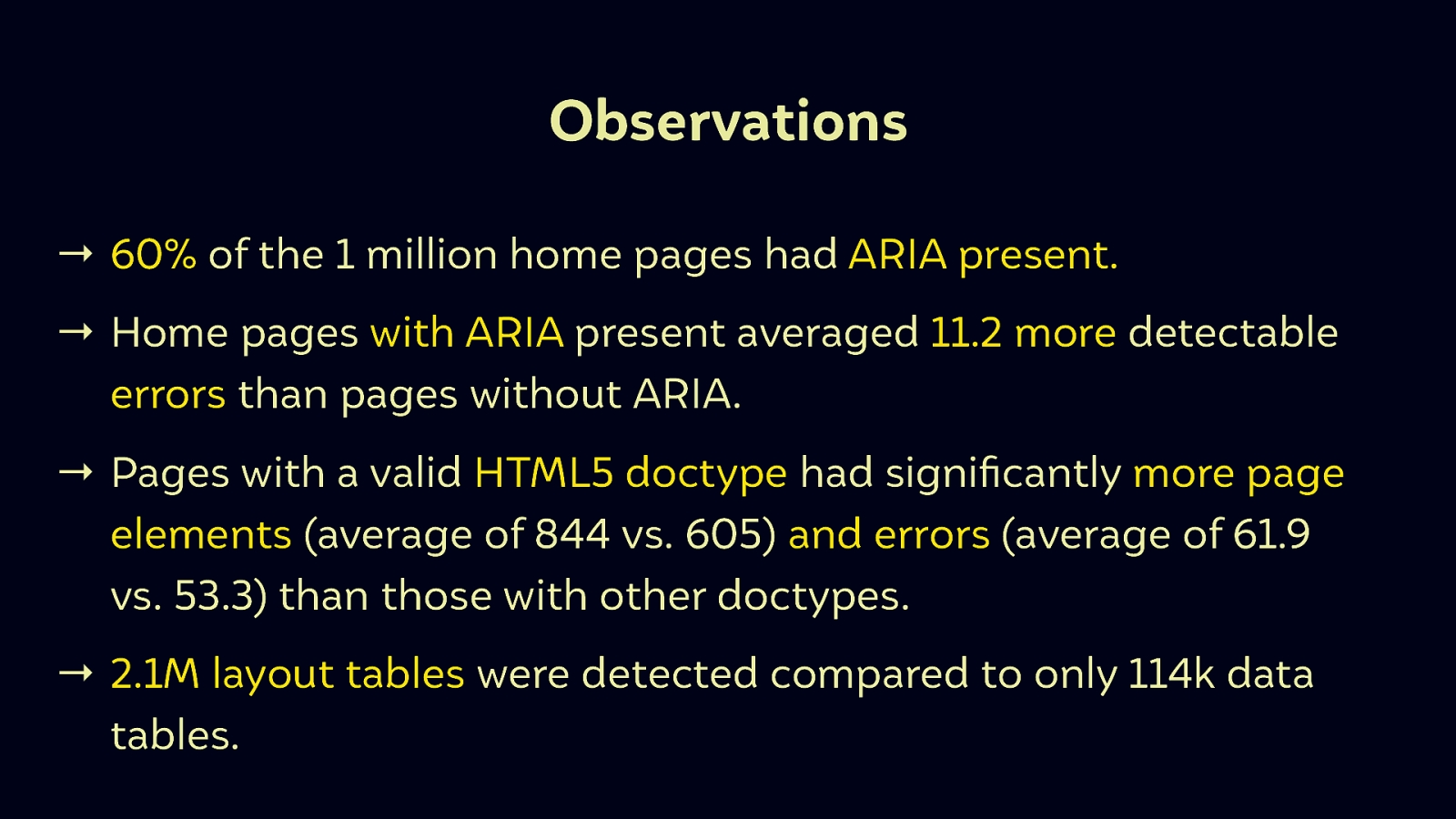
The WebAIM Million - An accessibility analysis of the top 1,000,000 home pages
In February 2019, WebAIM conducted an accessibility evaluation of the home pages for the top 1,000,000 web sites using the WAVE stand-alone API (with additional tools to collect site technology parameters). While this research focuses only on automatically detectable issues, the results paint a rather dismal picture of the current state of web accessibility for individuals with disabilities.
-
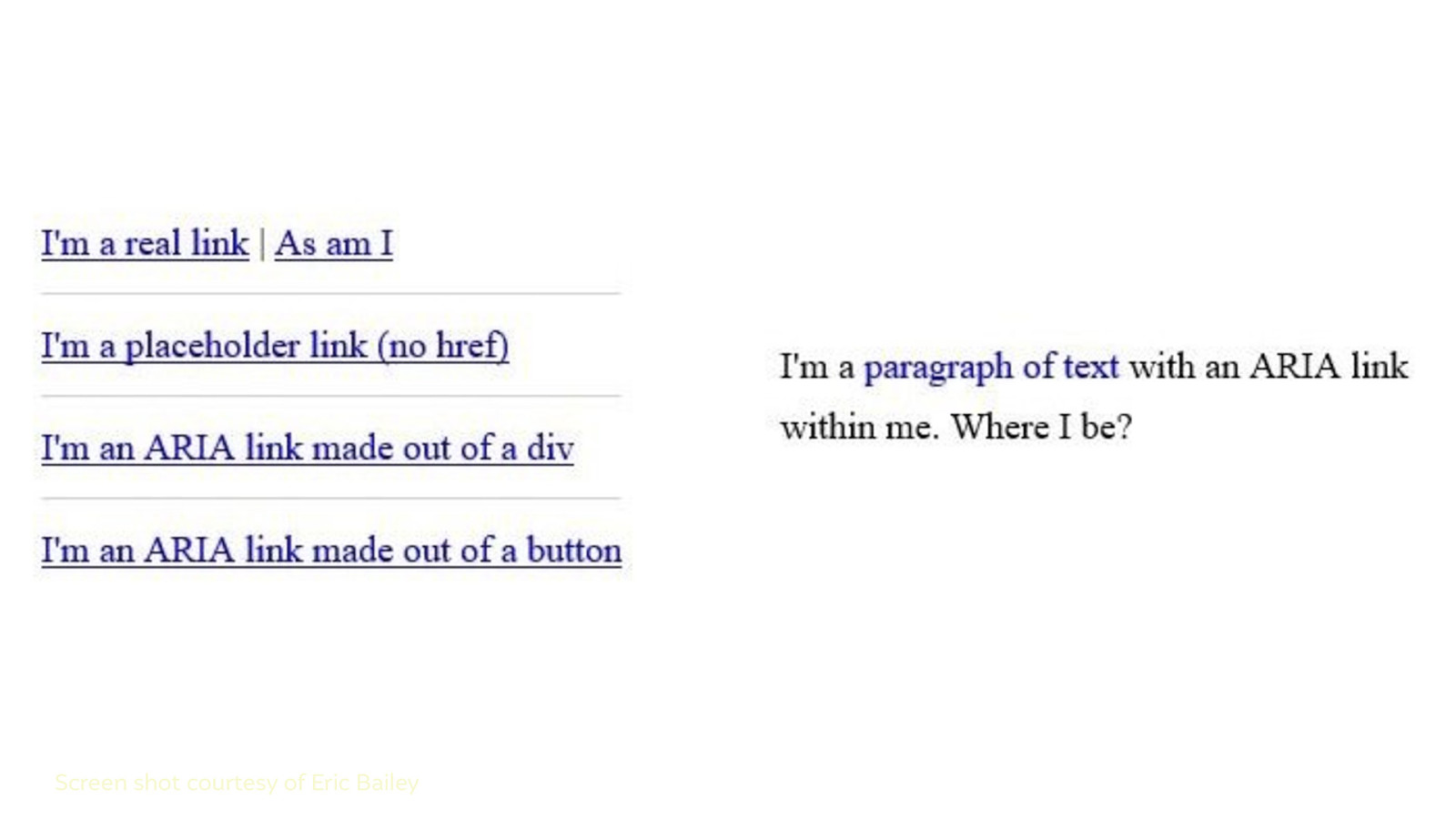
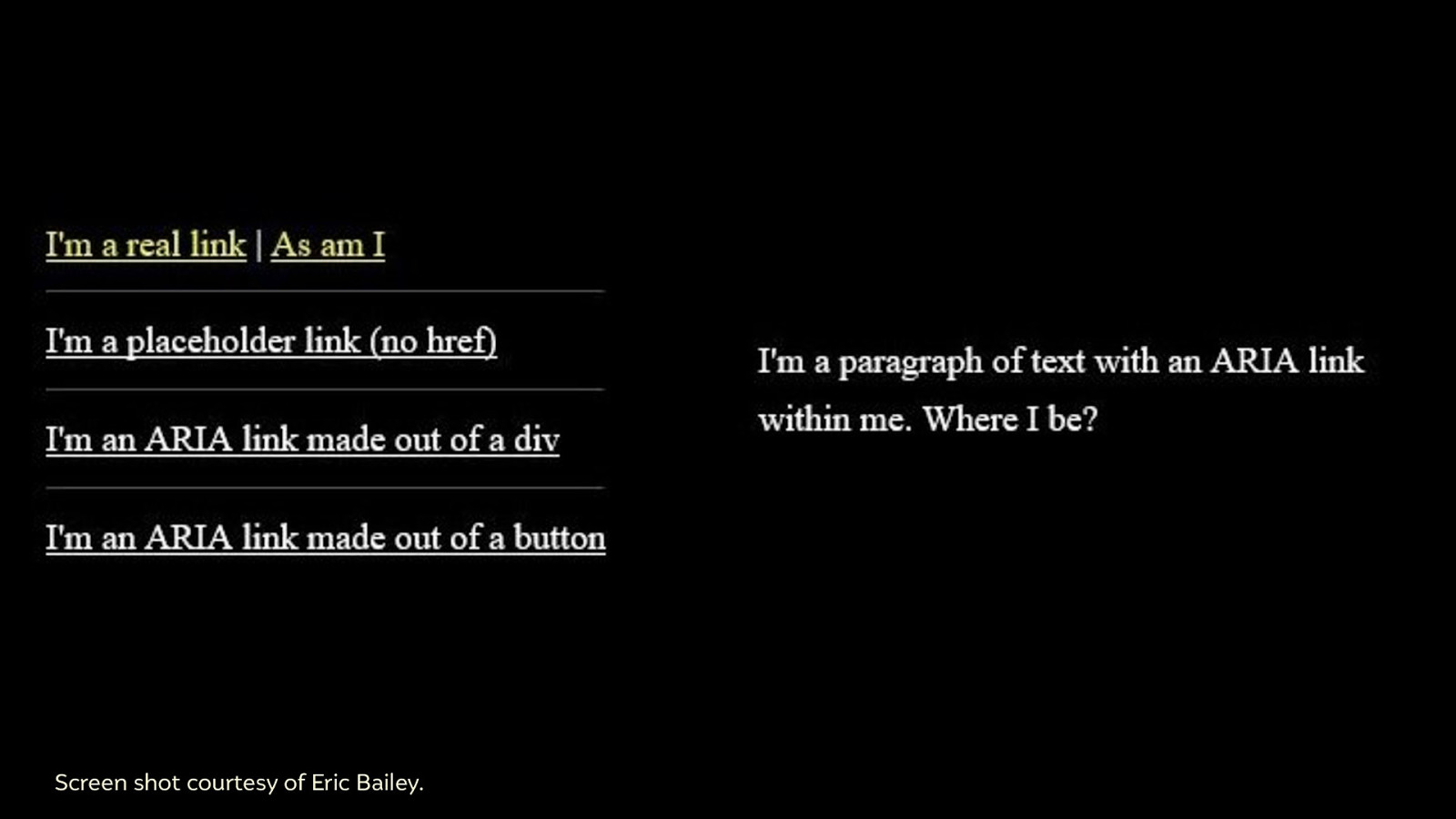
Working with High Contrast Mode – Eric Bailey
Accessibility is more than just making things work in a screen reader. This talk discusses Windows High Contrast Mode’s capabilities and limitations, and how to best design and develop for it.
-
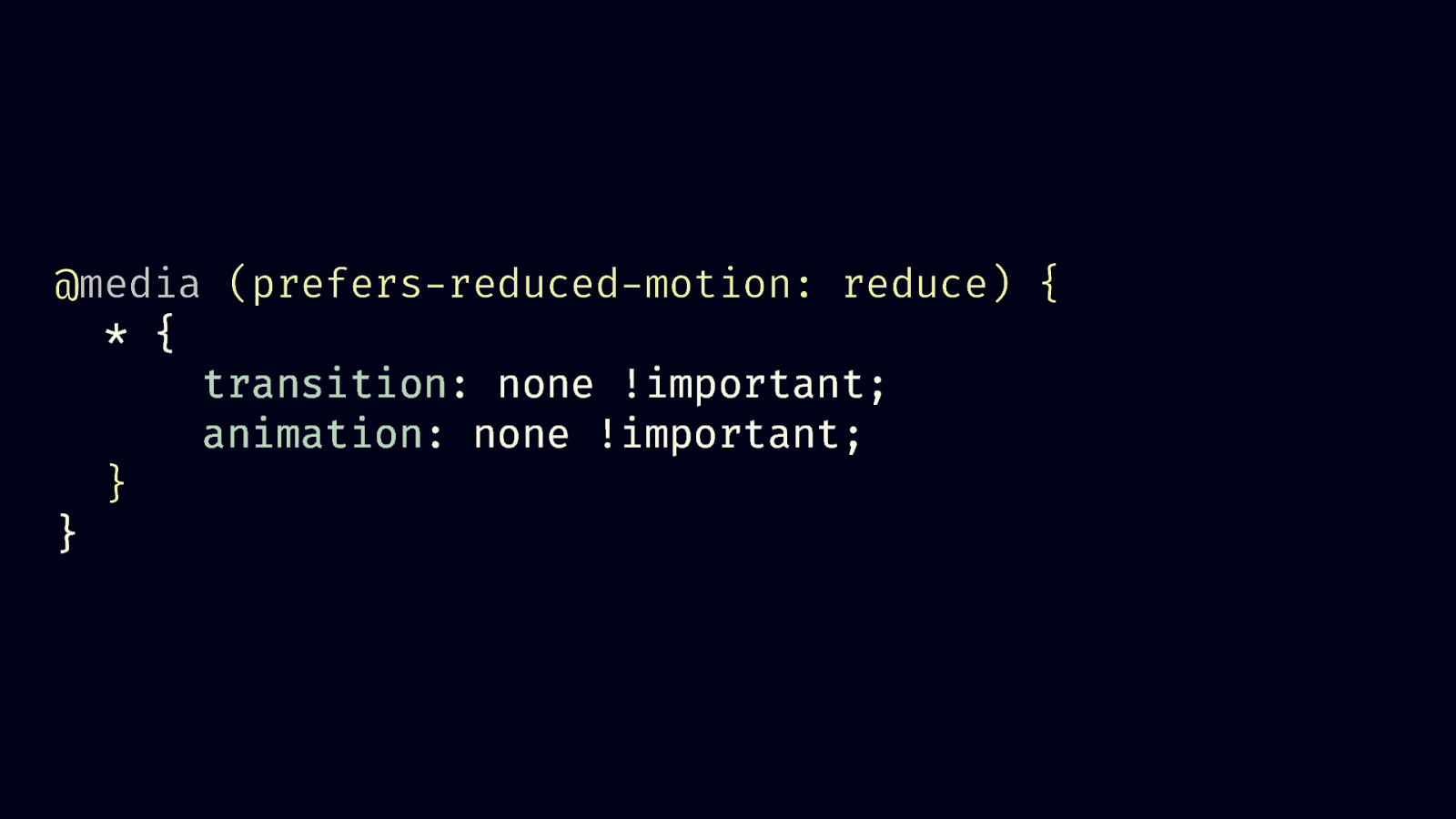
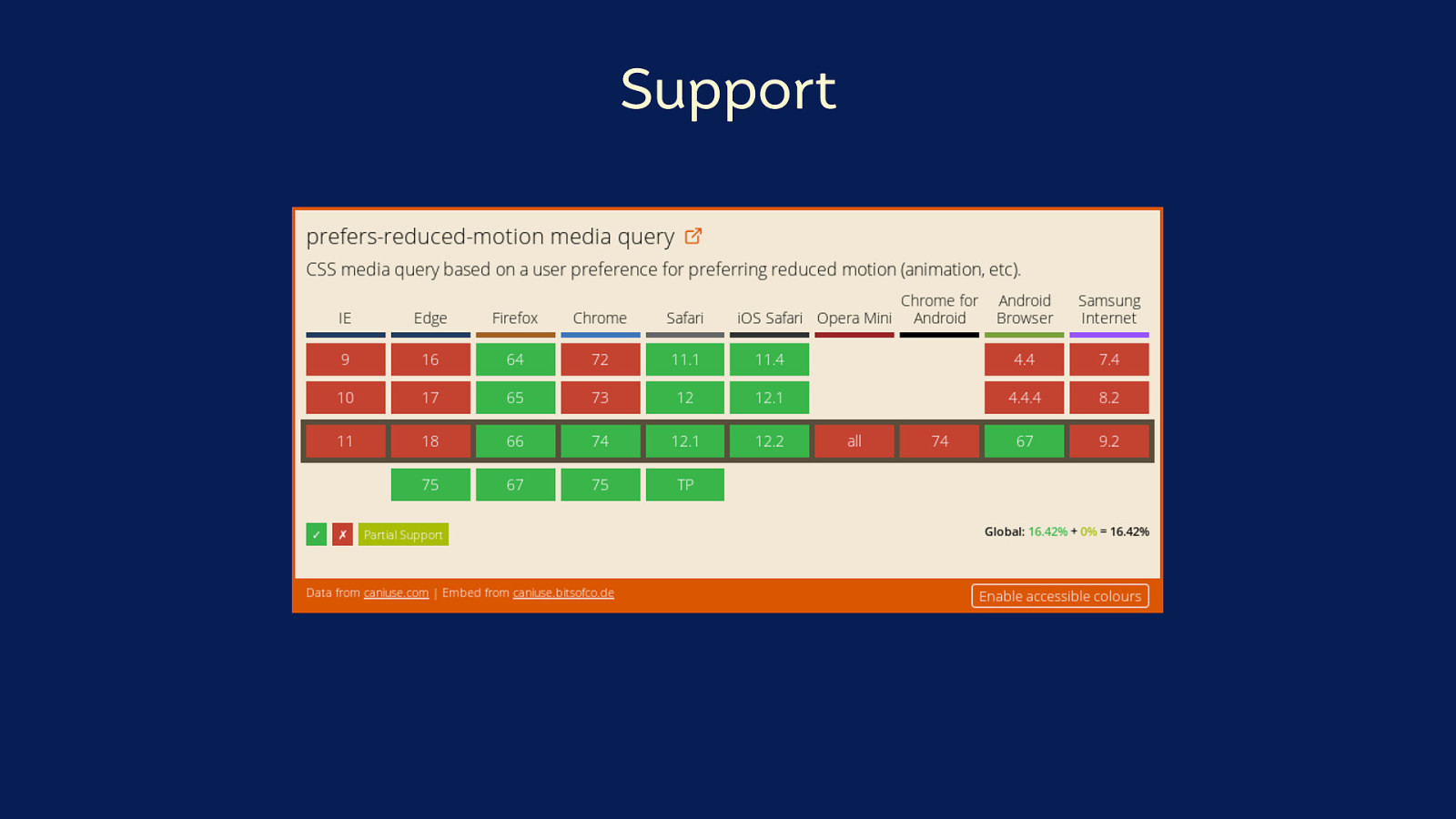
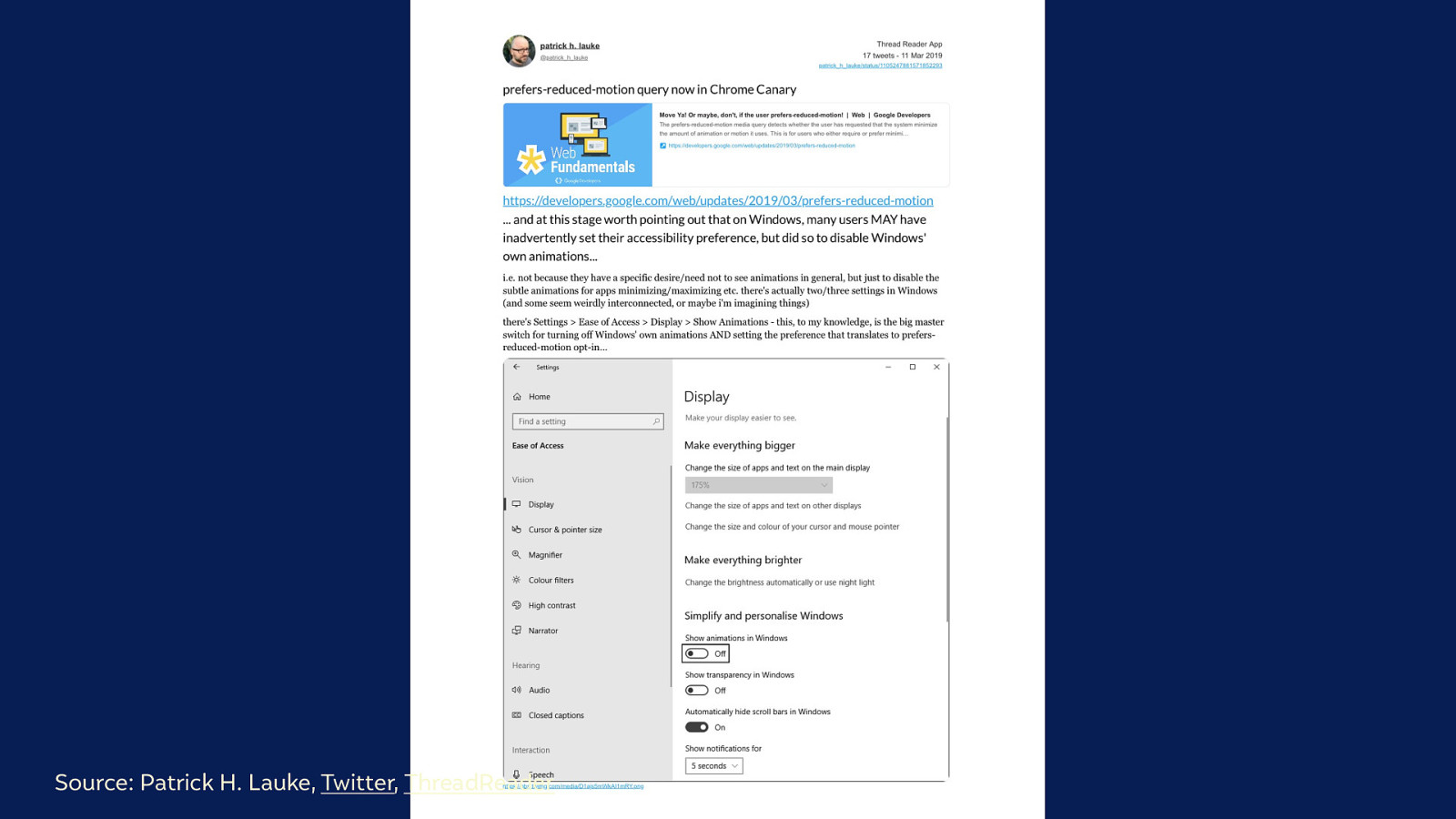
prefers-reduced-motion on Windows – a Thread by @patrick_h_lauke
-
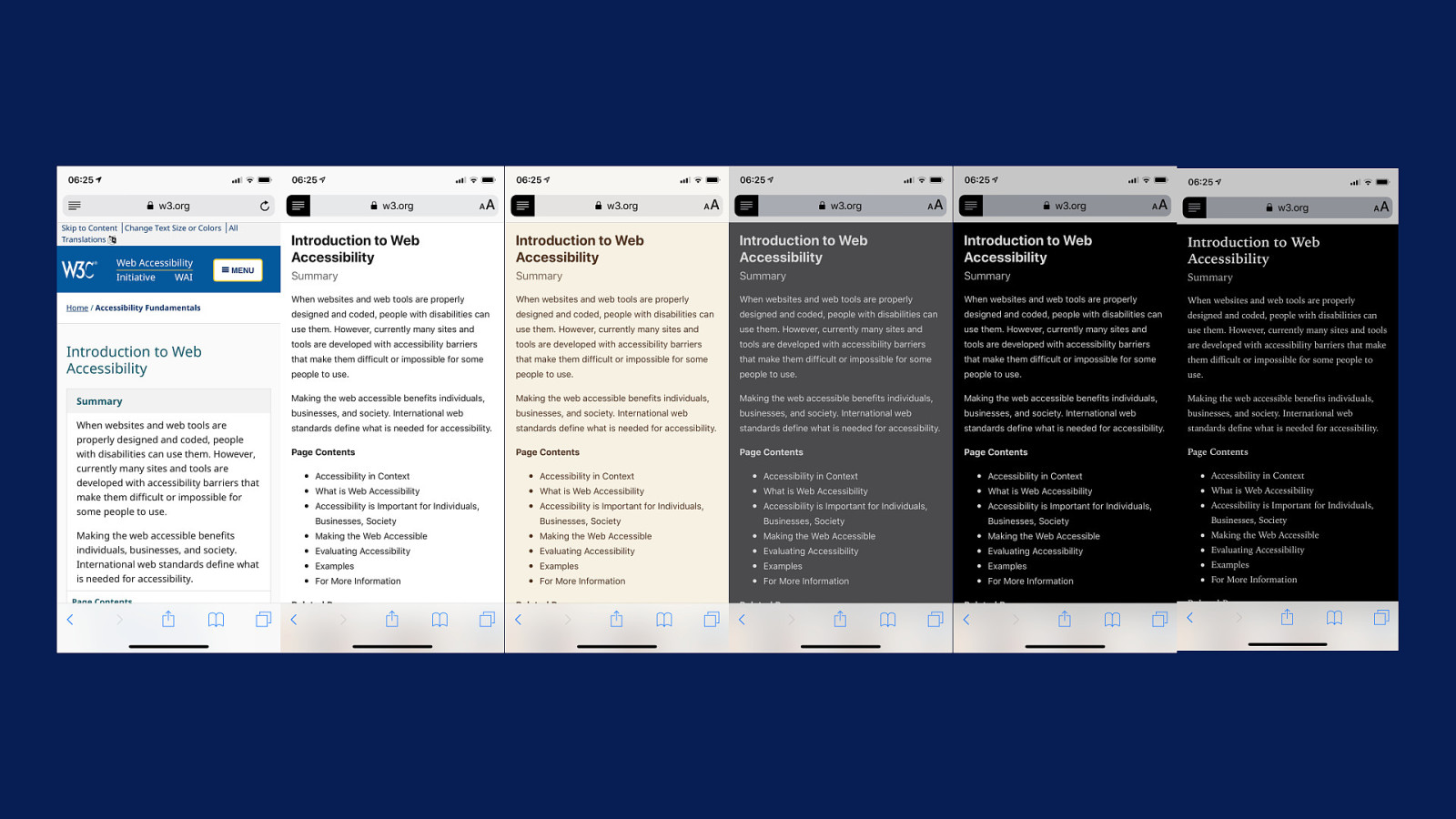
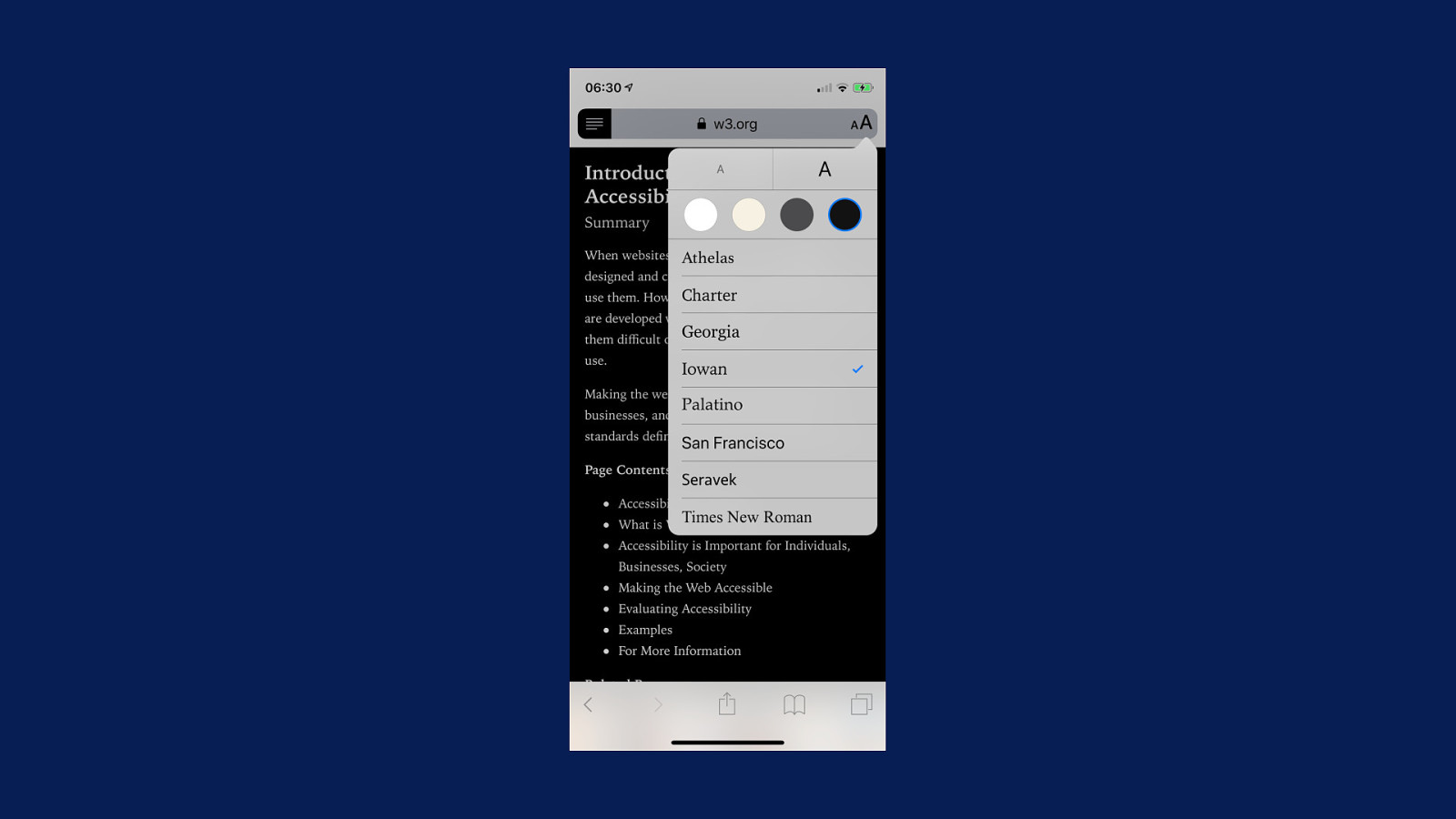
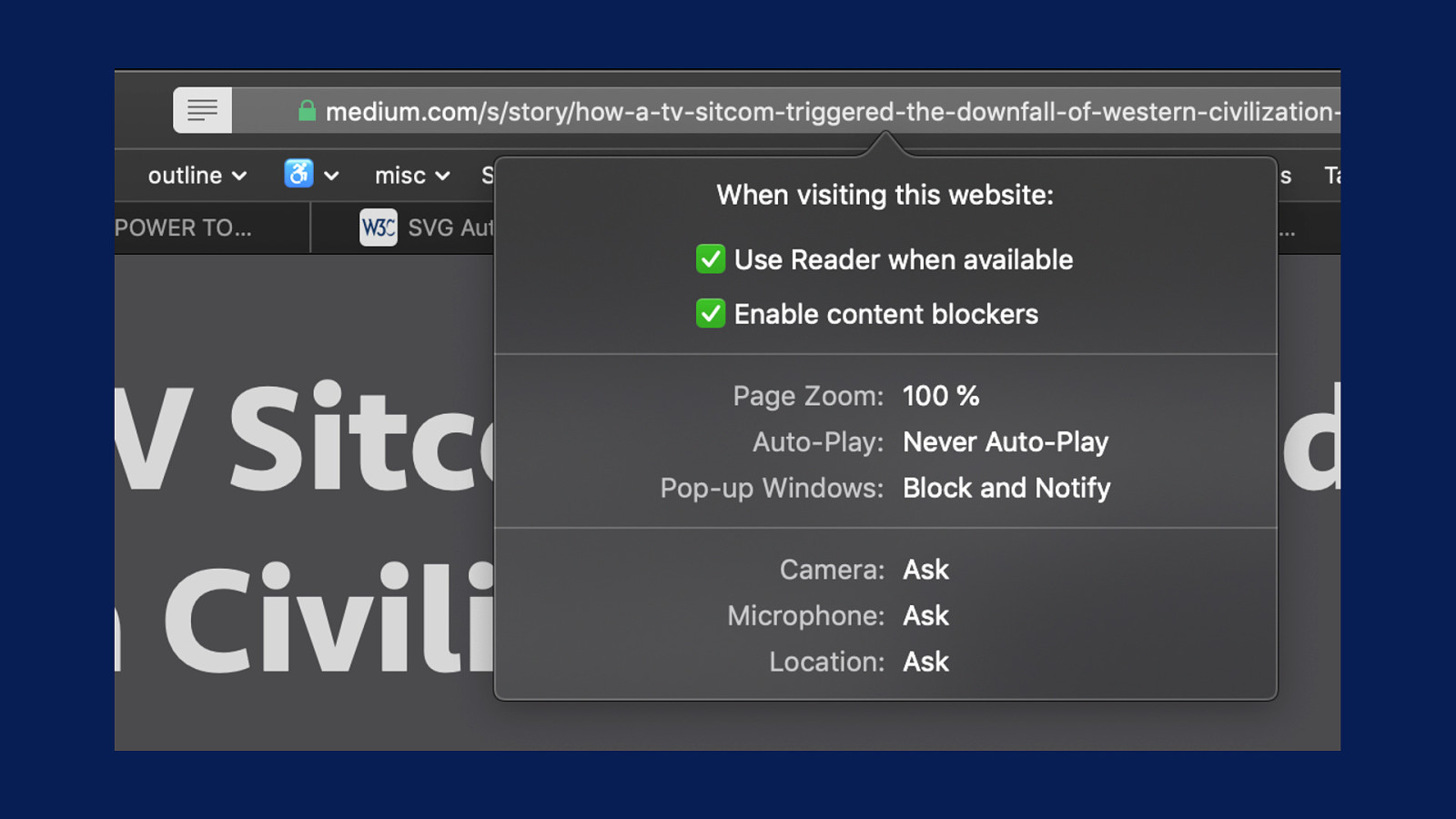
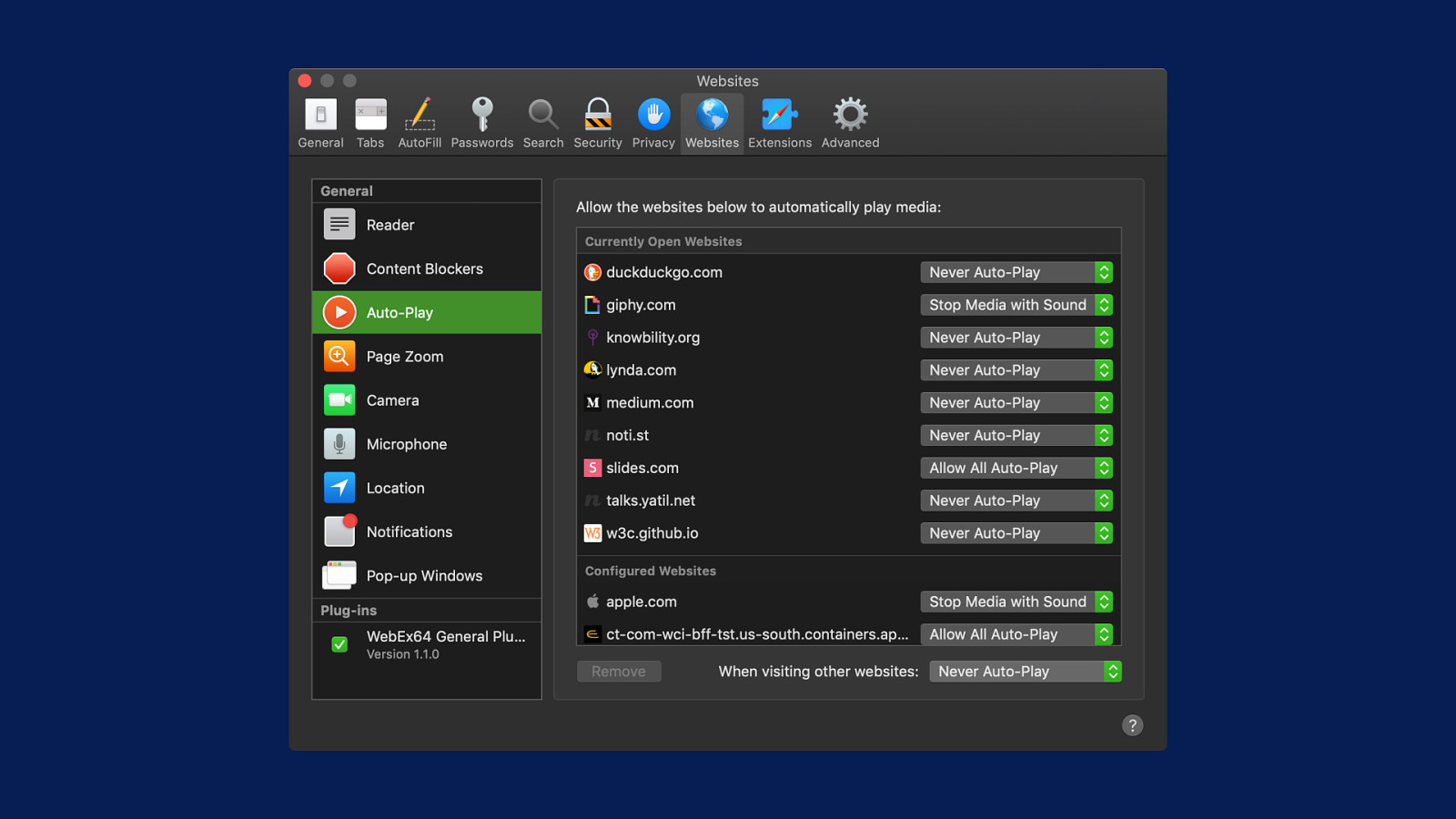
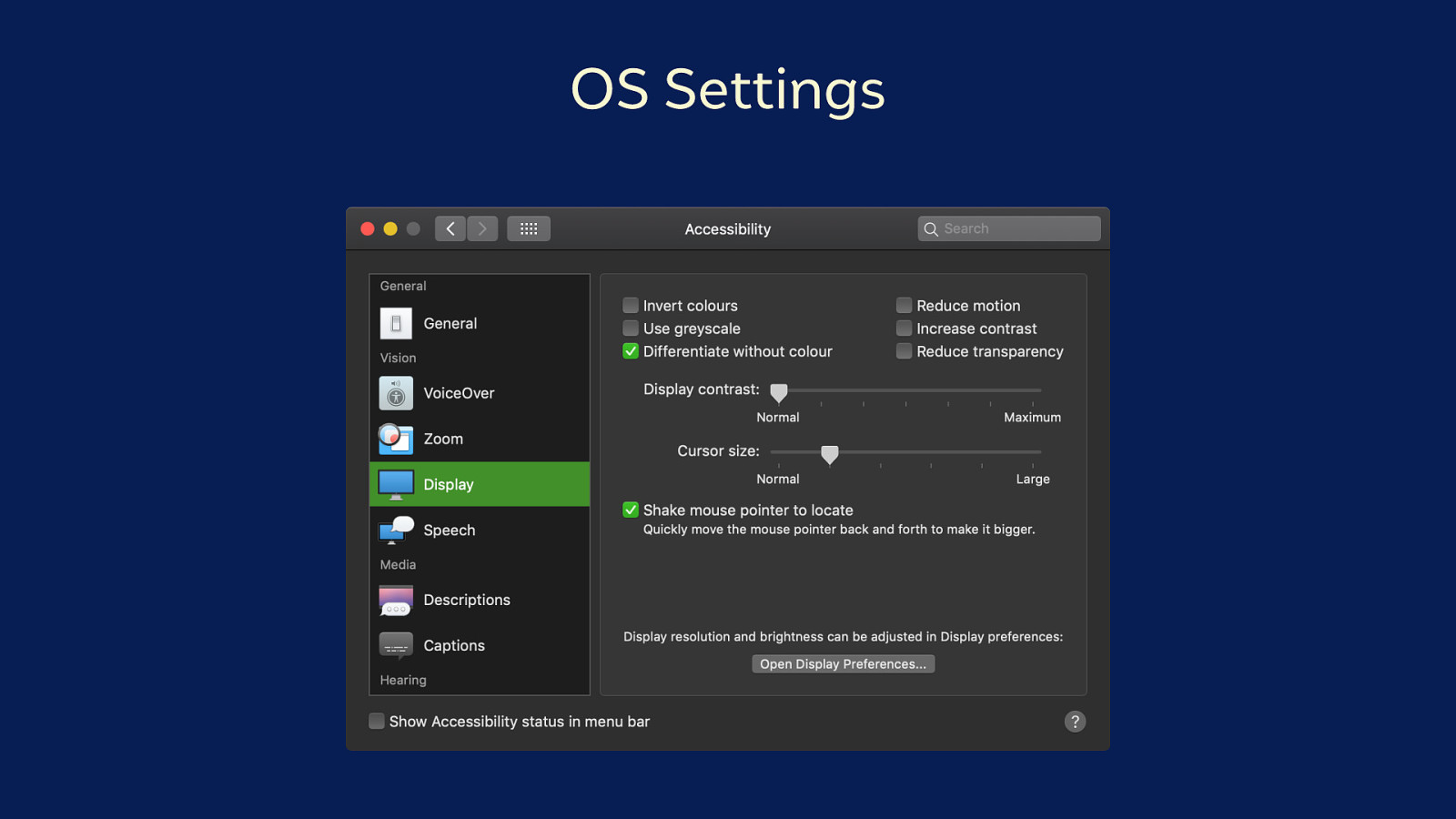
Adapting to user preferences | justmarkup
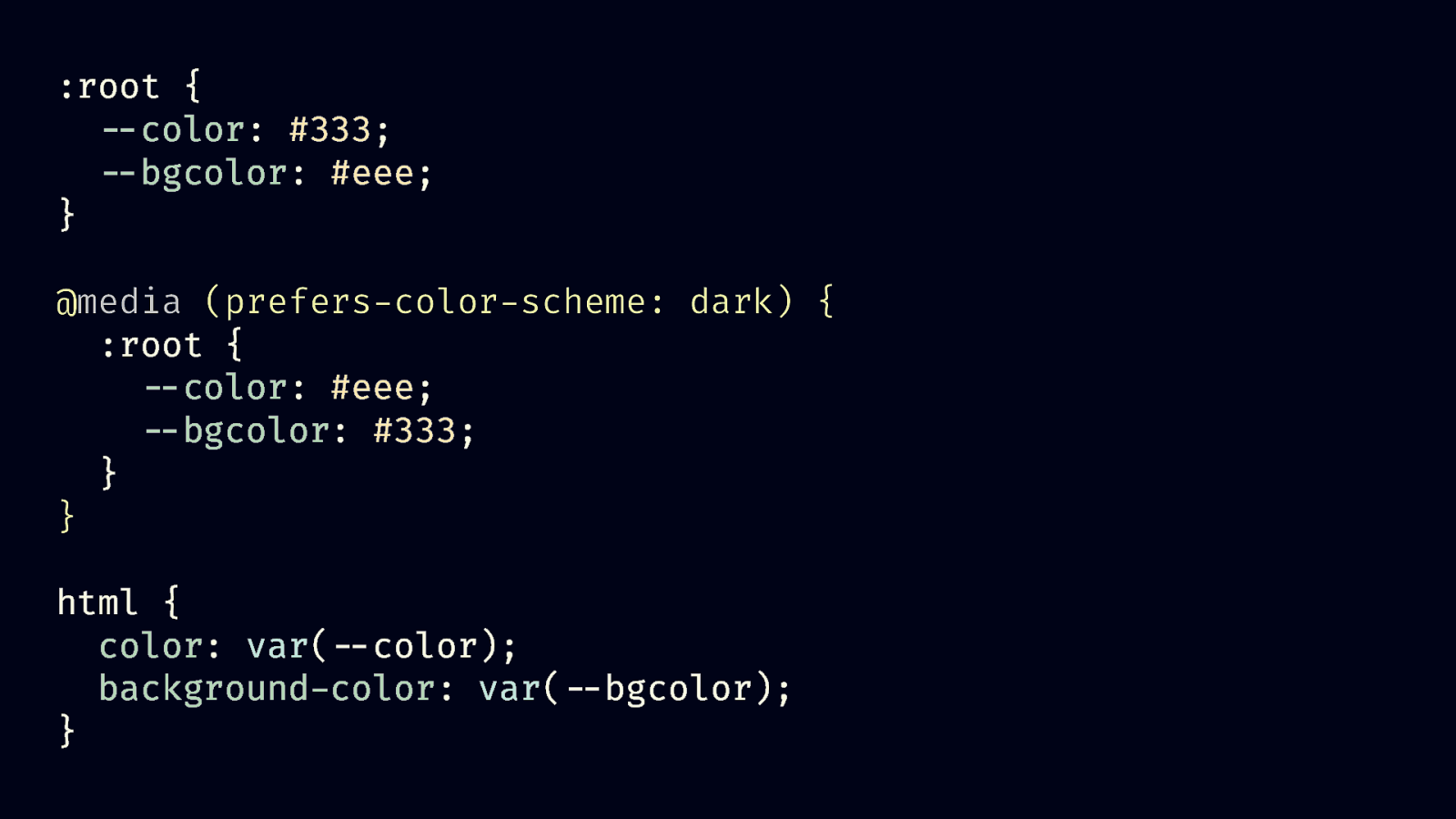
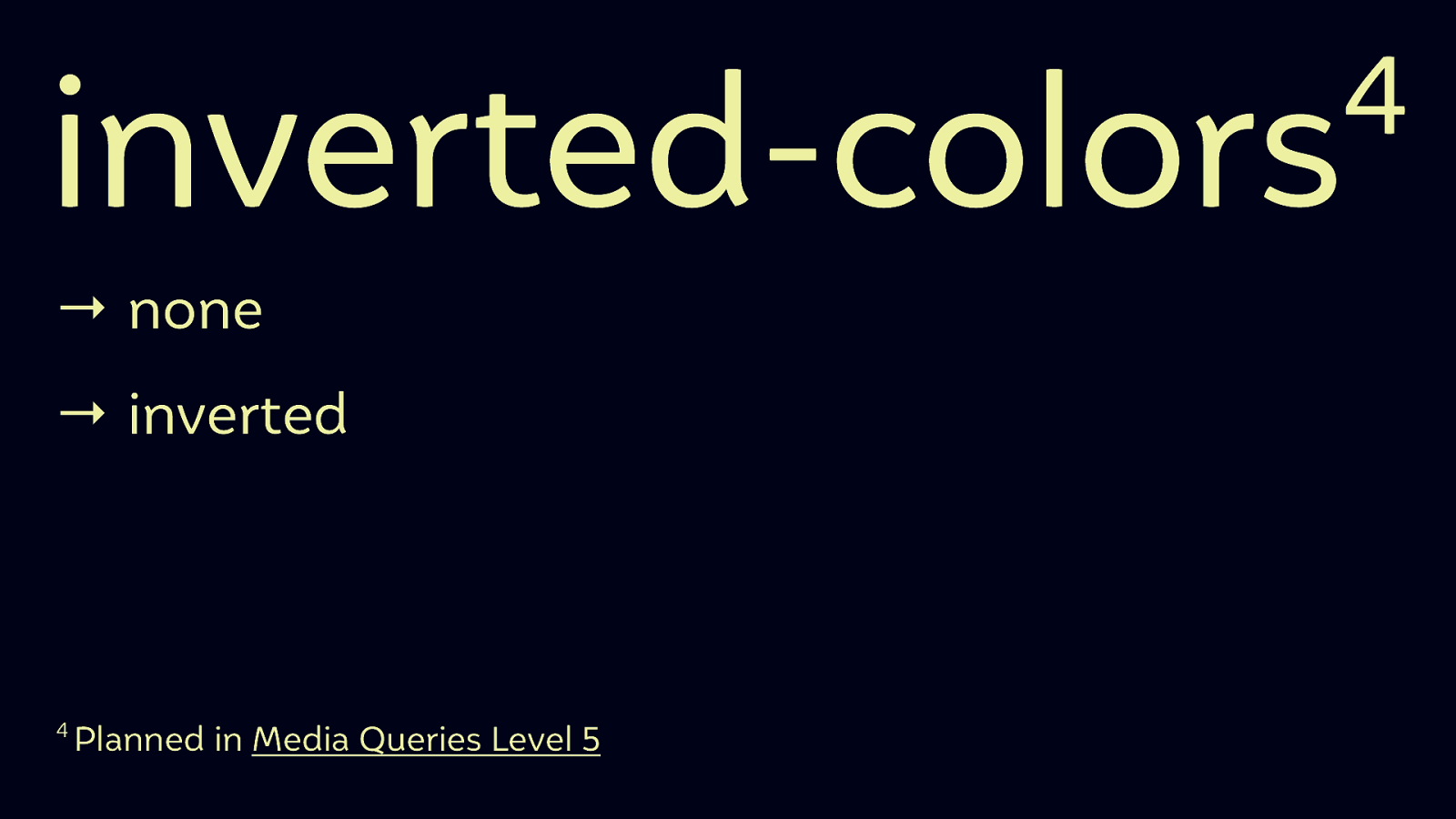
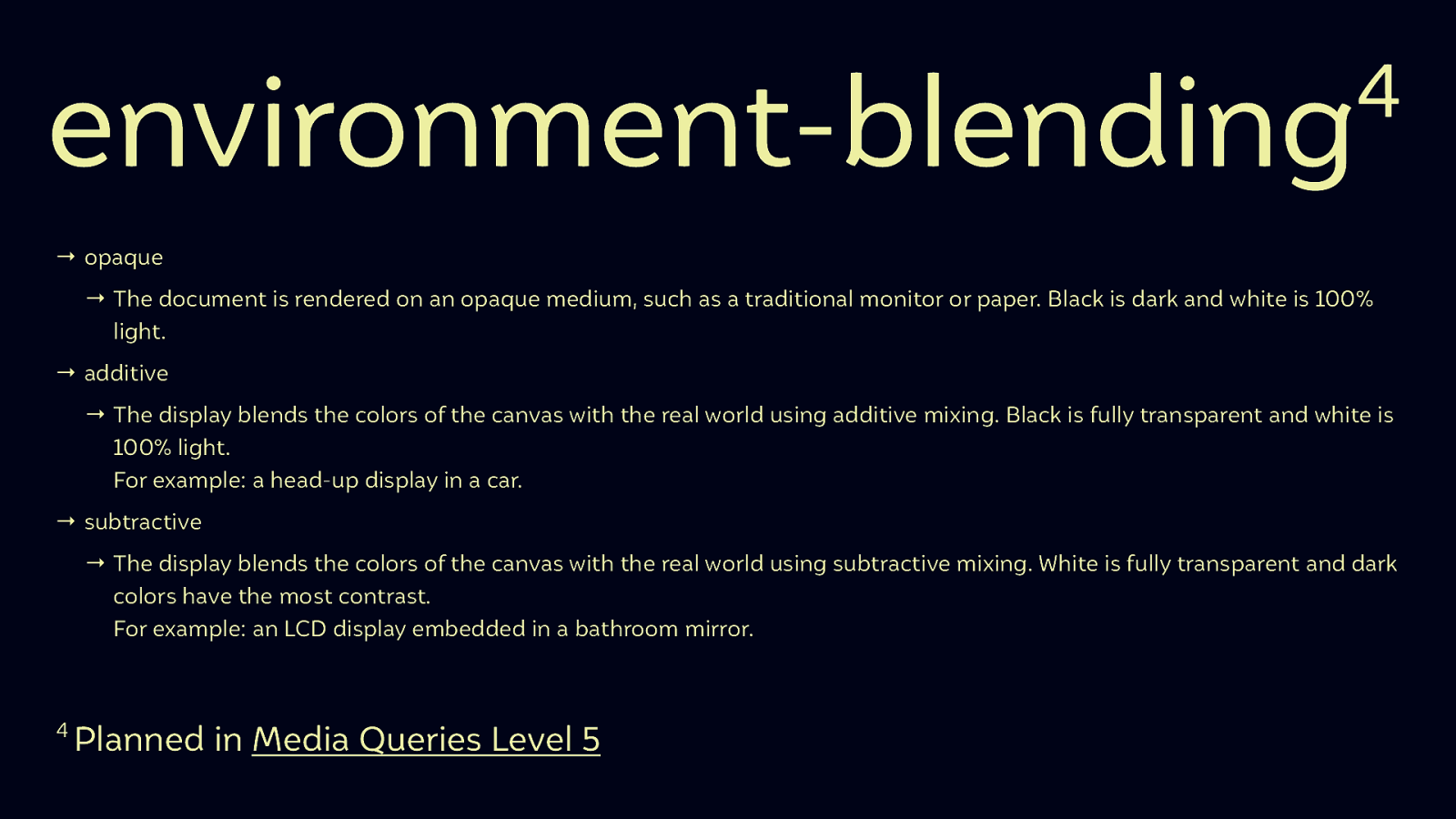
Over the last years, browsers implemented various features to react to user preferences on the web using CSS, JavaScript or by checking for preferences on the server-side. In this article, I would like to show which user preferences are currently exposed by browsers, the best way to handle them and a look in to the future to see what might be available soon.
-
(Editor’s Draft) Media Queries Level 5
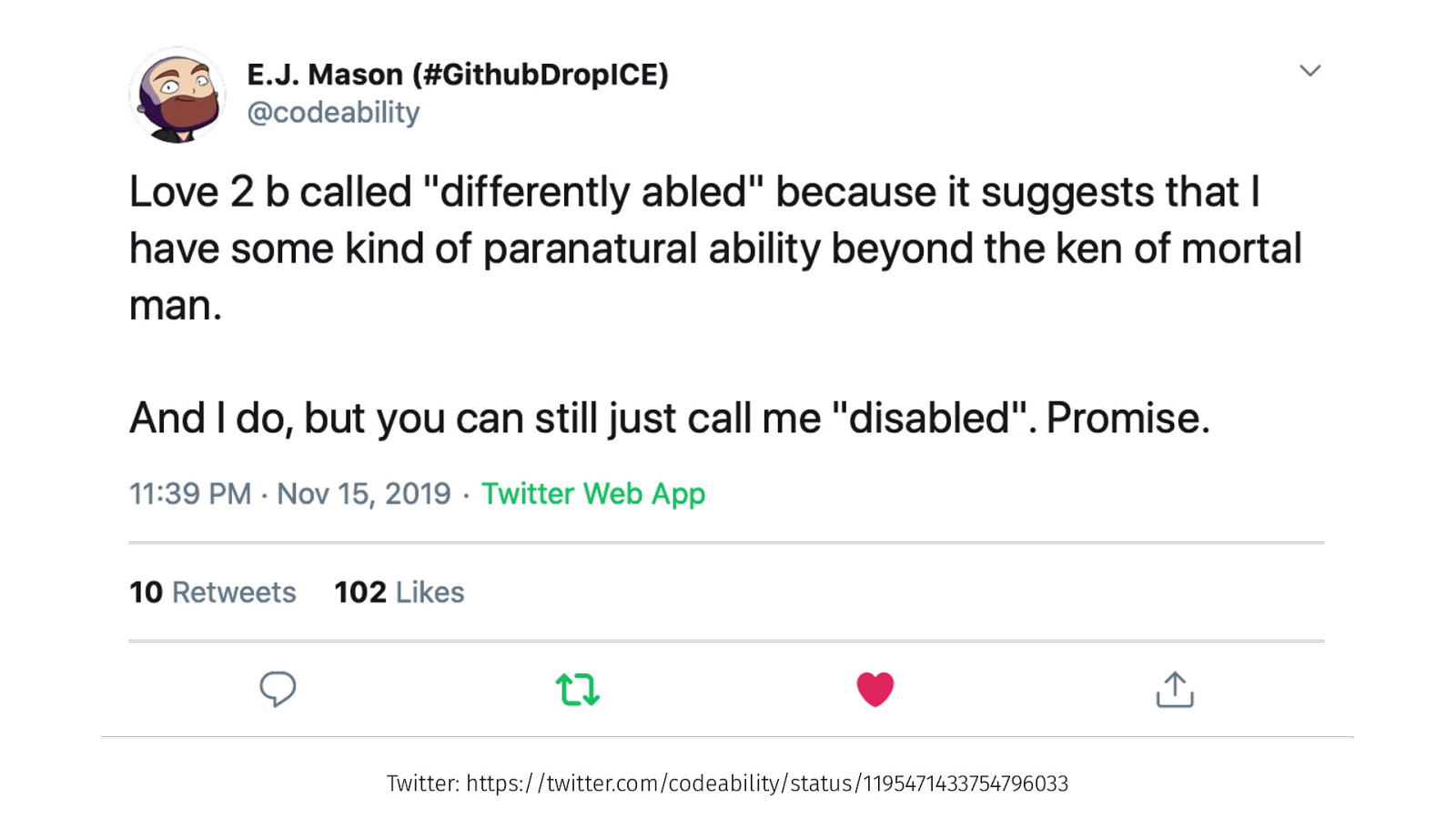
Buzz and feedback
Here’s what was said about this presentation on social media.