Barrierefreies Javascript Eric Eggert, yatil.de Accessible-MediaStammtisch 04/2008
Slide 1

Slide 2

Wer? Eric Eggert yatil.de Webstandards HTML5 Webkrauts Piefke
Slide 3

? “The problem here is we don’t know what JavaScript accessibility is. We have a few ideas about it, but nothing’s nailed down yet. Really, it isn’t. And because there are so many things you can do in JavaScript, in so many different ways, it’s gonna take a while before we really decide on exactly what JavaScript accessibility is.” „Das Problem hier ist, dass wir nicht wissen, was JavaScript-Barrierefreiheit ist. Wir haben ein paar Ideen, was es sein könnte, aber es ist nichts festgelegt. Wirklich nicht. Und weil es so viele Dinge gibt, die man mit JavaScript tun kann, auf so viele verschiedene Arten, wird es eine Weile dauern, biss wir wirklich entscheiden, was genau JavaScript-Barrierefreiheit ist.“ Joe Clarke (28.04.06) @ Build Half a Product: Is Ajax accessible? At all?
Slide 4

Was? Javascript ECMA-Standard In Flash: Actionscript Document Object Model
Slide 5

Wo? Verhalten Javascript Gestaltung CSS Struktur/Inhalt X/HTML
Slide 6

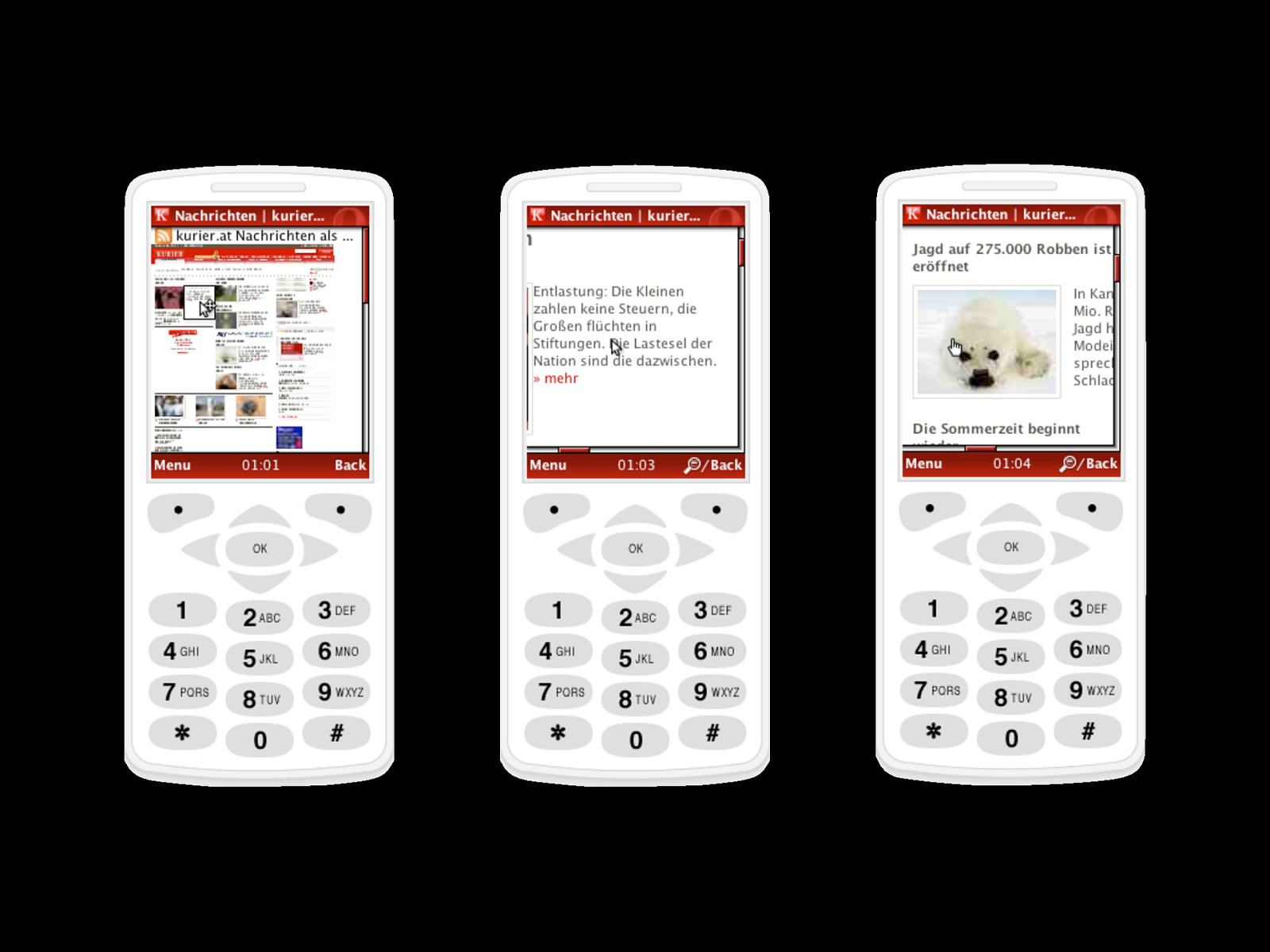
Weshalb? Fokus Aufbau einer Webseite: 2D Screenreader: 1D
Slide 7

Slide 8

? “I’m forced to conclude that, unless a way can be found to notify screen readers of updated content, AJAX techniques cannot be considered accessible, and should not be used on a production site without a truly equivalent non-script alternative being offered to users up-front.” „Ich bin gezwungen zu dem Schluss zu kommen, dass, solange es keinen Weg gibt Screenreader über aktualisierte Inhalte zu informieren, AJAX-Techniken nicht als barrierefrei einzuschätzen sind und nicht auf einer produktiven Seite eingesetzt werden sollte ohne, dass es eine wirklich äquivalente Alternative ohne Javascript gibt, die den Benutzern vorher angeboten wird.“ James Edwards (05.05.06) @ AJAX and Screenreaders: When Can it Work?
Slide 9

Welche? Alle, die auch ohne Javascript funktionieren. Javascripts, die dort etwas ändern, wo der Benutzer gerade ist. Webapplikationen i.d.R. nicht.
Slide 10

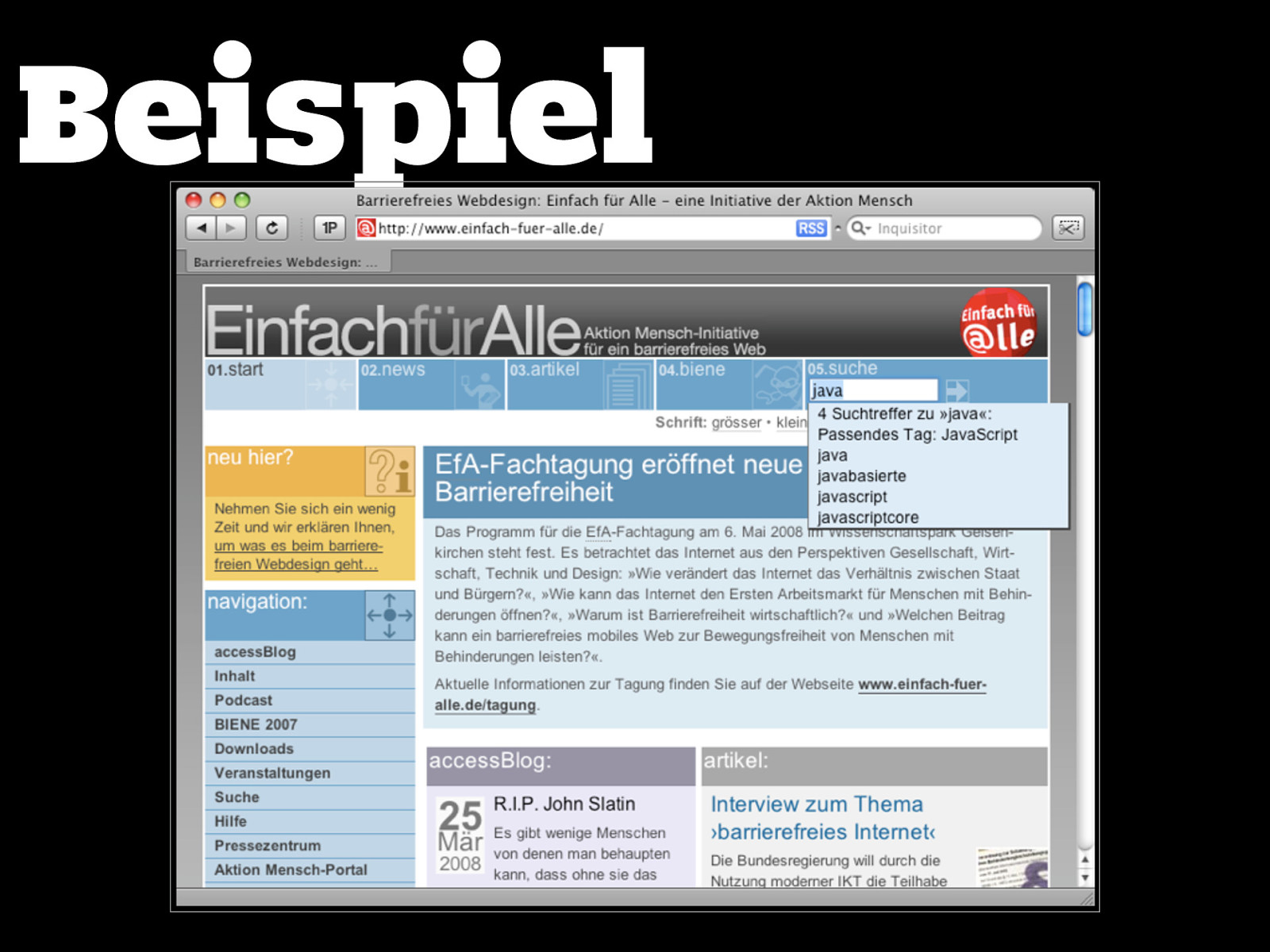
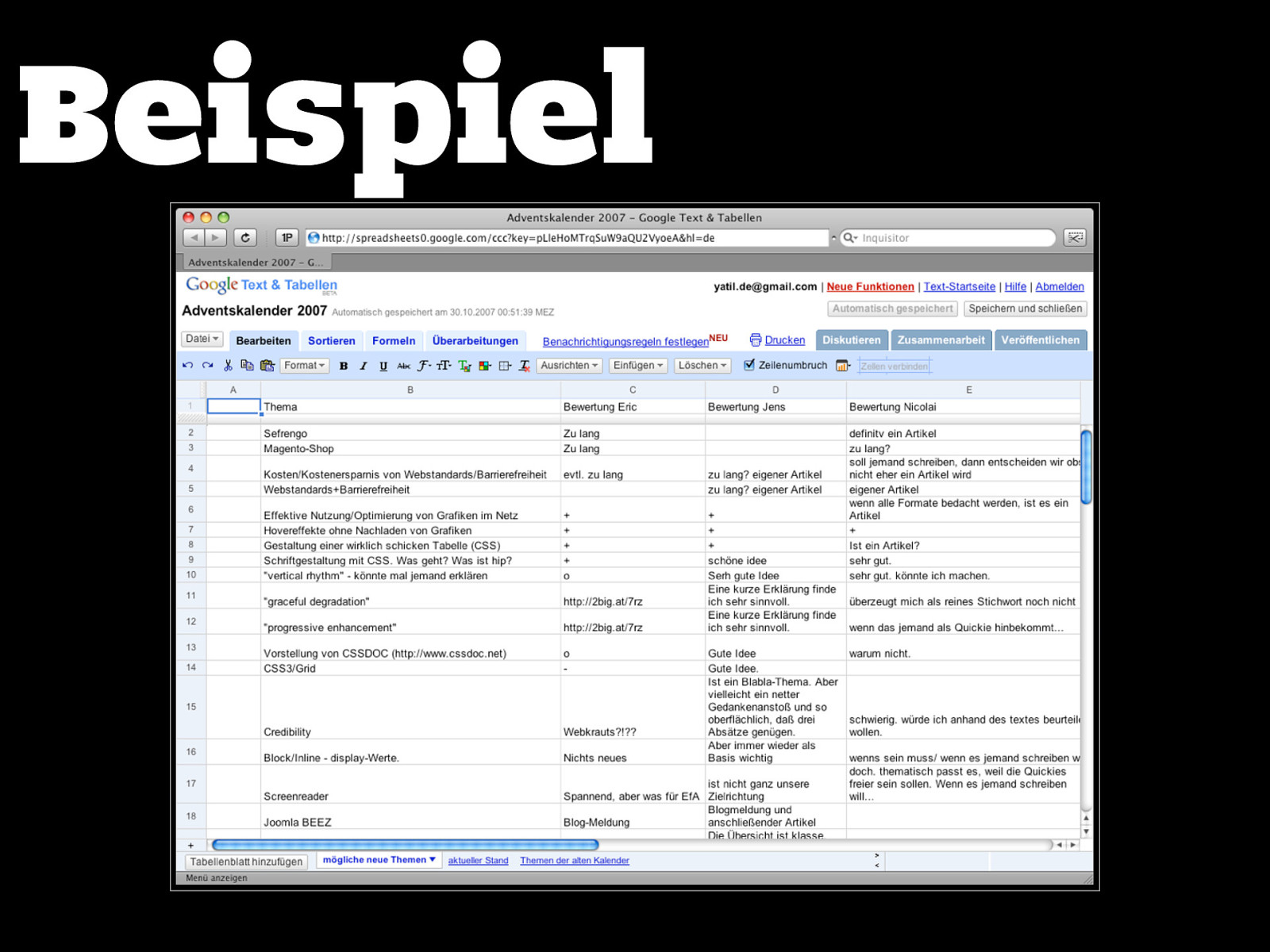
Beispiel
Slide 11

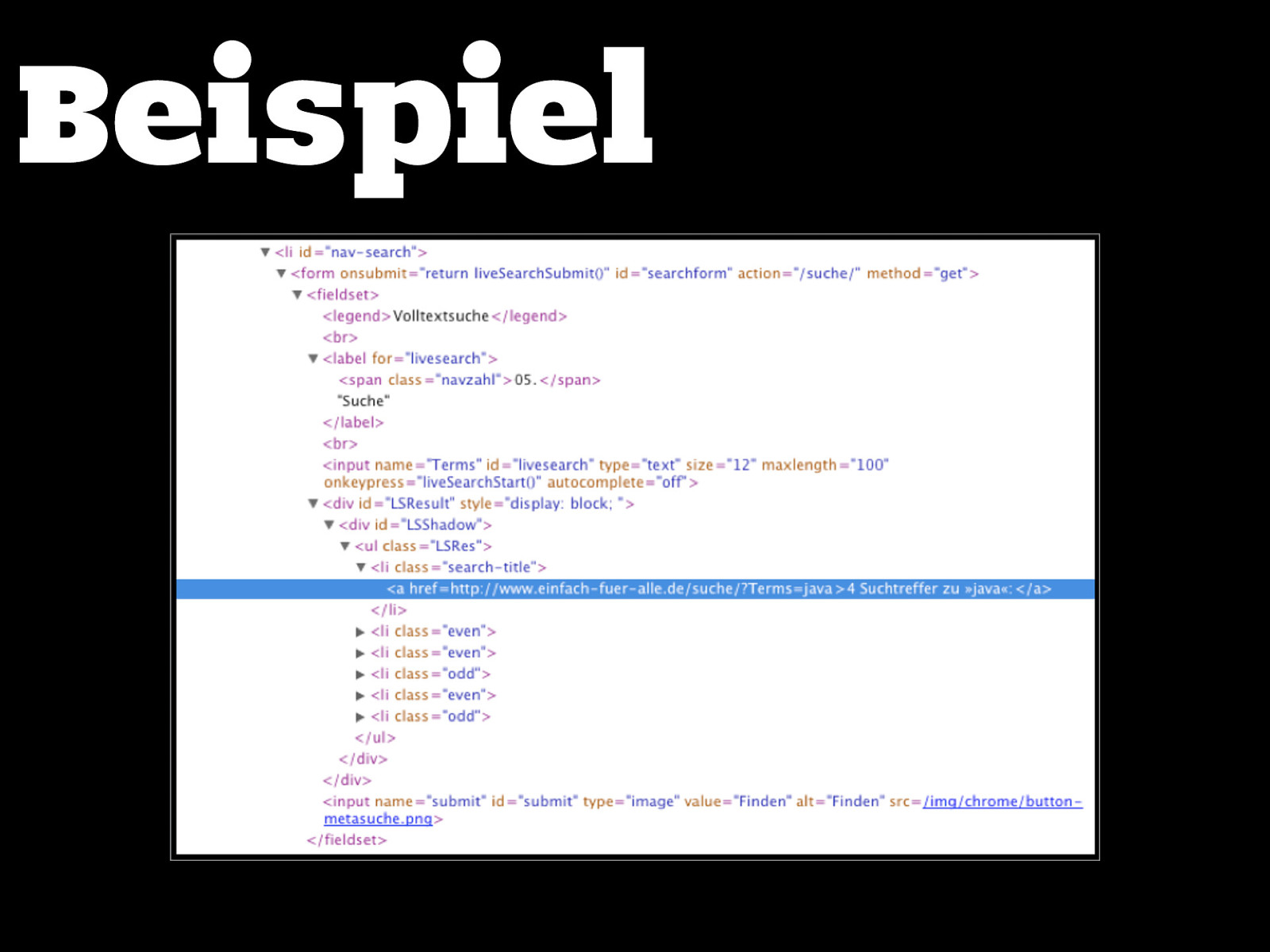
Beispiel
Slide 12

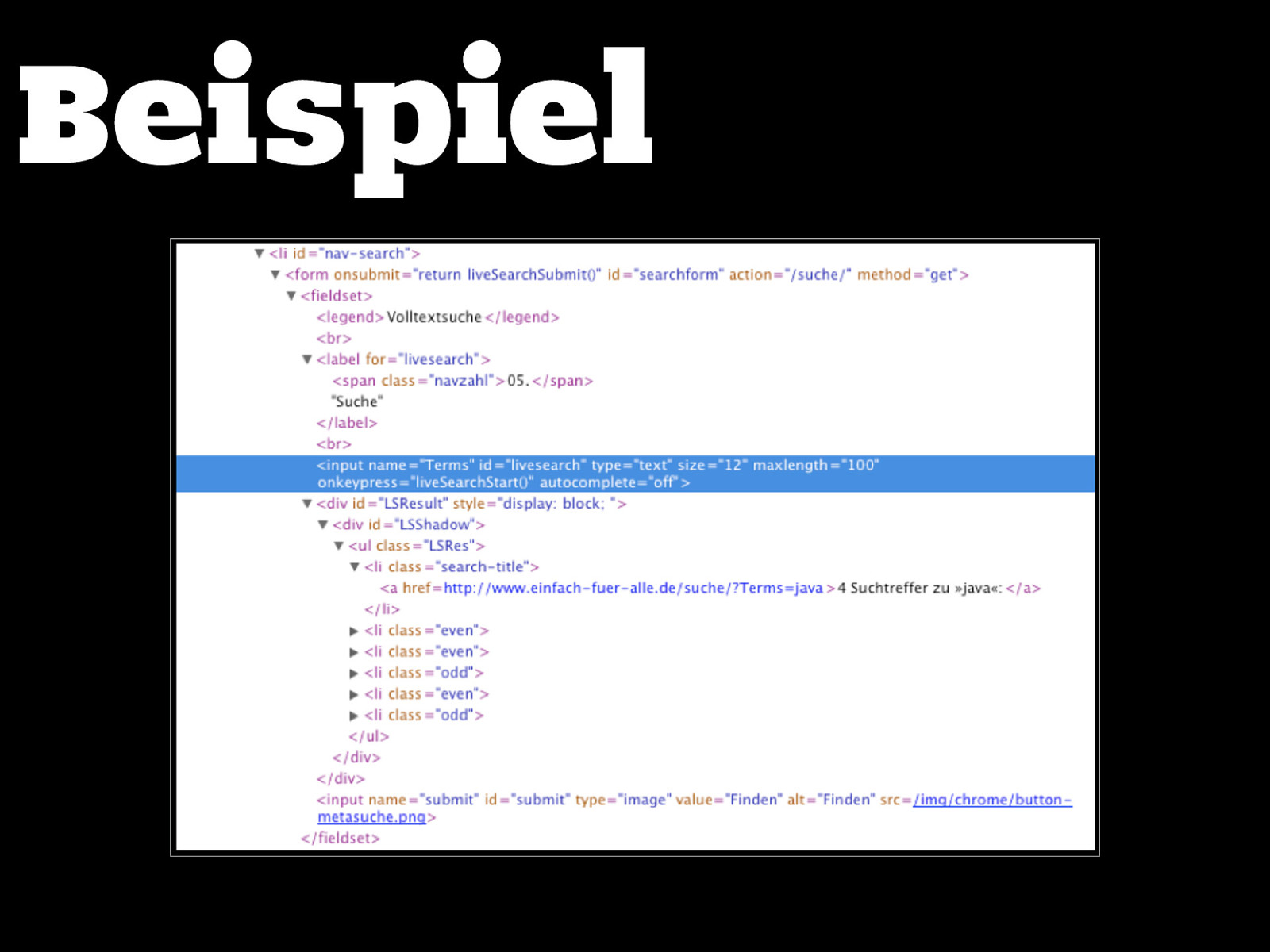
Beispiel
Slide 13

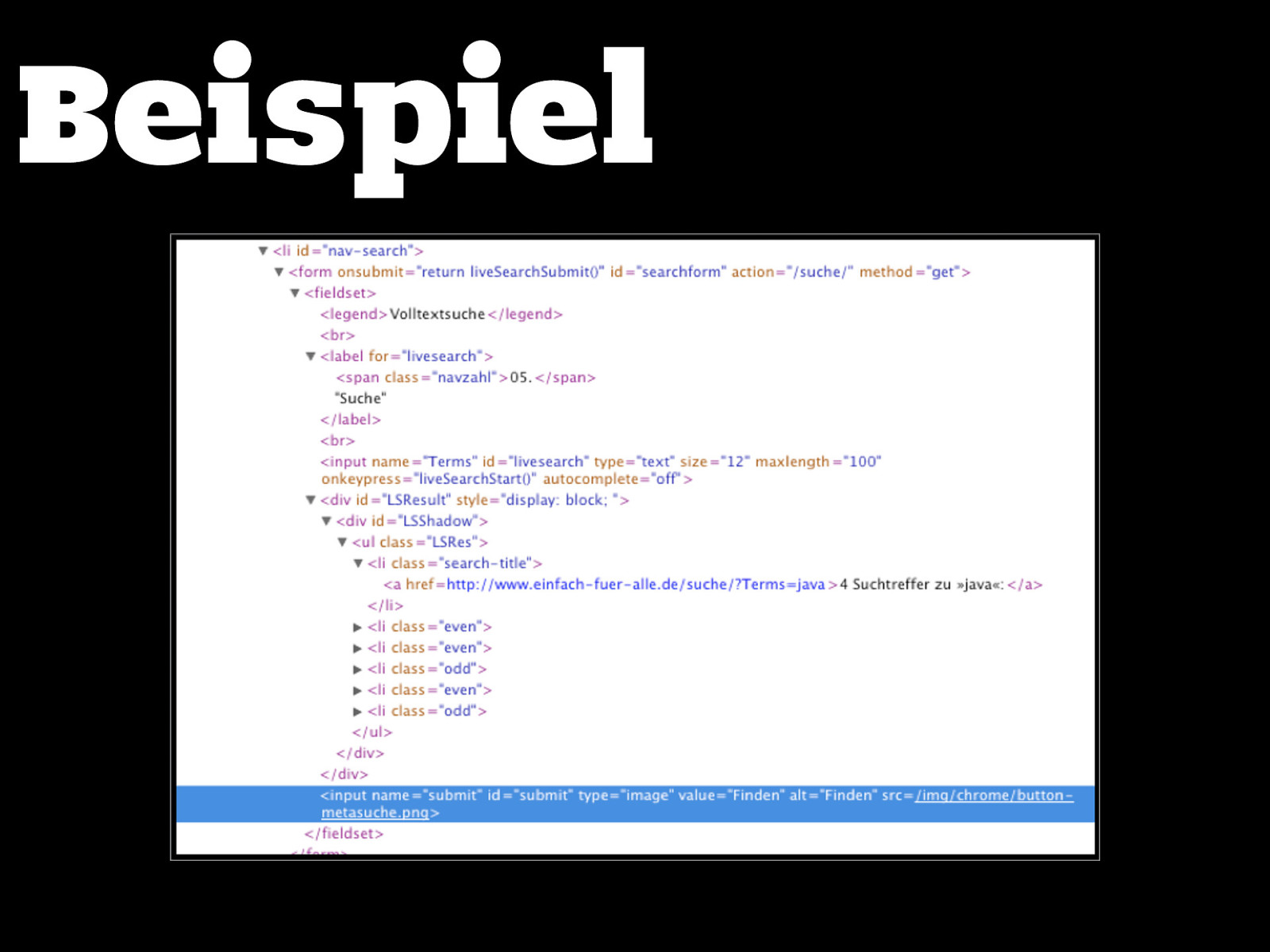
Beispiel
Slide 14

Beispiel
Slide 15

? “What we do is not rocket science — I!won’t say it’s easy, but it’s not spectacularly difficult either.” „Was wir tun ist keine Raketenwissenschaft – Ich würde nicht sagen, dass es leicht ist, aber es ist auch nicht spektakulär schwer.“ James „Brothercake“ Edwards (16.10.07) @ Why Accessibility? Because It’s Our Job!
Slide 16

Wie? Jegliche Javascript-Magie muss zuerst ohne Javascript gelöst werden. Javascript überhaupt nötig? Neuladende Seiten sind nicht Hip, meist aber ausreichend. Dirk Ginader@BarcampBrighton2
Slide 17

Wie? Auf Änderungen aufmerksam machen. Setzen des Focus. Abspielen eines Tons. Versteckte Formularelemente benutzen um den Screenreader dazu zu zwingen den virtuellen Speicher neu aufzubauen. Dirk Ginader@BarcampBrighton2
Slide 18

Testen? An Tastaturbenutzer denken. Tab-Reihenfolge prüfen. Werden versteckte Elemente angezeigt, wenn sie den Focus haben? Dirk Ginader@BarcampBrighton2
Slide 19

? “Designing for accessibility is like building the foundations of a house — easy if you do it from the start, but very difficult to hack in afterwards.” „Auf Barrierefreiheit hin zu designen ist wie das Fundament eines Hauses – leicht, wenn man es am Anfang tut, sehr schwierig im Nachhinein einzubauen.“ James „Brothercake“ Edwards (13.09.06) @ Accessible JavaScript: Beyond the Mouse
Slide 20

Werkzeuge? Unaufdringliches Javascript* Unabhängig vom Dokument Keine „toten“ Links Kein „verbiegen“ von anderen Elementen Kein/Wenig HTML für Javascript *Oft: Unobtrusive Javascript, steht im Zusammenhang mit Progressive Enhancement und Graceful Degredation
Slide 21

Falsch <a href=”#” onclick=”machwas(); return false;”> Klick mich! </a>
Slide 22

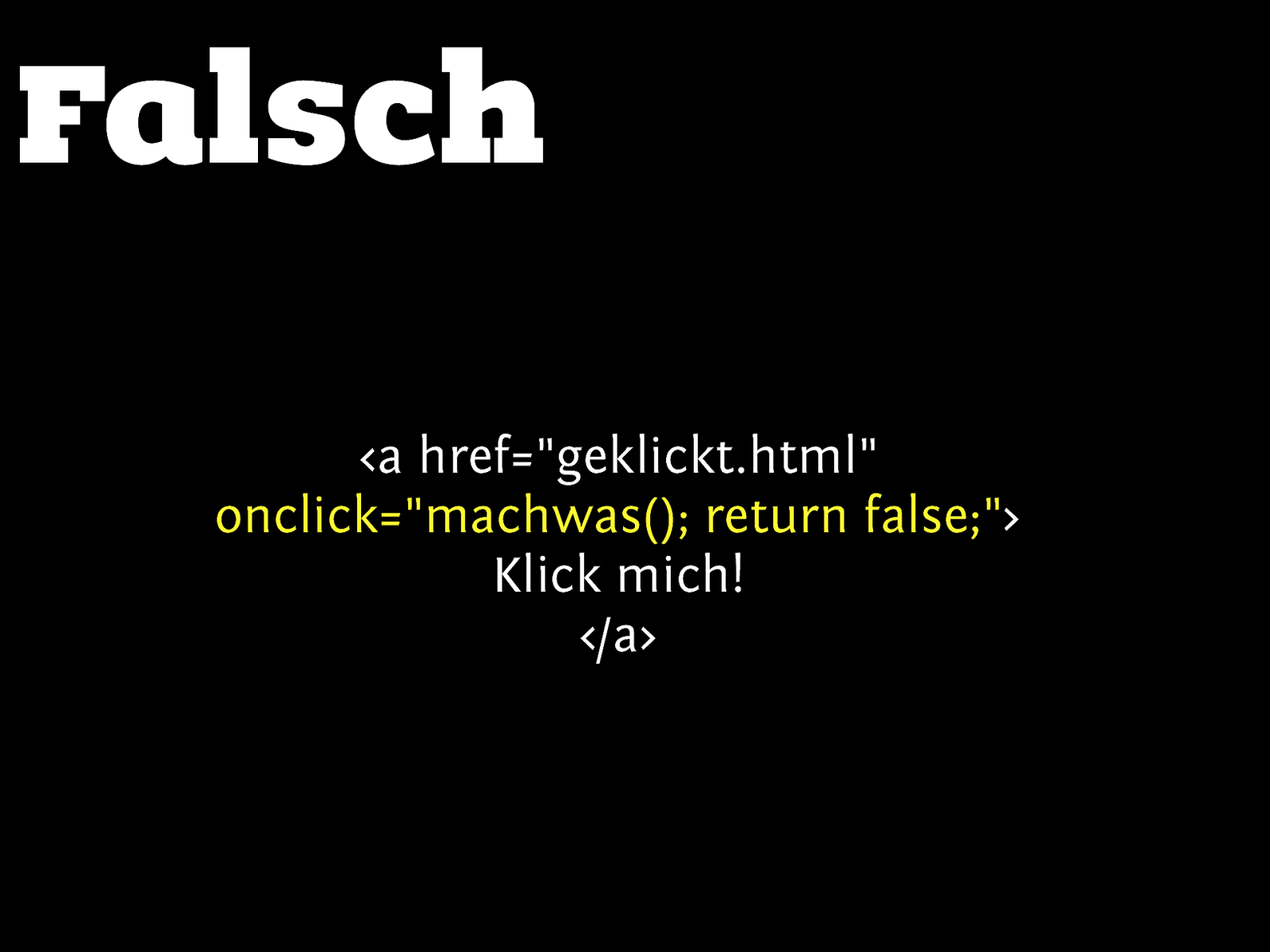
Falsch <a href=”geklickt.html” onclick=”machwas(); return false;”> Klick mich! </a>
Slide 23

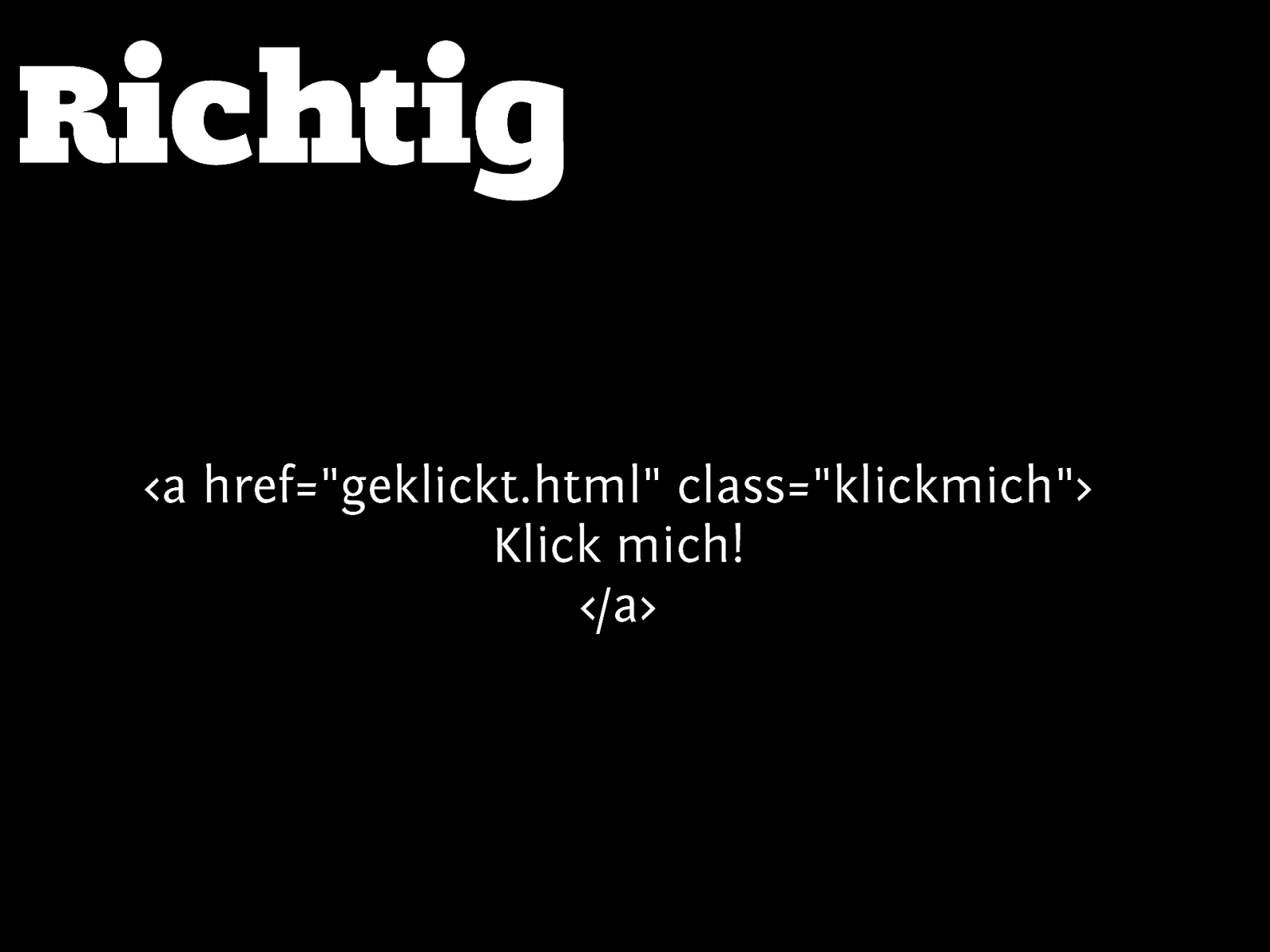
Richtig <a href=”geklickt.html” class=”klickmich”> Klick mich! </a>
Slide 24

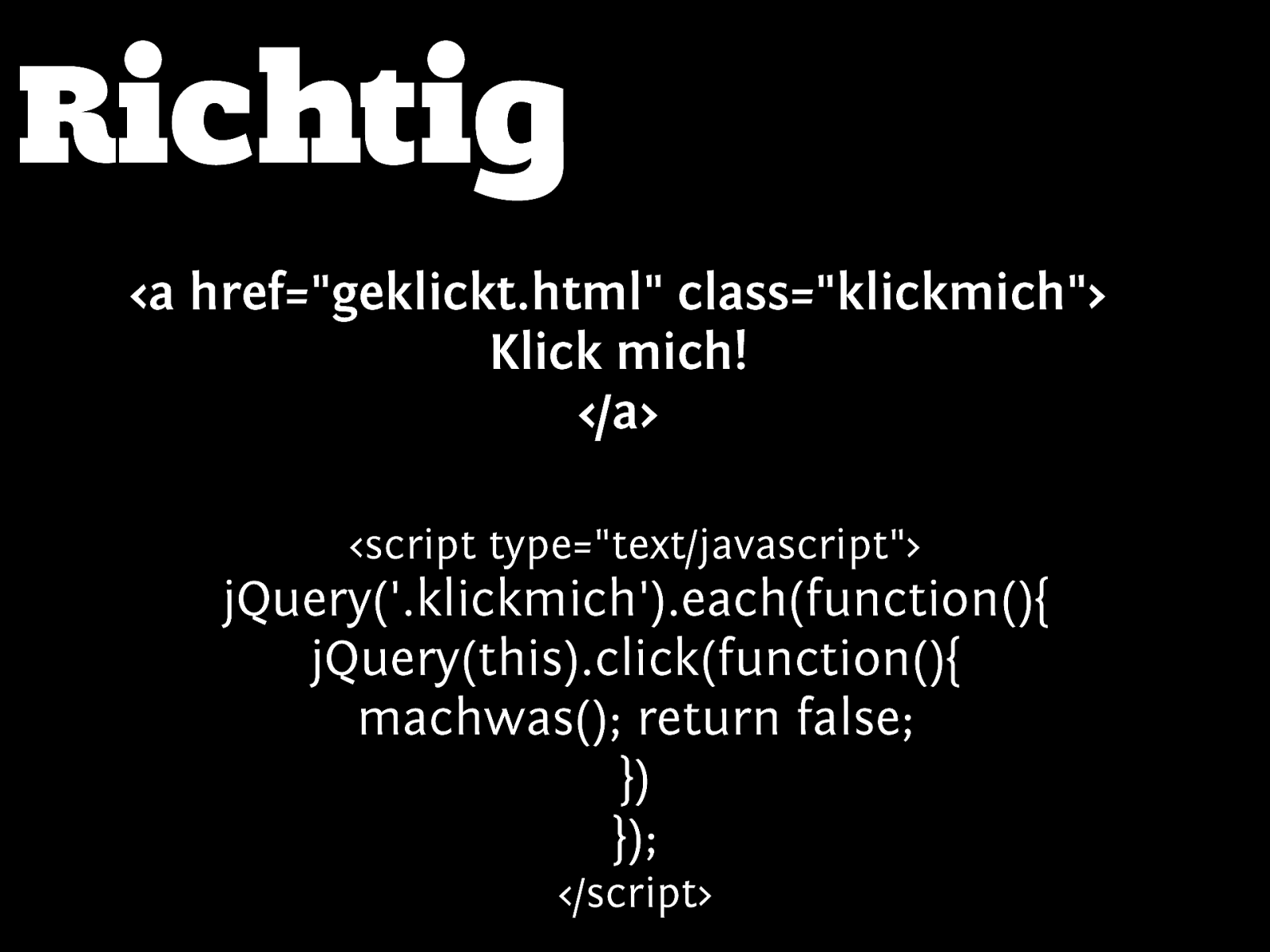
Richtig <a href=”geklickt.html” class=”klickmich”> Klick mich! </a> <script type=”text/javascript”> jQuery(‘.klickmich’).each(function(){ jQuery(this).click(function(){ machwas(); return false; }) }); </script>
Slide 25

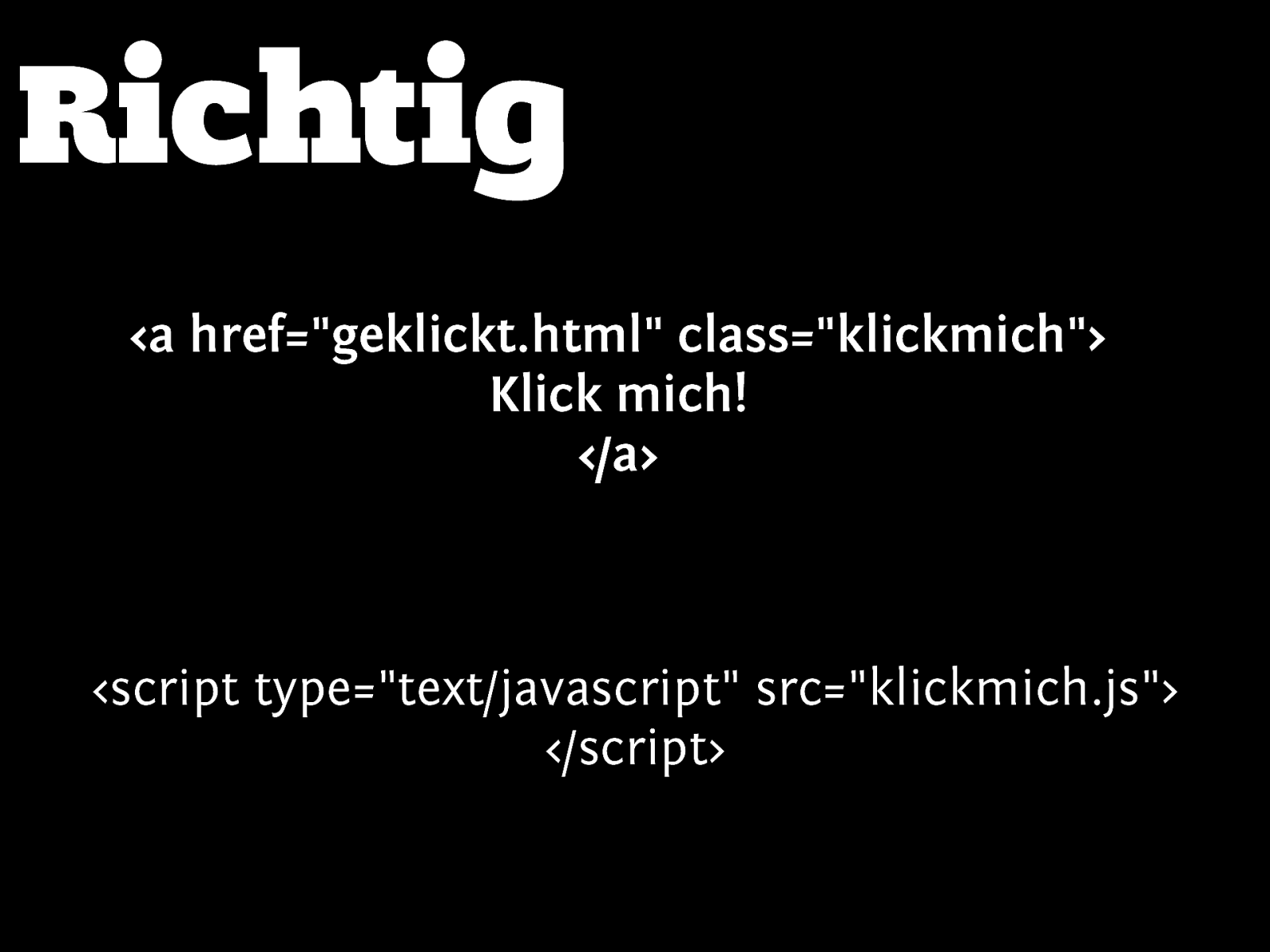
Richtig <a href=”geklickt.html” class=”klickmich”> Klick mich! </a>
<script type=”text/javascript” src=”klickmich.js”> </script>Slide 26

Werkzeuge? Frameworks Werkzeuggürtel Vereinheitlichen Browserverhalten Bieten nützliche Abkürzungen
Slide 27

Werkzeuge? Frameworks Prototype jQuery YUI Mootools
Slide 28

Positiv-/ NegativBeispiele
Slide 29

Danke! Eric Eggert, yatil.de Accessible-MediaStammtisch 04/2008