Getting Started Accessibility & Multi-Screen Design
Slide 1

Slide 2

Eric Eggert Web Developer & Trainer 2005–2010 Freelancer 2011+ Co-Founder @ outline 2013–2016 Web Accessibility Specialist @ W3C/WAI 2016–2020 50/50 Web Accessibility Expert @ Knowbility & W3C/WAI Fellow 2020+ Tech Team Lead @ Knowbility Eric Eggert - Accessibility & Multi-Screen Design – Getting Started - 2
Slide 3

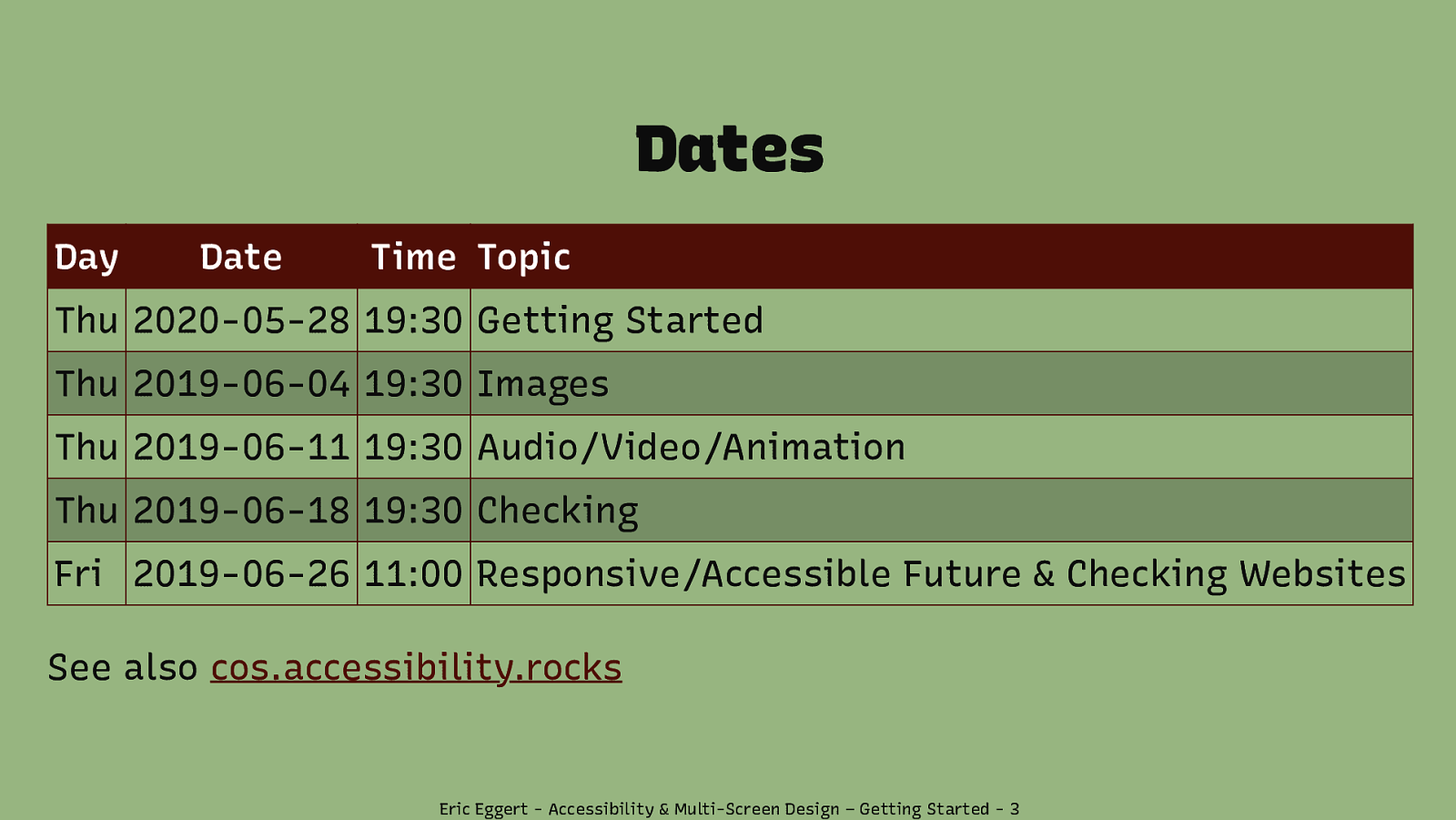
Dates Day Date Time Topic Thu 2020-05-28 19:30 Getting Started Thu 2019-06-04 19:30 Images Thu 2019-06-11 19:30 Audio/Video/Animation Thu 2019-06-18 19:30 Checking Fri 2019-06-26 11:00 Responsive/Accessible Future & Checking Websites See also cos.accessibility.rocks Eric Eggert - Accessibility & Multi-Screen Design – Getting Started - 3
Slide 4

Who invented the Internet?
Slide 5

Eric Eggert - Accessibility & Multi-Screen Design – Getting Started - 5
Slide 6

“The power of the Web is in its universality. Access by everyone regardless of disability is an essential aspect.” – Tim Berners-Lee Eric Eggert - Accessibility & Multi-Screen Design – Getting Started - 6
Slide 7

Web Standards
Slide 8

WWW Standards Bodies W3C: World Wide Web Consortium WHATWG: Web Hypertext Application Technology Working Group Ecma International (née European Computer Manufacturers Association) ISO: International Organization for Standardization Eric Eggert - Accessibility & Multi-Screen Design – Getting Started - 8
Slide 9

Technologies
Slide 10

! HTML5 <h1 class=”fancy”>This is a heading</h1> HTML5 developed by WHATWG as an alternative to W3C’s XHTML2 Until Recently: Development in parallel in WHATWG (“Living Standard”) and in the HTML Working Group of W3C (“Snapshots”) Discussion over the direction of the specification Serious differences, including the addition of a Image Description Extension in the W3C version Now: Working Together Eric Eggert - Accessibility & Multi-Screen Design – Getting Started - 10
Slide 11

CSS .fancy { font-family: fantasy; } W3C’s CSS Working group is working on a dozen modules. Things we got recently: Grids & Subgrid Flexbox Masking Variable (Web)Fonts Animations Transforms Transitions Eric Eggert - Accessibility & Multi-Screen Design – Getting Started - 11
Slide 12

ECMA Script1 document.querySelector(‘body’).style.backgroundColor = ‘rebeccapurple’; In the beginning just for client-side use cases Now a universal programming language Also on the server using node.js
- AKA JavaScript, ActionScript Eric Eggert - Accessibility & Multi-Screen Design – Getting Started - 12
Slide 13

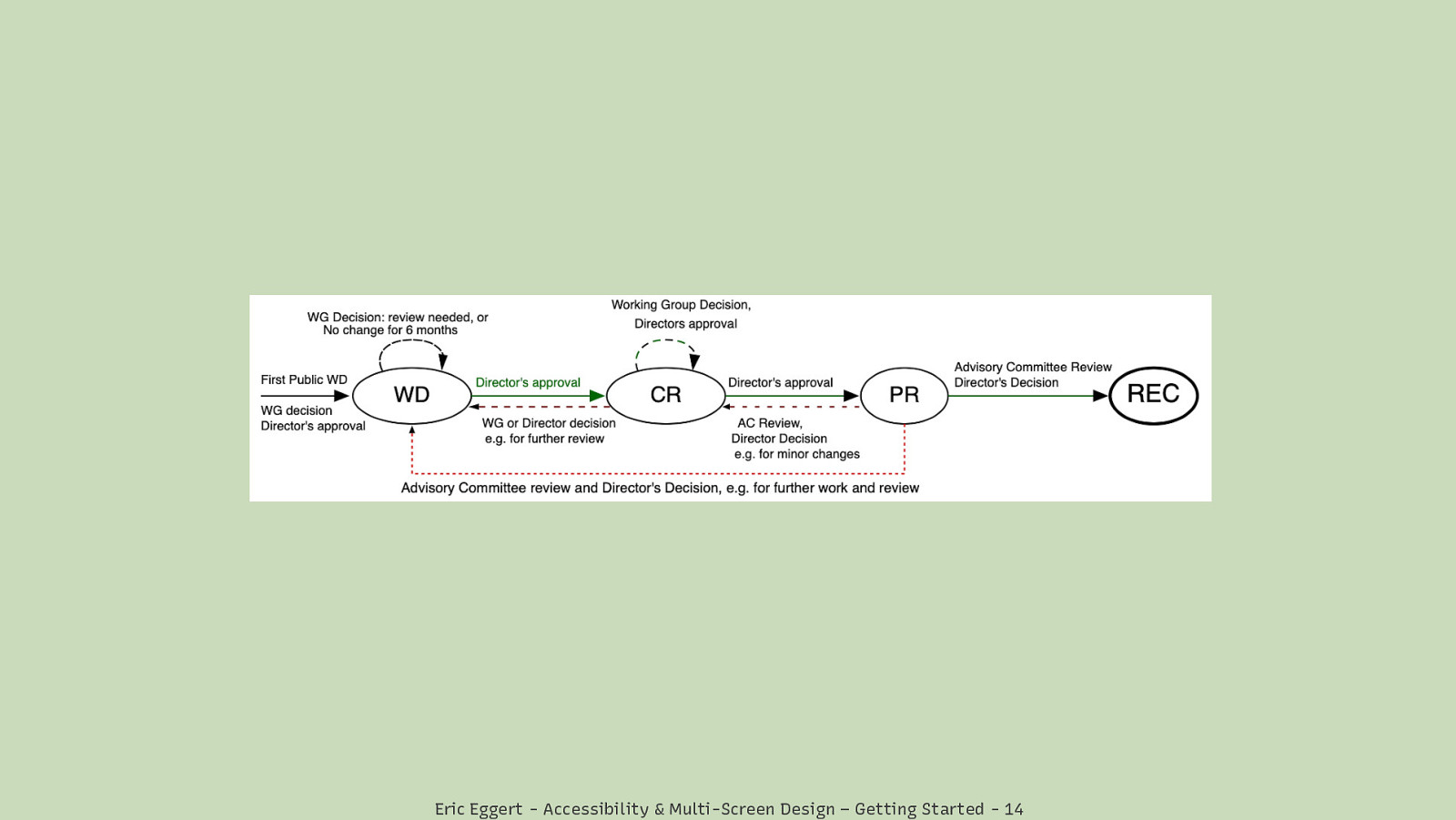
W3C Process1 1. 2. 3. 4. 5. 6. Publication of the First Public Working Draft Publication of zero or more revised Working Drafts Publication of a Candidate Recommendation Publication of a Proposed Recommendation Publication as a W3C Recommendation Possibly, Publication as an Edited or Amended Recommendation
- World Wide Web Consortium Process Document – #6.1.1 Recommendations and Notes Eric Eggert - Accessibility & Multi-Screen Design – Getting Started - 13
Slide 14

Eric Eggert - Accessibility & Multi-Screen Design – Getting Started - 14
Slide 15

Accessibility & Multi-Screen Design
Slide 16

Eric Eggert - Accessibility & Multi-Screen Design – Getting Started - 16
Slide 17

Accessibility … In German: „Barrierefreiheit” People with Disabilities Access content Adapt the web to one’s needs Understand and interact with websites Eric Eggert - Accessibility & Multi-Screen Design – Getting Started - 17
Slide 18

… and Multi-Screen Design … Show contents optimized for all devices Everything needs to look good although you don’t know what device will access the content Performance Progressive Enhancement Eric Eggert - Accessibility & Multi-Screen Design – Getting Started - 18
Slide 19

… are very similar things. Just looked at in different ways. Eric Eggert - Accessibility & Multi-Screen Design – Getting Started - 19
Slide 20

Accessibility and Multi-Screen Design are very similar things.
Slide 21

The Business Case for Digital Accessibility Eric Eggert - Accessibility & Multi-Screen Design – Getting Started - 21
Slide 22

The Business Case for Digital Accessibility Accessibility can: Drive Innovation: Accessibility features in products and services often solve unanticipated problems. Enhance Your Brand: Diversity and inclusion efforts so important to business success are accelerated with a clear, well-integrated accessibility commitment. Extend Market Reach: The global market of people with disabilities is over 1 billion people with a spending power of more than $6 trillion. Accessibility often improves the online experience for all users. Minimize Legal Risk: Many countries have laws requiring digital accessibility, and the issue is of increased legal concern. Eric Eggert - Accessibility & Multi-Screen Design – Getting Started - 22
Slide 23

15.3% Percentage of People with Disabilities Eric Eggert - Accessibility & Multi-Screen Design – Getting Started - 23
Slide 24

1.1 billion people Eric Eggert - Accessibility & Multi-Screen Design – Getting Started - 24
Slide 25

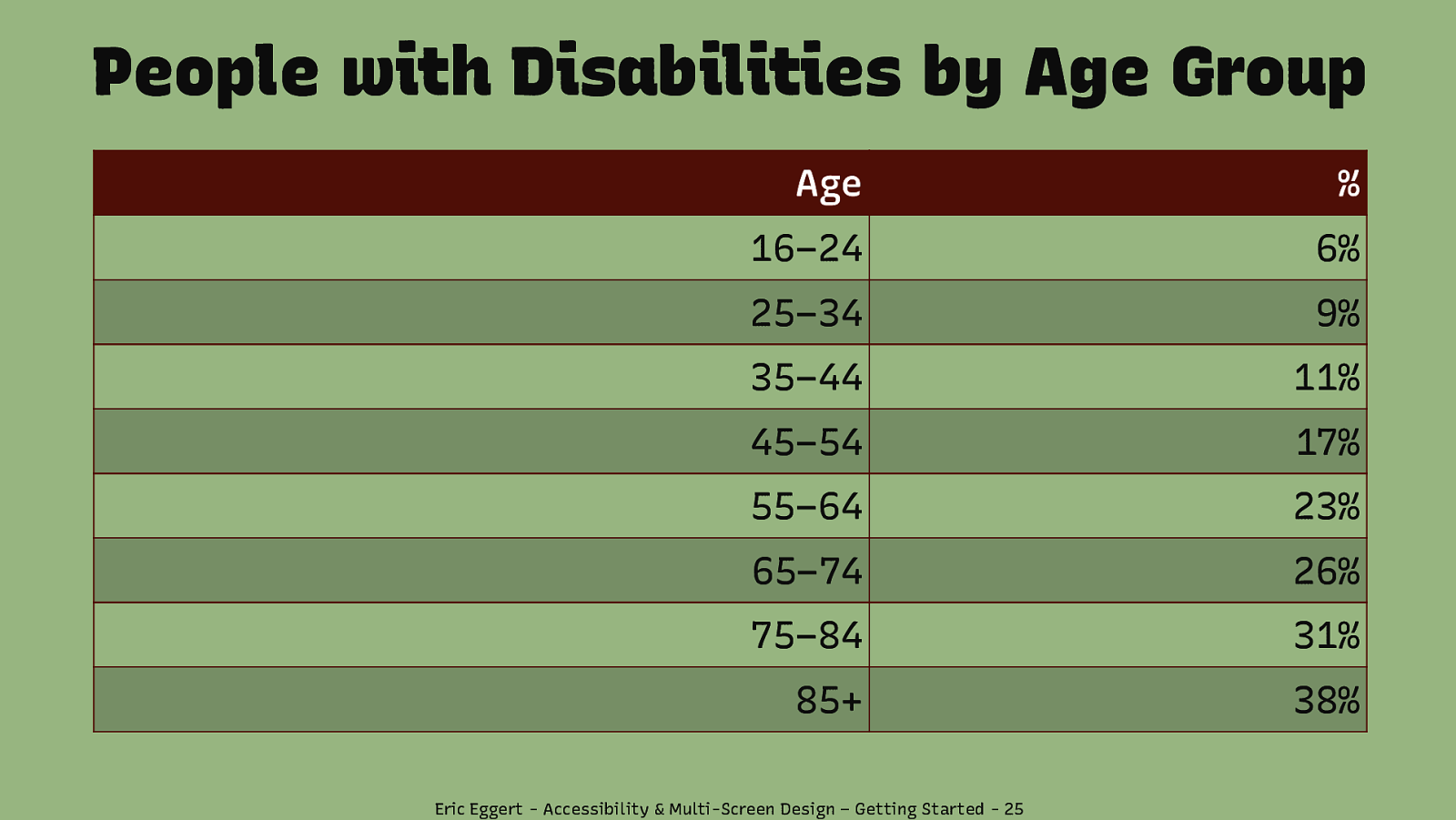
People with Disabilities by Age Group Age % 16–24 6% 25–34 9% 35–44 11% 45–54 17% 55–64 23% 65–74 26% 75–84 31% 85+ 38% Eric Eggert - Accessibility & Multi-Screen Design – Getting Started - 25
Slide 26

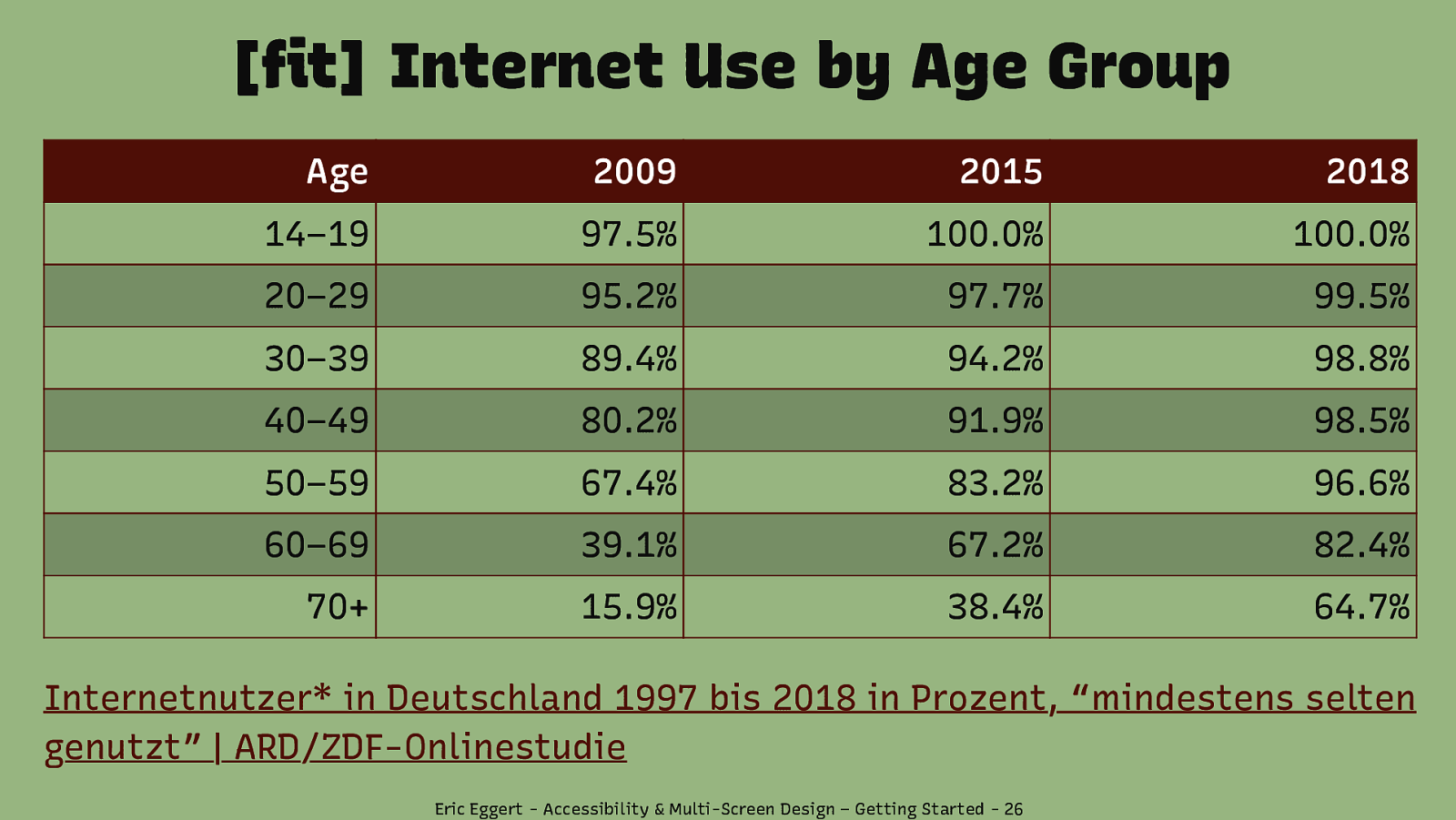
[fit] Internet Use by Age Group Age 2009 2015 2018 14–19 97.5% 100.0% 100.0% 20–29 95.2% 97.7% 99.5% 30–39 89.4% 94.2% 98.8% 40–49 80.2% 91.9% 98.5% 50–59 67.4% 83.2% 96.6% 60–69 39.1% 67.2% 82.4% 70+ 15.9% 38.4% 64.7% Internetnutzer* in Deutschland 1997 bis 2018 in Prozent, “mindestens selten genutzt” | ARD/ZDF-Onlinestudie Eric Eggert - Accessibility & Multi-Screen Design – Getting Started - 26
Slide 27

Make the web accessible for your future selves. Eric Eggert - Accessibility & Multi-Screen Design – Getting Started - 27
Slide 28

Convention on the Rights of Persons with Disabilities or: “CRPD” Eric Eggert - Accessibility & Multi-Screen Design – Getting Started - 28
Slide 29

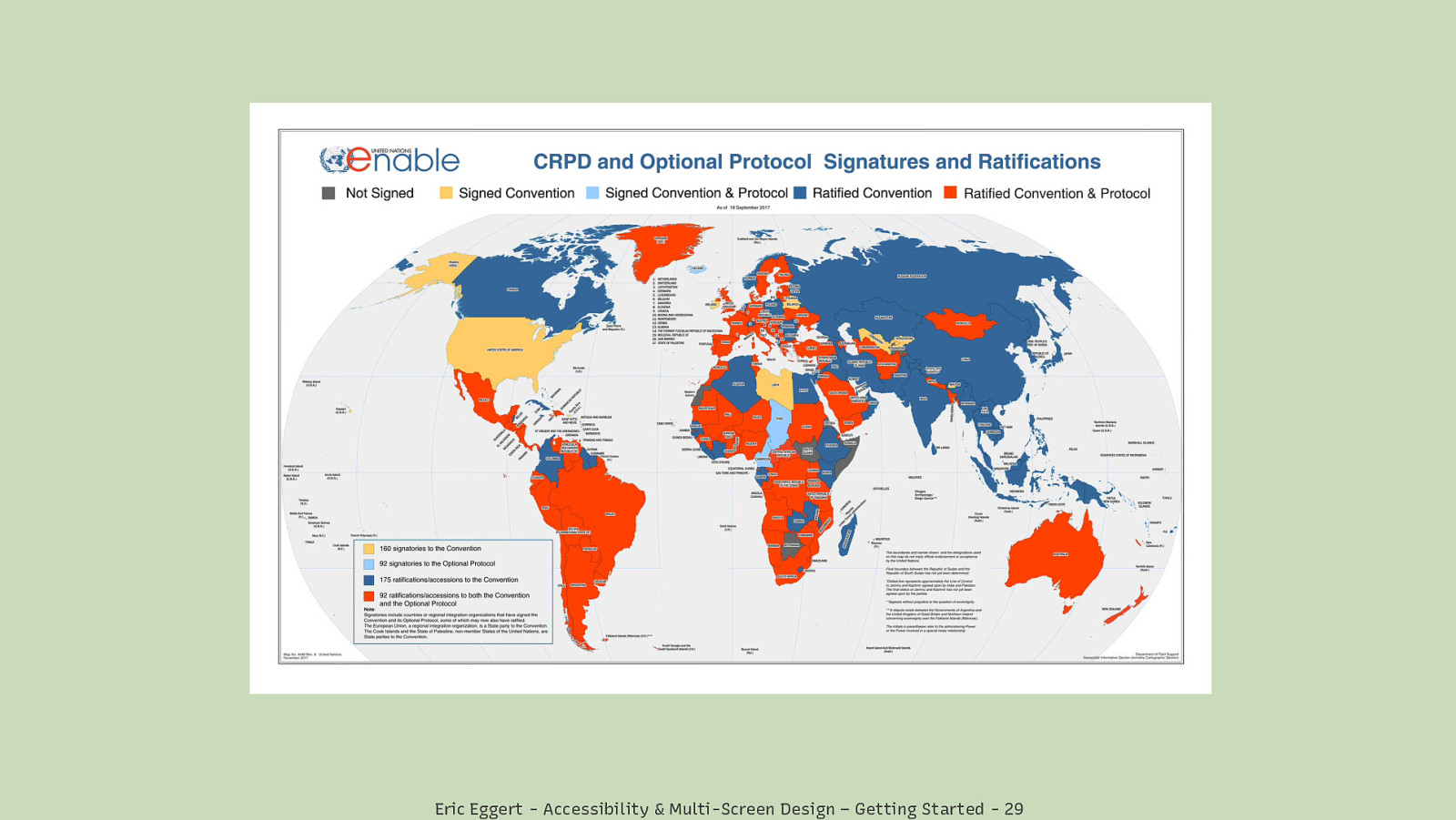
Eric Eggert - Accessibility & Multi-Screen Design – Getting Started - 29
Slide 30

CRPD & COS Equal opportunities and nondiscrimination, Article 5 Access to justice, Article 13 Inclusive education, Article 24 Participation in political and public life, Article 29 see: Convention on the Rights of Persons with Disabilities (CRPD) Eric Eggert - Accessibility & Multi-Screen Design – Getting Started - 30
Slide 31

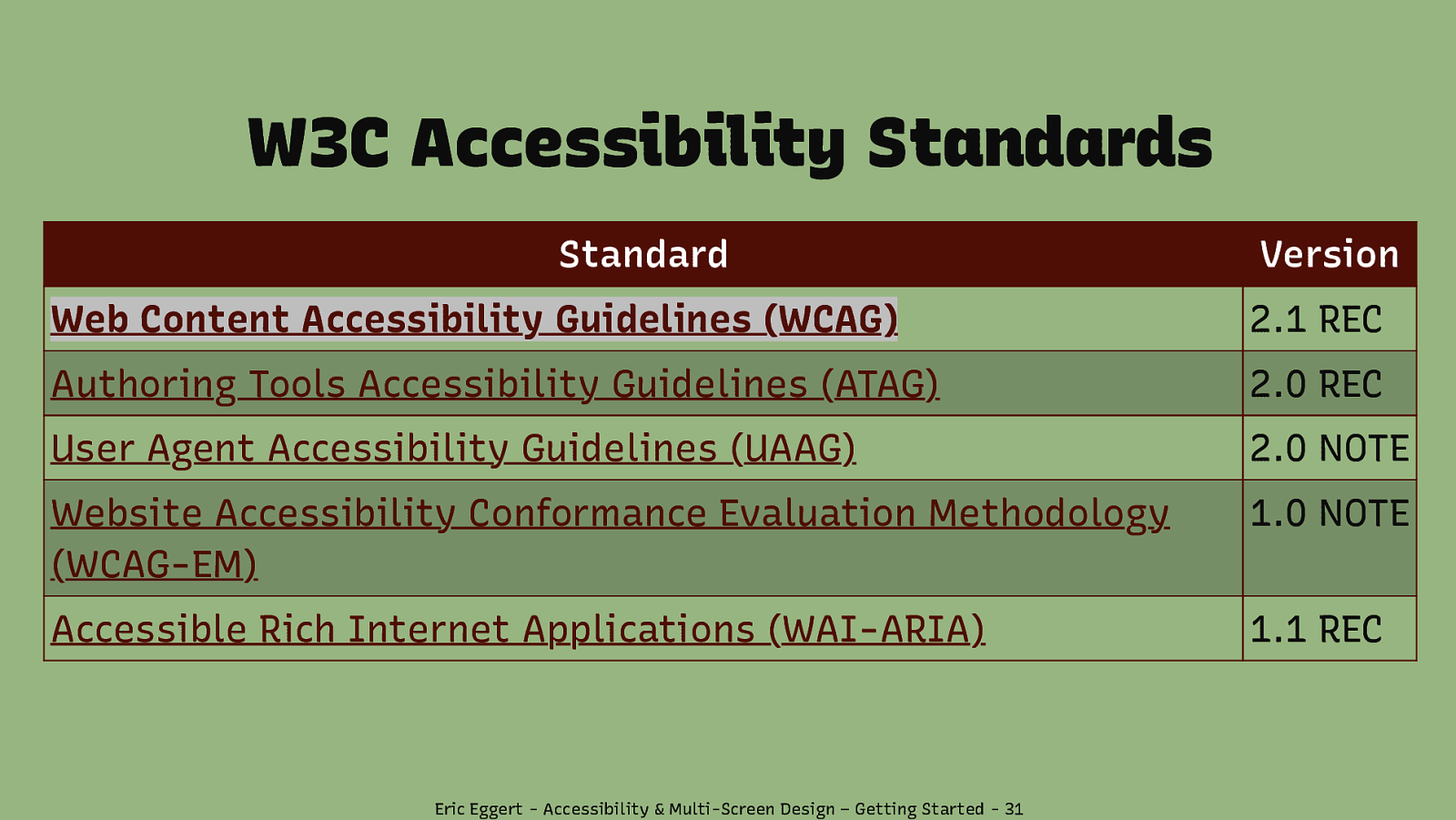
W3C Accessibility Standards Standard Version Web Content Accessibility Guidelines (WCAG) 2.1 REC Authoring Tools Accessibility Guidelines (ATAG) 2.0 REC User Agent Accessibility Guidelines (UAAG) 2.0 NOTE Website Accessibility Conformance Evaluation Methodology (WCAG-EM) 1.0 NOTE Accessible Rich Internet Applications (WAI-ARIA) 1.1 REC Eric Eggert - Accessibility & Multi-Screen Design – Getting Started - 31
Slide 32

Web Content Accessibility Guidelines 2.1 includes: Mobile Accessibility Task Force (Mobile A11Y TF) Cognitive and Learning Disabilities Accessibility Task Force (Cognitive A11Y TF) Low Vision Accessibility Task Force (LVTF) Eric Eggert - Accessibility & Multi-Screen Design – Getting Started - 32
Slide 33

WCAG 2.1 Supporting Docs How to Meet WCAG 2 Easy Checks Evaluation Tools List How People with Disabilities Use the Web Before and After Demo (BAD) Web Accessibility Tutorials Eric Eggert - Accessibility & Multi-Screen Design – Getting Started - 33
Slide 34

EN 301 549 “Accessibility requirements suitable for public procurement of ICT (Information and Communication Technology) products and services in Europe.” Eric Eggert - Accessibility & Multi-Screen Design – Getting Started - 34
Slide 35

Principles from WCAG 2 1. 2. 3. 4. Perceivable Operable Understandable Robust Eric Eggert - Accessibility & Multi-Screen Design – Getting Started - 35
Slide 36

- Perceivable Information and user interface components must be presentable to users in ways they can perceive. Eric Eggert - Accessibility & Multi-Screen Design – Getting Started - 36
Slide 37

- Perceivable 1.1 Text Alternatives Provide text alternatives for any non-text content so that it can be changed into other forms people need, such as large print, braille, speech, symbols or simpler language. Eric Eggert - Accessibility & Multi-Screen Design – Getting Started - 37
Slide 38

- Perceivable 1.2 Time-based Media Provide alternatives for time-based media. (Captions, Transcripts, Audio Descriptions) Eric Eggert - Accessibility & Multi-Screen Design – Getting Started - 38
Slide 39

- Perceivable 1.3 Adaptable Create content that can be presented in different ways (for example simpler layout) without losing information or structure. Eric Eggert - Accessibility & Multi-Screen Design – Getting Started - 39
Slide 40

- Perceivable 1.4 Distinguishable Make it easier for users to see and hear content including separating foreground from background. Eric Eggert - Accessibility & Multi-Screen Design – Getting Started - 40
Slide 41

- Operable User interface components and navigation must be operable. Eric Eggert - Accessibility & Multi-Screen Design – Getting Started - 41
Slide 42

- Operable 2.1 Keyboard Accessible Make all functionality available from a keyboard. Eric Eggert - Accessibility & Multi-Screen Design – Getting Started - 42
Slide 43

- Operable 2.2 Enough Time Provide users enough time to read and use content. Eric Eggert - Accessibility & Multi-Screen Design – Getting Started - 43
Slide 44

- Operable 2.3 Seizures and Physical Reactions Do not design content in a way that is known to cause seizures or physical reactions). Eric Eggert - Accessibility & Multi-Screen Design – Getting Started - 44
Slide 45

- Operable 2.4 Navigable Provide ways to help users navigate, find content, and determine where they are. Eric Eggert - Accessibility & Multi-Screen Design – Getting Started - 45
Slide 46

- Operable 2.5 Input Modalities Make it easier for users to operate functionality through various inputs beyond keyboard. Eric Eggert - Accessibility & Multi-Screen Design – Getting Started - 46
Slide 47

- Understandable Information and the operation of user interface must be understandable. Eric Eggert - Accessibility & Multi-Screen Design – Getting Started - 47
Slide 48

- Understandable 3.1 Readable Make text content readable and understandable. Eric Eggert - Accessibility & Multi-Screen Design – Getting Started - 48
Slide 49

- Understandable 3.2 Predictable Make Web pages appear and operate in predictable ways. Eric Eggert - Accessibility & Multi-Screen Design – Getting Started - 49
Slide 50

- Understandable 3.3 Input Assistance Help users avoid and correct mistakes. Eric Eggert - Accessibility & Multi-Screen Design – Getting Started - 50
Slide 51

- Robust Content must be robust enough that it can be interpreted reliably by a wide variety of user agents, including assistive technologies. Eric Eggert - Accessibility & Multi-Screen Design – Getting Started - 51
Slide 52

- Robust 4.1 Compatible Maximize compatibility with current and future user agents, including assistive technologies. Eric Eggert - Accessibility & Multi-Screen Design – Getting Started - 52
Slide 53

Principles & Guidelines: The Spirit of the Law Eric Eggert - Accessibility & Multi-Screen Design – Getting Started - 53
Slide 54

Success Criteria: The Letter of the Law Eric Eggert - Accessibility & Multi-Screen Design – Getting Started - 54
Slide 55

3 Levels: A AA AAA Eric Eggert - Accessibility & Multi-Screen Design – Getting Started - 55
Slide 56

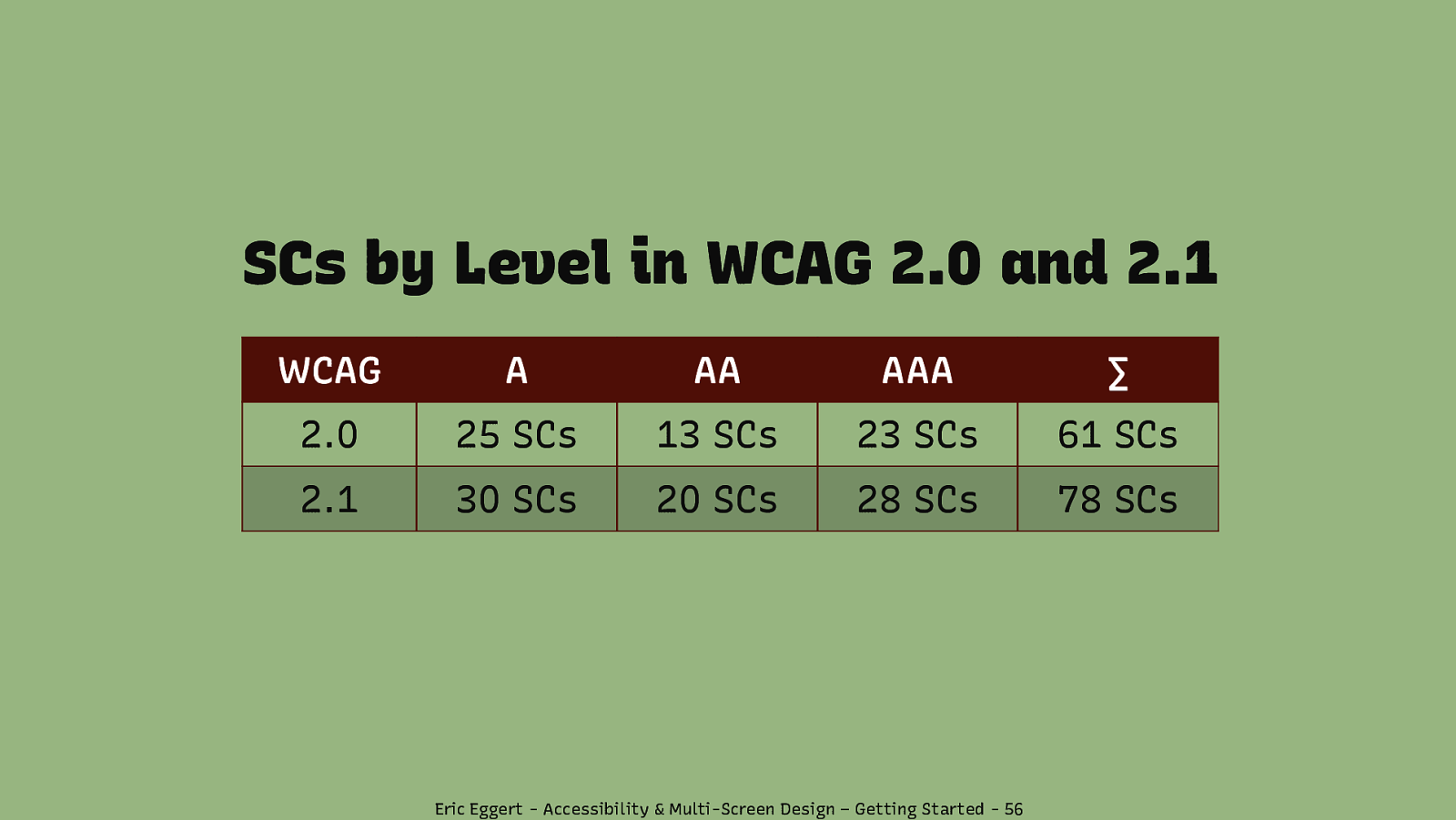
SCs by Level in WCAG 2.0 and 2.1 WCAG A AA AAA ∑ 2.0 25 SCs 13 SCs 23 SCs 61 SCs 2.1 30 SCs 20 SCs 28 SCs 78 SCs Eric Eggert - Accessibility & Multi-Screen Design – Getting Started - 56
Slide 57

AA+ Eric Eggert - Accessibility & Multi-Screen Design – Getting Started - 57
Slide 58

Technically accessible does not necessarily mean usable by people with disabilities. Eric Eggert - Accessibility & Multi-Screen Design – Getting Started - 58
Slide 59

Building the most inaccessible site possible with a perfect Lighthouse score Manuel Matuzovic, May 31, 2019 Eric Eggert - Accessibility & Multi-Screen Design – Getting Started - 59
Slide 60

Multi-Screen Design Eric Eggert - Accessibility & Multi-Screen Design – Getting Started - 60
Slide 61

Desktop vs Mobile vs Tablet vs Console Market Share Worldwide | StatCounter Global Stats Eric Eggert - Accessibility & Multi-Screen Design – Getting Started - 61
Slide 62

Responsive Web Design Rather than tailoring disconnected designs to each of an everincreasing number of web devices, we can treat them as facets of the same experience. We can design for an optimal viewing experience, but embed standards-based technologies into our designs to make them not only more flexible, but more adaptive to the media that renders them. In short, we need to practice responsive web design. – Ethan Marcotte, Responsive Web Design, A List Apart, May 25, 2010 Eric Eggert - Accessibility & Multi-Screen Design – Getting Started - 62
Slide 63

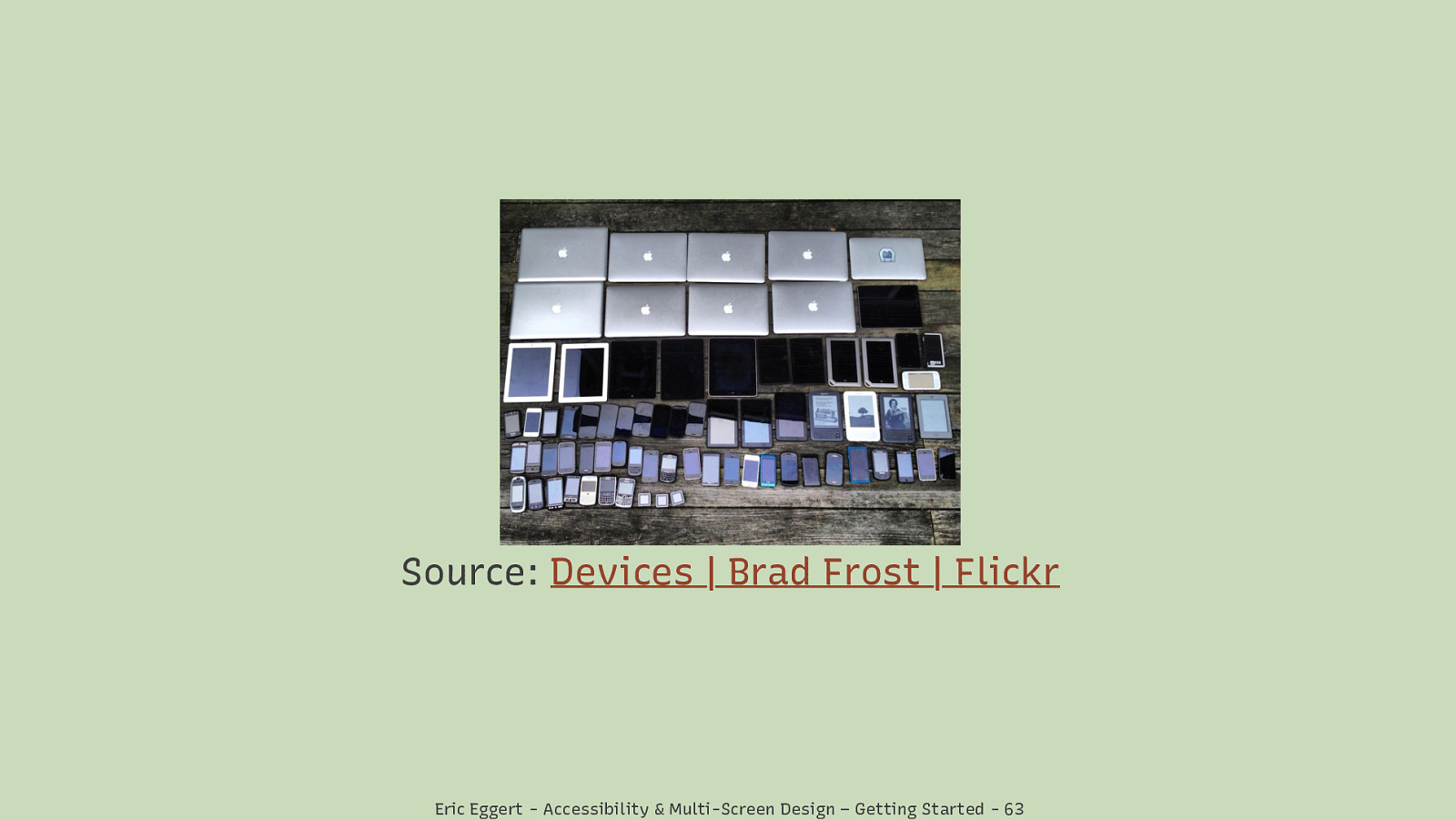
Source: Devices | Brad Frost | Flickr Eric Eggert - Accessibility & Multi-Screen Design – Getting Started - 63
Slide 64

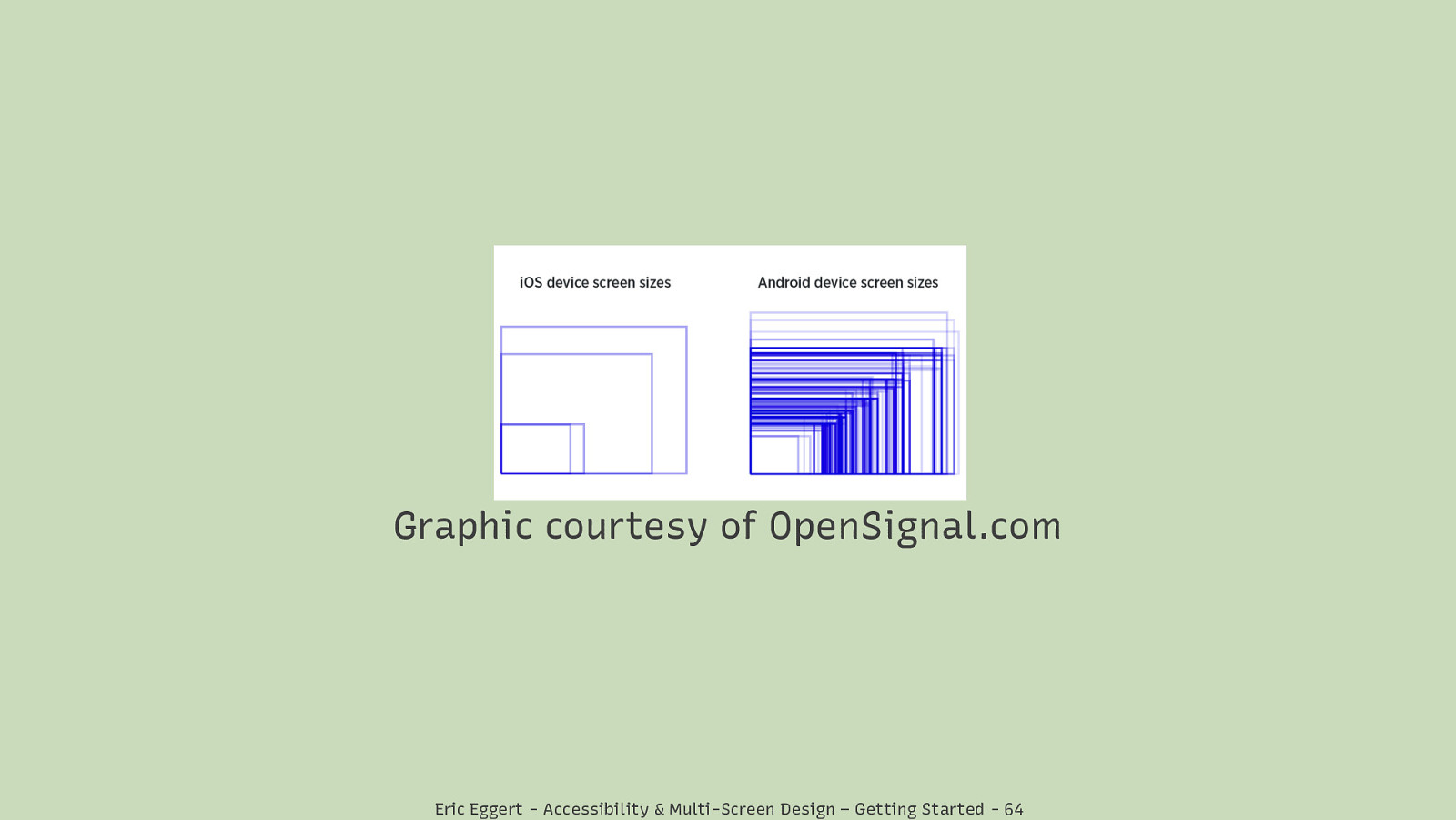
Graphic courtesy of OpenSignal.com Eric Eggert - Accessibility & Multi-Screen Design – Getting Started - 64
Slide 65

Embrace the web medium The control which designers know in the print medium, and often desire in the web medium, is simply […] the limitation of the printed page. We should embrace the fact that the web doesn’t have the same constraints, and design for this flexibility. – John Allsopp, A List Apart: A Dao of Web Design, April 07, 2000 Eric Eggert - Accessibility & Multi-Screen Design – Getting Started - 65
Slide 66

Mobile web stats 655 million people used Facebook exclusively on their mobile phones – almost 50%1 (June 2012: 102m/July 2014: 399m2) 34.7% of „Black Friday” traffic 2014, 14.6% on tablets (Mobile: 2012: 24%, 2011: 14,3%, 2010: 5,5%)
- Nearly half of Facebook’s users only access the service on mobile | VentureBeat 2. Facebook’s new stats: 1.32 billion users, 30 percent only use it on their phone - The Verge Eric Eggert - Accessibility & Multi-Screen Design – Getting Started - 66
Slide 67

Facets of the same experience Rather than tailoring disconnected designs to each of an everincreasing number of web devices, we can treat them as facets of the same experience. We can design for an optimal viewing experience, but embed standards-based technologies into our designs to make them not only more flexible, but more adaptive to the media that renders them. – Ethan Marcotte A List Apart: Responsive Web Design, May 25, 2010 Eric Eggert - Accessibility & Multi-Screen Design – Getting Started - 67
Slide 68

Basic Concepts of RWD Flexible Grid Flexible Media CSS3 MediaQueries Eric Eggert - Accessibility & Multi-Screen Design – Getting Started - 69
Slide 69

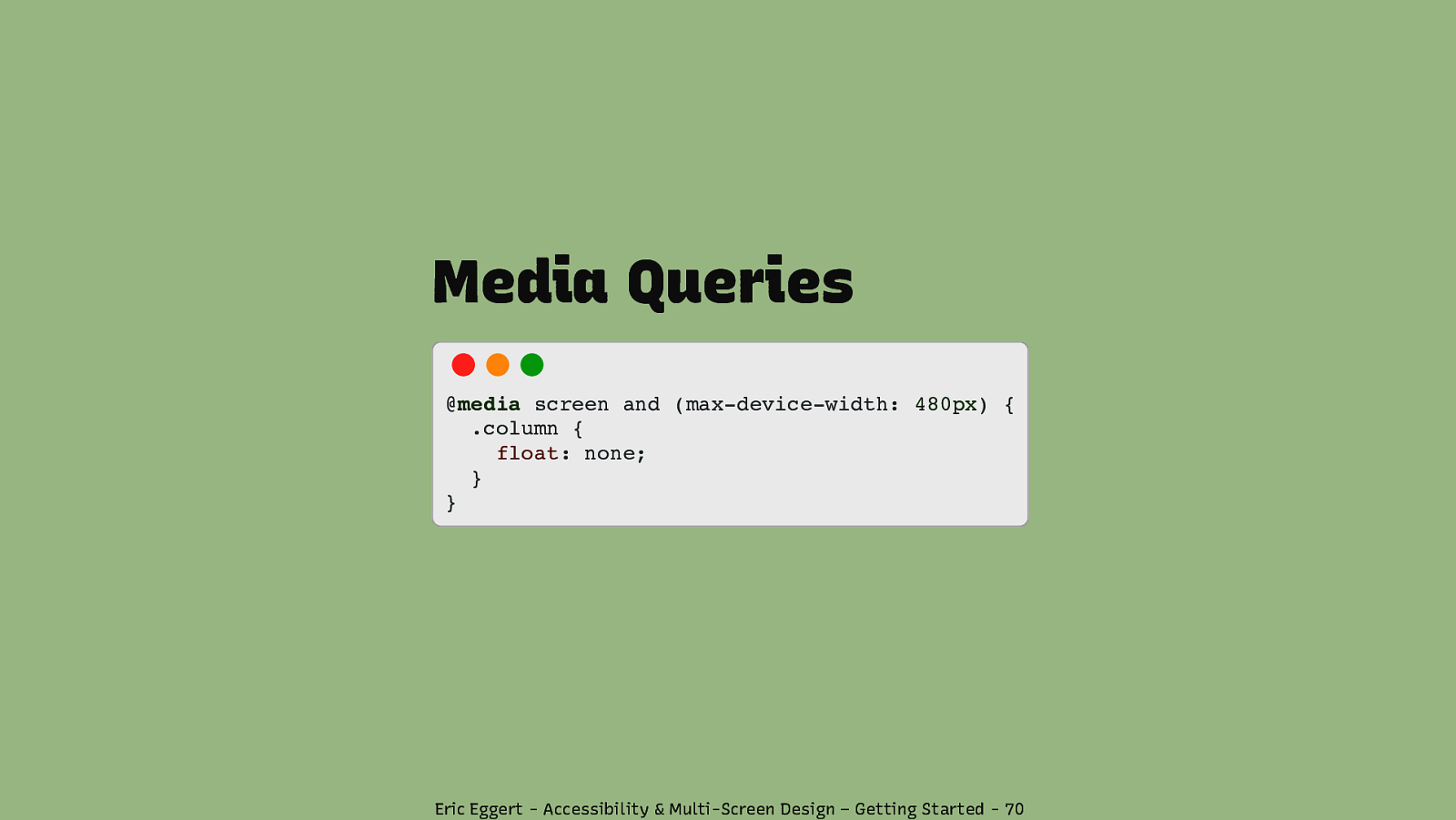
Media Queries @media screen and (max-device-width: 480px) { .column { float: none; } } Eric Eggert - Accessibility & Multi-Screen Design – Getting Started - 70
Slide 70

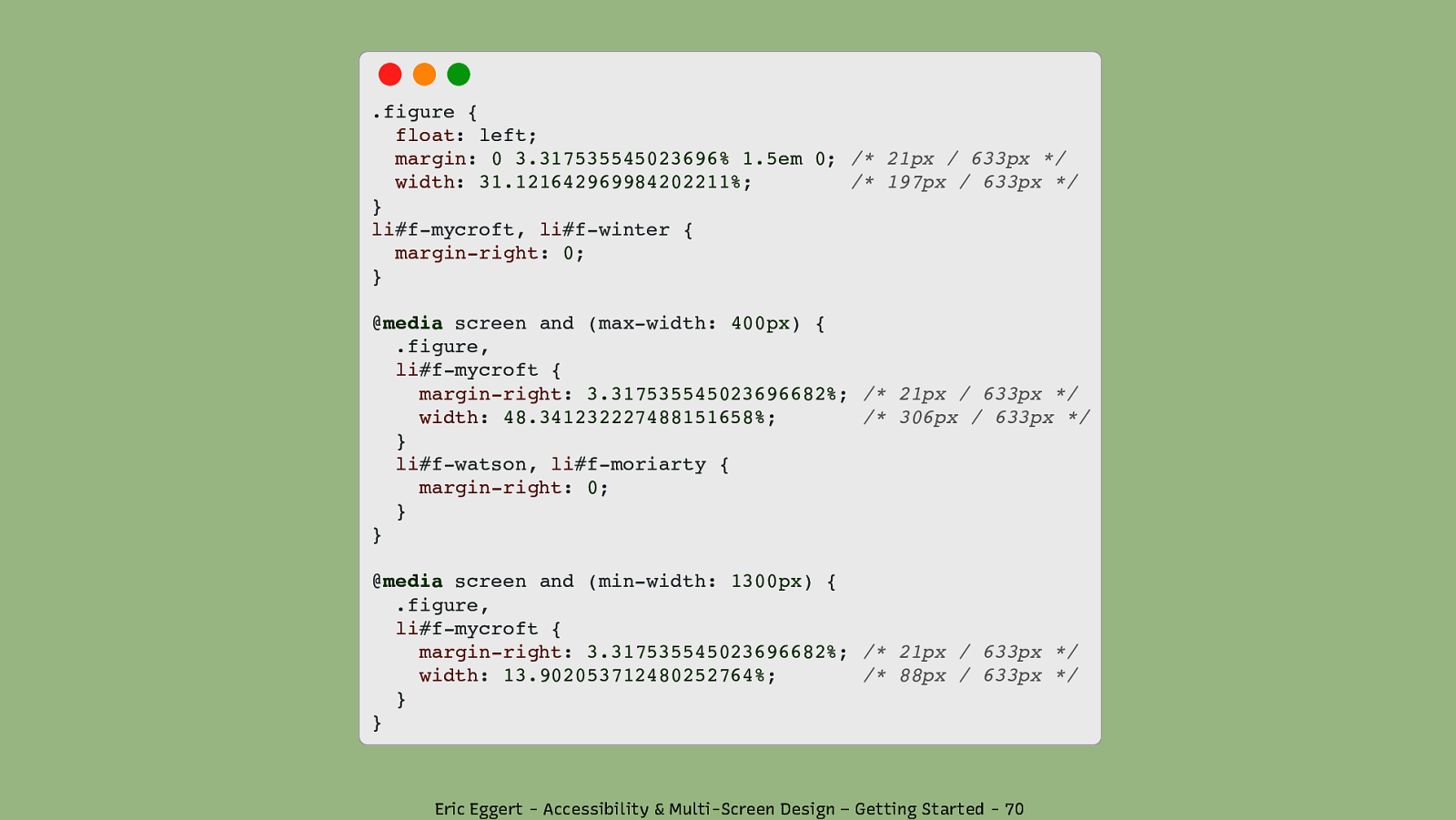
.figure { float: left; margin: 0 3.317535545023696% 1.5em 0; /* 21px / 633px / width: 31.121642969984202211%; / 197px / 633px / } li#f-mycroft, li#f-winter { margin-right: 0; } @media screen and (max-width: 400px) { .figure, li#f-mycroft { margin-right: 3.317535545023696682%; / 21px / 633px / width: 48.341232227488151658%; / 306px / 633px / } li#f-watson, li#f-moriarty { margin-right: 0; } } @media screen and (min-width: 1300px) { .figure, li#f-mycroft { margin-right: 3.317535545023696682%; / 21px / 633px / width: 13.902053712480252764%; / 88px / 633px */ } } Eric Eggert - Accessibility & Multi-Screen Design – Getting Started - 70
Slide 71

DEMO Eric Eggert - Accessibility & Multi-Screen Design – Getting Started - 72
Slide 72

Examples Stripe Tatiana Mac The Guardian A List Apart Slate Magazine Eric Eggert - Accessibility & Multi-Screen Design – Getting Started - 72
Slide 73

Anything that’s fixed and unresponsive isn’t web design anymore, it’s something else. If you don’t embrace the inherent fluidity of the web, you’re not a web designer, you’re something else. Web design is responsive design. Responsive Web Design is web design, done right. – Andrew Clarke, The Pastry Box Project, January 3, 2012 Eric Eggert - Accessibility & Multi-Screen Design – Getting Started - 73
Slide 74

Eric Eggert - Accessibility & Multi-Screen Design – Getting Started - 74
Slide 75

Eric Eggert - Accessibility & Multi-Screen Design – Getting Started - 75
Slide 76

Additional Principles Ubiquity Flexibility Performance Progressive Enhancement Sustainability Eric Eggert - Accessibility & Multi-Screen Design – Getting Started - 76
Slide 77

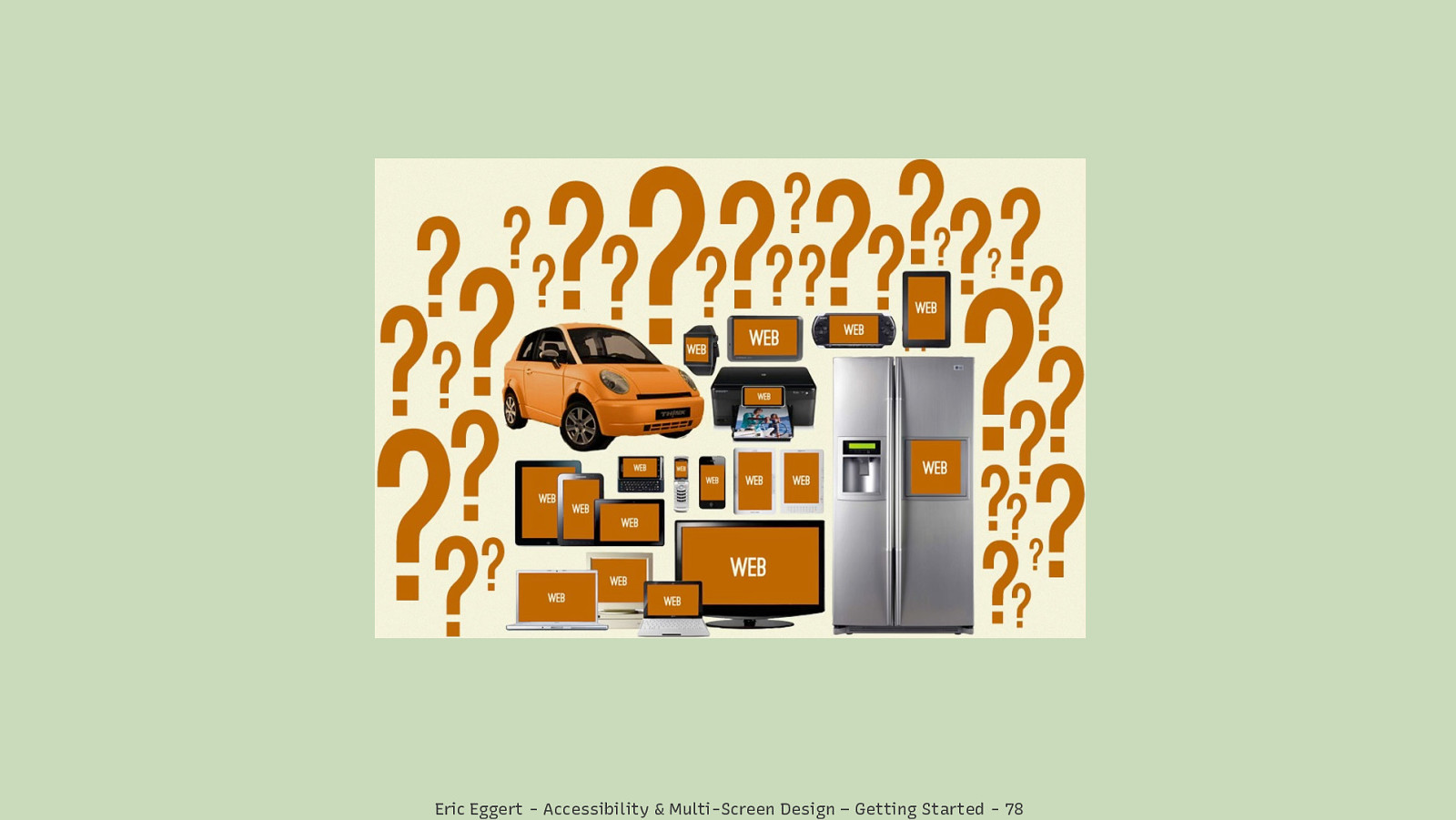
Ubiquity Eric Eggert - Accessibility & Multi-Screen Design – Getting Started - 78
Slide 78

Eric Eggert - Accessibility & Multi-Screen Design – Getting Started - 78
Slide 79

The One Web Thematic consistency Same URL, same content Eric Eggert - Accessibility & Multi-Screen Design – Getting Started - 80
Slide 80

Give the user what they want, when they want it. Eric Eggert - Accessibility & Multi-Screen Design – Getting Started - 80
Slide 81

71% of mobile users expect that websites load at least as fast as on the desktop New Study Reveals the Mobile Web Disappoints Global Consumers Eric Eggert - Accessibility & Multi-Screen Design – Getting Started - 81
Slide 82

5s is the maximum time 74% of mobile users are willing wait for a website to load. After that they walk away. Eric Eggert - Accessibility & Multi-Screen Design – Getting Started - 82
Slide 83

! 2MB Average weight of web page Eric Eggert - Accessibility & Multi-Screen Design – Getting Started - 83
Slide 84

86% of responsive websites weight as much in their mobile view as they do in the desktop view Eric Eggert - Accessibility & Multi-Screen Design – Getting Started - 84
Slide 85

The Website Obesity Crisis Maciej Cegłowski, 2015 Eric Eggert - Accessibility & Multi-Screen Design – Getting Started - 85
Slide 86

Performance is Invisible Eric Eggert - Accessibility & Multi-Screen Design – Getting Started - 87
Slide 87

Performance is Design Eric Eggert - Accessibility & Multi-Screen Design – Getting Started - 88
Slide 88

RWD ≠ one size fits all Eric Eggert - Accessibility & Multi-Screen Design – Getting Started - 88
Slide 89

Progressive Enhancement Eric Eggert - Accessibility & Multi-Screen Design – Getting Started - 90
Slide 90

@supports CSS Feature Queries Eric Eggert - Accessibility & Multi-Screen Design – Getting Started - 91
Slide 91

Eric Eggert - Accessibility & Multi-Screen Design – Getting Started - 91
Slide 92

Eric Eggert - Accessibility & Multi-Screen Design – Getting Started - 92
Slide 93

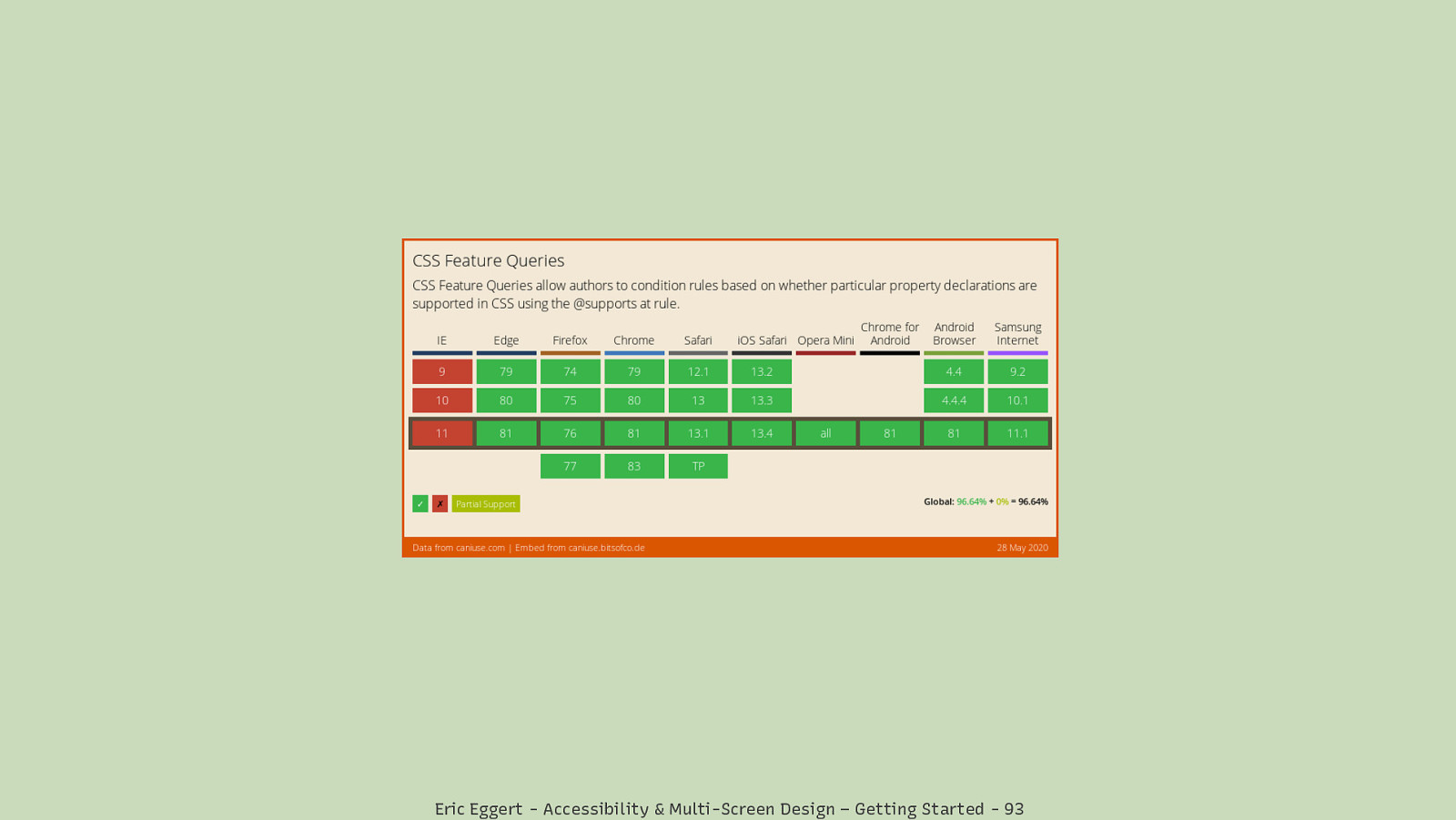
Eric Eggert - Accessibility & Multi-Screen Design – Getting Started - 93
Slide 94

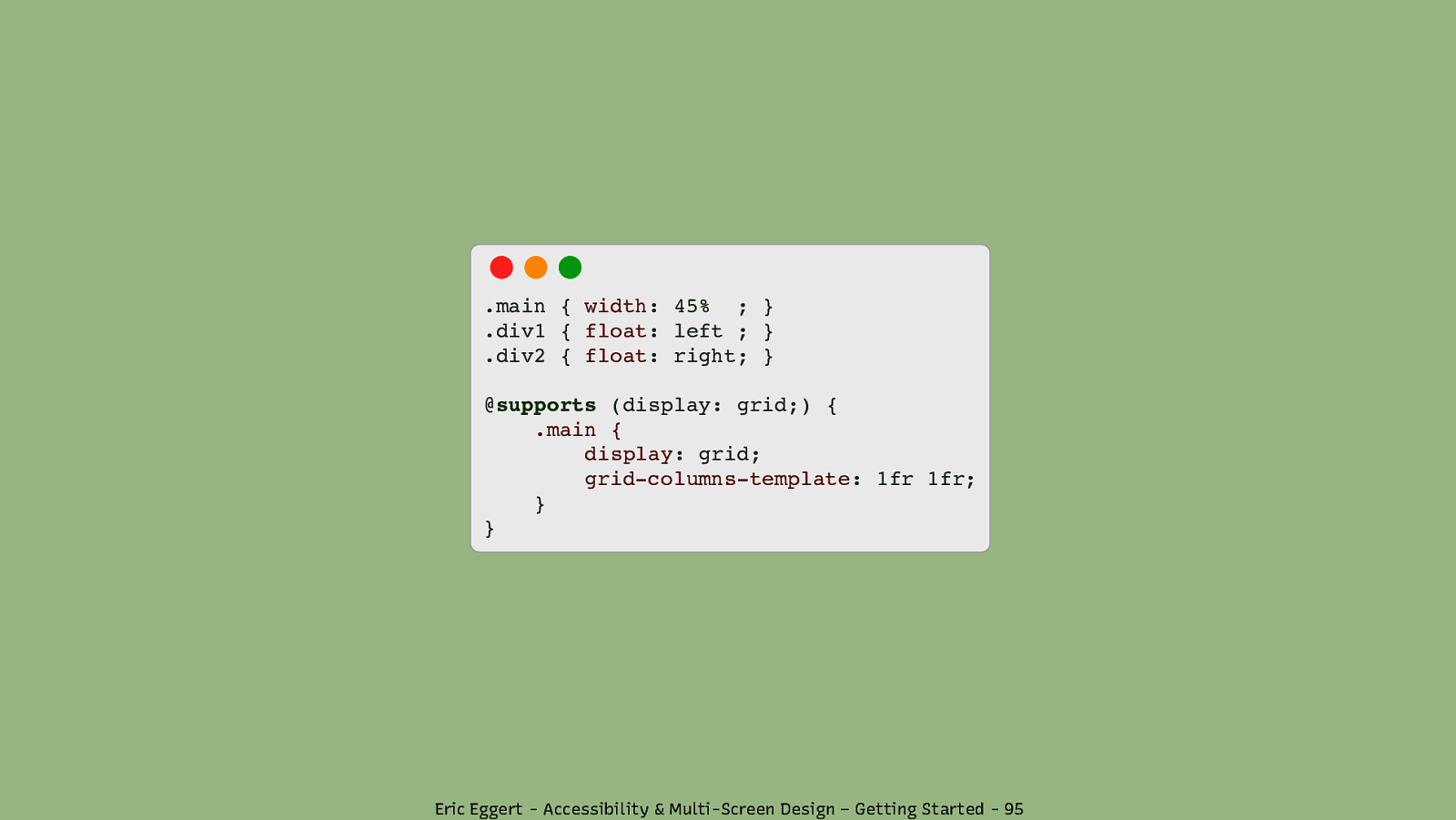
.main { width: 45% ; } .div1 { float: left ; } .div2 { float: right; } @supports (display: grid;) { .main { display: grid; grid-columns-template: 1fr 1fr; } } Eric Eggert - Accessibility & Multi-Screen Design – Getting Started - 95
Slide 95

Brad Frost: Mobile-First Responsive Web Design Eric Eggert - Accessibility & Multi-Screen Design – Getting Started - 95
Slide 96

Embrace the unforseeable Eric Eggert - Accessibility & Multi-Screen Design – Getting Started - 96
Slide 97

Eric Eggert - Accessibility & Multi-Screen Design – Getting Started - 97
Slide 98

Summary 1. 2. 3. 4. We don’t know what the next trend is. We don’t have any control. Base Principles: Flexible Grid and Media, CSS3 MediaQueries Basic Principles: Ubiquity, Flexibility, Performance, Progressive Enhancement, Sustainability Eric Eggert - Accessibility & Multi-Screen Design – Getting Started - 99
Slide 99

Web Accessibility Getting Started Eric Eggert - Accessibility & Multi-Screen Design – Getting Started - 99
Slide 100

Web Accessibility Perspectives Explore the Impact and Benefits for Everyone, 10 Short Video Introductions Eric Eggert - Accessibility & Multi-Screen Design – Getting Started - 100
Slide 101

How People with Disabilities use the Web Stories of Web Users Diverse Ability and Barriers Tools and Techniques Eric Eggert - Accessibility & Multi-Screen Design – Getting Started - 102
Slide 102

Tips for Getting Started Designing Writing Developing Eric Eggert - Accessibility & Multi-Screen Design – Getting Started - 102
Slide 103

The End Eric Eggert - Accessibility & Multi-Screen Design – Getting Started - 104